Back to thinking about Drag and Drop, a lot of the way it works, favours web application game development. You don’t even have to involve the “drop” part of the concept. Just using the “drag” part, and the “ondragover” event, in particular, can be interesting, as we hope you’ve picked up from the work of our current focus, our Colouring In web application.
Long way from just “Colouring In” by now. In actuality it could be “The Drag Show”, but we all know we don’t have the “realia pizzazz” for that title?!
Today, another Reveal option has been added onto the progress of yesterday’s Colouring In Drag and Drop Browse Button CSS Tutorial, which you could call …
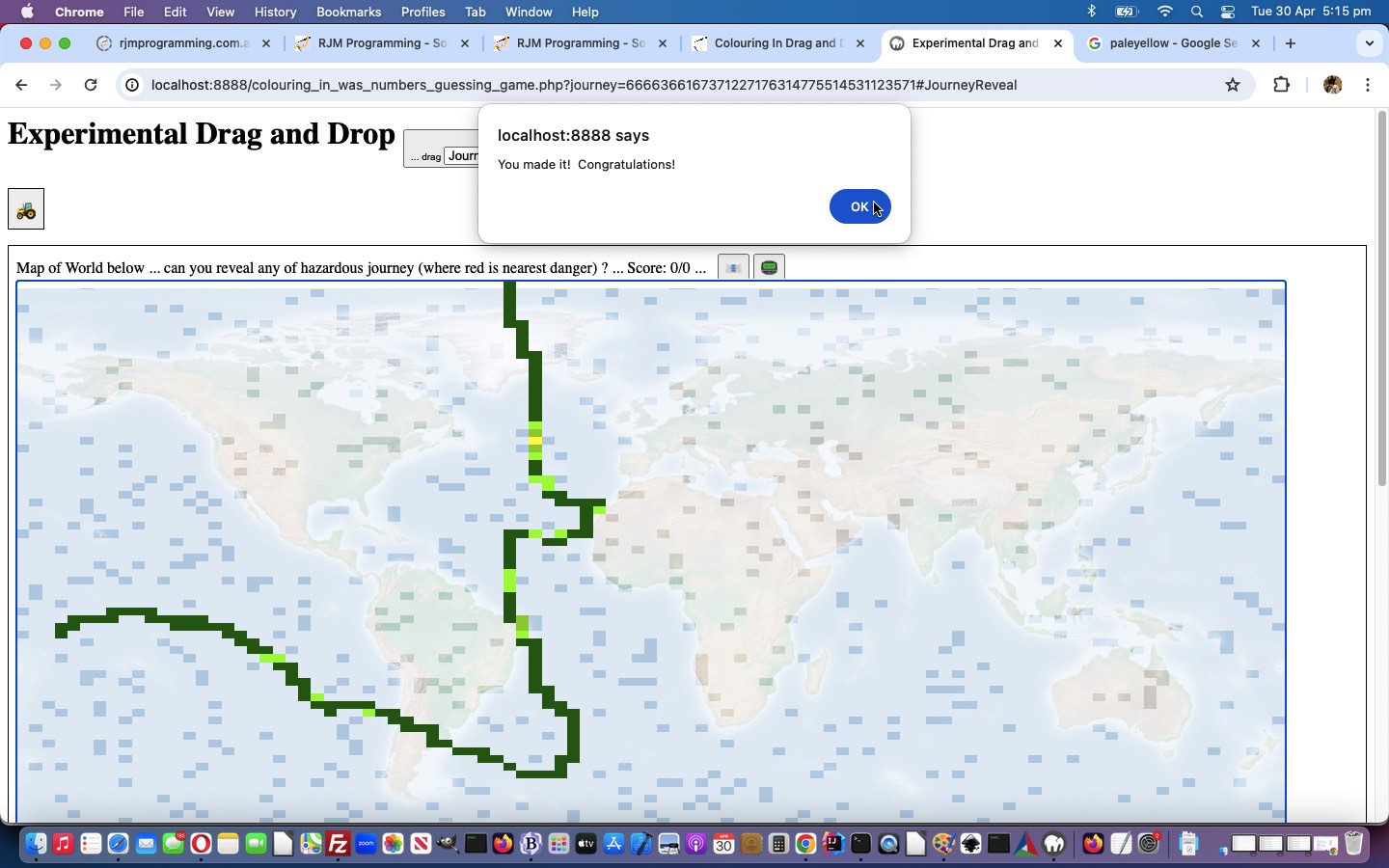
Hazardous Journey Game
It involves …
- map of the world background image … like the other Reveal quizzes and games … and …
- hidden (like in the minesweeper game) table cells that stop the user in their tracks should they land on them … and …
- the user can try to start at one World Map edge and try to get to another (over a long enough distance) … following …
- colour coded Colouring In of table cells (the redder the more imminently dangerous) … as well as …
- a “hint” system in the “easy” category of play showing these dangerous cells (being as, nobody here is saying anything about this game being easy … but Life Wasn’t Meant to be Easy)
In the PHP parent we capitalize the IDs of dangerous cells …
<?php
for ($thisrow=1; $thisrow<=$across; $thisrow++) {
$cthisrow='0000000000' . $thisrow;
//$rowsofar='<tr id=svgtr' . $thisrow . ' onclick=textbthis(event); style="width:100%;" id=tr' . substr($cthisrow, -$iacross, $iacross) . '></tr>';
$rowsofar='<tr id=tr' . ltrim(substr($cthisrow, -$iacross, $iacross),'0') . ' onclick=textbthis(event); style="width:100%;"></tr>';
//$rowsofar='<tr id=svgtr' . $thisrow . ' style="width:100%;"></tr>';
$ynftone='youllneverfindthis';
$ynfttwo='youllneverfindthis';
$yynftone='youllneverfindthis';
$yynfttwo='youllneverfindthis';
$thistdid='td' . substr($cthisrow, -$iacross, $iacross) . '_';
for ($thiscol=1; $thiscol<=$across; $thiscol++) {
$ynftone='youllneverfindthis';
$ynfttwo='youllneverfindthis';
$yynftone='youllneverfindthis';
$yynfttwo='youllneverfindthis';
$ibv=rand(0, $across);
if ($ibv < ($across / 11) && (isset($_GET['journey']) || isset($_POST['journey']))) {
$ynftone='td';
$ynfttwo='TD';
$yynftone='one';
$yynfttwo='two';
}
$cthiscol='0000000000' . $thiscol;
$thistdidsuffix='' . substr($cthiscol, -$iacross, $iacross) . '';
$rowsofar=str_replace('></tr>', '><td class="td' . str_replace($yynftone, $yynfttwo, 'one') . '" id=' . str_replace($ynftone, $ynfttwo, $thistdid) . $thistdidsuffix . ' style=text-align:center; data-answer=' . $ttcnt . '></td></tr>', $rowsofar);
}
$newih=str_replace('</tbody>', $rowsofar . '</tbody>', $newih);
}
?>
… and this is used in some new HTML and Javascript basis functionality …
var journeyred='red';
function gred(gonto) {
var dangercount=0;
var bxcols=['darkgreen','greenyellow','yellowgreen','yellow','pink','orange','lightred','red','darkred'];
var currow=('' + gonto.id).substring(2).split('_')[0];
var curcol=('' + gonto.id).substring(2).split('_')[1];
var jrow=eval('' + currow.replace(/^0/g,'').replace(/^0/g,'').replace(/^0/g,'').replace(/^0/g,'').replace(/^0/g,''));
var jcol=eval('' + curcol.replace(/^0/g,'').replace(/^0/g,'').replace(/^0/g,'').replace(/^0/g,'').replace(/^0/g,''));
var crow=currow;
var ccol=curcol;
journeyred=bxcols[0]; //bxcols[Math.floor(Math.random() * bxcols.length)];
if (('' + gonto.id).substring(0,2) == 'TD') {
journeyred='darkred';
} else {
if (document.getElementById('TD' + ('00000000' + eval(-1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ccol )) {
dangercount++;
}
if (document.getElementById('TD' + ('00000000' + eval(1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ccol )) {
dangercount++;
}
if (document.getElementById('TD' + crow + '_' + ('00000000' + eval(-1 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount++;
}
if (document.getElementById('TD' + crow + '_' + ('00000000' + eval(1 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount++;
}
//document.title='TD' + ('00000000' + eval(-1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(-1 + jcol)).slice(eval(0 - eval('' + curcol.length))) ;
if (document.getElementById('TD' + ('00000000' + eval(-1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(-1 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount++;
}
if (document.getElementById('TD' + ('00000000' + eval(1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(-1 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount++;
}
if (document.getElementById('TD' + ('00000000' + eval(-1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(1 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount++;
}
if (document.getElementById('TD' + ('00000000' + eval(1 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(1 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount++;
}
if (document.getElementById('TD' + ('00000000' + eval(-2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ccol )) {
dangercount+=0.5;
}
if (document.getElementById('TD' + ('00000000' + eval(2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ccol )) {
dangercount+=0.5;
}
if (document.getElementById('TD' + crow + '_' + ('00000000' + eval(-2 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount+=0.5;
}
if (document.getElementById('TD' + crow + '_' + ('00000000' + eval(2 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount+=0.5;
}
//document.title='TD' + ('00000000' + eval(-2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(-2 + jcol)).slice(eval(0 - eval('' + curcol.length))) ;
if (document.getElementById('TD' + ('00000000' + eval(-2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(-2 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount+=0.5;
}
if (document.getElementById('TD' + ('00000000' + eval(2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(-2 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount+=0.5;
}
if (document.getElementById('TD' + ('00000000' + eval(-2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(2 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount+=0.5;
}
if (document.getElementById('TD' + ('00000000' + eval(2 + jrow)).slice(eval(0 - eval('' + currow.length))) + '_' + ('00000000' + eval(2 + jcol)).slice(eval(0 - eval('' + curcol.length))) )) {
dangercount+=0.5;
}
//if (dangercount != 0) { alert(dangercount); }
journeyred=bxcols[Math.round(dangercount)]; //'darkred';
}
return gonto;
}
Codewise this needed …
- the changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game
Previous relevant Colouring In Drag and Drop Browse Button CSS Tutorial is shown below.
Some HTML features that interface to the underlying operating system, you may have noticed yourself, are more restricted regarding how you can style them, than the usual HTML element catalogue. One which is always coming up, in this regard, for us is …
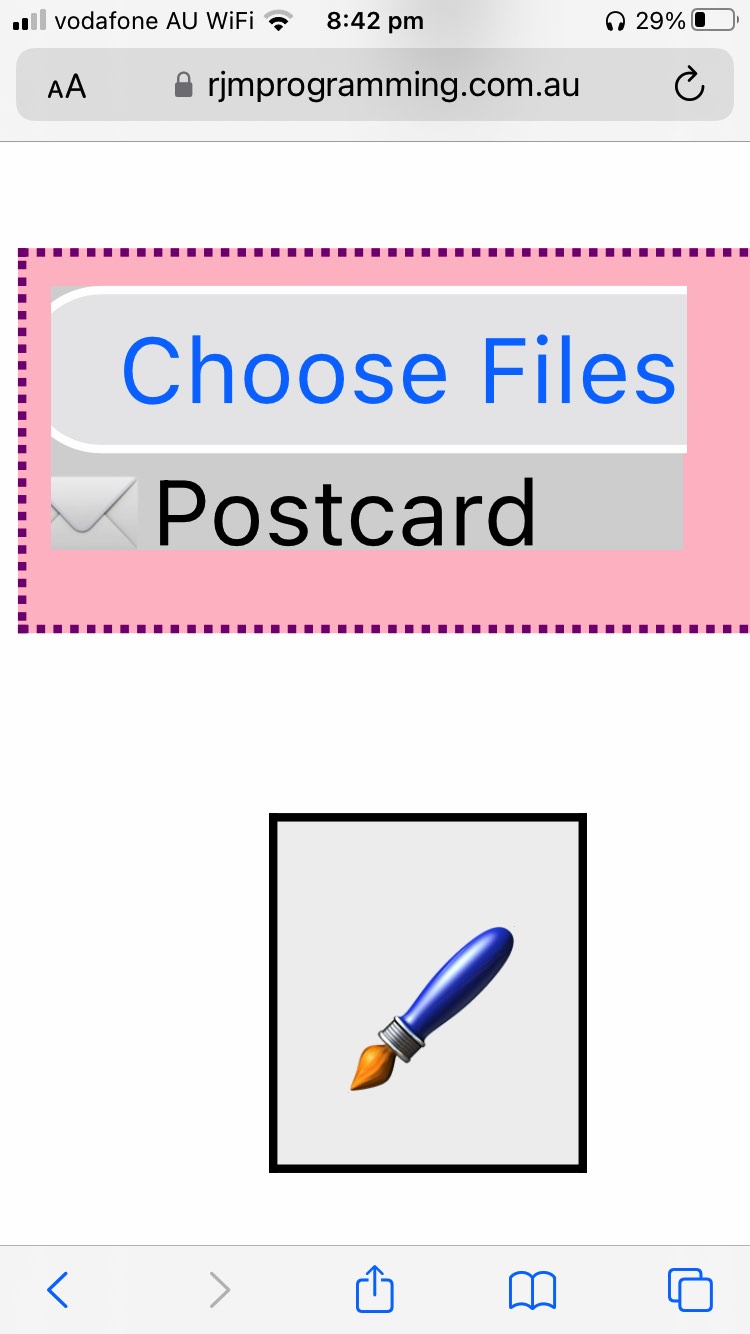
input type=file browsing (from underlying operating system files) button
The thing is, as an improvement on yesterday’s Colouring In Drag and Drop Mobile Postcard Tutorial we’re butting up against this issue, because we wanted to make it more obvious for our mobile platform users of our Colouring In web application, that the way in to the functionality whereby they can create and share personalized (online) postcards is via them clicking that input type=file browsing button. And so we went looking for advice and came across this excellent link’s advice that got us to set up the scenario …
<?php
if (preg_match("/(android|avantgo|blackberry|bolt|boost|cricket|docomo|fone|hiptop|mini|mobi|palm|phone|pie|tablet|up\.browser|up\.link|webos|wos)/i", $_SERVER["HTTP_USER_AGENT"])) { // thanks to https://stackoverflow.com/questions/4117555/simplest-way-to-detect-a-mobile-device-in-php
$templategame=str_replace('>Game</button>', '>Colouring In <font style=display:none;>Numbers Guessing Game</font> Game <br><font size=1>... drag <select onchange="document.getElementById(' . "'source'" . ').innerHTML=String.fromCodePoint(mwr(this.value));" id=pensel><option value=128396>pen 🖌</option><option value=9999>pencil ✏</option><option value=128397>crayon 🖍</option><option value=8598>totopleft ↖</option><option value=8599>totopright ↗</option>8624><option value=8624>topandright ↰</option><option value=8625>topandleft ↱</option><option value=8626>bottomandright ↲</option><option value=8627>bottomandleft ↳</option><option value=128506>World Reveal 🗺</option><option value=127754>Rivers 🌊</option><option value=127956>Mountain 🏔</option><option value=127966>Waterfall 🏞</option></select> over canvas to colour in</font></button> <span id=dimageb title="Image background settings or some text you want (where ~~ is line feed and {} encased CSS styling (as well as, prefixing {} CSS can be class=YourClass or id=YourId or YourCSSStyleSheet.css type entries, after your wording) can be applied) ... click in pink to open window with some clipart colouring in ideas where Copy Image Address pasted into the Image URL textbox might be interesting for you" onclick="event.preventDefault(); woca=window.open(' . "'https://www.google.com/search?sca_esv=aa70acbcf6aac4c2&sca_upv=1&rlz=1C5CHFA_enAU973AU973&sxsrf=ACQVn0-MqfQVwZOqDS91Pot1E9D39q8Lyg:1712968623365&q=clip+art+linework+suiting+colouring+in&udm=2&source=univ&fir=gh0h5-oZtx___M%252CzQcS3q59Cyx7iM%252C_%253BpuKW1EldlM7spM%252C2l3v9-Tut9pnnM%252C_%253BHIGuP0JItVxEqM%252CRCw7hcXgARi6UM%252C_%253B_jAscIrC7E-1zM%252CIjNu9xj1ZLcxhM%252C_%253B-BKvL80Ovv4lzM%252C9kdy1MVEDMZMEM%252C_%253BAprlfAn4MgndFM%252CXilzPDMvdflqwM%252C_%253BYqCFEOovm8CXXM%252CMz1wIMhhp5At7M%252C_%253BG0zHmO34M00DYM%252C5Af1ulgnwMCIWM%252C_%253Bxzq7L7uZ1EcSyM%252CHPVvluHB2GlLyM%252C_%253BVbPdNDKgb2fUQM%252CGBsWFGjb2mW9sM%252C_&usg=AI4_-kQgjrNM4Kef_p1kQppck71FGlUm6A&biw=1417&bih=746&dpr=1','_blank','left=100,top=200,width=' + eval(-200 + screen.width) + ',height=' + eval(-400 + screen.height))" . ';" style="padding-left:3px;padding-right:3px;background-color:pink;border:1px dotted purple;display:inline;"><iframe onload="jifopen(this);" class="spag" scrolling="no" data-onload="iifopen(this);" id="cbi" frameborder="0" style="width:175px;height:228px;margin-top:-194px;" data-ok="218,-194" data-nmok="200,-178" src="/HTMLCSS/client_browsing.htm?d=332160562686&wording=Allimages%20images%2E%20"></iframe> <input onclick="event.stopPropagation();" id=inurl style=width:420px; onblur="if (mayberesultalready(this.value).trim().length > 0) { if (document.URL.indexOf(String.fromCharCode(63)) == -1) { location.href=document.URL.replace(' . "'.php','.php?imageurl=' + encodeURIComponent(this.value) + '&opacity=' + encodeURIComponent(document.getElementById('opmeter').value) + ''" . '); } else { location.href=document.URL.replace(String.fromCharCode(63), ' . "'?imageurl=' + encodeURIComponent(this.value) + '&opacity=' + encodeURIComponent(document.getElementById('opmeter').value) + '&'" . '); } }" type=url placeholder="Optional linework, postcard, other background image URL or text" value=""></input> <input onclick="event.stopPropagation();" type=number step=0.01 style=display:inline-block; title=Opacity id=opmeter value=1.00 min=0.00 max=1.00></input></span><div id="doverlay" style=display:none;></div><div id="result" style=display:none;></div><div id="resultav" style=display:none;></div><div id="videoag" style=display:none;></div><input type=hidden id="audioname" style=display:none; value=""></input><input type=hidden id="outputname" style=display:none; value=""></input><input type=hidden id="cto" style=display:none; value=""></input><input type=hidden id="thewords" style=display:none; value=""></input><input type=hidden id="saysub" style=display:none; value=""></input>', $templategame); //'', $templategame);
} else {
$templategame=str_replace('>Game</button>', '>Colouring In <font style=display:none;>Numbers Guessing Game</font> Game <br><font size=1>... drag <select onchange="document.getElementById(' . "'source'" . ').innerHTML=String.fromCodePoint(mwr(this.value));" id=pensel><option value=128396>pen 🖌</option><option value=9999>pencil ✏</option><option value=128397>crayon 🖍</option><option value=8598>totopleft ↖</option><option value=8599>totopright ↗</option>8624><option value=8624>topandright ↰</option><option value=8625>topandleft ↱</option><option value=8626>bottomandright ↲</option><option value=8627>bottomandleft ↳</option><option value=128506>World Reveal 🗺</option><option value=127754>Rivers 🌊</option><option value=127956>Mountain 🏔</option><option value=127966>Waterfall 🏞</option></select> over canvas to colour in</font></button> <span id=dimageb title="Image background settings or some text you want (where ~~ is line feed and {} encased CSS styling (as well as, prefixing {} CSS can be class=YourClass or id=YourId or YourCSSStyleSheet.css type entries, after your wording) can be applied) ... click in pink to open window with some clipart colouring in ideas where Copy Image Address pasted into the Image URL textbox might be interesting for you" onclick="event.preventDefault(); woca=window.open(' . "'https://www.google.com/search?sca_esv=aa70acbcf6aac4c2&sca_upv=1&rlz=1C5CHFA_enAU973AU973&sxsrf=ACQVn0-MqfQVwZOqDS91Pot1E9D39q8Lyg:1712968623365&q=clip+art+linework+suiting+colouring+in&udm=2&source=univ&fir=gh0h5-oZtx___M%252CzQcS3q59Cyx7iM%252C_%253BpuKW1EldlM7spM%252C2l3v9-Tut9pnnM%252C_%253BHIGuP0JItVxEqM%252CRCw7hcXgARi6UM%252C_%253B_jAscIrC7E-1zM%252CIjNu9xj1ZLcxhM%252C_%253B-BKvL80Ovv4lzM%252C9kdy1MVEDMZMEM%252C_%253BAprlfAn4MgndFM%252CXilzPDMvdflqwM%252C_%253BYqCFEOovm8CXXM%252CMz1wIMhhp5At7M%252C_%253BG0zHmO34M00DYM%252C5Af1ulgnwMCIWM%252C_%253Bxzq7L7uZ1EcSyM%252CHPVvluHB2GlLyM%252C_%253BVbPdNDKgb2fUQM%252CGBsWFGjb2mW9sM%252C_&usg=AI4_-kQgjrNM4Kef_p1kQppck71FGlUm6A&biw=1417&bih=746&dpr=1','_blank','left=100,top=200,width=' + eval(-200 + screen.width) + ',height=' + eval(-400 + screen.height))" . ';" style="padding-left:3px;padding-right:3px;background-color:pink;border:1px dotted purple;display:inline;"><iframe class="spag" scrolling="no" data-onload="iifopen(this);" id="cbi" frameborder="0" style="width:175px;height:200px;margin-top:-178px;" data-ok="218,-194" data-nmok="200,-178" src="/HTMLCSS/client_browsing.htm?d=332160562686&wording=Allimages%20images%2E%20"></iframe> <input onclick="event.stopPropagation();" id=inurl style=width:420px; onblur="if (mayberesultalready(this.value).trim().length > 0) { if (document.URL.indexOf(String.fromCharCode(63)) == -1) { location.href=document.URL.replace(' . "'.php','.php?imageurl=' + encodeURIComponent(this.value) + '&opacity=' + encodeURIComponent(document.getElementById('opmeter').value) + ''" . '); } else { location.href=document.URL.replace(String.fromCharCode(63), ' . "'?imageurl=' + encodeURIComponent(this.value) + '&opacity=' + encodeURIComponent(document.getElementById('opmeter').value) + '&'" . '); } }" type=url placeholder="Optional linework, postcard, other background image URL or text" value=""></input> <input onclick="event.stopPropagation();" type=number step=0.01 style=display:inline-block; title=Opacity id=opmeter value=1.00 min=0.00 max=1.00></input></span><div id="doverlay" style=display:none;></div><div id="result" style=display:none;></div><div id="resultav" style=display:none;></div><div id="videoag" style=display:none;></div><input type=hidden id="audioname" style=display:none; value=""></input><input type=hidden id="outputname" style=display:none; value=""></input><input type=hidden id="cto" style=display:none; value=""></input><input type=hidden id="thewords" style=display:none; value=""></input><input type=hidden id="saysub" style=display:none; value=""></input>', $templategame); //'', $templategame);
}
?>
… for mobile platforms, where, on opening the HTML iframe linking to this relevant input type=file browsing button we restyle according to …
var cbaconto=null;
function jifopen(iois) {
if (iois != null) {
cbaconto = (iois.contentWindow || iois.contentDocument);
if (cbaconto.document) { cbaconto = cbaconto.document; }
if (cbaconto != null) {
// Thanks to https://www.viget.com/articles/styling-native-file-upload-input-field/
setInterval(function() {
cbaconto.getElementById('apostcard').innerHTML+='<sty' + 'le> input[type="file"]::after { content:' + "'\\002709 Postcard \\002709'; } </sty" + 'le>';
setTimeout(function() {
cbaconto.getElementById('apostcard').innerHTML+='<sty' + 'le> input[type="file"]::after { content:' + "'\\01F4F7 Take Photo \\01F4F7'; } </sty" + 'le>';
}, 5000);
}, 10000);
}
}
}
… creating a small emoji assisted animation informing of Postcard “Take Photo” possibilities regarding Postcard creation ideas, via a click of this input type=file browsing button.
Codewise this needed …
- inhouse tweaked client_browsing.htm Client Browsing FileReader API interfacer … helps out …
- the changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game
Previous relevant Colouring In Drag and Drop Mobile Postcard Tutorial is shown below.
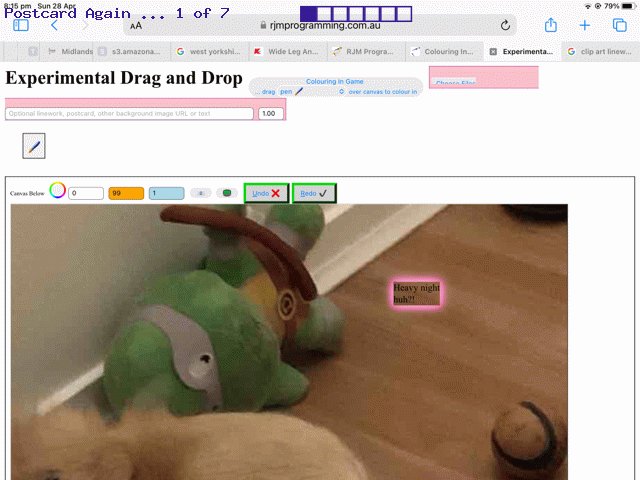
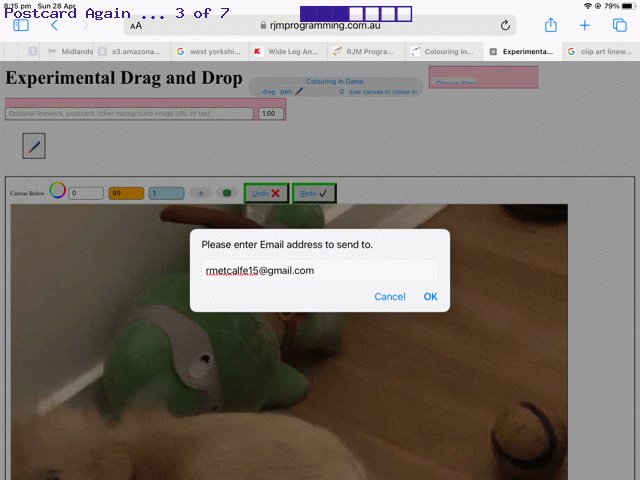
Yesterday’s Colouring In Drag and Drop Postcard Tutorial mentioned two issues with its Postcard creation functionalities that needed further attention …
We have more work to do regarding data limits (even with hashtagging) using mobile platforms and the Take Photo idea, and we have some text positioning to fix also …
… and today we look into that a bit more.
Regarding “We have more work to do regarding data limits (even with hashtagging) using mobile platforms” we were finding the “Take Photo” iOS Camera app functionality was producing images of more than 3000×4000 and as such, though amazingly it can still work in non-mobile, we were not surprised it didn’t work when shaping to create the mainly hashtagged email link required to share a Postcard with an emailee (ie. email recipient). So we did some pruning …
var lesserinurl='';
function checkspag() {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && document.getElementById('result').innerHTML.trim() != '' && lesserinurl == '' && document.getElementById('result').innerHTML.indexOf('data:') == 0) {
newimg=document.createElement('img');
newimg.onload = function() {
// draw the image onto the canvas
//alert(11);
newcanvas=document.getElementById('mymobilecanvas'); //document.createElement('canvas');
//alert(111);
if (newimg.width > 800) {
newcanvas.width=800;
newcanvas.height=Math.round(newimg.height * 800 / newimg.width);
//alert('Wh=' + newcanvas.width + 'x' + newcanvas.height);
newcanvas.getContext('2d').drawImage(newimg, 0, 0, newimg.width, newimg.height, 0, 0, newcanvas.width, newcanvas.height);
} else {
newcanvas.width=newimg.width;
//alert('' + newimg.width + 'x' + newimg.height);
newcanvas.height=newimg.height;
//alert('wh=' + newcanvas.width + 'x' + newcanvas.height);
newcanvas.getContext('2d').drawImage(newimg, 0, 0);
}
lesserinurl=newcanvas.toDataURL('image/jpeg', 0.1);
document.getElementById('result').innerHTML=lesserinurl;
//document.getElementById('inurl').value=lesserinurl;
//alert(lesserinurl);
//document.getElementById('inurl').blur();
}
newimg.src = document.getElementById('result').innerHTML;
setTimeout(checkspag, 5000);
} else if (document.getElementById('result').innerHTML.trim() != '' && multistyle == '') {
imdu=document.getElementById('result').innerHTML.trim();
document.getElementById('result').innerHTML='';
document.getElementById('cbi').src='/HTMLCSS/client_browsing.htm?d=' + Math.floor(Math.random() * 1987867564) + '&wording=Allimages%20images%2E%20';
//alert('
if (document.getElementById('ddstyle')) {
if (document.getElementById('ddstyle').innerHTML.indexOf(imdu) == -1) {
document.getElementById('ddstyle').innerHTML='
}
} else {
if (document.getElementById('dstyle').innerHTML.indexOf(imdu) == -1) {
//alert('Here');
document.getElementById('dstyle').innerHTML+='
}
}
setTimeout(checkspag, 5000);
} else {
setTimeout(checkspag, 5000);
}
}
… using the great HTML5 canvas element invention, and found it could send such a pruned down postcard, though we are not ruling out future tweaks that may add back some resolution and size into the future. We’ll see.
And regarding “we have some text positioning to fix”, our hunch about the offset needed to fix being the (opposite of the) amount to the top of the imagery in a normal Colouring In webpage, panned out …
var postcard=false;
var origmytablerect=null;
setTimeout(function(){
origmytablerect=document.getElementById('mytable').getBoundingClientRect();
console.log('356:' + origmytablerect.top);
var woois=window.open('', '_blank', 'top=50,left=50,width=800,height=800');
if (1 == 1) {
woois.document.write('<html>' + document.head.outerHTML.replace('postc' + 'ard=false', 'postc' + 'ard=true') + document.body.outerHTML + '</html>');
//origmytablerect=woois.document.getElementById('mytable').getBoundingClientRect();
//console.log('56:' + origmytablerect.top);
if (eval('' + origmytablerect.top) > 0) {
var wasthetop=0, thespans=woois.document.getElementsByTagName('span');
for (var iispans=0; iispans<thespans.length; iispans++) {
if (thespans[iispans].outerHTML.indexOf('absolute;') != -1 && thespans[iispans].outerHTML.indexOf('top:') != -1) {
console.log('10:' + thespans[iispans].outerHTML);
wasthetop=eval('' + thespans[iispans].outerHTML.split('top:')[1].split(';')[0].replace('px','').trim());
wasthetop-=eval('' + origmytablerect.top);
thespans[iispans].style.top='' + wasthetop + 'px';
}
}
}
woois.document.getElementById('mytable').style.position='fixed';
woois.document.getElementById('mytable').style.left='0px';
woois.document.getElementById('mytable').style.top='0px';
woois.document.getElementById('mytable').style.zIndex='23';
woois.document.getElementsByTagName('h1')[0].style.display='none';
woois.document.getElementsByTagName('h3')[0].style.display='none';
woois.document.getElementsByTagName('h3')[1].style.display='none';
woois.document.getElementsByTagName('h4')[0].style.display='none';
woois.document.getElementById('spancb').style.display='none';
woois.document.getElementById('dsource').style.display='none';
} else {
//woois.document.write('<html>' + document.head.outerHTML + document.body.outerHTML.replace('<div id="ta' + 'rget">', '<div id="ta' + 'rget" style="position:fixed;top:0px;left:0px;z-index:23;">') + '</html>');
woois.document.write('<html>' + document.head.outerHTML + document.body.outerHTML.replace(' cellspacing="0" sty' + 'le="', ' cellspacing="0" sty' + 'le="position:fixed;top:0px;left:0px;z-index:23;') + '</html>');
//woois.document.write('<html>' + document.head.outerHTML + document.body.outerHTML.replace(' cellspacing="0" sty' + 'le="', ' cellspacing="0" sty' + 'le="margin-top:-150px;z-index:23;') + '</html>');
woois.document.getElementsByTagName('h1')[0].style.display='none';
woois.document.getElementsByTagName('h3')[0].style.display='none';
woois.document.getElementsByTagName('h3')[1].style.display='none';
woois.document.getElementsByTagName('h4')[0].style.display='none';
woois.document.getElementById('spancb').style.display='none';
woois.document.getElementById('dsource').style.display='none';
}
}, 15000);
Only a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis was needed to help out our Colouring In web application’s Postcard production ideas.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.