Newspapers work as a media source largely because of their column format. It is no coincidence newspapers got this format, if you research typesetting.
In the online world, presentation formats have more possibilities and varieties than newspapers presented, but that doesn’t mean “newspaper column” or “newspaper column with intelligence” can’t be options for the design of online web pages. Today, we tip our toes in the waters of this topic by creating an HTML and CSS and Javascript web application with …
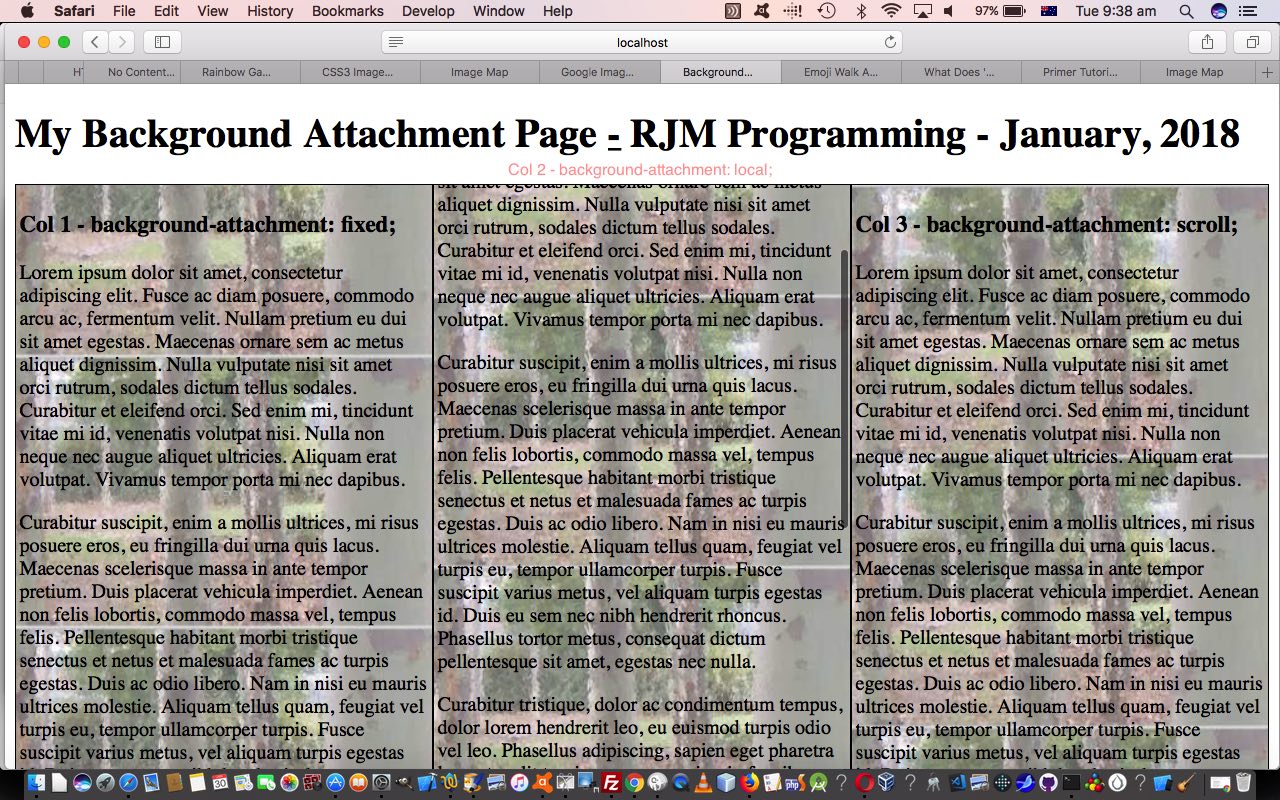
- an HTML div element nesting …
- three HTML div elements placed to the left, in the middle, and to the right … our 3 (newspaper) columns … except that …
… intelligence to scroll the (newspaper) column content made up of
- text … and …
- background image
… is scrollable, relative to each other, in three different ways, namely …
- style=” background-attachment: fixed; ” … text, only, moves as you scroll, and the (first of the) background imagery’s top/left is the web page’s top/left
- style=” background-attachment: local; ” … both, above, move together as you scroll … new with CSS3
- style=” background-attachment: scroll; ” … text, only, moves as you scroll, and the (first of the) background imagery’s top/left is the styled element’s top/left
You can try this out with our live run link that has underlying HTML and CSS and Javascript background_attachment.html.
Did You Know?
We’re having a purple patch regarding “old chestnut” cracking! Today’s is that wish to apply opacity just to background image, but not the corresponding textual data (or other types) that is the primary content of that HTML element. How to do? Well, we were lucky enough to stumble upon the wonderful additional styling advice from this stupendous webpage, thanks, regarding the CSS styling (example) …
<style>
#left { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: fixed; }
#middle { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: local; }
#right { // background-color: #661715;
background-image: linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)), url('http://www.rjmprogramming.com.au/Welcome_files/shapeimage_1a.png');
background-repeat: repeat;
background-position: top left;
background-attachment: scroll; }
p { opacity: 1.0; }
h3 { opacity: 1.0; }
</style>
If this was interesting you may be interested in this too.