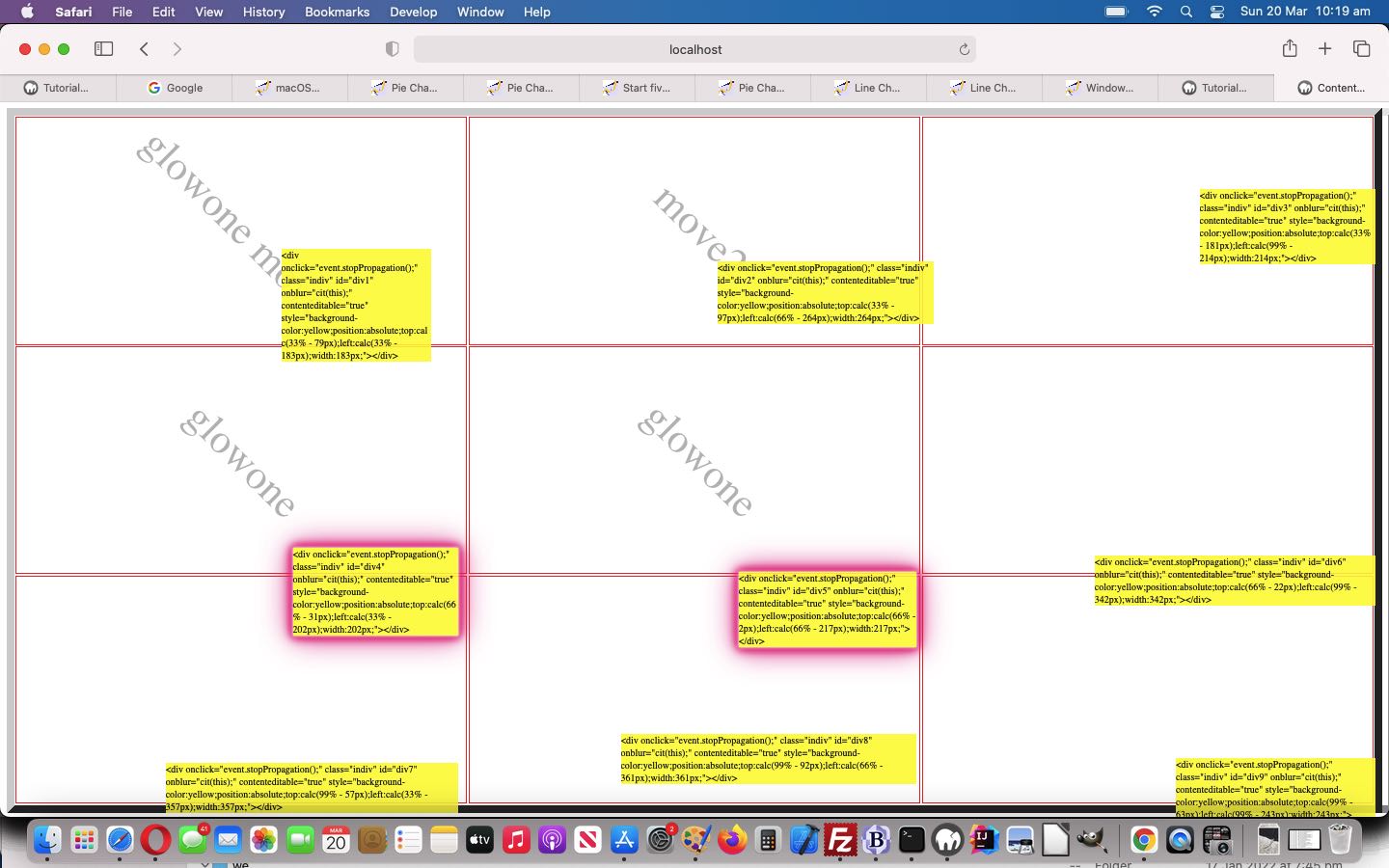
Am sure there are a few readers out there bemused by the use of a 3×3 table cell grid background to the “Contenteditable OuterHTML Ideas” web application of yesterday’s Contenteditable OuterHTML Ideas Animation Tutorial. Well, it provides …
- some structure … and today it provides …
- some use … for adding a watermark explanatory piece of text regarding those animations
Well, a close clone of the original 3×3 table grid element hosts these watermarks. Yes, it’s another “overlay” scenario using …
- position: absolute;
- top: [via {origTable}.getBoundingClientRect().top]
- left: [via {origTable}.getBoundingClientRect().left]
- opacity: [lessThan1.0];
… all in action together in the changed proof of concept contenteditable_outerhtml_ideas.htm web application ideas.
Previous relevant Contenteditable OuterHTML Ideas Animation Tutorial is shown below.
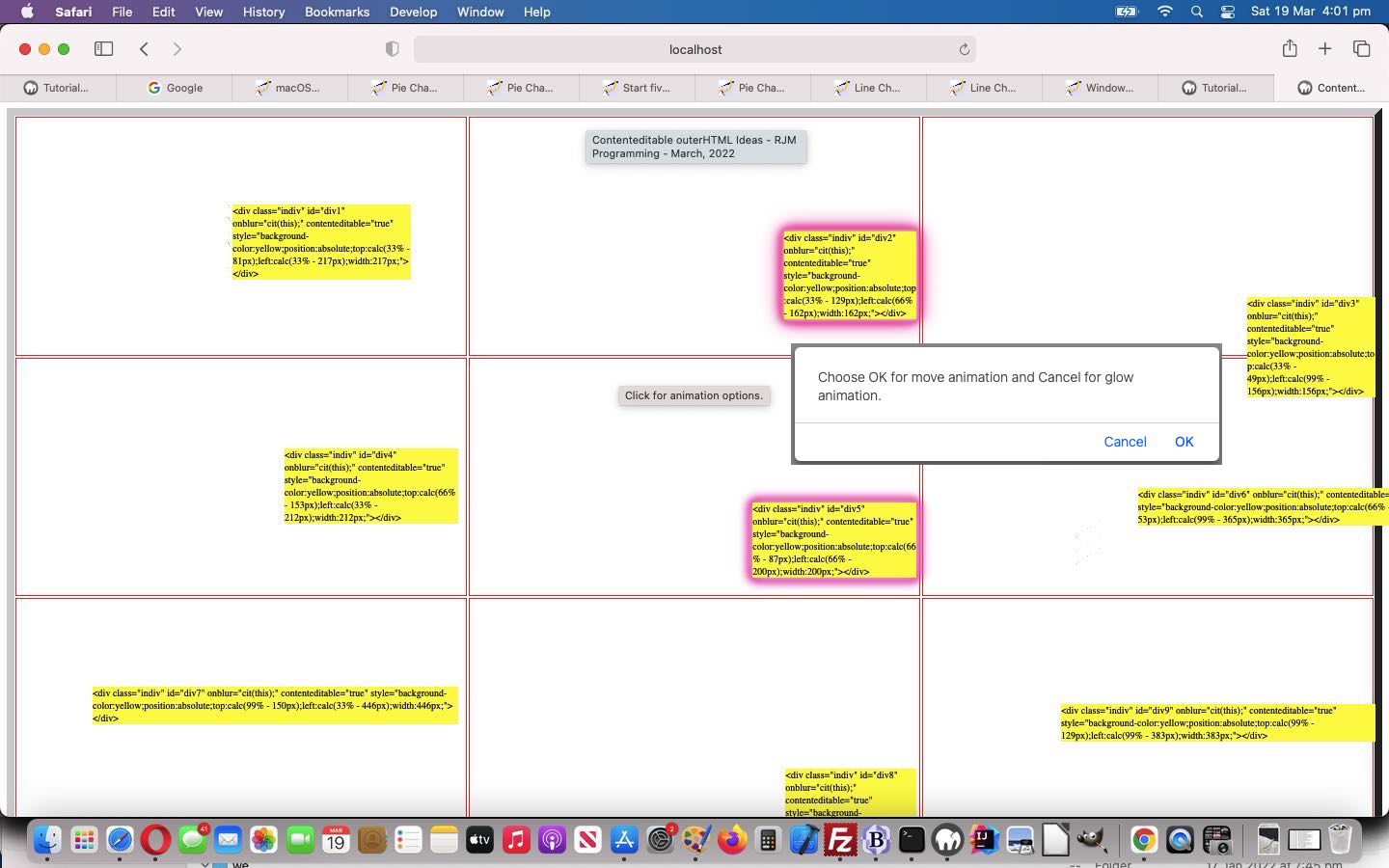
Today, we want to build on yesterday’s Contenteditable OuterHTML Ideas Primer Tutorial‘s …
- very early on … seeing how useful was … innerHTML for HTML elements with proper endtag arrangements
- years later … seeing how useful was … outerHTML for piecing together content for inline HTML emails, for example
- and later again … seeing how useful was … contenteditable=true for a CMS (content management system) feel to HTML elements with proper endtag arrangements
… with some “second tier” event driven ideas …
- introduce td (table cell) … onclick logic … so as to facilitate optional …
- CSS … animation functionality, partitioned from yesterday’s work via …
- avoiding inherited event logic issues, as necessary, via … event.stopPropagation();
… all in action together in the changed proof of concept contenteditable_outerhtml_ideas.htm web application ideas …
Previous relevant Contenteditable OuterHTML Ideas Primer Tutorial is shown below.
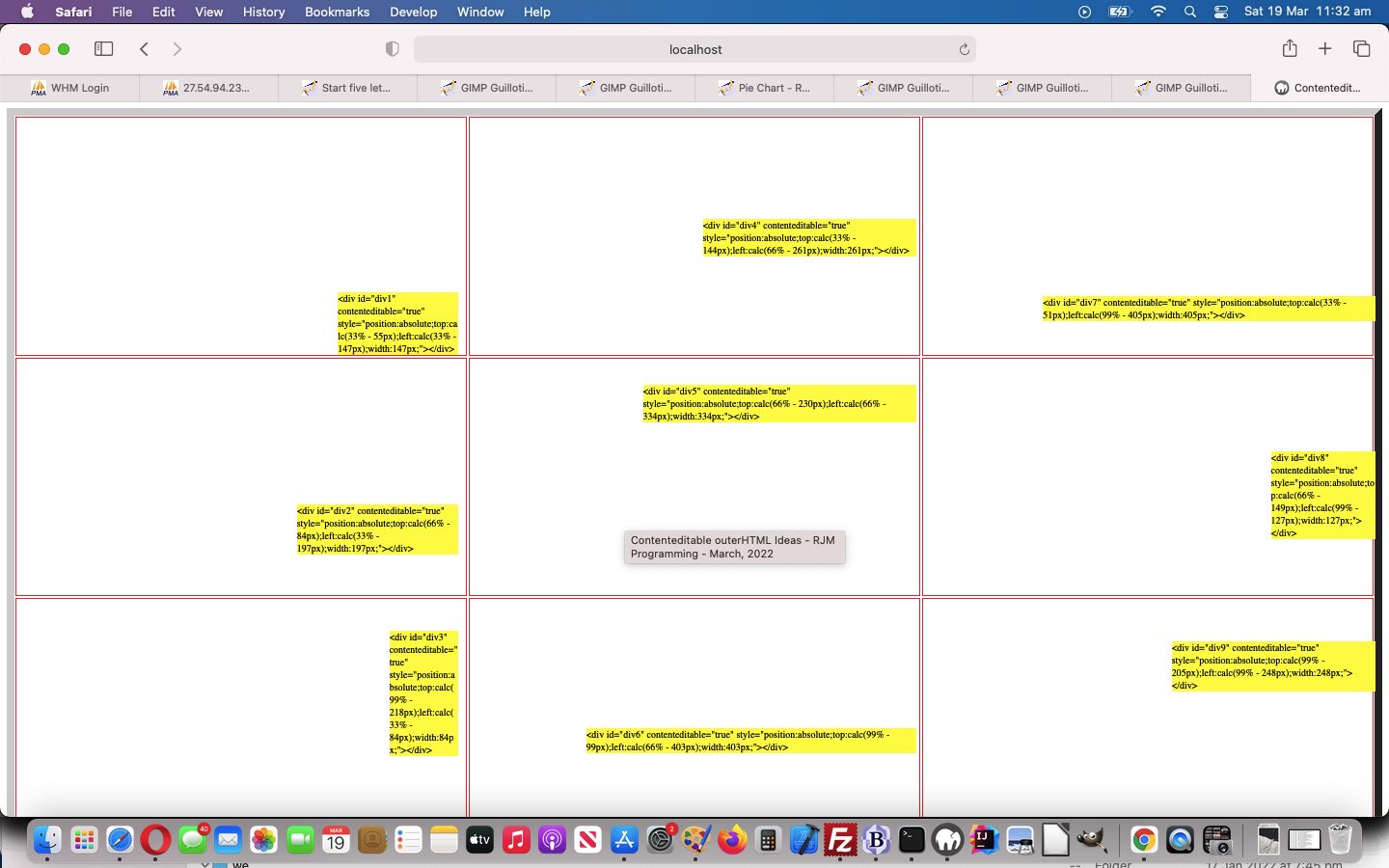
Javascript DOM (document object model) work can be very rewarding, and you can achieve a lot of client based webpage work in a very dynamic way using its techniques. Of the gobsmacking highlights we well remember …
- very early on … seeing how useful was … innerHTML for HTML elements with proper endtag arrangements
- years later … seeing how useful was … outerHTML for piecing together content for inline HTML emails, for example
- and later again … seeing how useful was … contenteditable=true for a CMS (content management system) feel to HTML elements with proper endtag arrangements
… and we’d like to condense that length of time for some potential readers interested in seeing these Javascript DOM stars all in action together in the one proof of concept web application. Its design is just a 3×3 grid table in the background with each table cell populated by div contenteditable content the user can change (ie. their content changes are reflected in the look of the div elements afterwards).
We also use the wonderful CSS calc() function as a precision HTML element placement tool that also may interest the user of our proof of concept contenteditable_outerhtml_ideas.html web application ideas …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.