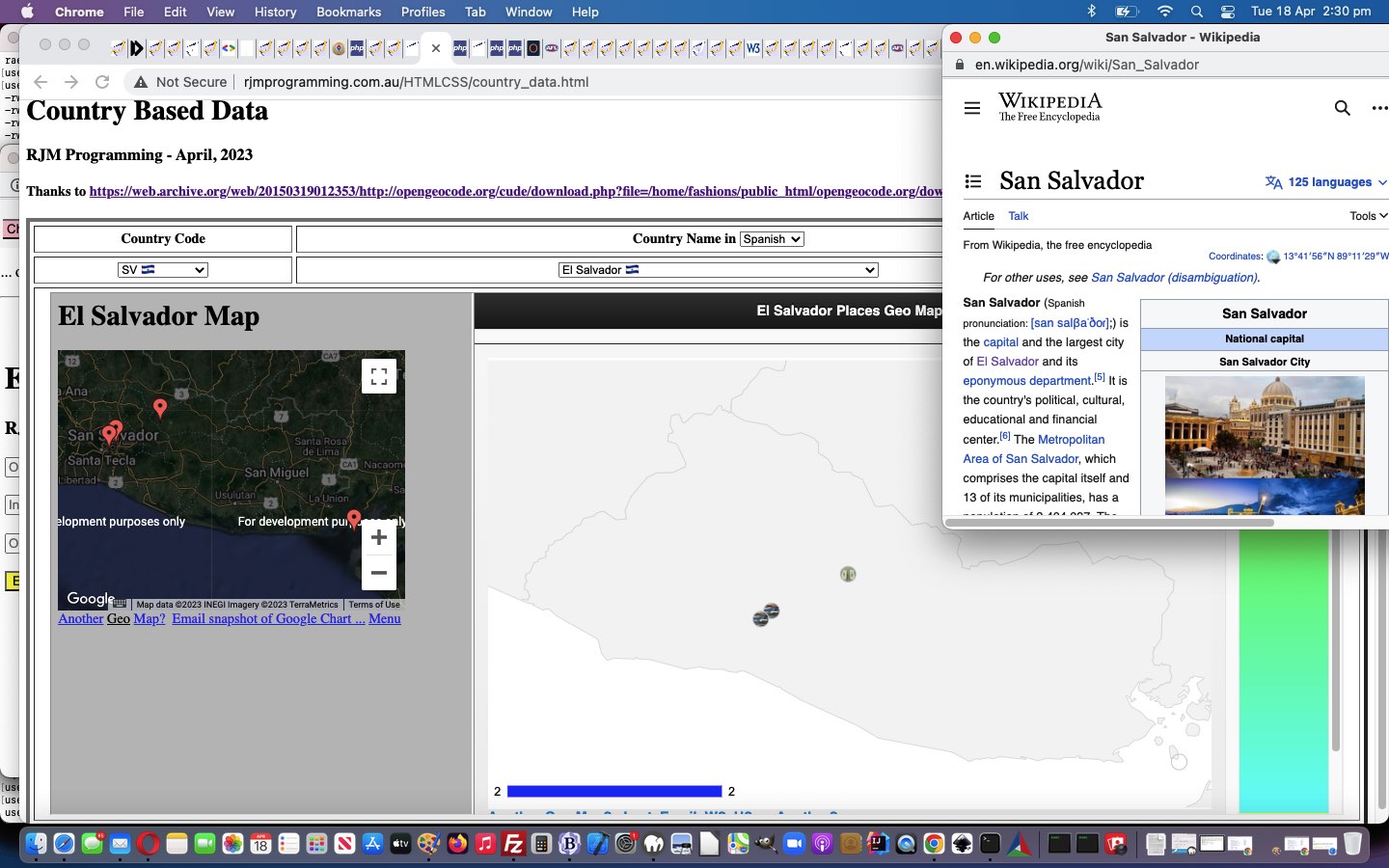
It’s time to go back to the reason we embarked on the Circular Text Button exploration of recent times and rejoin the woooorrrrllllddd of the “Country Data” web application of Country Data Emoji Buttons Tutorial. The reason we rejoin, is that we have a more obvious alternative piece of “Circular Text Button” functionality to the “long hover” concepts, we can add into the mix, so that a user does not have to remember “long hover” rules as outlined in Country Data Long Hover Tutorial.
The “Circular Text Button” modus operandi suits here because there is …
- the main requirement of what a button can do as an element, which can be clicked once, and set up a navigational change/addition of webpage (destination URL) … as well as …
- a visual display precursor to what that destination URL webpage might contain, as showable in the Circular Text part of the Circular Text Buttons …
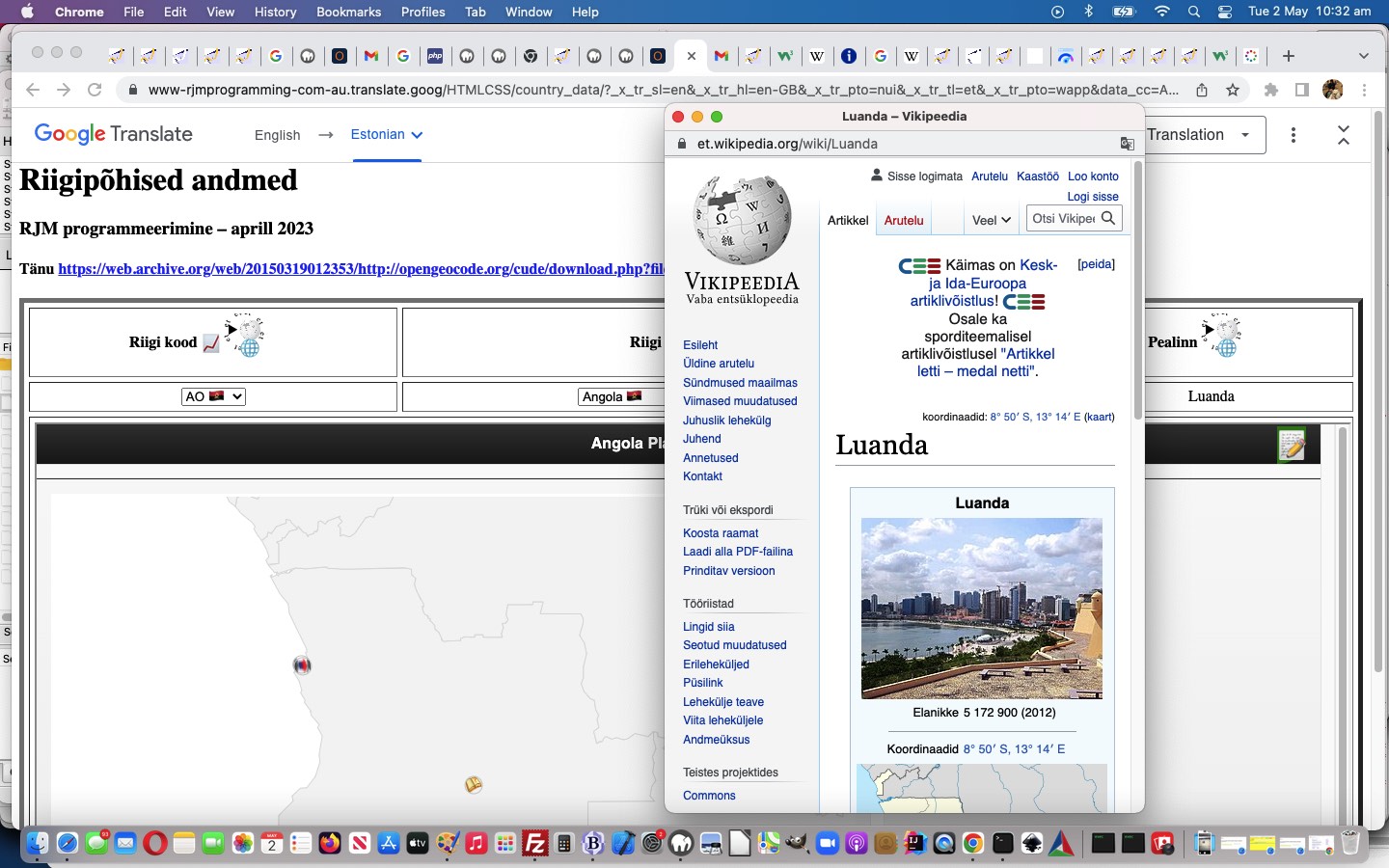
… we now use for translated (from English) Wikipedia (destination URL) webpages.
This only needed small tweaks to a changed circular_text.html because Google Translate may not translate into your inhouse HTML iframe content, quite understandably (even trying translate=yes) to internationalize “Click for ” hardcoding with the emoji 🖱 ( 🖱 ).
But in the changed country_data.html Country Data web application live run link below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version, most of the changes have happened, the main new Javascript function being …
function langwiki() {
var thisx='', newccx='', newcn='';
var lcd=document.getElementById('lang').value.replace(/^4$/g, 'en').replace(/^8$/g, 'fr').replace(/^15$/g, 'es').replace(/^17$/g, 'ru').replace(/^29$/g, 'it').replace(/^32$/g, 'et');
if (document.getElementById('cname').options[document.getElementById('cname').selectedIndex].innerText.trim() != '') {
if (lcd == 'en') {
if (window.top) {
if (top.document.URL.indexOf('&_x_tr_tl=') != -1) {
newccx=top.document.URL.split('&_x_tr_tl=')[1].split('&')[0];
}
}
}
if (newccx != '') { lcd=newccx; }
document.getElementById('cemojis').innerHTML='<div translate=yes title="Wikipedia - ' + document.getElementById('tdcapital').innerText.replace(/\'/g,'`') + '" style="width:80px;height:60px;overflow:hidden;display:inline-block;"><iframe translate=yes scrolling=no frameborder="0" style="width:80px;height:80px;margin:0 0 0 0;padding:0 0 0 0;" src="/HTMLCSS/circular_text.html?radius=30.360&text=' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '&fontsize=8&ih=' + encodeURIComponent(String.fromCodePoint(127760)) + '&im=' + encodeURIComponent('//upload.wikimedia.org/wikipedia/commons/thumb/8/80/Wikipedia-logo-v2.svg/150px-Wikipedia-logo-v2.svg.png') + '&iu=%2F%2F' + lcd + '.wikipedia.org%2Fwiki%2F' + encodeURIComponent(document.getElementById('tdcapital').innerText.replace(/\ /g,'_')) + '"></iframe></div>';
thisx=document.getElementById('cname').options[document.getElementById('cname').selectedIndex].innerText.trim().split(' ')[-1 + eval('' + document.getElementById('cname').options[document.getElementById('cname').selectedIndex].innerText.trim().split(' ').length)];
//newcn=document.getElementById('cname').options[document.getElementById('cname').selectedIndex].innerText.trim().replace(thisx,'').trim().replace(/\'/g,'`');
document.getElementById('ctyemojis').innerHTML='<div translate=yes title="Wikipedia - ' + document.getElementById('cname').options[document.getElementById('cname').selectedIndex].innerText.trim().replace(thisx,'').trim().replace(/\'/g,'`') + '" style="width:80px;height:60px;overflow:hidden;display:inline-block;"><iframe translate=yes scrolling=no frameborder="0" style="width:80px;height:80px;margin:0 0 0 0;padding:0 0 0 0;" src="/HTMLCSS/circular_text.html?radius=30.360&text=' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '&fontsize=8&ih=' + encodeURIComponent(String.fromCodePoint(127760)) + '&im=' + encodeURIComponent('//upload.wikimedia.org/wikipedia/commons/thumb/8/80/Wikipedia-logo-v2.svg/150px-Wikipedia-logo-v2.svg.png') + '&iu=%2F%2F' + lcd + '.wikipedia.org%2Fwiki%2F' + encodeURIComponent(document.getElementById('cname').options[document.getElementById('cname').selectedIndex].innerText.trim().replace(thisx,'').trim().replace(/\ /g,'_')) + '"></iframe></div>';
} else if (document.getElementById('cnameone')) {
newccx='';
if (window.top) {
if (top.document.URL.indexOf('&_x_tr_tl=') != -1) {
newccx=top.document.URL.split('&_x_tr_tl=')[1].split('&')[0];
}
}
if (document.getElementById('cnameone').innerText.trim() == '') {
setTimeout(langwiki, 3000);
} else {
//alert(document.getElementById('ccodeone').outerHTML);
if (newccx != '') { lcd=newccx; }
document.getElementById('cemojis').innerHTML='<div translate=yes title="Wikipedia - ' + document.getElementById('tdcapital').innerText.replace(/\'/g,'`') + '" style="width:80px;height:60px;overflow:hidden;display:inline-block;"><iframe translate=yes scrolling=no frameborder="0" style="width:80px;height:80px;margin:0 0 0 0;padding:0 0 0 0;" src="/HTMLCSS/circular_text.html?radius=30.360&text=' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '&fontsize=8&ih=' + encodeURIComponent(String.fromCodePoint(127760)) + '&im=' + encodeURIComponent('//upload.wikimedia.org/wikipedia/commons/thumb/8/80/Wikipedia-logo-v2.svg/150px-Wikipedia-logo-v2.svg.png') + '&iu=%2F%2F' + lcd + '.wikipedia.org%2Fwiki%2F' + encodeURIComponent(document.getElementById('tdcapital').innerText.replace(/\ /g,'_')) + '"></iframe></div>';
thisx=document.getElementById('cnameone').innerText.trim().split(' ')[-1 + eval('' + document.getElementById('cnameone').innerText.trim().split(' ').length)];
document.getElementById('ctyemojis').innerHTML='<div translate=yes title="Wikipedia - ' + document.getElementById('cnameone').innerText.trim().replace(thisx,'').trim().replace(/\'/g,'`') + '" style="width:80px;height:60px;overflow:hidden;display:inline-block;"><iframe translate=yes scrolling=no frameborder="0" style="width:80px;height:80px;margin:0 0 0 0;padding:0 0 0 0;" src="/HTMLCSS/circular_text.html?radius=30.360&text=' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '%20' + lcd + '&fontsize=8&ih=' + encodeURIComponent(String.fromCodePoint(127760)) + '&im=' + encodeURIComponent('//upload.wikimedia.org/wikipedia/commons/thumb/8/80/Wikipedia-logo-v2.svg/150px-Wikipedia-logo-v2.svg.png') + '&iu=%2F%2F' + lcd + '.wikipedia.org%2Fwiki%2F' + encodeURIComponent(document.getElementById('cnameone').innerText.trim().replace(thisx,'').trim().replace(/\ /g,'_')) + '"></iframe></div>';
}
}
}
Stop Press
We figured another step towards internationalization with this work would be to involve an emoji flag in the Google Chart titles, the changes for which you can see with the changed country_data.html Country Data web application live run link below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version.
Previous relevant Country Data Emoji Buttons Tutorial is shown below.
Today we incorporate “cow.txt” URL data items into the functionality of our Country Data web application, on top of the progress up to yesterday’s Country Data Long Hover Tutorial.
We’ve decided to present these as …
Emoji Button Links
… a term we use because …
- the look is a bit like a button, courtesy of the artistry of the emoji (which is really text, to a webpage … just ask one?!)
- the HTML is in the form of an “a” link
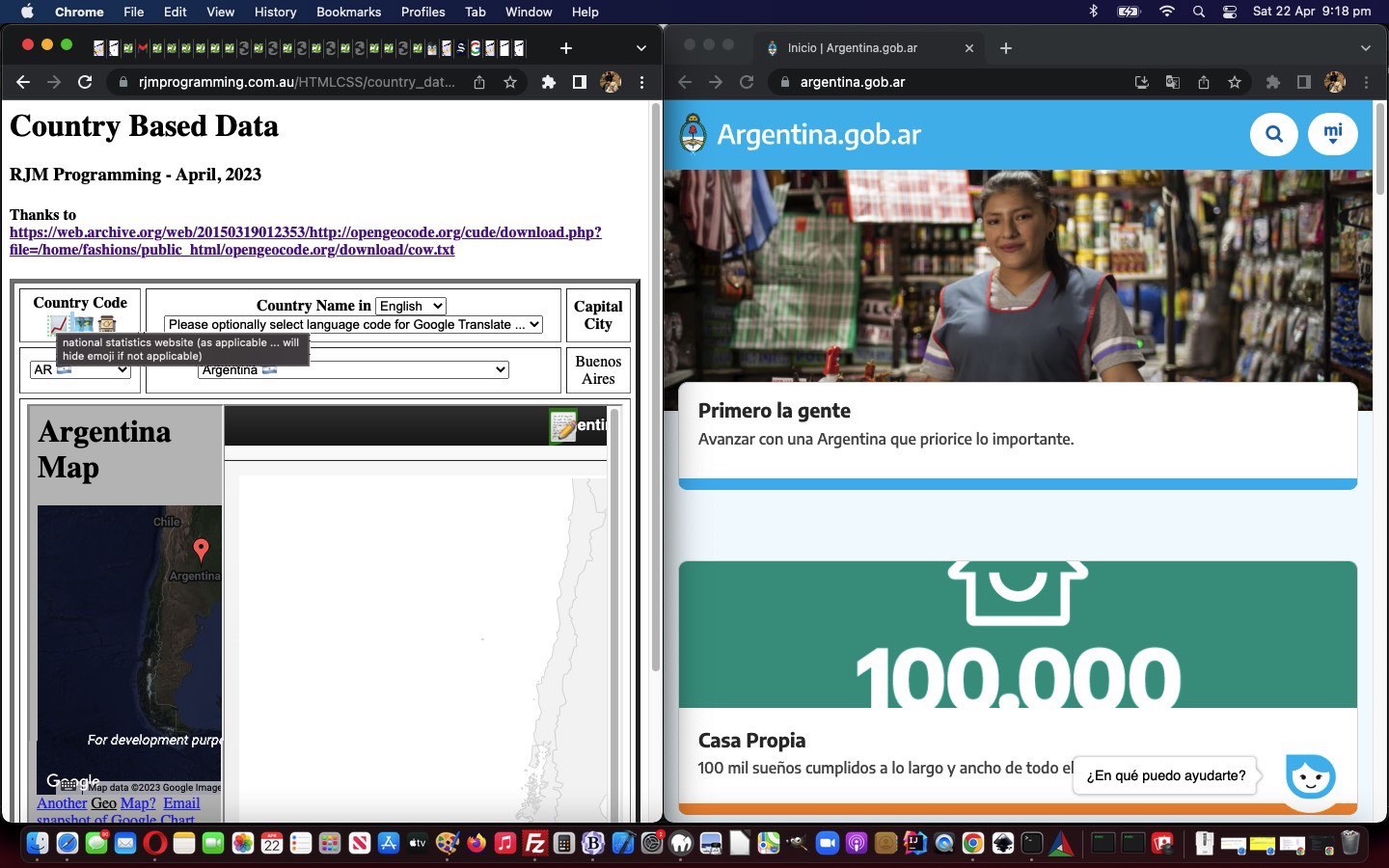
All simple, huh?! But there’s the issue, we found, with the URL relevance, on occasions. So we funnel the proposed URL through PHP file_get_contents to determine whether we …
- window.open the actual URL … best option, or …
- window.open the contents of a successful file_get_contents … not so good …
- hide the emoji button for URLs that are not suitable
… which you can see happening in the changed country_data.html Country Data web application start below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version for your perusal.
Previous relevant Country Data Long Hover Tutorial is shown below.
Ever since the work of Country Data Google Translate Tutorial before yesterday’s Country Data Conduits Tutorial we’ve been keen to …
- add to existing Wikipedia links off the SVG buttons of the Google Geo Charts that are presented in English … with, today …
- allowing for Wikipedia links presented in the selected Google Translate translation language of choice associated with the Country dropdowns and Capital City table cell
But, the question for us was, how best to design that “association”? We decided a “long hover” approach could do, and we intervened, event wise, at …
| Non mobile | Mobile | Interest in 8 seconds time? ( ie. “long hover” on non-mobile or “long hold” on mobile ) |
|---|---|---|
| onmouseover | ontouchstart | Yes |
| onmouseoout | ontouchend | No |
… as per Javascript event code call (for dropdown example) …
onmouseover='lhw(this,this.innerHTML,1);' onmouseout='lhw(this,this.innerHTML,0);' ontouchstart='lhw(this,this.innerHTML,1);' ontouchend='lhw(this,this.innerHTML,0);'
… which dovetails with event Javascript code logic …
var wow=null, dolwiki=false, wikil='';
function trylwiki() {
if (dolwiki) {
dolwiki=false;
if (wikil.trim() != '') {
if (wow) {
if (!wow.closed) { wow.close(); wow=null; }
}
wow=window.open(wikil, '_blank', 'top=50,left=50,height=600,width=600');
wikil='';
}
}
}
function lhw(sio, cwords, conoff) {
if (conoff == 0) {
dolwiki=false;
} else {
if (cwords.trim() != '') {
dolwiki=true;
var lpre=document.getElementById('cname').value.split(' ')[0].toLowerCase();
var lsuf=encodeURIComponent(document.getElementById('ccode').value.split(' ' + orflag(lpre.toUpperCase()))[0].split(' (')[0].replace(/\ /g,'_'));
lpre=document.getElementById('lang').value.toLowerCase().trim().replace(/^4$/g, 'en').replace(/^8$/g, 'fr').replace(/^15$/g, 'es').replace(/^17$/g, 'ru').replace(/^29$/g, 'it').replace(/^32$/g, 'et');
if (lpre.trim() == '') { lpre='en'; }
if (('' + sio.id) == 'tdcapital') {
lsuf=encodeURIComponent(cwords.replace(/\ /g,'_'))
}
wikil='//' + lpre + '.wikipedia.org/wiki/' + lsuf;
setTimeout(trylwiki, 8000);
}
}
}
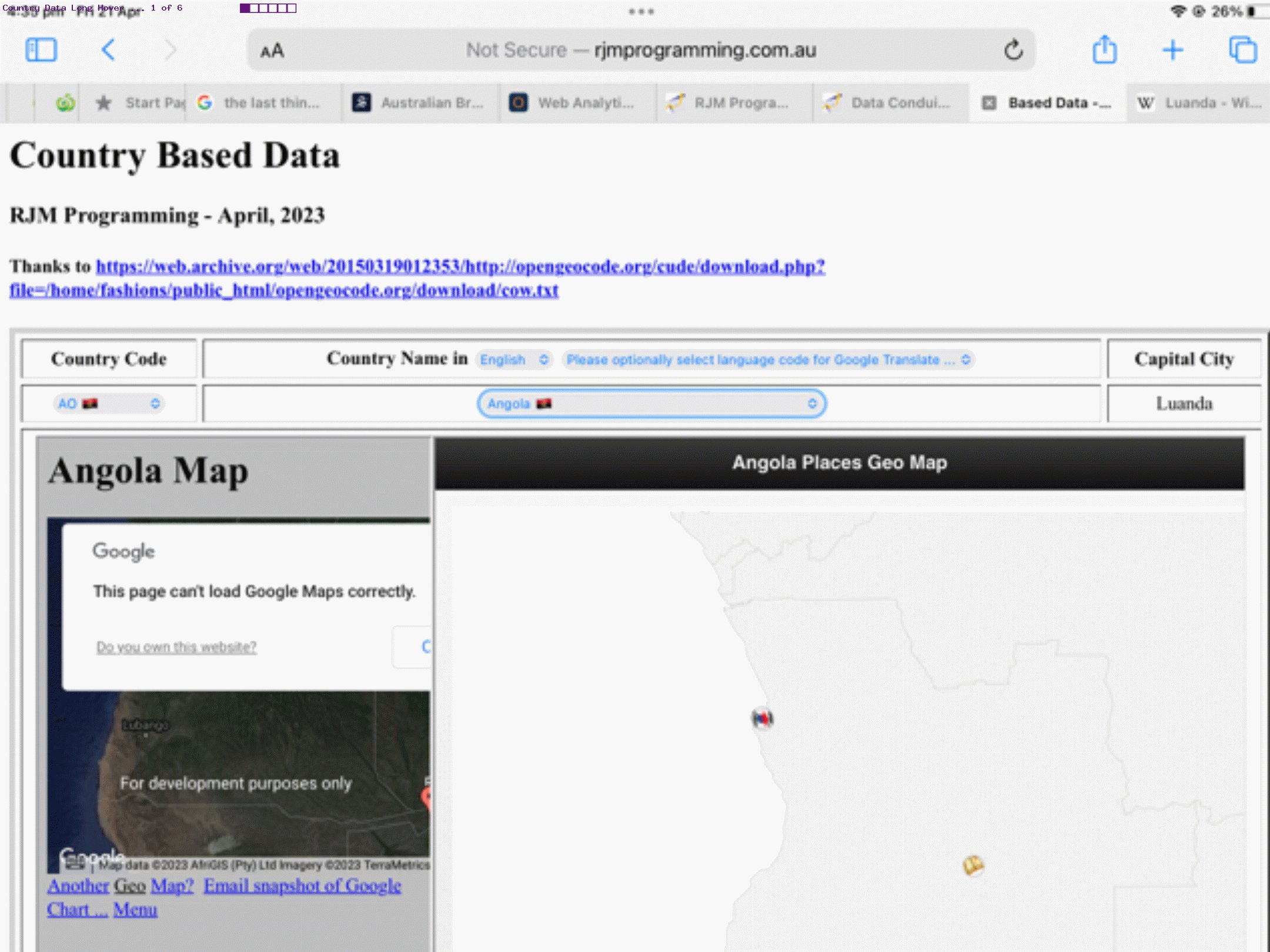
… working with new title attribute data, at least displayed for non-mobile, like …
title='Long hover over Country selection here opens language code specific Wikipedia information'
… in the changed country_data.html Country Data web application start below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version for your perusal.
Previous relevant Country Data Conduits Tutorial is shown below.
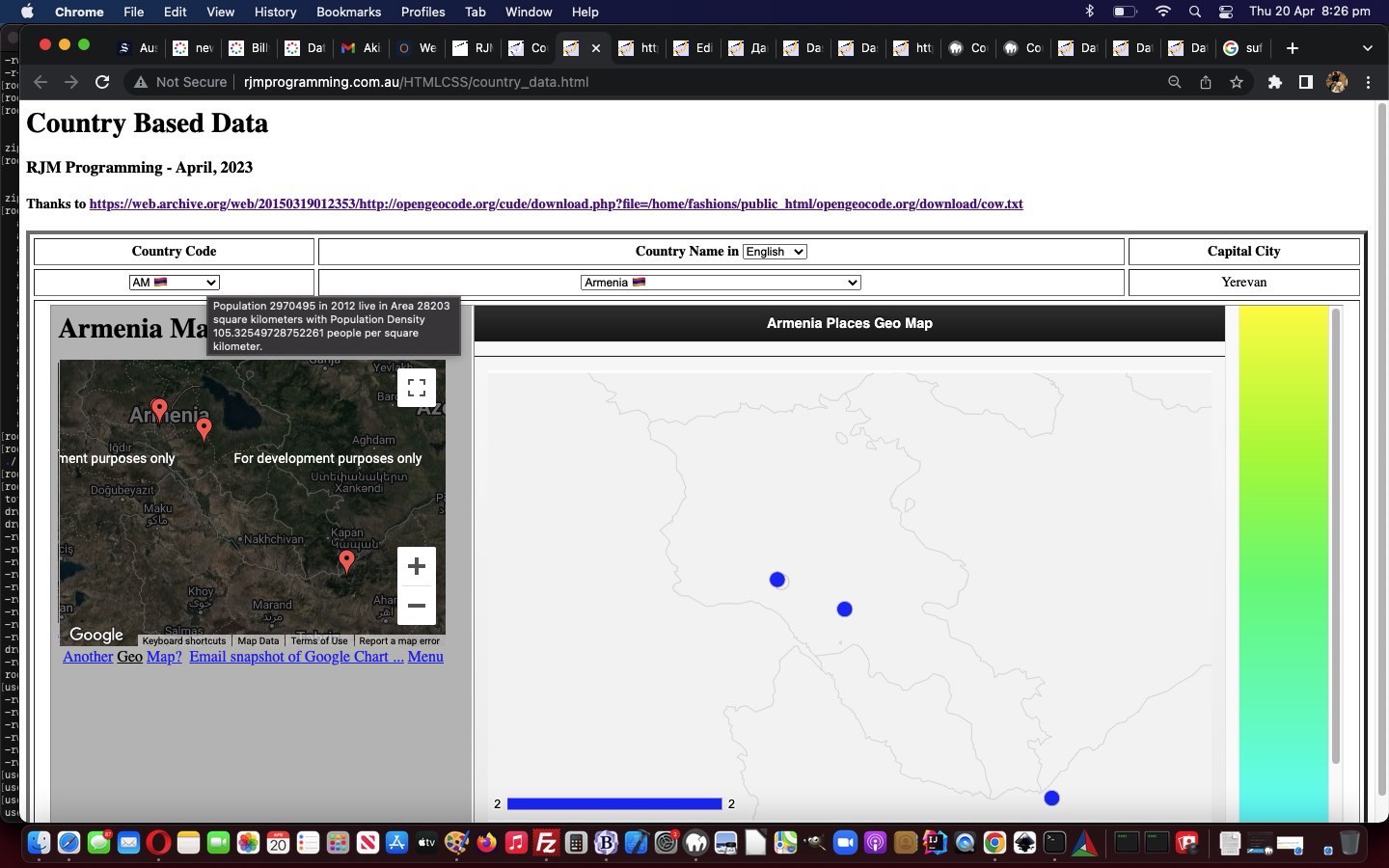
The data flows surrounding the use of “cow.txt” in yesterday’s Country Data Google Translate Tutorial take a variety of forms …
- country data is selected via dropdowns, so we have arranged those dropdowns to contain a variety of global data attributes …
- data-mapurl … is populated with a Google Chart Map Chart URL (derived via fields in “cow.txt”)
- data-geourl … is populated with a Google Chart Geo Chart URL (derived via fields in “cow.txt”)
- data-langlist … is populated with country Language Code list (as a field in “cow.txt”)
- data-it … helps us link Country Names with Country Codes (derived from “cow.txt”)
- whole series of data-capital prefixing global data attributes describing Capital City Names in a variety of languages (directly from “cow.txt” fields)
… and today those dropdowns are also given a …
- title attribute …
- containing Population and Population Year and Area (out of “cow.txt”) and Population Density we calculate … that …
- at least for non-mobile platforms this information above will display when hovering over the dropdowns
… which begs the question …
For a dropdown onchange event (passing in this to variable iso) how could you reference global data attribute data-mapurl for example?
… try …
var theurlformapchartis = iso.options[iso.selectedIndex].getAttribute('data-mapurl');
… showing you how lots of the dynamics of the web application can launch themselves from dropdown onchange event Javascript functions.
Bit like XML for (albeit kludgy) data usefulness, don’t you think?
Yet again, try this, in the changed country_data.html Country Data web application start below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version for your perusal.
Previous relevant Country Data Google Translate Tutorial is shown below.
The …
- “cow.txt” in an HTML iframe arrangement
- limits to Google Translate timings related to Javascript DOM (element populating in particular) can result in half done translations
… within yesterday’s Country Data Geodata Tutorial‘s web application’s design has had us needing to involve PHP into the mix as we try to add “cow.txt” derived country language codes of interest into the Google Translate friendly thanks functionality of our recent and ongoing Country Data web application.
We get help from another language code lookup source, thanks, today, we allow for Language Code presentations that are not just a pretty unfriendly code, only.
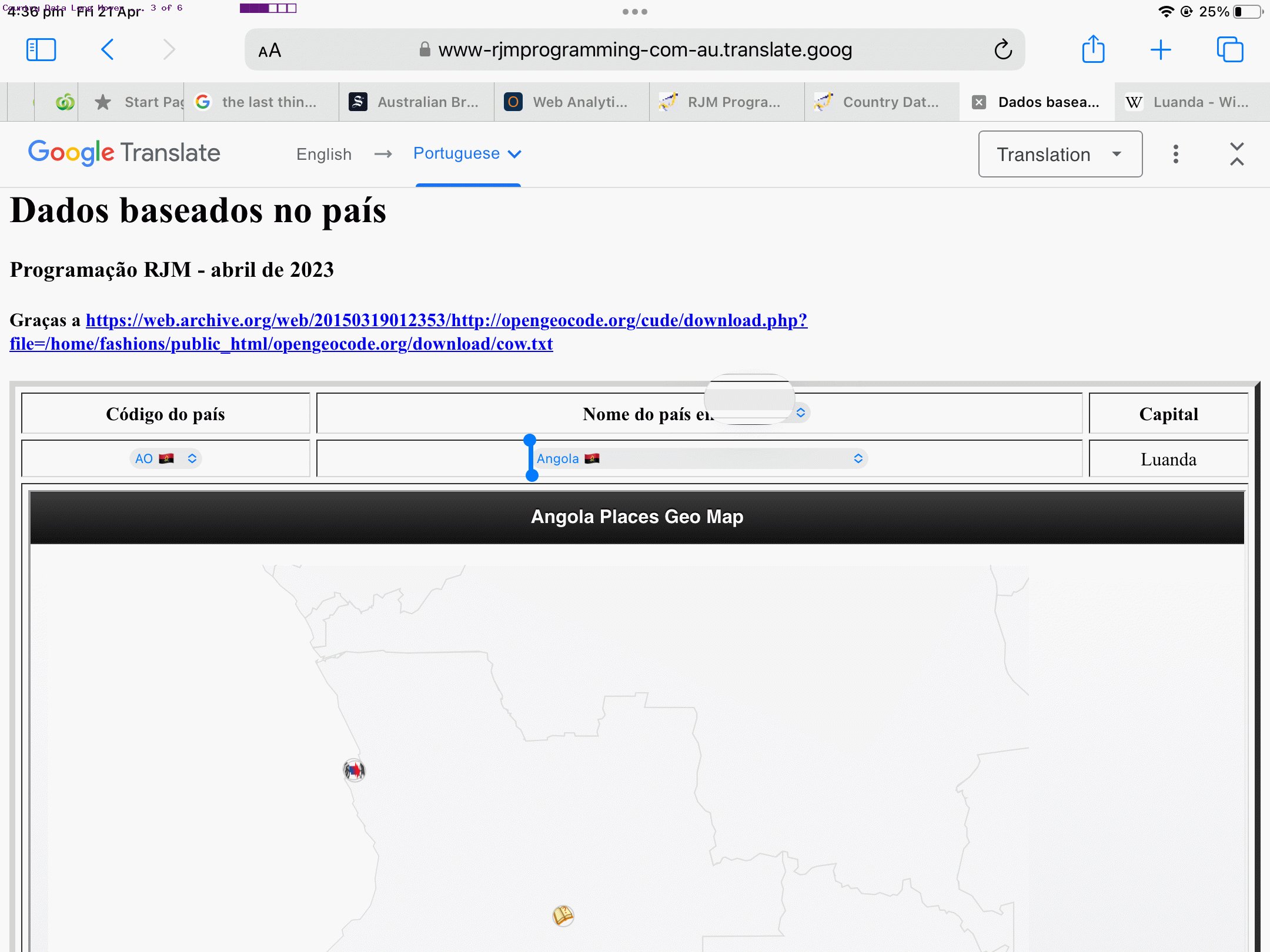
Let’s see an example of a Google Translate URL …
… with the following characteristics …
- an RJM Programming PHP URL equivalent is mapped to a Google Translate one … via …
- dot ( ie . ) parts of domain name are replaced by minus ( ie – )
- straight after domain name .translate.goog is placed
- &_x_tr_tl= GET argument ( eg &_x_tr_tl=ru means translate from “?_x_tr_sl=en” English to Russian )
- &data_cc= GET argument is an inhouse construct (yes, you can append your own GET arguments and use a “top.location.href” approach to updating a Google Translate URL ) ( eg &data_cc=AR means display “cow.txt” data relating to Country Code AR which is Argentina )
We use a special blank language code to revert back to an RJM Programming URL from a Google Translate URL using language code EN which is English. Otherwise, once within a Google Translate URL the user generally stays there.
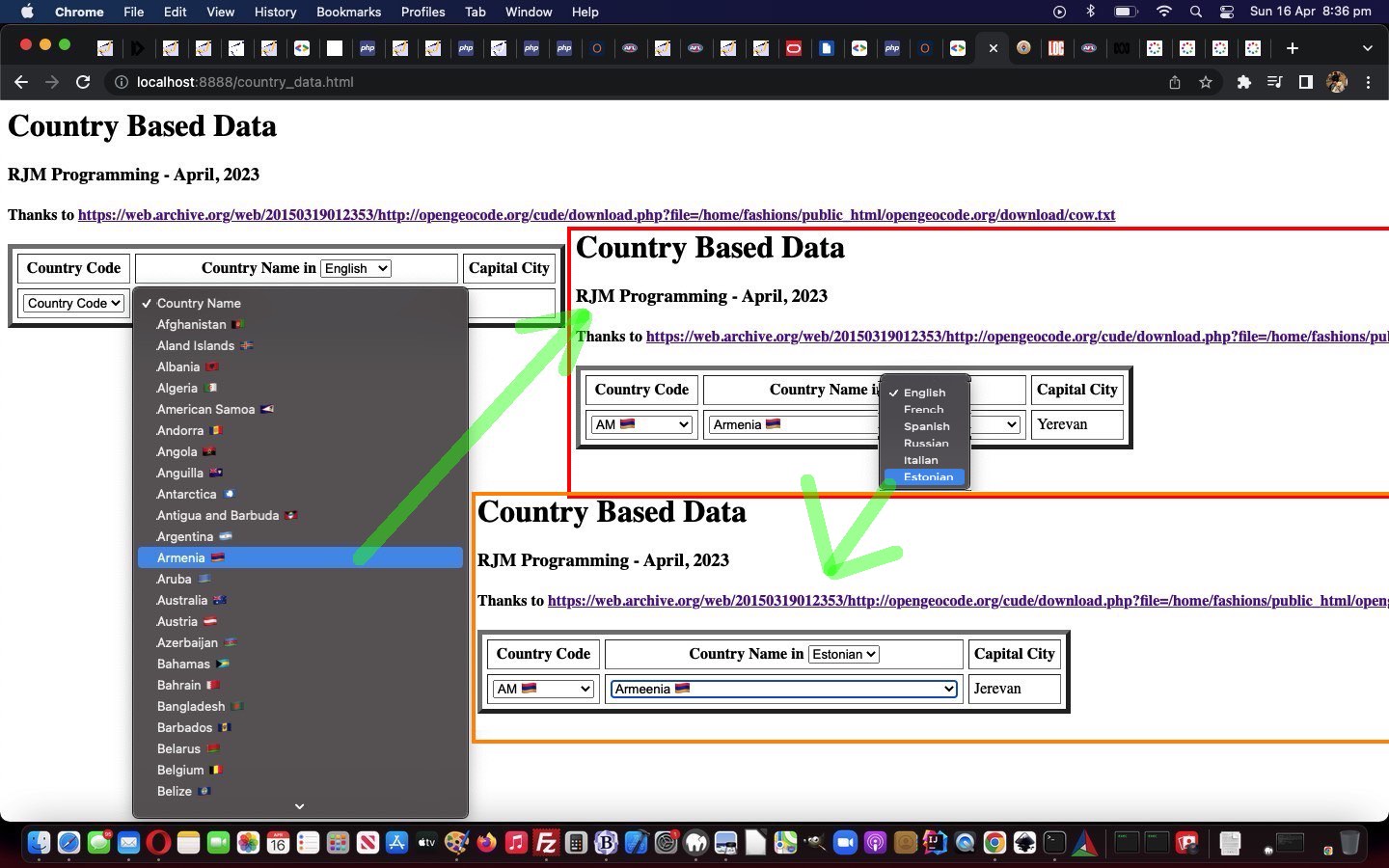
This Google Translate approach does a much more thorough translation job of all the “cow.txt” derived data above the “geodata” HTML mapping iframes, allowing …
- Country names
- Capital City names
… be translated into many languages that “cow.txt” is not designed to address.
Of particular importance, now, in the revised code, is the use made of the global HTML element attribute “translate” …
The translate attribute specifies whether the content of an element should be translated or not.
… and we use translate=”no” for data “code” elements and translate=”yes” for data “display text (of that code)” elements, so as to Internationalize what this web application is capable of.
Again, try this, in the changed country_data.html Country Data web application start below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version for your perusal.
Previous relevant Country Data Geodata Tutorial is shown below.
We started Country Data Primer Tutorial‘s perusal of the …
great Open Licence data source concerning a country data “cow.txt” flat file with semicolon column separators, thanks to the heads up at this great link
… start to our endeavours without referencing “geodata”. But there is “geodata” in “cow.txt”, and so it behoves us to represent that in a … in a … anyone, anyone? Yes, Anaximander, son of Praxiades … or is that Praximander, son of Anaxiades … please, in future, can you separate or one of you take the town drain home … we can plot positions on a map.
How about one of Google’s Charts, such as …
… so that the user can see “where” in the world the Country (and its Capital) are located?
Try this, in the changed country_data.html Country Data web application start below.
Previous relevant Country Data Primer Tutorial is shown below.
The other day we came upon a great Open Licence data source concerning a country data “cow.txt” flat file with semicolon column separators, thanks to the heads up at this great link.
With today’s blog posting we start out writing a Javascript and HTML web application using “cow.txt” hosted in an HTML iframe element arrangement, and relying on its “onload” event Javascript language …
function checkif(iois, four) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (origihcode == '') {
origihcode=document.getElementById('ccode').innerHTML;
origihname=document.getElementById('cname').innerHTML;
} else {
document.getElementById('ccode').innerHTML=origihcode;
document.getElementById('cname').innerHTML=origihname;
}
var cols=[];
var lines=aconto.body.innerText.split(String.fromCharCode(10));
document.getElementById('tdcapital').innerHTML='';
for (var i=0; i<lines.length; i++) {
cols=lines[i].split(';');
if (eval('' + lines[i].length) > 3 && eval('' + cols[0].length) == 2 && eval('' + cols.length) > eval('' + four)) {
if (prevval != '' && prevval.indexOf(orflag(cols[0])) != -1) {
var ihis='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + cols[0] + ' ' + orflag(cols[0]) + '" selected>' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('cname').innerHTML+=ihis;
document.getElementById('ccode').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '" selected>' + cols[0] + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('tdcapital').innerHTML=(('' + ihis.split(' data-capital' + document.getElementById('lang').value + '="')[1].split('"')[0].trim()) == '' ? ('' + ihis.split(' data-capital' + '="')[1].split('"')[0].trim()) : ('' + ihis.split(' data-capital' + document.getElementById('lang').value + '="')[1].split('"')[0].trim()) );
} else {
document.getElementById('cname').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + cols[0] + ' ' + orflag(cols[0]) + '">' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('ccode').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '">' + cols[0] + ' ' + orflag(cols[0]) + '</option>';
}
}
}
}
}
prevval='';
}
… that dovetails with HTML …
<iframe style=display:none; id=myif onload=checkif(this,document.getElementById('lang').value); src='/cow.txt'></iframe>
… and imagine we’ll extend its functionality into the near future, onto its proof of concept country_data.html Country Data web application start …
We hope you hang about for the ride?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.