The data flows surrounding the use of “cow.txt” in yesterday’s Country Data Google Translate Tutorial take a variety of forms …
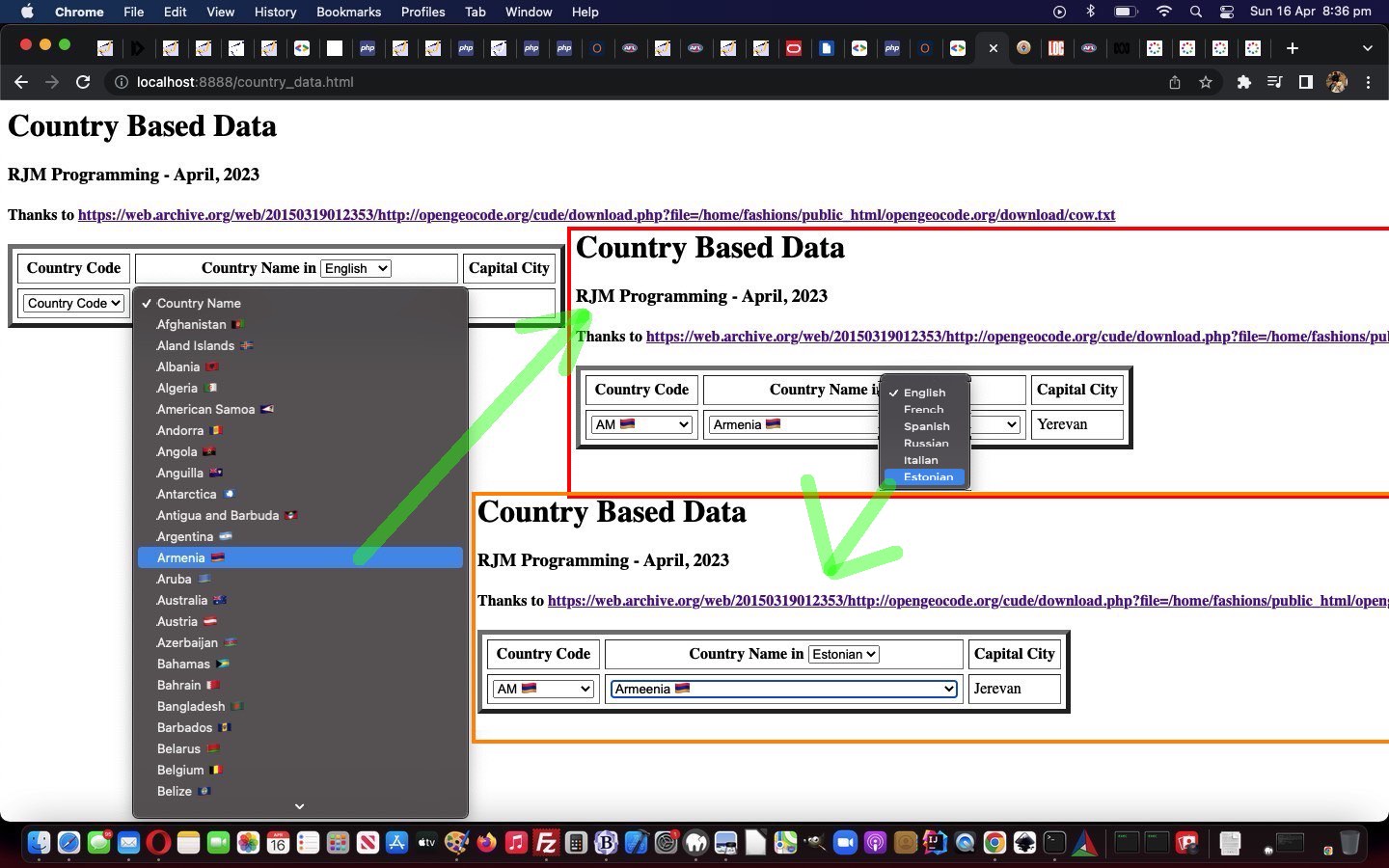
- country data is selected via dropdowns, so we have arranged those dropdowns to contain a variety of global data attributes …
- data-mapurl … is populated with a Google Chart Map Chart URL (derived via fields in “cow.txt”)
- data-geourl … is populated with a Google Chart Geo Chart URL (derived via fields in “cow.txt”)
- data-langlist … is populated with country Language Code list (as a field in “cow.txt”)
- data-it … helps us link Country Names with Country Codes (derived from “cow.txt”)
- whole series of data-capital prefixing global data attributes describing Capital City Names in a variety of languages (directly from “cow.txt” fields)
… and today those dropdowns are also given a …
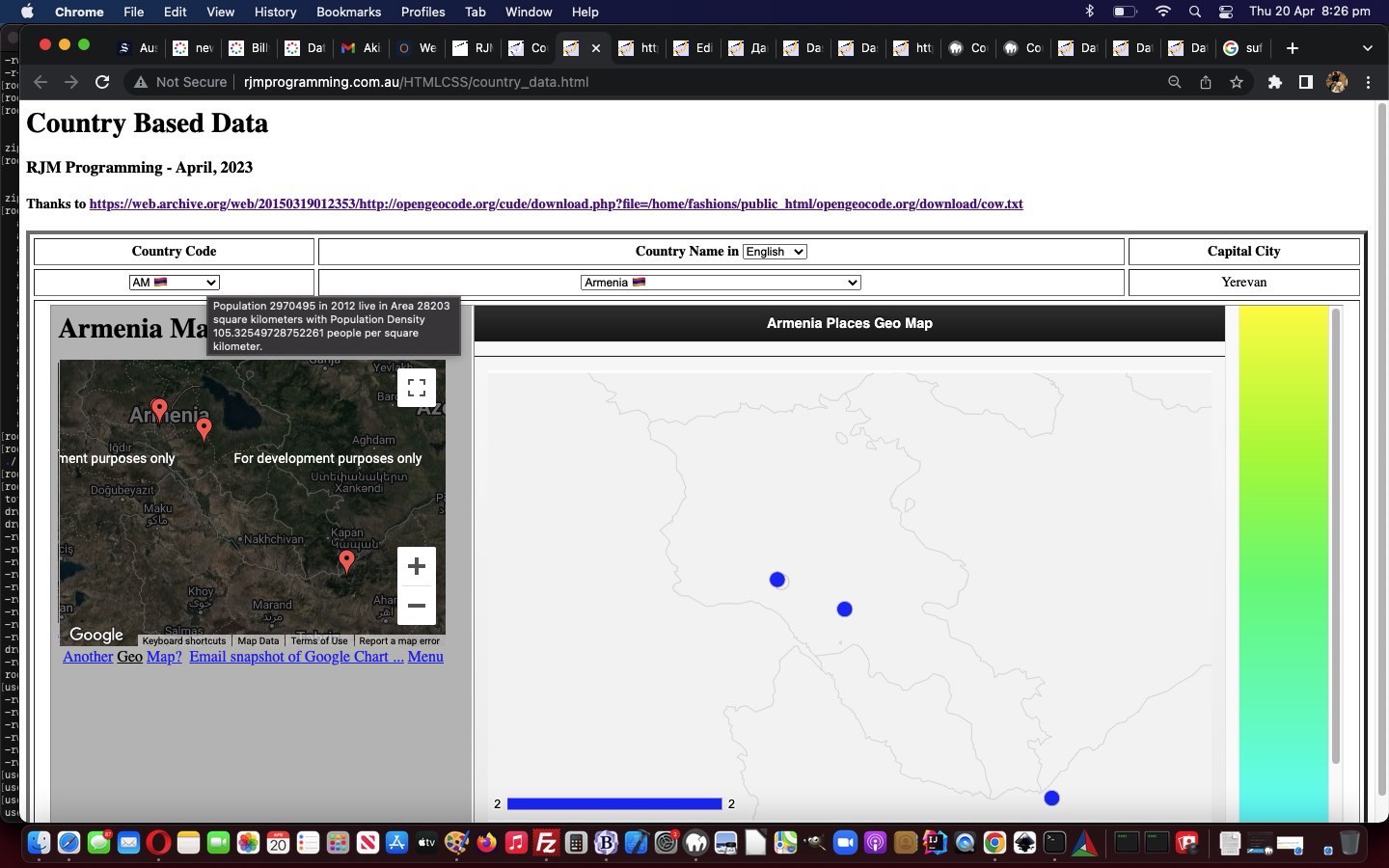
- title attribute …
- containing Population and Population Year and Area (out of “cow.txt”) and Population Density we calculate … that …
- at least for non-mobile platforms this information above will display when hovering over the dropdowns
… which begs the question …
For a dropdown onchange event (passing in this to variable iso) how could you reference global data attribute data-mapurl for example?
… try …
var theurlformapchartis = iso.options[iso.selectedIndex].getAttribute('data-mapurl');
… showing you how lots of the dynamics of the web application can launch themselves from dropdown onchange event Javascript functions.
Bit like XML for (albeit kludgy) data usefulness, don’t you think?
Yet again, try this, in the changed country_data.html Country Data web application start below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version for your perusal.
Previous relevant Country Data Google Translate Tutorial is shown below.
The …
- “cow.txt” in an HTML iframe arrangement
- limits to Google Translate timings related to Javascript DOM (element populating in particular) can result in half done translations
… within yesterday’s Country Data Geodata Tutorial‘s web application’s design has had us needing to involve PHP into the mix as we try to add “cow.txt” derived country language codes of interest into the Google Translate friendly thanks functionality of our recent and ongoing Country Data web application.
We get help from another language code lookup source, thanks, today, we allow for Language Code presentations that are not just a pretty unfriendly code, only.
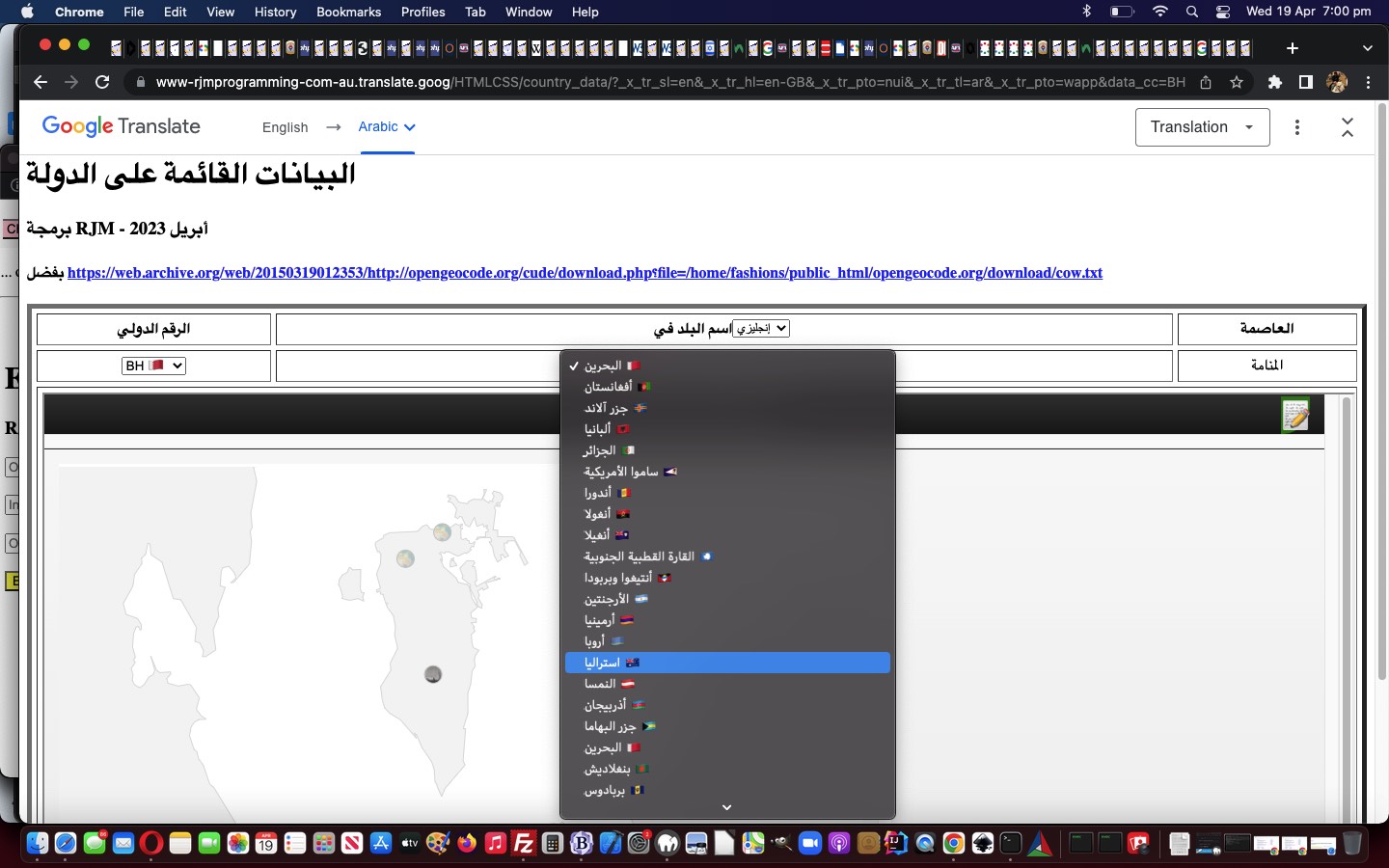
Let’s see an example of a Google Translate URL …
… with the following characteristics …
- an RJM Programming PHP URL equivalent is mapped to a Google Translate one … via …
- dot ( ie . ) parts of domain name are replaced by minus ( ie – )
- straight after domain name .translate.goog is placed
- &_x_tr_tl= GET argument ( eg &_x_tr_tl=ru means translate from “?_x_tr_sl=en” English to Russian )
- &data_cc= GET argument is an inhouse construct (yes, you can append your own GET arguments and use a “top.location.href” approach to updating a Google Translate URL ) ( eg &data_cc=AR means display “cow.txt” data relating to Country Code AR which is Argentina )
We use a special blank language code to revert back to an RJM Programming URL from a Google Translate URL using language code EN which is English. Otherwise, once within a Google Translate URL the user generally stays there.
This Google Translate approach does a much more thorough translation job of all the “cow.txt” derived data above the “geodata” HTML mapping iframes, allowing …
- Country names
- Capital City names
… be translated into many languages that “cow.txt” is not designed to address.
Of particular importance, now, in the revised code, is the use made of the global HTML element attribute “translate” …
The translate attribute specifies whether the content of an element should be translated or not.
… and we use translate=”no” for data “code” elements and translate=”yes” for data “display text (of that code)” elements, so as to Internationalize what this web application is capable of.
Again, try this, in the changed country_data.html Country Data web application start below, that, now, may navigate you to “the how we got there” PHP code Google Translate friendly version for your perusal.
Previous relevant Country Data Geodata Tutorial is shown below.
We started Country Data Primer Tutorial‘s perusal of the …
great Open Licence data source concerning a country data “cow.txt” flat file with semicolon column separators, thanks to the heads up at this great link
… start to our endeavours without referencing “geodata”. But there is “geodata” in “cow.txt”, and so it behoves us to represent that in a … in a … anyone, anyone? Yes, Anaximander, son of Praxiades … or is that Praximander, son of Anaxiades … please, in future, can you separate or one of you take the town drain home … we can plot positions on a map.
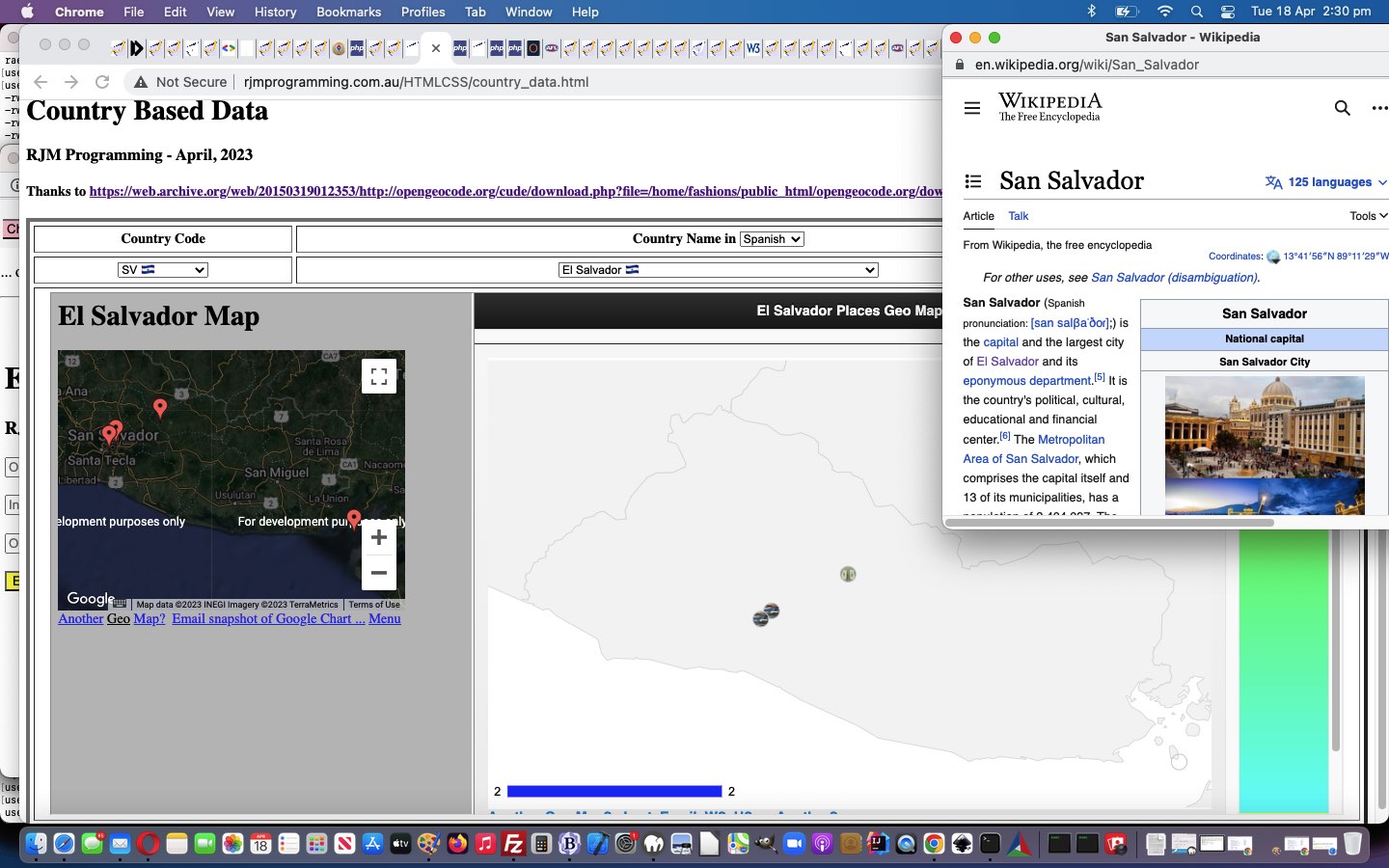
How about one of Google’s Charts, such as …
… so that the user can see “where” in the world the Country (and its Capital) are located?
Try this, in the changed country_data.html Country Data web application start below.
Previous relevant Country Data Primer Tutorial is shown below.
The other day we came upon a great Open Licence data source concerning a country data “cow.txt” flat file with semicolon column separators, thanks to the heads up at this great link.
With today’s blog posting we start out writing a Javascript and HTML web application using “cow.txt” hosted in an HTML iframe element arrangement, and relying on its “onload” event Javascript language …
function checkif(iois, four) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (origihcode == '') {
origihcode=document.getElementById('ccode').innerHTML;
origihname=document.getElementById('cname').innerHTML;
} else {
document.getElementById('ccode').innerHTML=origihcode;
document.getElementById('cname').innerHTML=origihname;
}
var cols=[];
var lines=aconto.body.innerText.split(String.fromCharCode(10));
document.getElementById('tdcapital').innerHTML='';
for (var i=0; i<lines.length; i++) {
cols=lines[i].split(';');
if (eval('' + lines[i].length) > 3 && eval('' + cols[0].length) == 2 && eval('' + cols.length) > eval('' + four)) {
if (prevval != '' && prevval.indexOf(orflag(cols[0])) != -1) {
var ihis='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + cols[0] + ' ' + orflag(cols[0]) + '" selected>' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('cname').innerHTML+=ihis;
document.getElementById('ccode').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '" selected>' + cols[0] + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('tdcapital').innerHTML=(('' + ihis.split(' data-capital' + document.getElementById('lang').value + '="')[1].split('"')[0].trim()) == '' ? ('' + ihis.split(' data-capital' + '="')[1].split('"')[0].trim()) : ('' + ihis.split(' data-capital' + document.getElementById('lang').value + '="')[1].split('"')[0].trim()) );
} else {
document.getElementById('cname').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + cols[0] + ' ' + orflag(cols[0]) + '">' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('ccode').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '">' + cols[0] + ' ' + orflag(cols[0]) + '</option>';
}
}
}
}
}
prevval='';
}
… that dovetails with HTML …
<iframe style=display:none; id=myif onload=checkif(this,document.getElementById('lang').value); src='/cow.txt'></iframe>
… and imagine we’ll extend its functionality into the near future, onto its proof of concept country_data.html Country Data web application start …
We hope you hang about for the ride?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.