We started Country Data Primer Tutorial‘s perusal of the …
great Open Licence data source concerning a country data “cow.txt” flat file with semicolon column separators, thanks to the heads up at this great link
… start to our endeavours without referencing “geodata”. But there is “geodata” in “cow.txt”, and so it behoves us to represent that in a … in a … anyone, anyone? Yes, Anaximander, son of Praxiades … or is that Praximander, son of Anaxiades … please, in future, can you separate or one of you take the town drain home … we can plot positions on a map.
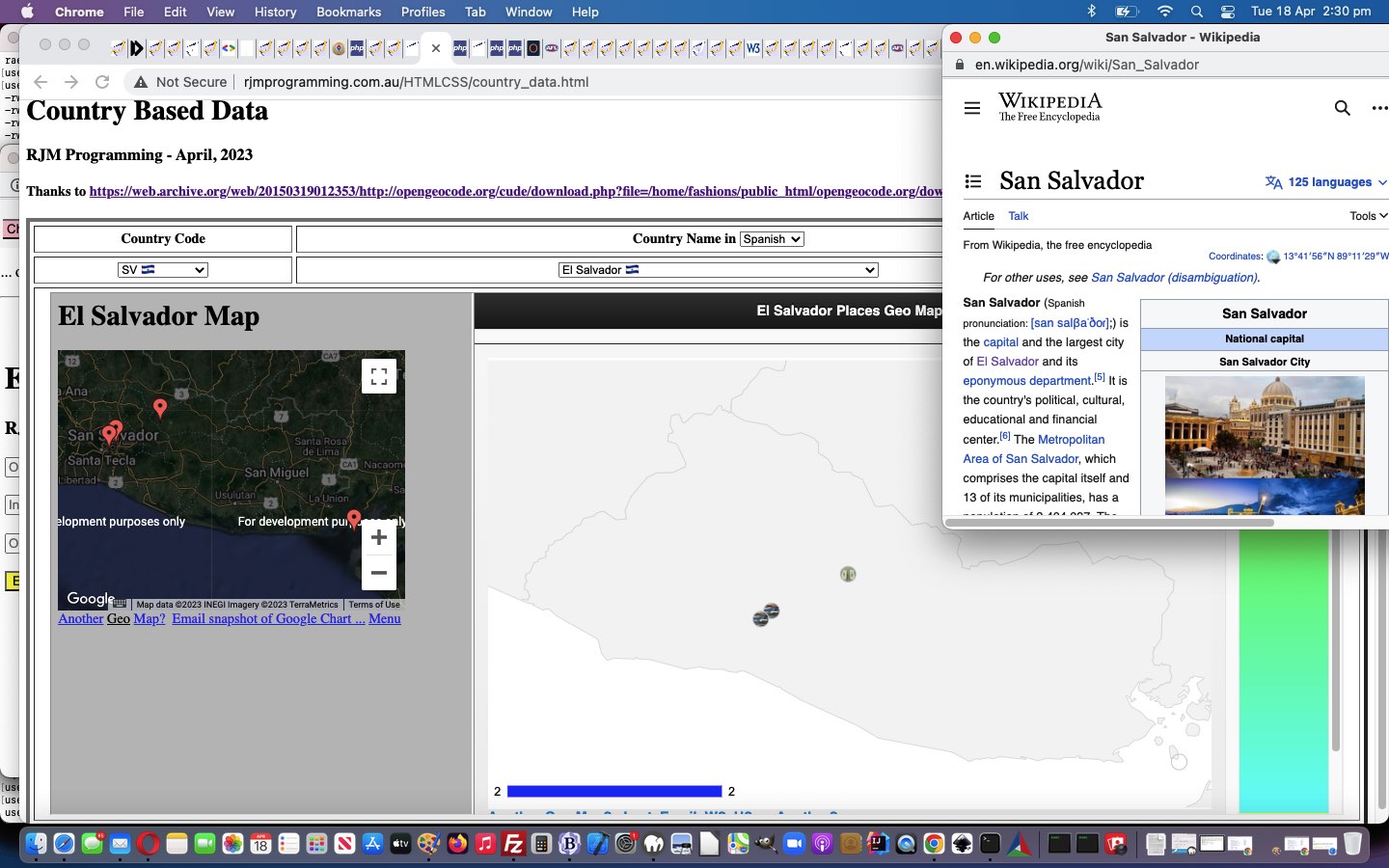
How about one of Google’s Charts, such as …
… so that the user can see “where” in the world the Country (and its Capital) are located?
Try this, in the changed country_data.html Country Data web application start below.
Previous relevant Country Data Primer Tutorial is shown below.
The other day we came upon a great Open Licence data source concerning a country data “cow.txt” flat file with semicolon column separators, thanks to the heads up at this great link.
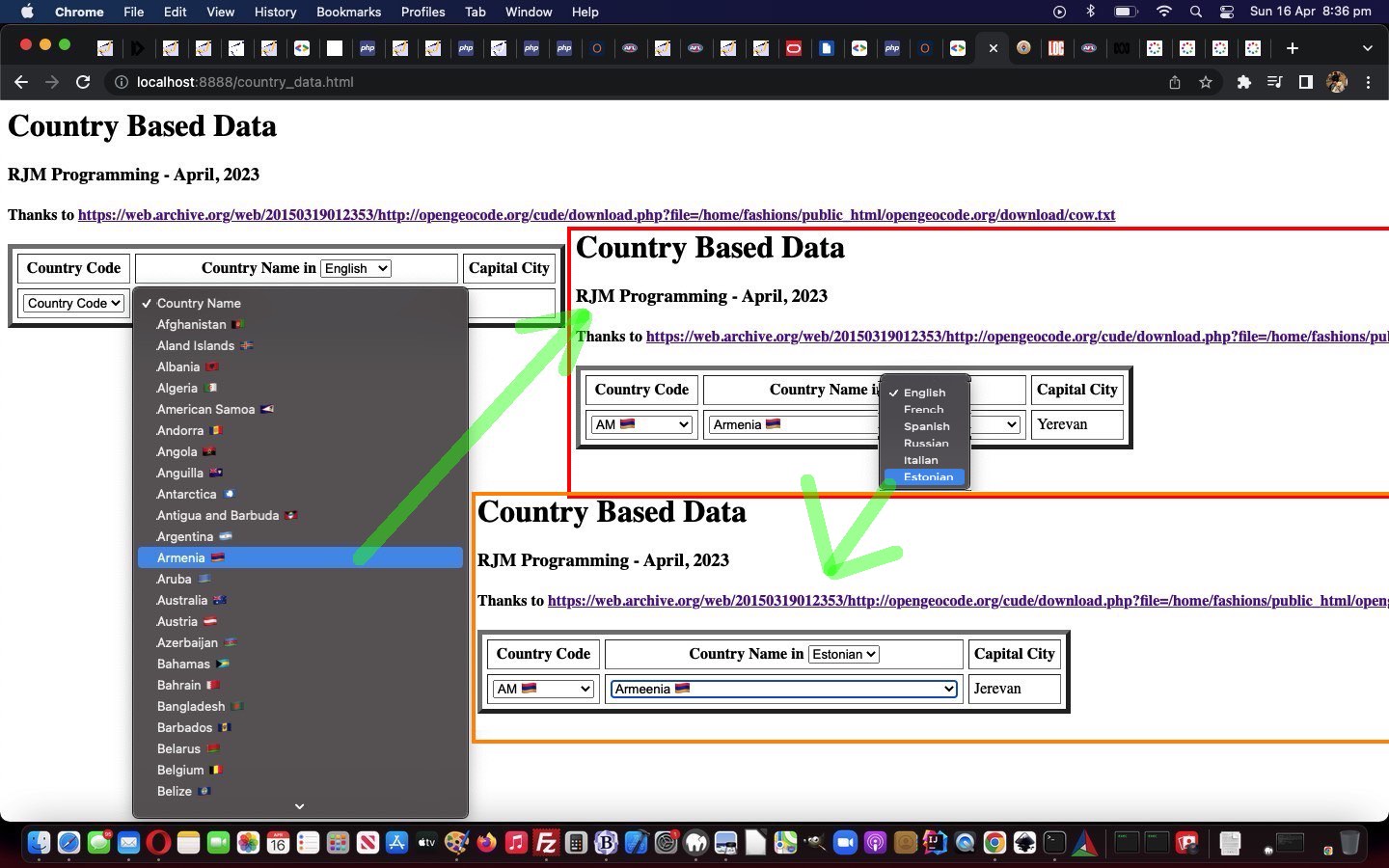
With today’s blog posting we start out writing a Javascript and HTML web application using “cow.txt” hosted in an HTML iframe element arrangement, and relying on its “onload” event Javascript language …
function checkif(iois, four) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (origihcode == '') {
origihcode=document.getElementById('ccode').innerHTML;
origihname=document.getElementById('cname').innerHTML;
} else {
document.getElementById('ccode').innerHTML=origihcode;
document.getElementById('cname').innerHTML=origihname;
}
var cols=[];
var lines=aconto.body.innerText.split(String.fromCharCode(10));
document.getElementById('tdcapital').innerHTML='';
for (var i=0; i<lines.length; i++) {
cols=lines[i].split(';');
if (eval('' + lines[i].length) > 3 && eval('' + cols[0].length) == 2 && eval('' + cols.length) > eval('' + four)) {
if (prevval != '' && prevval.indexOf(orflag(cols[0])) != -1) {
var ihis='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + cols[0] + ' ' + orflag(cols[0]) + '" selected>' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('cname').innerHTML+=ihis;
document.getElementById('ccode').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '" selected>' + cols[0] + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('tdcapital').innerHTML=(('' + ihis.split(' data-capital' + document.getElementById('lang').value + '="')[1].split('"')[0].trim()) == '' ? ('' + ihis.split(' data-capital' + '="')[1].split('"')[0].trim()) : ('' + ihis.split(' data-capital' + document.getElementById('lang').value + '="')[1].split('"')[0].trim()) );
} else {
document.getElementById('cname').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + cols[0] + ' ' + orflag(cols[0]) + '">' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '</option>';
document.getElementById('ccode').innerHTML+='<option data-capital="' + cols[36].trim() + '" data-capital4="' + cols[36].trim() + '" data-capital8="' + cols[39].trim() + '" data-capital15="' + cols[40].trim() + '" data-capital17="' + cols[41].trim() + '" data-capital32="' + cols[42].trim() + '" data-capital29="' + cols[36].trim() + '" value="' + (cols[eval('' + four)].trim() == '' ? cols[4] : cols[eval('' + four)]) + ' ' + orflag(cols[0]) + '">' + cols[0] + ' ' + orflag(cols[0]) + '</option>';
}
}
}
}
}
prevval='';
}
… that dovetails with HTML …
<iframe style=display:none; id=myif onload=checkif(this,document.getElementById('lang').value); src='/cow.txt'></iframe>
… and imagine we’ll extend its functionality into the near future, onto its proof of concept country_data.html Country Data web application start …
We hope you hang about for the ride?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.