One of the great things about …
- peer to peer thinking … grouping …
- web applications into a suite of software … to form a more powerful “tool” … is that it …
- lends itself to thinking, as far as logic goes, to either/both …
- external Javascript … on the clientside … and perhaps …
- include/require serverside (eg. PHP) thinking … and so it is the case that the good thing …
… is that all this infers “modularization” … an aspirational word for us, creating “order” in the minds of those “who don’t mind mess” … cough, cough.
And so, further to the “beep logic” of yesterday’s Google Chart Geo Chart Quiz Beep Tutorial we’re happy regarding the order of play here, because …
- yesterday’s Google Chart Geo Chart Quiz Beep Tutorial scenario(s) had aspects crueling many thoughts regarding “genericization” because of that delay needed to set up any new quiz question (the situation regarding would be too different for every scenario, whereas today’s “peer to peer” target had a “score paradigm” where there was potential for genericization in a useful external Javascript scenario) … and yet …
- taught us lots about “beep logic”
… and that, along with the recent “peer to peer” ideas of PHP Intl Class Peer To Peer Locale Variants World Map Tutorial meant that a revisit of the Country Quiz “peer to peer” web applications of Country Quizzes Mobile Makeover Tutorial, below, led us to think …
Could we develop a beep.js … could we?
… whose influence is …
- optional
- improving the user experience … for some (hence the “optional” here)
- encourage user interactivity
Codewise …
- beep.js external Javascript … helps out …
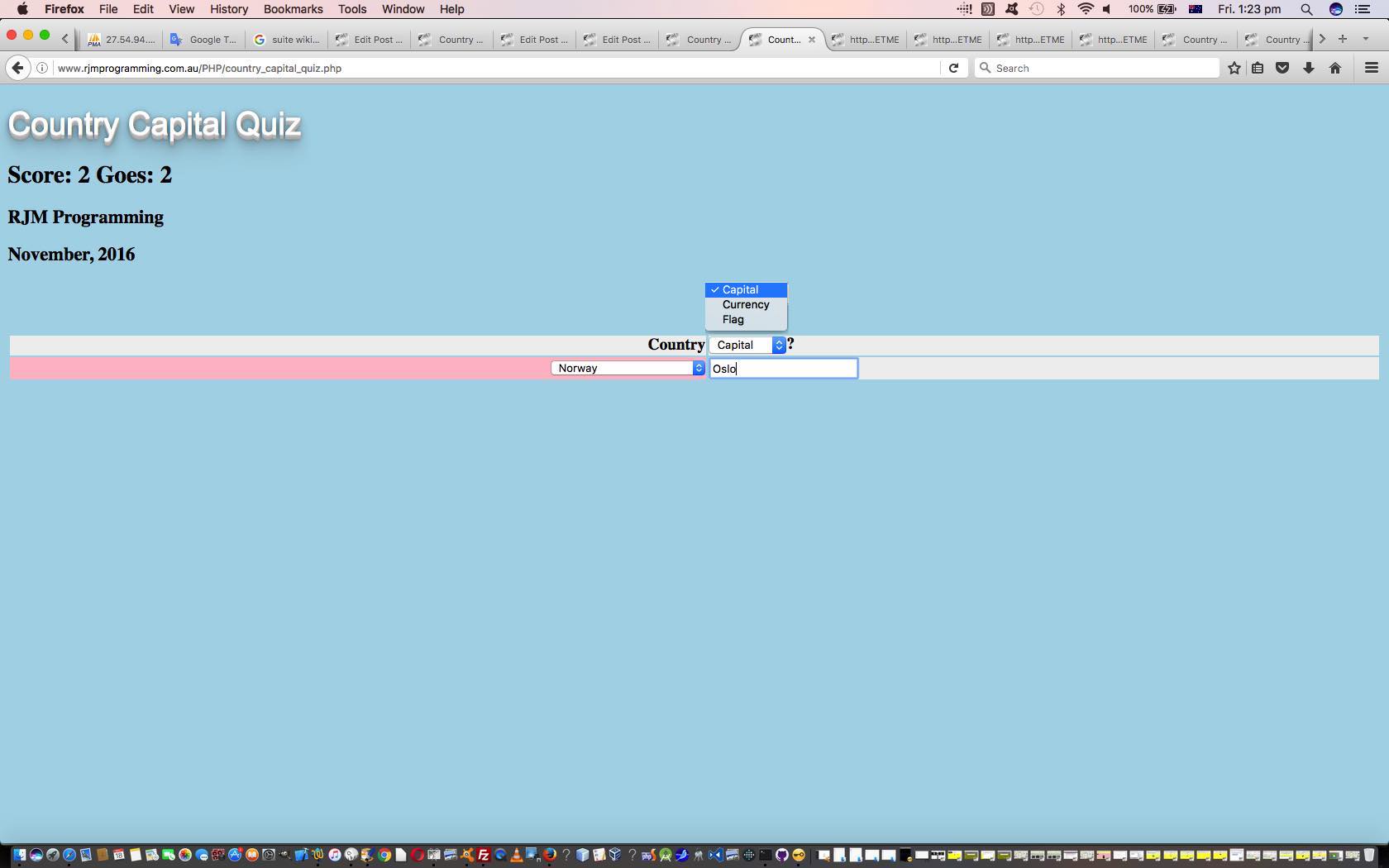
- Country Capital Quiz country_capital_quiz.php (with this live run link), featuring these changes
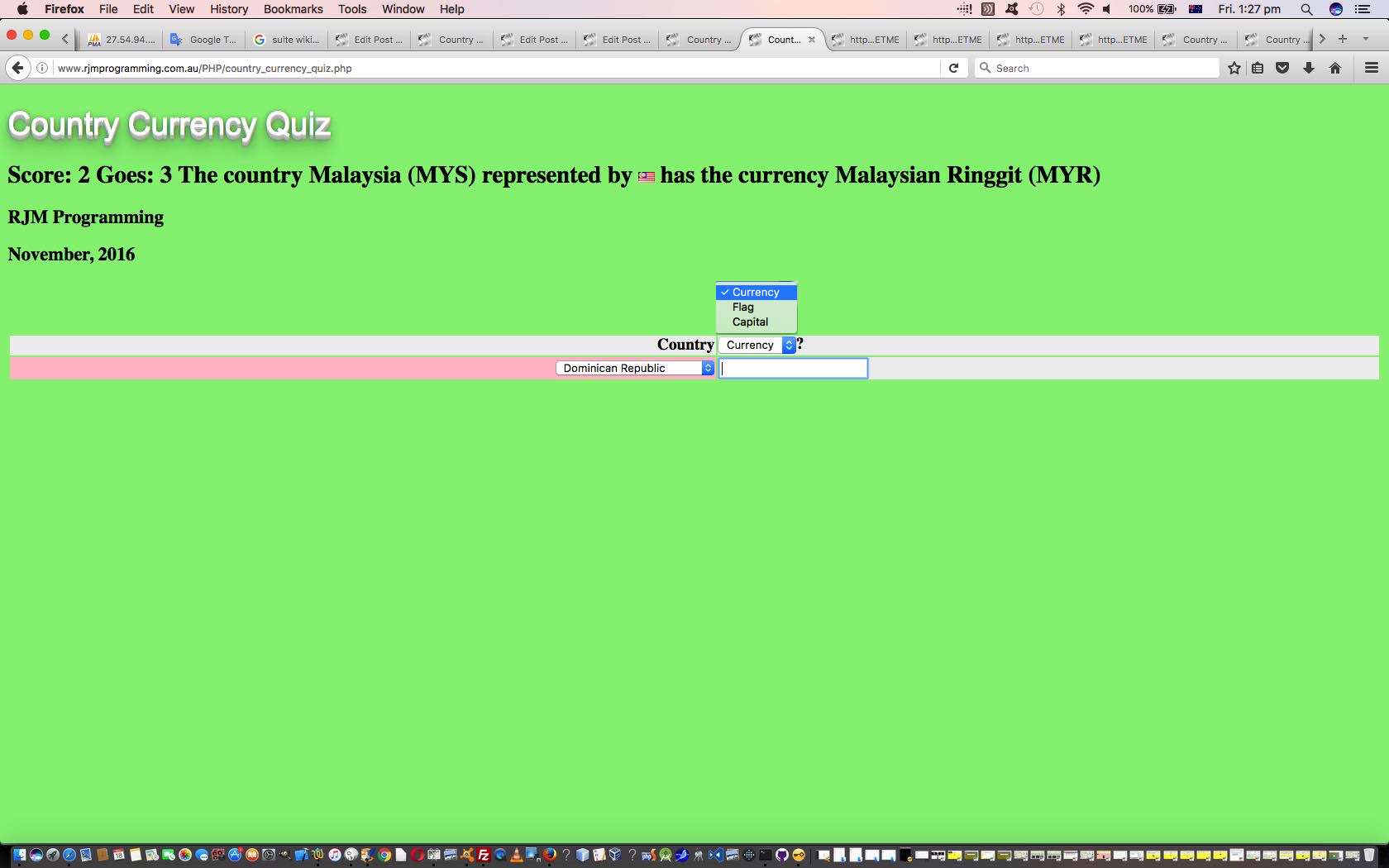
- Country Currency Quiz country_currency_quiz.php (with this live run link), featuring these changes
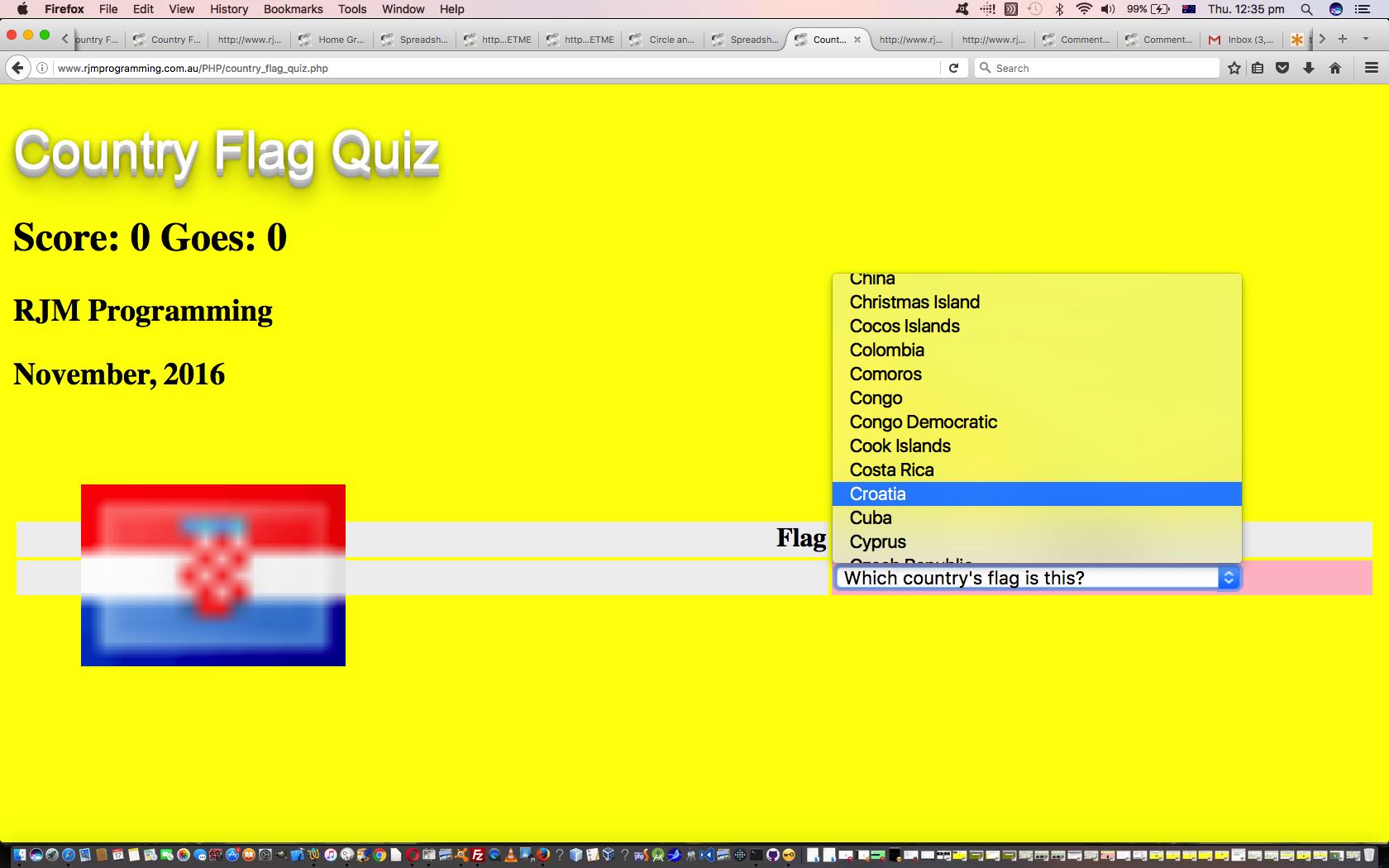
- Country Flag Quiz country_flag_quiz.php (with this live run link), featuring these changes
Did you know?
A consideration in external Javascript development is, if a user on another domain, puts into their “head” (element code) …
<script type="text/javascript" src="//www.rjmprogramming.com.au/beep.js" defer></script>
… does it have a chance of success, and being a tool outside the domain it was written on? Or was it too specific to be of use in that way, having a set of assumptions only, in our case, apply to the RJM Programming domain scenarios? Well, of course, our aim is the former, and any feedback, any which way on this, is available through this blog’s comment facilities.
Previous relevant Country Quizzes Mobile Makeover Tutorial is shown below.
It’s interesting, when making a web application like the Country Quiz ones of yesterday’s Country Quizzes Makeover Tutorial how when making it better for mobile platforms, with their smaller device widths, you often end up wanting to increase font sizes. Go Figure!
Well, we figure … personally … it revolves around how the mobile platform keyboards take up about a third of a iPhone sized device screen.
You can fight it, or get flexible, and we’ve decided on the latter, and taken inspiration from this scene of Hitch … keep it small, keep it simple, and don’t think you can just programmatically scroll everywhere you might want to on any given webpage using mobile platforms.
And this thought pattern set us at our ease. Why have we fought these fundamentals, so often in the past? It pans out, due to keyboard usage, the crux of the quizzes in “mobile land” can be traced down to a very small area of the “starting out” onload event screen content, and we just need to enhance what is shown in that area which is the “tweeners area” in among where …
- table header cells “th” (2x) meet … and also meet …
- top part of where table data cells “td” (2x) meet
… because of that zooming in to focussed input type=text textboxes that goes on with mobile platforms. And in this scenario …
<table>
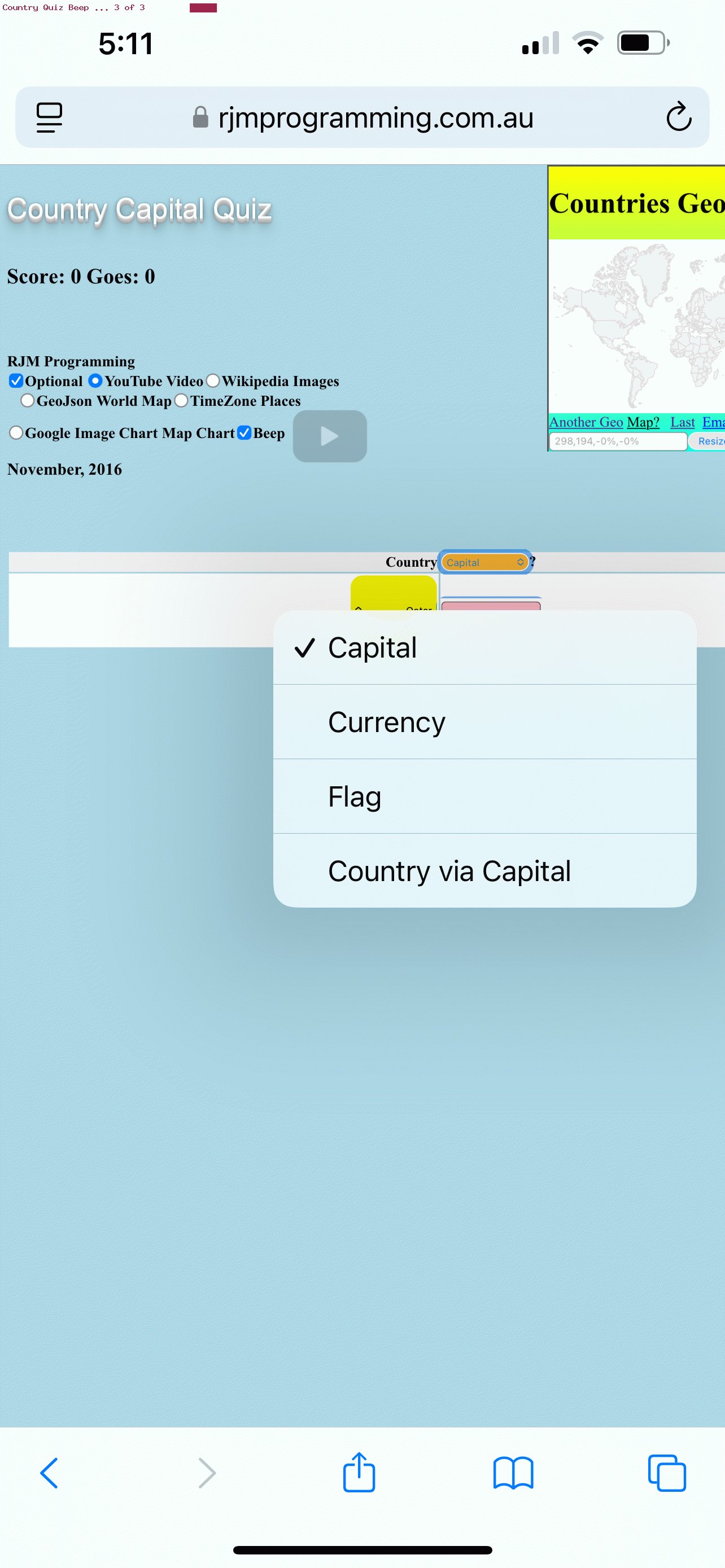
<tr><th>Country</th><th>X[Modes of Use Dropdown]</th></tr>
<tr><td>[Country Dropdown]</td><td>[Text Box]</td></tr>
</table>
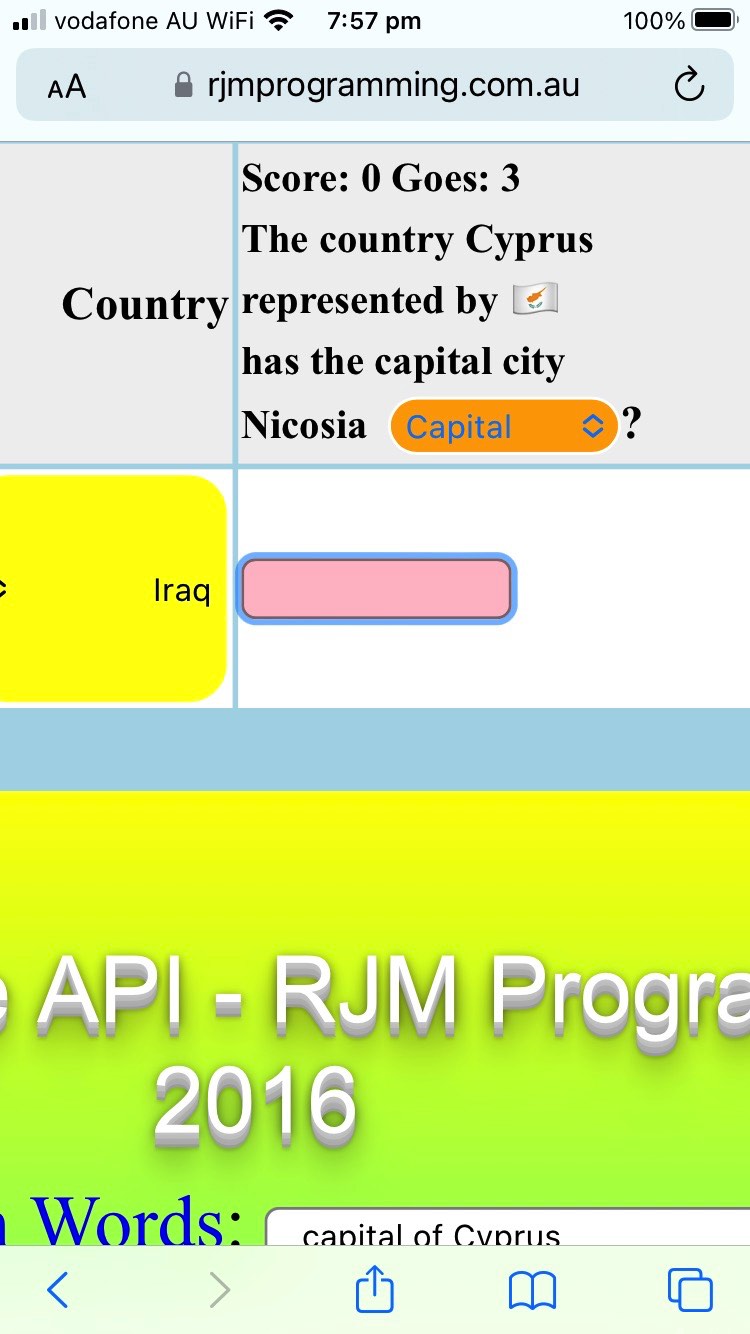
… X marks the spot where the score and wrong answer explanations could be temporarily (for 20 seconds at a time) copied to, to allow the most important information to the user regarding the quiz be “above the fold” for the user, perhaps doing away with any need for the mobile user to scroll anywhere, for the running of their basic quiz incarnation. This “zooming” replaces the need, we are often feeling, on mobile platforms, for larger font size usage.
Take a look at our external Javascript function to cover the checking of answers made at the Country Currency Quiz, and map into your mind X with <span id=container style=font-size:8px;></span> as you analyze …
function currencycheck(inv) {
if (inv.value != '') {
var suffix='';
goes++;
if (ourcomp(inv.value,document.getElementById('country').value)) {
score++;
} else if (document.getElementById(countryids[choice]).outerHTML.indexOf('<p') == 0 || document.getElementById(countryids[choice]).outerHTML.indexOf('<span') == 0) {
suffix=' The country ' + document.getElementById(countryids[choice]).id.replace(/_/g,' ') + ' (' + countrycodes[choice] + ') <BR>represented by <span>' + document.getElementById(countryids[choice]).innerHTML + '</span> <BR>has the currency ' + document.getElementById(countryids[choice]).title;
} else {
suffix=' The country ' + document.getElementById(countryids[choice]).id.replace(/_/g,' ') + ' (' + countrycodes[choice] + ') <BR>represented by <img src=' + document.getElementById(countryids[choice]).src + '></img> <BR>has the currency ' + document.getElementById(countryids[choice]).title;
}
if (document.getElementById('ssuffix')) {
document.gteElementById('ssuffix').innerHTML=suffix; suffix='';
}
document.getElementById('score').innerHTML='Score: ' + score + ' Goes: ' + goes + suffix; choose();
if (suffix != '' && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//document.body.style.zoom='1';
//window.scrollTo(0,0);
if (document.getElementById('container')) {
document.getElementById('country').scrollIntoView();
if (document.getElementById('ssuffix')) {
document.getElementById('container').innerHTML=(document.getElementById('score').innerHTML + ' ').replace('The country ', '<br>The country ').replace('has the currency ', 'has the currency <br>');
} else {
document.getElementById('container').innerHTML=(document.getElementById('score').innerHTML + ' ').replace('The country ', '<br>The country ').replace('has the currency ', 'has the currency <br>');
}
if (document.getElementById('thleft')) {
document.getElementById('thleft').scrollIntoView();
} else {
document.getElementById('container').scrollIntoView();
}
setTimeout(nocontainer, 20000);
} else {
document.getElementById('myh1').scrollIntoView();
}
}
}
}
function nocontainer() {
document.getElementById('container').innerHTML='';
}
Again, with this “peer to peer” web application suite they share the use of …
- the modified country_quiz.js external Javascript … among …
- Country Capital Quiz country_capital_quiz.php (with this live run link), featuring these changes
- Country Currency Quiz country_currency_quiz.php (with this live run link), featuring these changes
- Country Flag Quiz country_flag_quiz.php (with this live run link), featuring these changes
Previous relevant Country Quizzes Makeover Tutorial is shown below.
It’s been more than a year since a visit to the Country Quiz web applications of Country Quizzes Wikipedia Image Integration Tutorial, involving “the we are fam-il-y” style …
- Country Capitals Quiz
- Country Currency Quiz
- Country Flags Quiz
… and some of us agree that it can be the sure case that …
… and so, we’re back!
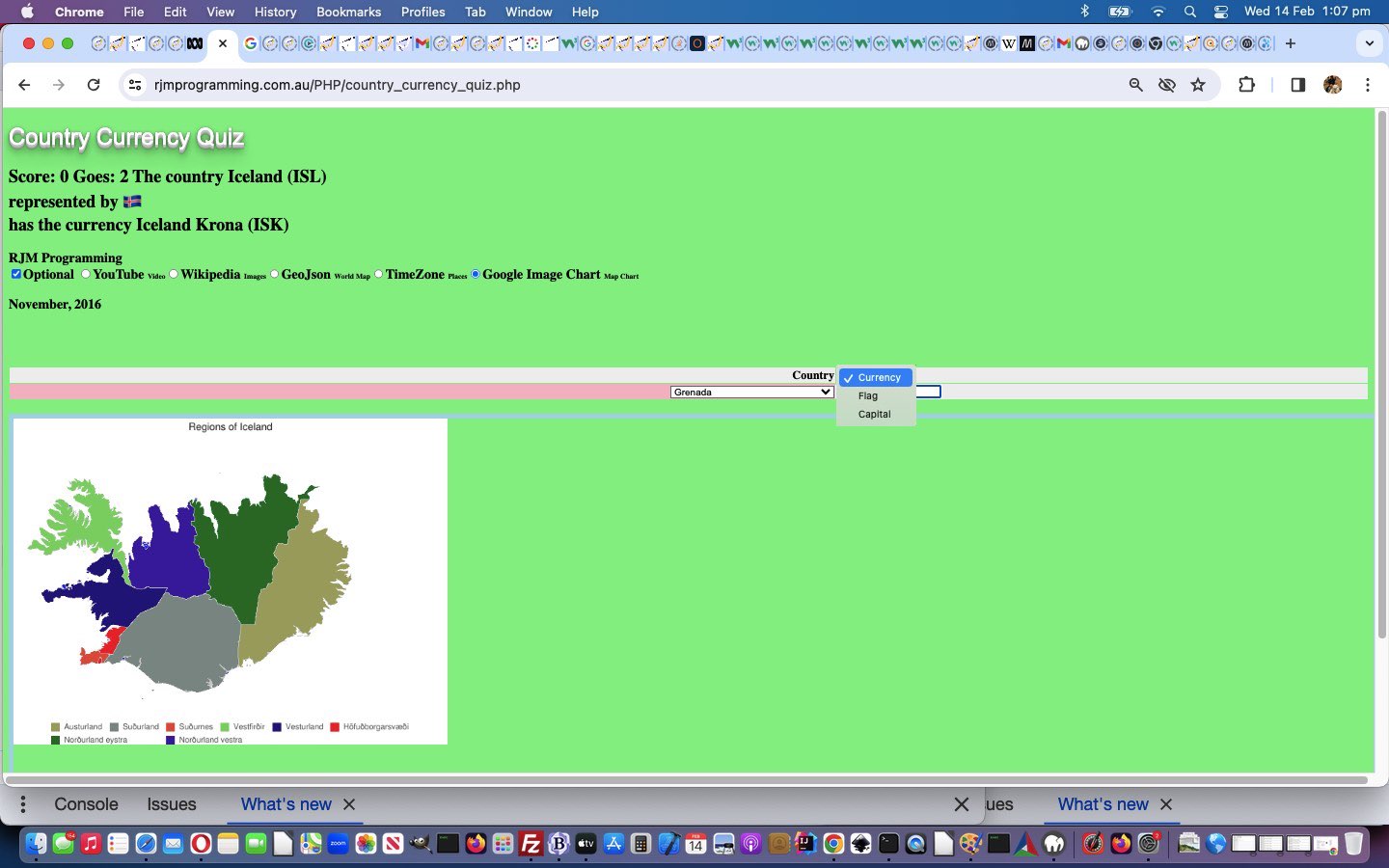
Since then, on a revisit, we thought the optional quiz “informing options” could be expanded upon from the existant …
- YouTube Video
- Wikipedia Images … to also include, as of today …
- GeoJson World Map
- TimeZone Places … and …
- Google Image Chart Map Chart
Data wise we started collecting Country ISO-3166 2 character Codes …
<?php
$foundcc=''; // global
// later used ...
$postbits=explode("<", str_replace('<span>','',str_replace('</span>','',$ctysarr[$ihj])));
if (yourflag($postbits[0]) != '') {
// blah blah ...
$scriptis=str_replace("</scr" . "ipt>", " countries.push(\"" . str_replace("_", " ", $postbits[0]) . "\"); countryids.push(\"" . $idis . "\"); countryccs.push(\"" . $foundcc . "\"); num++; \n</scr" . "ipt>", $scriptis);
// blah blah ...
}
function yourflag($incn) {
global $iso_country_codes, $foundcc;
for ($jk=1; $jk<sizeof($iso_country_codes); $jk+=2) {
if (strtoupper($iso_country_codes[$jk]) == strtoupper($incn)) {
$foundcc=strtoupper($iso_country_codes[-1 + $jk]);
return orflag(strtoupper($iso_country_codes[-1 + $jk]));
}
}
return '';
}
function orflag($incc) {
global $foundcc;
$uretv='';
$lri=["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"];
$dri=["127462","127463","127464","127465","127466","127467","127468","127469","127470","127471","127472","127473","127474","127475","127476","127477","127478","127479","127480","127481","127482","127483","127484","127485","127486","127487"];
for ($jjm=0; $jjm<strlen($incc); $jjm++) {
for ($jm=0; $jm<sizeof($lri); $jm++) {
if (strtoupper(substr(substr($incc,$jjm),0,1)) == $lri[$jm]) {
$uretv.='&#' . $dri[$jm] . ";";
$foundcc=$incc;
}
}
}
return $uretv;
}
?>
… and found this to be a wise move, not just to do with linking to some of these new “informational helpers” above, but also with ideas into the future, we reckon, the main reason being that you can rely on the ISO-3166 2 character codes, while there are a wide and varied set of Country Names out there.
With this “peer to peer” web application suite they share the use of …
- the modified country_quiz.js external Javascript … among …
- Country Capital Quiz country_capital_quiz.php (with this live run link), featuring these changes
- Country Currency Quiz country_currency_quiz.php (with this live run link), featuring these changes
- Country Flag Quiz country_flag_quiz.php (with this live run link), featuring these changes
Previous relevant Country Quizzes Wikipedia Image Integration Tutorial is shown below.
We wanted to offer some optional Wikipedia Image lookup functionality as an alternative to the optional existent YouTube Video lookup functionality in the …
- Country Capital Quiz country_capital_quiz.php (with this live run link), featuring these changes
- Country Currency Quiz country_currency_quiz.php (with this live run link), featuring these changes
- Country Flag Quiz country_flag_quiz.php (with this live run link), featuring these changes
… peer to peer linked (via dropdown selection) web applications we’ve talked about in the past with Country via Capital Placeholder Quiz Game Tutorial.
Before this idea came to us, the way functionality was optional led us to use an input type=checkbox to represent this idea. Even with the new Wikipedia Image choice, to us, this does not change, as it’s optional.
But the choice between the two optionals is a choice, and so … we have to choose among …
- select (ie. dropdown)
- radio buttons
- checkbox buttons
… usage for this second-tier user choice. Well, the checkbox buttons are definitely inferior to the others in that we only want to present one optional lookup type of content, as well as the awkwardness of two checkboxes, horizontally, in a row, presentation and UX-wise. Now that leaves dropdowns versus radio buttons. Most of the time we prefer the former by a long way, but because there are only two choices and we’d prefer a horizontal display that is “all seen” (even on mobile), today, we’ve plumped for radio buttons, but not used, perhaps, the way you might be more familiar with, within a form and using a shared name attribute passed along with a value through to the “called”. No, we use the onclick event of each radio button to glean the choice without any HTML form help. See relevant changed code from the peer to peer shared and modified country_quiz.js external Javascript …
<script type=’text/javascript’>
function check(inv) {
var ourcis="";
if (inv.value != "") {
if (document.URL.indexOf('_flag_') != -1) {
if (document.getElementById('fav_opt').value == 'wi') {
ourcis="//www.rjmprogramming.com.au/PHP/fgc/?tzexact=" + encodeURIComponent(document.getElementById(countryids[choice]).title.replace(/\ /g,'_')) + "&tznickname=" + encodeURIComponent(document.getElementById(countryids[choice]).title.replace(/\ /g,'_'));
} else {
ourcis="//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=" + encodeURIComponent(" flag of " + document.getElementById(countryids[choice]).title);
}
flagcheck(inv);
} else if (document.URL.indexOf('_capital_') != -1) {
if (document.getElementById('fav_opt').value == 'wi') {
ourcis="//www.rjmprogramming.com.au/PHP/fgc/?tzexact=" + encodeURIComponent(document.getElementById(countryids[choice]).id.replace(/\ /g,'_')) + "&tznickname=" + encodeURIComponent(document.getElementById(countryids[choice]).id.replace(/\ /g,'_'));
} else {
ourcis="//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=" + encodeURIComponent(" capital of " + document.getElementById(countryids[choice]).id.replace(/_/g,' '));
}
capitalcheck(inv);
} else if (document.URL.indexOf('_currency_') != -1) {
if (document.getElementById('fav_opt').value == 'wi') {
ourcis="//www.rjmprogramming.com.au/PHP/fgc/?tzexact=" + encodeURIComponent(document.getElementById(countryids[choice]).id.replace(/\ /g,'_')) + "&tznickname=" + encodeURIComponent(document.getElementById(countryids[choice]).id.replace(/\ /g,'_'));
} else {
ourcis="//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=" + encodeURIComponent(" currency of " + document.getElementById(countryids[choice]).id.replace(/_/g,' '));
}
currencycheck(inv);
}
if (trjm != null) {
document.getElementById('iback').src=ourcis;
document.getElementById('iback').style.display='block';
}
}
}
function ronclk(cv) {
var wasv=document.getElementById('fav_opt').value;
if (wasv == 'yv' && cv != 'yv') {
document.getElementById('fav_opt').value='wi';
} else if (wasv == 'wi' && cv != 'wi') {
document.getElementById('fav_opt').value='yv';
}
}
function andquizthen() {
// xpreandquizthen();
if (trjm == null) {
trjm=document.getElementsByTagName('h3')[0];
if (trjm != null) {
trjm.innerHTML+=' <input onchange=" if (trjm == null) { trjm=this; } else { trjm=null; } ifon(); " type="checkbox" name="youtube" id="youtube" value="Optional YouTube Video lookups" checked>Optional <input type=hidden id=fav_opt value=yv></input><input onclick=ronclk("yv"); type="radio" id="yv" name="fav_opt" value="YouTube Video" checked><label for="yv">YouTube <font size=1>Video</font></label><!--br--><input onclick=ronclk("wi"); type="radio" id="wi" name="fav_opt" value="Wikipedia Images"><label for="wi">Wikipedia <font size=1>Images</font></label>';
document.body.innerHTML+="<div id=ourcanvas><iframe id='iback' style='height:700px;width:100%;display:none;background-color:transparent;border:7px solid lightblue;' src='//www.rjmprogramming.com.au'></iframe></div><div id=dstyle style=display:none;></div><div id=stz style=display:none;></div><input id=addthis type=hidden value=''></input>";
choose();
}
}
}
</script>
Previous relevant Country via Capital Placeholder Quiz Game Tutorial is shown below.
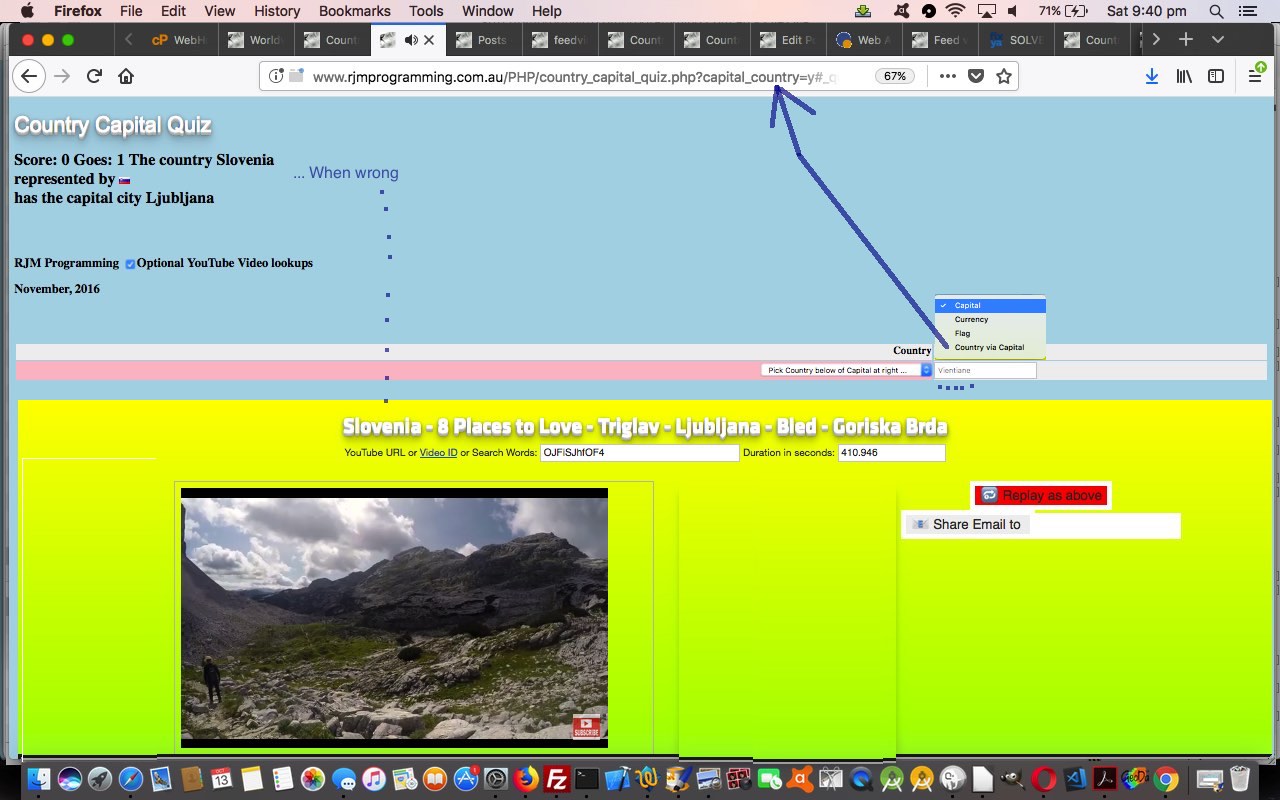
Our latest favourite HTML styling feature is the HTML placeholder attribute. We like its …
- ability to be a replacement for a label or caption, especially when designing an HTML form, and hence, saving space
- similar ability to be able to direct a user via a default suggestion
- use that we apply with it today, is to dynamically reveal an input type=text box value, and gradually, with an effect a bit like an HTML marquee element
… its transparency a great advantage that we are just starting out on a quest to realize how using it can help.
Today, we add a “Country via (a placeholder revealed) Capital” block of functionality onto what we’d already coded for when we presented Country Quiz Game Suite Google Geo Chart Javascript Tutorial.
There’s no rocket science here, and no need for anything new with content, just a rearrangement of display features, but we do quite like this slightly typewriterish effect that may remind you of when we presented HTML/Javascript Multiple Choice Quiz Reveal Tutorial. In practical terms, imagine (some of) the (relevant) innards of a Javascript function fit …
var anal=0, capis='';
function fit() {
if (eval(-1 + anal) < capis.length) {
document.getElementById('icapital').placeholder+=capis.substring(anal,eval(1 + anal)).replace('_',' ');
anal++;
setTimeout(fit,1500);
}
}
If you want to try this new bit of functionality, try this live run with underlying PHP country_capital_quiz.php code that changed in this way.
Previous relevant Country Quiz Game Suite Google Geo Chart Javascript Tutorial is shown below.
Our blog posting titles lately (most recently Country Quiz Game Suite Google Geo Chart Post Tutorial) have used the word “suite” for describing some “peer to peer” web applications that can navigate from one to the other with our Country Quiz game regarding …
- Capitals
- Flags
- Currencies
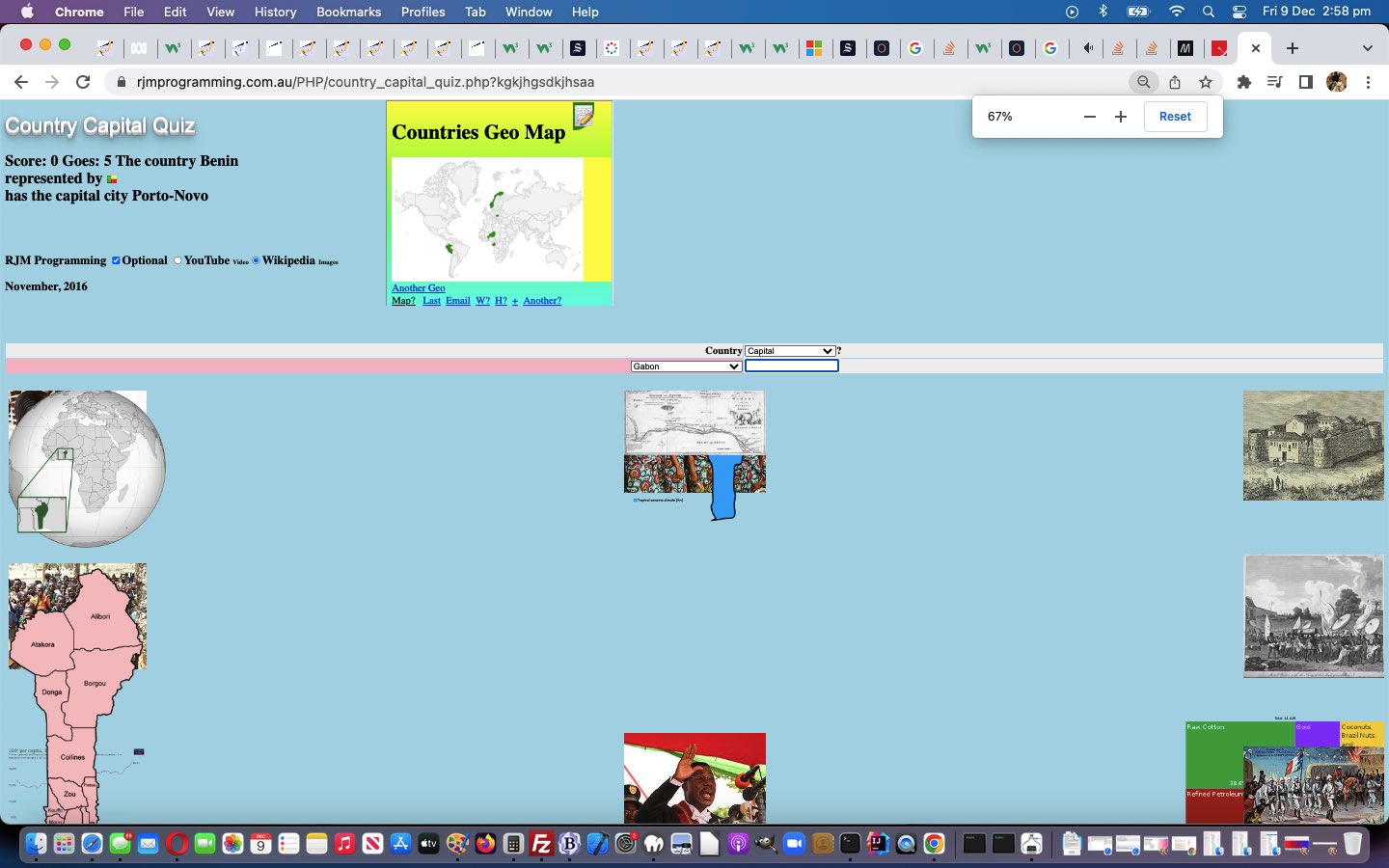
… and we used that first “Capitals” web application of the “suite” (as the guinea pig) to iron out issues related to our additional contextual Google Chart Geo Chart HTML iframe “helper”. We had it in our mind, in order of preference, we’d like to present this last “bringing it all together” blog posting showing the whole “suite” with this new functionality, that we would …
- change the common country_quiz.js featuring these changes external Javascript that is shared throughout the suite of web applications, taking what was involved with changes to country_capital_quiz.php as the basis for this (to the point where country_capital_quiz.php could look “pared back” almost to the way it looked a long time ago) … or …
- for each of the other two web applications piece equivalent bits of code into those two country_flag_quiz.php and country_currency_quiz.php to make them work along with the original country_capital_quiz.php
Alas, trying that first option, we believe we ran into timing issues related to when the external Javascript is “pulled in” and we couldn’t get that method to work, and so … boo, hoo … we settled for the second solution. Not bad, but not as aesthetically pleasing or generic as the way some generic external Javascript could be modelled to do, like, 95% of what is needed to make that Google Chart Geo Chart functionality work. Anyway, we may end up revisiting that external Javascript which has the intended code (but prefixed by an “x” and/or commented out) still there for a future “Eureka” moment, we’re hoping. Perhaps it relates to the defer method of calling this external Javascript.
So, less generic, but instructive, in any case, crystallizing commonalities (or not … eg. the flags web application should not have an active onchange event Geo Chart bit of logic attached) and so that leaves us with our changed country_capital_quiz.php Capitals (Quiz) “guinea pig” (with this live run link, featuring these changes inspired by making …
- Flags PHP country_flag_quiz.php (with this live run link), featuring these changes
- Currency PHP country_currency_quiz.php (with this live run link), featuring these changes
… fit into this similar “suite” mode of thinking regarding Country Quiz additional (contextual) Google Chart Geo Chart functionality.
Recapping (why we’ve been referring to “suite”), these “peer to peer” web applications navigate to each other by the changing value to an HTML select element “dropdown” (and kicking off the onchange event navigation logic) the look of which, they all share.
Previous relevant Country Quiz Game Suite Google Geo Chart Post Tutorial is shown below.
If you read yesterday’s Country Quiz Game Suite Google Geo Chart Tutorial as shown below, why, right there and then, didn’t we apply these changes (to the “Capital” web application) onto the whole suite of Country Quizzes, those being …
- Capital
- Flag
- Currency
? Well, there’s another matter to attend to. What do you think would happen if you quizzed away for, say, ten minutes? We think our additional Google Chart Geo Chart bit would “fall over” … that’s what programmer’s say when there is a weakness (and/or a bug) to do with “not catering for” untoward scenarios. The reason it would “fall over”, we believe, is that, eventually, the number of countries you string along adding to the length of the URL you push into that Google Chart Geo Chart’s HTML iframe element would push it over the length limit for (form method=) “GET” URLs, and then this, albeit optional, functionality would become unstable. Even though the functionality is optional, if you keep ignoring such issues at the sidelines of your plans, you are likely to get lazy and produce results that disappoint your more adventurous users.
So here is what we are going to do. You see how we said ‘(form method=) “GET” URLs’ above?
- we don’t have an HTML form … but you could … and to simulate the stringing together of a URL and placing it, Javascript DOM-wise, into the src property of the HTML iframe, is to have an HTML form with input elements whose name properties point at the ?/&[name]=[value] and value properties … doh … point at ?/&[name]=[value] and have a method=”GET” action=http://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php target=[nameOfRelevantIframe] … or …
- do everything the same as above except that method=”POST” and in this way there are much less stringent data length restrictions … you’ll be quizzing until dinner time … hey, why aren’t you making dinner?!
We’re going to go from the stringing a URL together to passing that “stringed together URL” as a parameter into a pretty generic Javascript function as per …
function checkforpost(insg, owhere) {
var outs=insg, fbits='<form style=display:none; target=\"myipost\" method=\"POST\" action=\"http://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php\"><input type=submit id=myspost value=Submit></input><input name=wellinever value=y type=hidden></input></form>';
if (insg.length > 950) {
var outarr=insg.split('#')[0].split('?');
if (outarr.length > 1) {
var outarrtwo=outarr[1].split('&'), oath;
for (var im=0; im<outarrtwo.length; im++) {
oath=outarrtwo[im].split('=');
fbits=fbits.replace('</form>','<input type=hidden name=' + oath[0] + ' value=\"' + (oath[1]) + '\"></input></form>');
}
}
if (owhere == null) {
owhere=document.getElementById('mydpost');
if (owhere == null) {
if (document.getElementById('mydpost')) {
document.getElementById('mydpost').innerHTML=fbits;
setTimeout(andlater,1500);
outs=\"#\";
} else {
document.body.innerHTML+='<div id=mydpost>' + fbits + '</div>';
setTimeout(andlater,1500);
outs=\"#\";
}
} else {
owhere.innerHTML=fbits;
setTimeout(andlater,1500);
outs=\"#\";
}
} else {
owhere.innerHTML=fbits;
setTimeout(andlater,1500);
outs=\"#\";
}
}
return outs;
}
function andlater() {
document.getElementById('myspost').click();
}
… to cater for lots of quizzing.
And so that leaves us with our changed country_capital_quiz.php (with this live run link), featuring these changes.
Previous relevant Country Quiz Game Suite Google Geo Chart Tutorial is shown below.
We think there are several interesting thing about Charts …
- they are a way to visualise mathematical ideas, which is not always easy
- they interface really well with spreadsheets
- in the case of Google Charts, especially with their Geo Chart and Map Chart, there is a great link to geography
- they can simplify complex data
- they can put trends into an easily digestible graphical form
- they can show the distribution of data
… and we want to use that third point above today to make use of the brilliant Google Chart Geo Chart to add context to our Flags and Currency and Capital Country Quiz game we created when we last presented Country Quiz Game Suite Google Geo Chart Tutorial, as shown below.
The point here is that many of us struggle to locate all the countries of the world you can think of, but isn’t it of interest for us all to get better at this, if the dream of the Internet as the “Superhighway” of Knowledge and Information can improve as a force for good. Can we all get back that idea from those earlier times, and get back to tackling problems in an International framework, where every good idea has a chance to be expressed, and heard?
Anyway, that last change to Geo Chart interfacing got us to this point where we can highlight one or several countries (or regions), and not display that (default) legend, as we set up when we presented Country Quiz Game Suite Google Geo Chart Tutorial. We’ll buy into that today with our changed country_capital_quiz.php (with this live run link), featuring these changes.
Previous relevant Country Quiz Game Suite Google Geo Chart Tutorial is shown below.
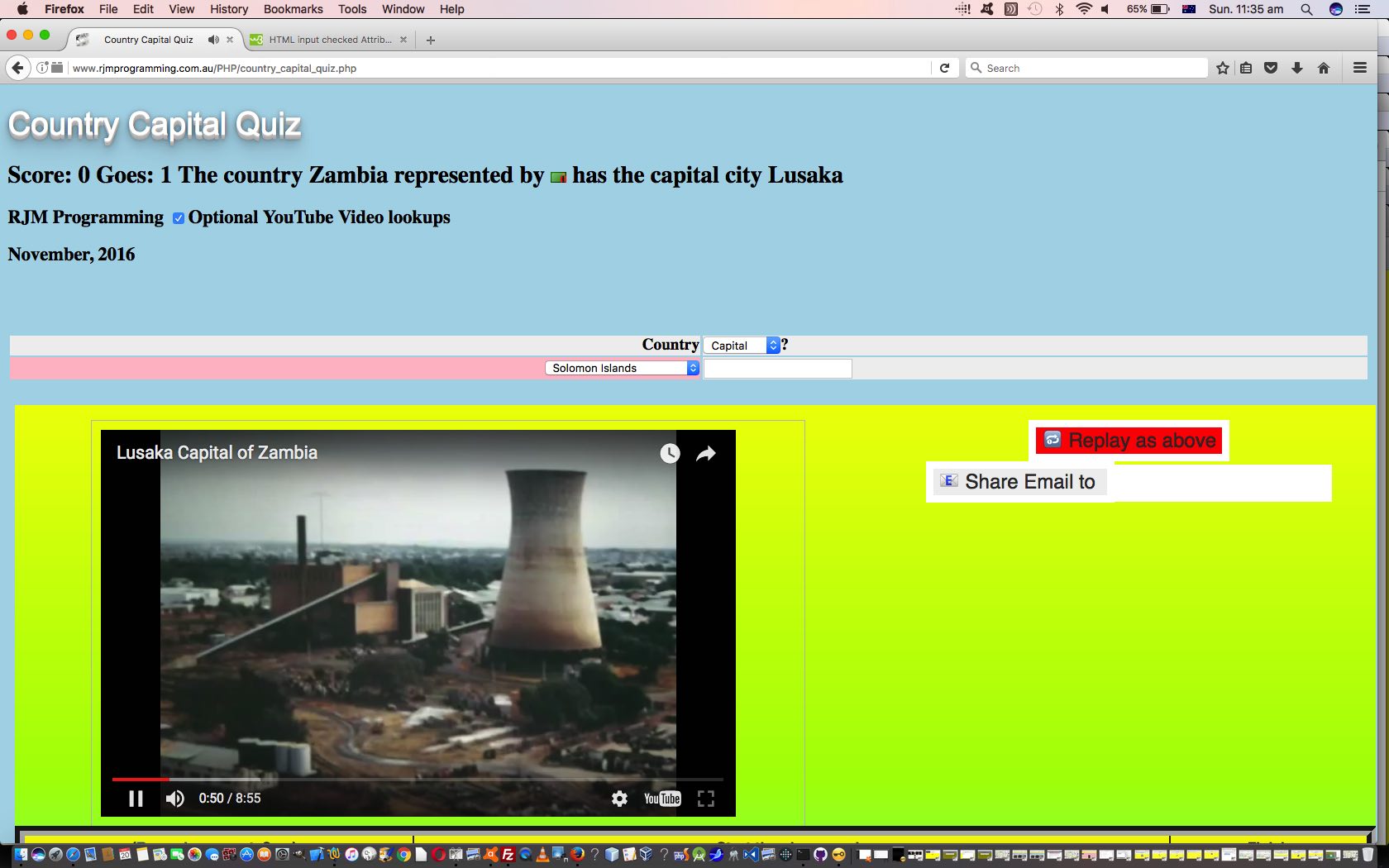
Today we are adding optional functionality to our previous web application from Country Quiz Game Suite Tutorial as shown below, and so it seems apt that we add one word for the title of today’s tutorial called “Country Quiz Game Suite YouTube Tutorial”, and that added word is “YouTube”, the biggest repository of videos in the online world.
So we are trying to spice up the “dry” look of the “Country Quiz Game Suite” of web applications by adding optional lookups of YouTube so that the user can choose to watch a video about the last question that was asked about in the quiz. Is there a reason to use a “YouTube” search for this, rather than a search engine search? For us, yes, and this can be put down to the wonders of the YouTube API designed for embedding in HTML iframe elements, which you can read a thread of blog posts about from Karaoke via YouTube API in Iframe Email Tutorial down. This ability is a huge UX positive for use of these web applications, on mobile platforms in particular, because the YouTube video “interface” parts of the webpage can be placed on the webpage the user is currently using, rather than having to open any new windows, and have the user be in danger of “losing the plot”.
Added to that advantage is the way the user can do research and development on topics that may interest them. To us, the most important point here.
So far we’ve talked about what the changes involve, and now we’ll turn our attention to how these changes were achieved. In broad brush terms …
- we introduce new external Javascript you could call country_quiz.js called by the parent …
- Country Flag Quiz … country_flag_quiz.php (changed just to do with calling that external Javascript as per this link) and with this live run
- Country Currency Quiz … country_currency_quiz.php (changed just to do with calling that external Javascript as per this link) and with this live run
- Country Capital Quiz … country_capital_quiz.php (changed just to do with calling that external Javascript as per this link) and with this live run
… using a call like …
<script type='text/javascript' src='country_quiz.js' defer='defer'></script>- the defer HTML script tag attribute used to delay its loading to the end of loading, and also placed so that …
- the call of the external Javascript is placed after local Javascript script tag client logic, because …
- we “overload” the local Javascript “function check()” with a version from the external Javascript country_quiz.js, and we’ve discussed this Javascript style of overloading, before, when we presented Javascript Function Overload Primer Tutorial (where we overloaded the “encodeURIComponent” method) … and in that …
- external Javascript country_quiz.js “function check()” potentially loads YouTube API functionality to an HTML iframe element which was first created via …
- a one off setTimeout piece of logic is called by the external Javascript country_quiz.js to …
- append the HTML for that YouTube API HTML iframe “container” element to document.body
- append to the first HTML h3 element an HTML input type=checkbox, initially checked, toggling the use of that option YouTube API (to HTML iframe element) functionality
… this setTimeout methodology remaining as independent from any potential logic clashes with parent HTML Javascript onload event logic
- as such, be easily unit tested within themselves … but …
- they each have a similar, and really easy, approach to, just right at the end of coding … ie. when they are all individually coded … link them to be pointable at each other “peer to peer” … guess the difference here, unlike our penchant for “parent/child” (which we are also very fond of), each web application component is independent and of “equal” status in our tiny little woooorrrrrrlllld!
- Country Flag Quiz … from yesterday (with Country Flag Quiz Game Primer Tutorial as shown below) … country_flag_quiz.php (and the only one to “change”, as such, as per this link … as described further below) live run … to both of …
- Country Currency Quiz … new country_currency_quiz.php live run … and …
- Country Capital Quiz … new country_capital_quiz.php live run … but not like this “capital” … chortle, chortle …

- Country Flag Quiz … thanks to Tiki Wiki CMS … effectively giving up a country list to work with … and …
- Country Currency Quiz … thanks to this link links countries to currencies (and (3 letter) country codes and (3 letter) currency codes) … and …
- Country Capital Quiz … thanks to this link links countries to capitals
Nothing changes about the peer to peer nature of this “Country Quiz Game Suite” of web applications, so we encourage you to try any/all of them … let’s try … flags.
Previous relevant Country Quiz Game Suite Tutorial is shown below.
Think we may have done a (web application software) set before, but honestly cannot locate it, but in any case we are here today to tell you about one of the joys of server side programming, in our case PHP.
That joy, for us, is when you get into a pattern of completely peer to peer software components, in our case PHP serverside web applications. What do we mean by peer to peer in the way we feel about the thought? It means that several, usually small, completely independent web applications can …
… and this really appeals to us. Sometimes such an arrangement can be thought of as a “suite” of web applications (or programs).
So what is that really simple mechanism of linking …
? We just have a rearranged HTML select (dropdown) element as below (exemplified below for the “Country Capital Quiz”) …
<select onchange=' location.href="http://www.rjmprogramming.com.au/PHP/country_" + this.value.toLowerCase() + "_quiz.php"; '><option value=Capital>Capital</option><option value=Currency>Currency</option><option value=Flag>Flag</option></select>
… but just arrange for the “home” top HTML option element to point at the quiz theme of interest for that piece of web application PHP software.
And the placement of such a dropdown? Well, we often annoy our HTML h1 elements with such dropdowns, but we’ve been a little more UXy today, by replacing an otherwise less dynamic (HTML (table) th element) heading (single word), with something dynamic, and perhaps useful, to some quizzer users out there in “net” land!
And this is what we like to think of as “clobbering” (but we encourage you to think of a less aggressive word perhaps) something not very dynamic with something dynamic, but optionally so, in that it is up to the user whether they make use of the added functionality, or not, is another way “some of us we like to roll”.
Now, perhaps you are thinking it rather cheeky to say that this is so peer to peer with the quiz concepts being so different, and yes, that is so, but what does bring things together is the generosity of the “net” and its data resources to find out information, so, we’d like to thank …
If you don’t have an interest in a server side language like PHP to glean such information, please consider Ajax programming techniques to be able to (just) stick with HTML and Javascript and CSS (client side) coding. But if you do … your PHP homework for today is to read about the file_get_contents method.
Previous relevant Country Flag Quiz Game Primer Tutorial is shown below.
Often, the simpler you make the working of a web application, the more appealing it is. Not always, but often. Lots of us like to test our knowledge with a quiz, and lots of us have our specialty subjects. So, today’s “Country Flag Quiz” web application, that we also talk about at WordPress 4.1.1’s Country Flag Quiz Game Primer Tutorial, will be right up the alley of some people. Got to say that it felt like a huge challenge to get a decent score in this game, speaking personally, and found myself resorting to … but we digress … to come up with a pass mark for the game.
Today’s game we wrote in PHP (that you could call country_flag_quiz.php and which you can try with today’s live run link) and used its Supercalifragilisticexpialidocious glob method … we’ve spoken about (quite a bit) here.
We need to thank the excellent Tiki Wiki CMS product (which you can try for yourself at this test website) for the help with the country flag imagery, as well, today.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.