One might say “same same, but different” regarding today’s “Creature Body Parts” word game compared to the recent Simile Scramble Word Game Primer Tutorial‘s “Simile Scramble” word game … or perhaps … “similear similear, but different” (chortle, chortle).
That different, today, was, if anything, a paring down, and yet today’s “Creature Body Parts” word game is based on the “Simile Scramble” word game in how it was made, by “chisselling off” code … after all, that’s what Michelangelo did too, except with marble. If he’d been involved here, am sure the “breakfast as you wake up, before you knew that you wanted it” project would be finished by now. Be that as it may, our usual “different” involves …
- a small prototype followed by a fleshing out … our more common “different” … to today’s …
- a first go fleshing out complexity from which other ideas can be carved out
And we can see the merits in both. Sometimes, of course, basing a web application on another is “a lost cause” and you should start from scratch. You’ve got to see something useful in a previous incarnation to fully make use of it as a basis for a new web application project.
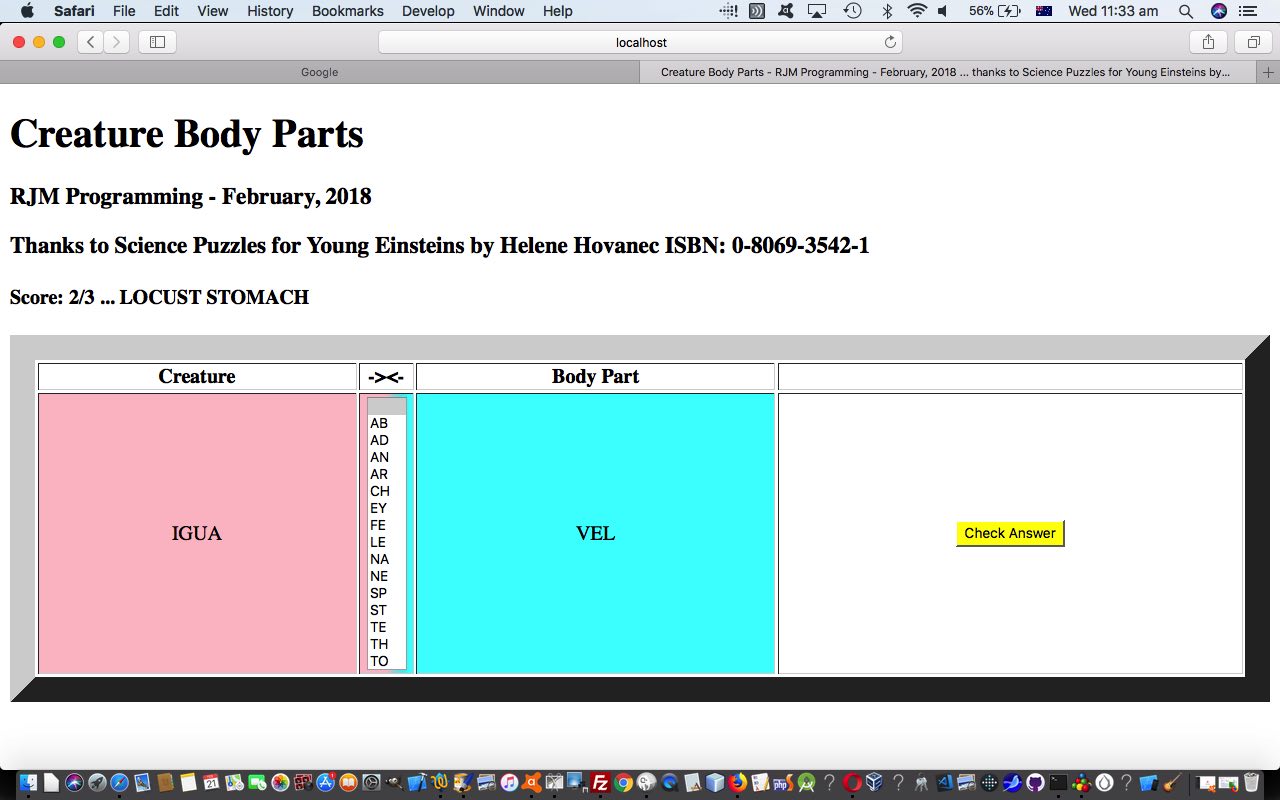
With respect to today’s “Creature Body Parts” word game …
| Same Same | But Different |
|---|---|
| Both involve one “answers” Javascript array variable | No analysis of that array is needed to populate any other arrays |
| For both, at each potential scoring “event” (an array) choice is made | No analysis is needed to create dynamic dropdowns, as the middle dropdown is user controlled and static, but left and right cells are populated with part words (missing the common middle dropdown value the user needs to select correctly to score) |
| Both set off scoring analysis via a button | |
| Both inform the user of correct answer, as required | |
| Both find a use for dropdowns with size properties defined | |
| Need to thank Science Puzzles for Young Scientists by Helene Hovanec ISBN: 0-8069-3542-1 for the inspiration, and content |
Now, if we could just see around the world how “same same”, in essence, we human beings are, and we could get on better and totally equally and fairly for all.
One last point here, is that the mind works sequentially when possible, and all that is said above becomes very relevant when things are fresh in the mind. Think how much better it is to study a subject straight after learning it. But what if you tackle a new project way later, and are looking for that elusive “basis” project? We use Mac OS X’s Terminal application’s command line and look for keywords in where we place most code, that being /Applications/MAMP/htdocs/ ( which is equivalent to MAMP‘s HTTP://localhost:8888/ ) and type something like …
cd /Applications/MAMP/htdocs
fgrep "keyword" *.htm
fgrep "keyword" *.html
fgrep "keyword" *.php
… and more often than not, if you think you’ve done something before “down those lines” you’ll find it that way. It is worth scrutinising, though, whether it is more trouble than it is worth “basing” a new web application “entirely” on that old one, or if it is better to start from scratch, “plucking what is useful” out of that previous effort. We’re probably “plucking” more than “basing” around here, if you catch my drift.
Here is the “Creature Body Parts” word game live run‘s creature_body_parts.html changed from its “basis” “Simile Scramble” word game in this way.
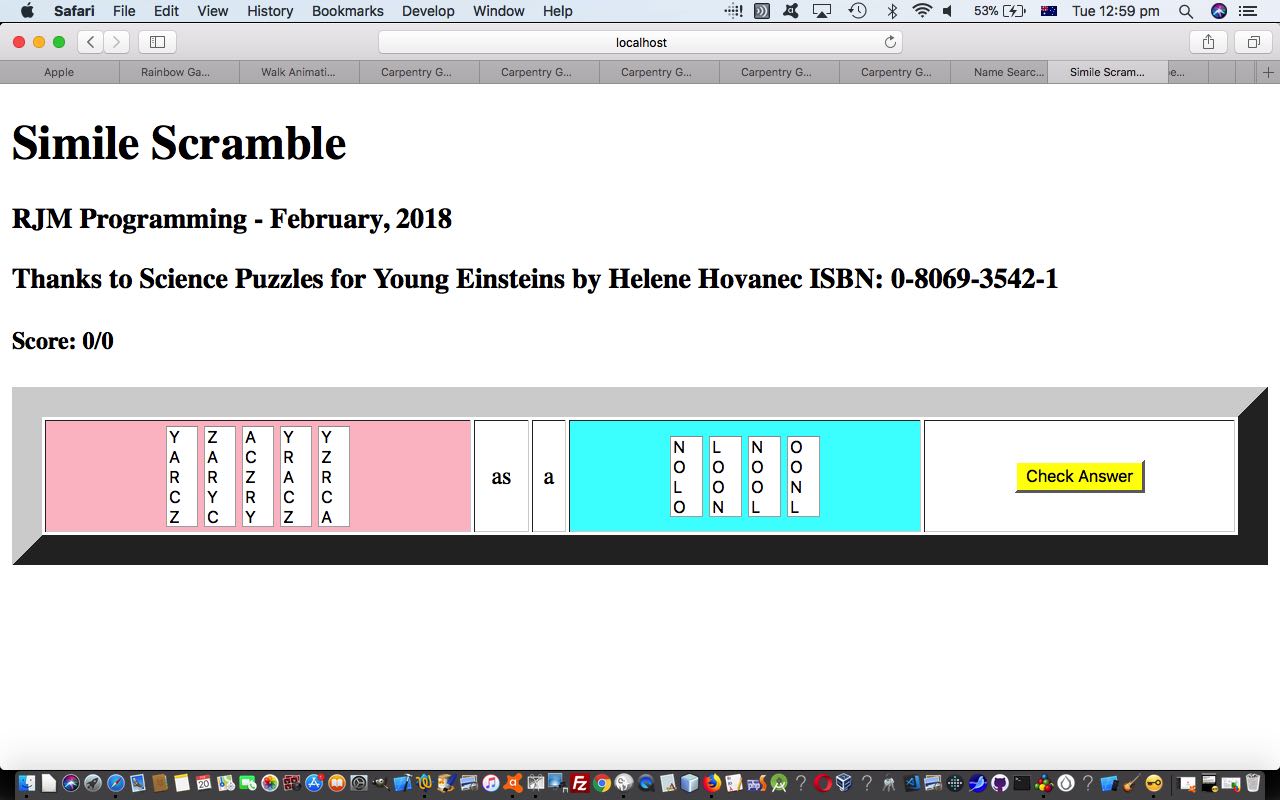
Previous relevant Simile Scramble Word Game Primer Tutorial is shown below.
We’d like to thank Science Puzzles for Young Scientists by Helene Hovanec ISBN: 0-8069-3542-1 for the inspiration, and content, for today’s new HTML and Javascript and CSS word game, perhaps a good fit for ESL students out there.
This book is full of puzzles and quizzes and games that when analyzed, cause a variety of HTML and Javascript and CSS techniques to come into play. Today’s is similar to many, where we try to …
- keep the input data (program representation) to one global Javascript array variable that contains the answers, so no peaking with Web inspectors please, as you play the game … and then based on that …
- pick one array member as the “choice”, it’s data the basis for the “Simile” of the form …
[FirstWord] as a/an [LastWord] - for [FirstWord] take its characters and randomize their order in how ever many HTML select element dropdowns each made up of HTML option elements reflecting the letters contained in that word
- for [LastWord] take its characters and randomize their order in how ever many HTML select element dropdowns each made up of HTML option elements reflecting the letters contained in that word
- hand it over to user to unscramble and set values for all these dropdowns … and then …
- click/touch the “Check Answer” button … and then …
- the program (web application) will determine if the user is correct and update scores accordingly, and inform regarding wrong answers
With respect to “dropdowns each made up of HTML option elements reflecting the letters contained in that word” it was interesting today, for us to use a technique we’re starting to like more and more …
- initialize the HTML for a select element dropdown with that initial randomly ordered letter
- set up a Javascript for loop to loop through all and if the indexed array member is not that “initial member” as above, for the next stage of randomosity regarding that (single) HTML select element dropdown, either add to the top of the dropdown or the bottom of the dropdown as per code (for the [FirstWord] case) like …
leftis+='<select><option value=' + words[0].substring(thisl, eval(1 + thisl)).toUpperCase() + '>' + words[0].substring(thisl, eval(1 + thisl)).toUpperCase() + '</option></select>';
for (j=0; j<words[0].length; j++) {
if (j != thisl) {
if (Math.floor(Math.random() * 2) == 0) {
leftis=leftis.replace('</select>','<option value=' + words[0].substring(j, eval(1 + j)).toUpperCase() + '>' + words[0].substring(j, eval(1 + j)).toUpperCase() + '</option></select>');
} else {
leftis=leftis.replace('<select>','<select><option value=' + words[0].substring(j, eval(1 + j)).toUpperCase() + '>' + words[0].substring(j, eval(1 + j)).toUpperCase() + '</option>');
}
}
}
… and then … - to affectively start with a new HTML select element dropdown for the next letter condideration, use another technique we like, but cannot always be adopted, but can in this case, is to capitalize all the HTML select element dropdowns collected up to now to shield them from changes in the next HTML select element dropdown creation logic as per the code below at the bottom of the inner (befor the next outer) for loop as per (for the [LastWord] case (immediately after the corresponding bank of code like above) …
rightis=rightis.toUpperCase().replace('<SELECT>','<SELECT ID=R' + i + ' SIZE=' + words[eval(-1 + words.length)].length + '>');
See what we mean by Science Puzzles for Young Scientists by Helene Hovanec ISBN: 0-8069-3542-1 being a great resource to go back to, because it is not only the puzzle itself that asks you to think about data, it is your personal evolution as a programmer that gets called on after you’ve learnt so many other ways to “skin a cat” so to speak?
And so here is the HTML and Javascript and CSS going into this ESL game design above you could call simile_scramble.html (and which has this live run link). We hope you give it a burl!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.