The brilliance of others, thanks, and of jQuery, thanks, were behind the “proof of concept” feel to the CSS 3D Transformation Matrix Primer Tutorial “CSS 3D Transformation Matrix” topic we are revisiting today.
Today, practicalities and usefulness, and the development of a user controlled set of outputs, take over our thoughts.
On a revisit, as a start, we wondered whether …
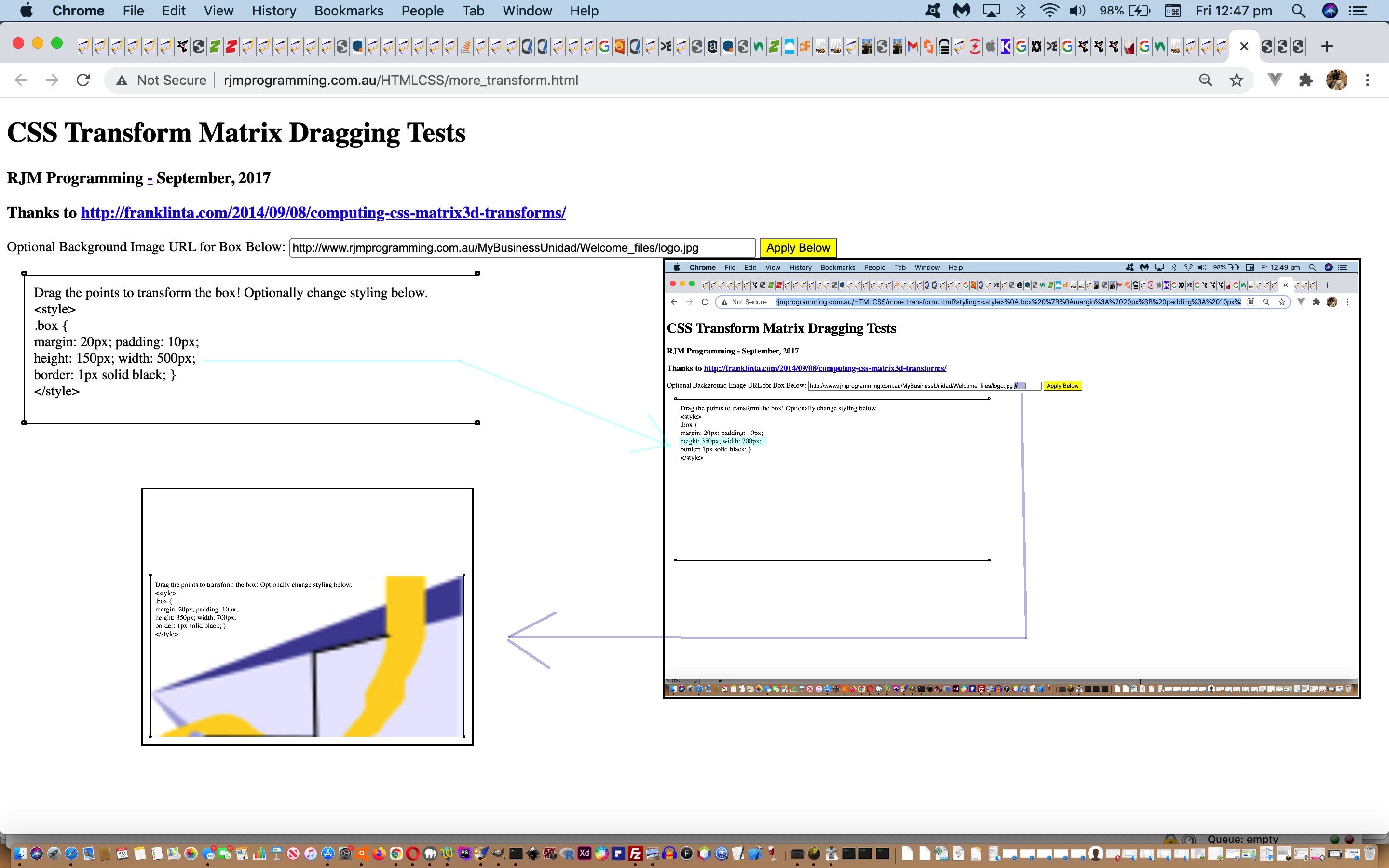
- we could make the styling of the initial HTML div “box” element styling user definable
- we could make the background image CSS properties …
- background-repeat:no-repeat;
- background-size:cover;
- background-size:contain;
- elements above become style=’visibility:hidden;’ (as required)
… be user definable
… and the answers are “yes” and “ya” …
- we could make the styling of the initial HTML div “box” element styling user definable … keeping the jQuery happy by refreshing when user changes the styling …
function fixstyle(stih) {
var idivs=0, boxrect=null, kdivs=0;
stih=stih.replace(/\&\;lt\;/g, '<').replace(/\&\;gt\;/g, '>').replace(/\<\;/g, '<').replace(/\>\;/g, '>');
//alert('0:' + stih);
if (stih.indexOf('<style>') != -1 && stih.indexOf('</style>') != -1) {
document.getElementById('dstyle').innerHTML='<style>' + stih.split('</style>')[0].split('<style>')[1] + '</style>';
//alert('<Style>' + stih.split('</style>')[0].split('<style>')[1] + '</style>');
var divs=document.getElementsByTagName('div');
for (var jdivs=0; jdivs<2; jdivs++) {
if (kdivs == 0) {
for (idivs=0; idivs<divs.length; idivs++) {
if (('' + divs[idivs].className).indexOf('ui-draggable') != -1) {
if (boxrect) {
if (kdivs == 0) {
kdivs++;
divs[idivs].style.left=('' + boxrect.left) + 'px';
divs[idivs].style.top=('' + boxrect.top) + 'px';
} else if (kdivs == 1) {
kdivs++;
divs[idivs].style.left=('' + boxrect.left) + 'px';
divs[idivs].style.top=('' + boxrect.bottom) + 'px';
} else if (kdivs == 2) {
kdivs++;
divs[idivs].style.left=('' + boxrect.right) + 'px';
divs[idivs].style.top=('' + boxrect.top) + 'px';
} else if (kdivs == 3) {
kdivs++;
divs[idivs].style.left=('' + boxrect.right) + 'px';
divs[idivs].style.top=('' + boxrect.bottom) + 'px';
//alert('<stylE>' + stih.split('</style>')[0].split('<style>')[1] + '</style>');
location.href=document.URL.split('?')[0].split('#')[0] + '?styling=' + encodeURIComponent('<style>' + stih.split('</style>')[0].split('<style>')[1] + '</style>');
}
}
} else if (('' + divs[idivs].className).indexOf('box') != -1 && !boxrect) {
boxrect=divs[idivs].getBoundingClientRect();
}
}
}
}
} //else {
//alert(stih);
//}
}
… Javascript teamed with the changed HTML/Javascript (behind it) …
<div id="img" class="box" contenteditable=true onblur="fixstyle((this.innerText || this.contentWindow || this.contentDocument).replace(/\<br\>/g, ' ').replace(/\&\;lt\;/g, '<').replace(/\&\;gt\;/g, '>').replace(/\<\;/g, '<').replace(/\>\;/g, '>'));">
Drag the points to transform the box! Optionally change styling below.<br>
<script type='text/javascript'>
var xstyis=location.search.split('styling=')[1] ? decodeURIComponent(location.search.split('styling=')[1].split('&')[0]) : '';
if (xstyis != '') {
while (xstyis.indexOf(String.fromCharCode(10)) != -1) {
xstyis=xstyis.replace(String.fromCharCode(10), '<br>');
}
//alert(xstyis.replace(/\</g,'<').replace(/\>/g,'>'));
document.write(xstyis.replace(/\<s/g,'<s').replace(/\<\//g,'</').replace(/e\>/g,'e>'));
} else {
document.write('<style><br>.box {<br>margin: 20px; padding: 10px;<br>height: 150px; width: 500px;<br>border: 1px solid black; }<br></style><br>');
}
</script>
</div>
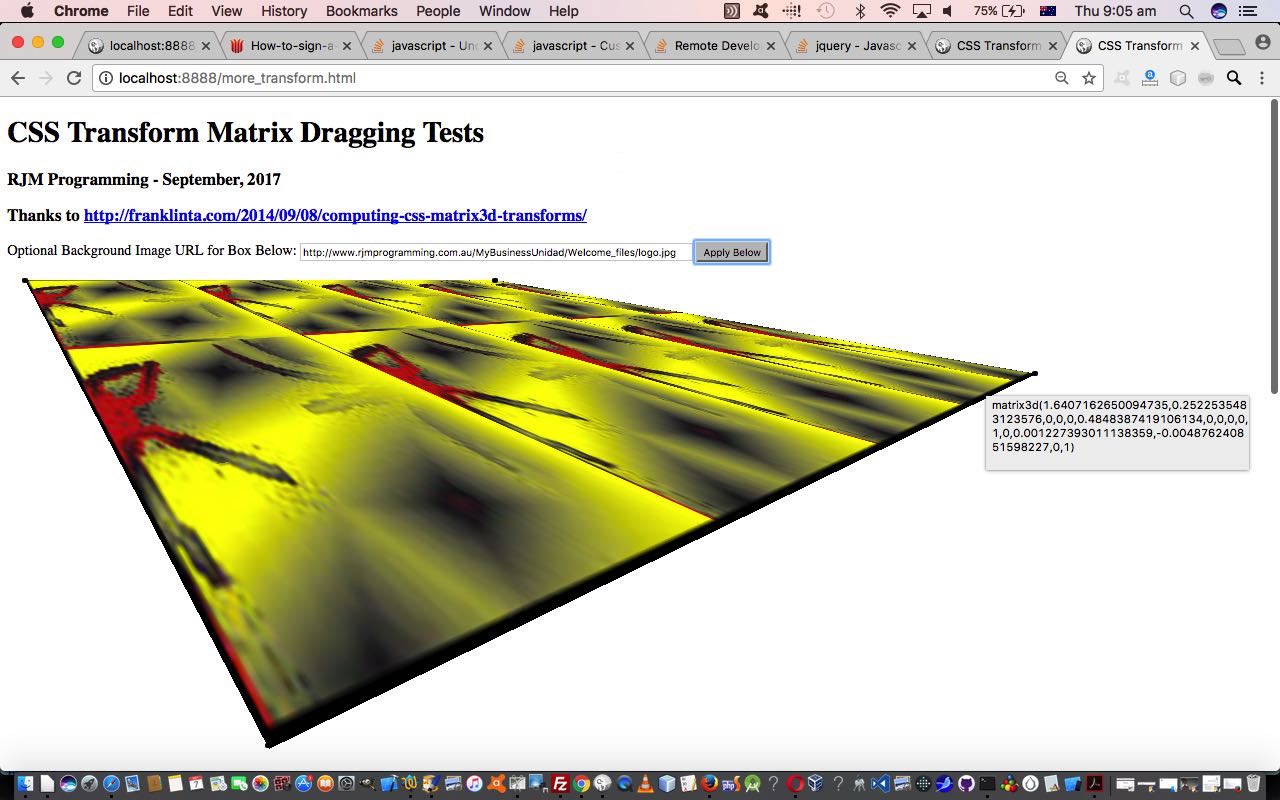
- we could make the background image CSS properties …
- background-repeat:no-repeat;
- background-size:cover;
- background-size:contain;
- elements above become style=’visibility:hidden;’ (as required)
… be user definable … allow us to stay on the current incarnation of the webpage …
function applythis(tv) {
var hides, ihides=0;
if (tv != "") {
if (tv.trim() == tv) {
document.getElementById(selector.replace('#','')).style.background='URL(' + tv + ')';
document.getElementById(selector.replace('#','')).style.backgroundRepeat='repeat';
} else {
if (tv.indexOf(tv.trim() + ' ') != -1) {
document.getElementById(selector.replace('#','')).style.background='URL(' + tv.trim() + ')';
document.getElementById(selector.replace('#','')).style.backgroundSize='cover';
document.getElementById(selector.replace('#','')).style.backgroundRepeat='no-repeat';
} else if (tv.indexOf(tv.trim() + ' ') != -1) {
document.getElementById(selector.replace('#','')).style.background='URL(' + tv.trim() + ')';
document.getElementById(selector.replace('#','')).style.backgroundSize='contain';
document.getElementById(selector.replace('#','')).style.backgroundRepeat='no-repeat';
} else {
document.getElementById(selector.replace('#','')).style.background='URL(' + tv.trim() + ')';
document.getElementById(selector.replace('#','')).style.backgroundRepeat='no-repeat';
}
}
if (tv.indexOf('#') != -1) {
hides=document.getElementsByTagName('h1');
for (ihides=0; ihides<hides.length; ihides++) {
hides[ihides].style.visibility='hidden';
}
hides=document.getElementsByTagName('h3');
for (ihides=0; ihides<hides.length; ihides++) {
hides[ihides].style.visibility='hidden';
}
hides=document.getElementsByTagName('p');
for (ihides=0; ihides<hides.length; ihides++) {
hides[ihides].style.visibility='hidden';
}
}
}
}
So why don’t you (re)try this HTML and Javascript (mostly jQuery) and CSS more user controllable web application more_transform.html‘s live run to see what we mean? It still feels weird, and wonderful!
We have bigger plans than this. Perhaps you can guess the direction we might go next?!
Previous relevant CSS 3D Transformation Matrix Primer Tutorial is shown below.
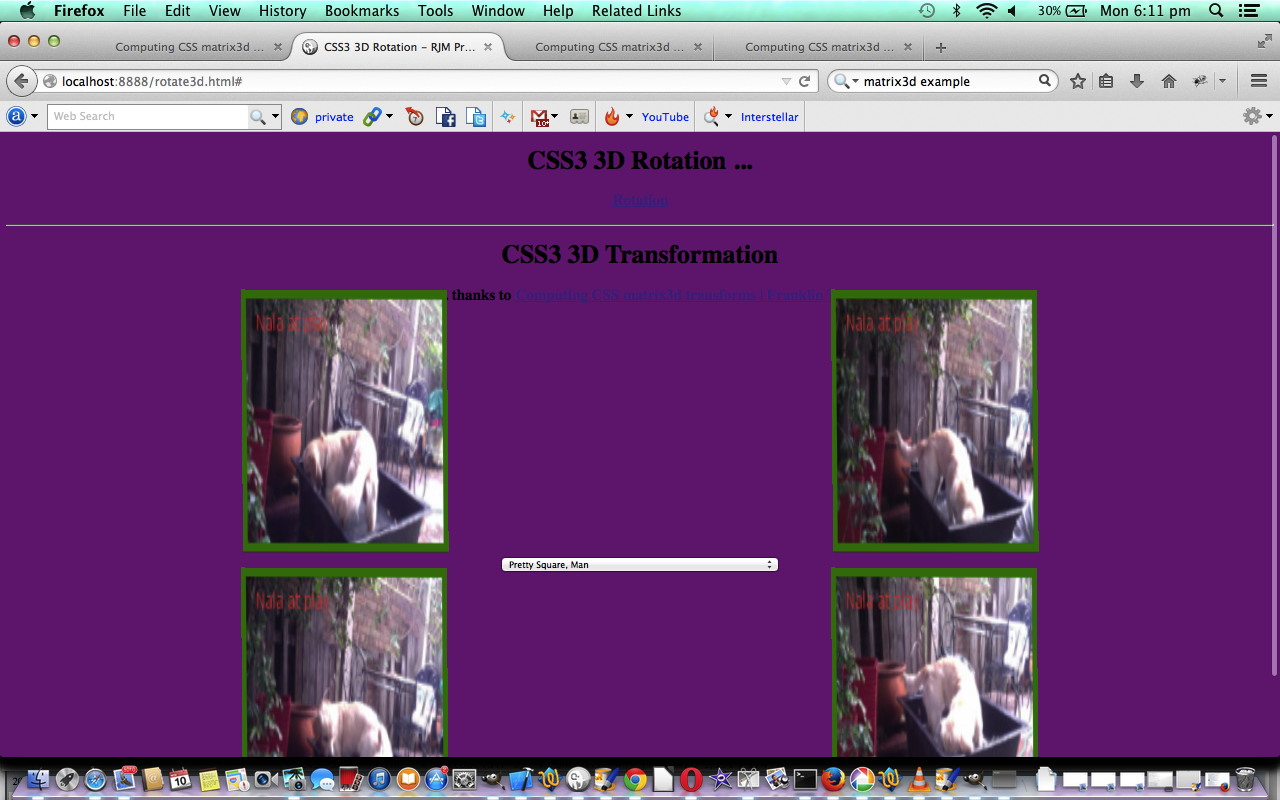
The tutorial CSS3 3D Rotation and Transformation Primer Tutorial discussed CSS styling regarding element transformations, and referred to the wonderful content of Computing CSS matrix3d transforms | Franklin Ta, involving matrix mathematics to transform HTML elements and the matrix3d() CSS function … great stuff, thanks. Also, coming at this topic of transformations from another angle, the previous ImageMagick and Three Ps Charcoal Implode Quality Tutorial touches on this aspect of transformations, in its case “affine” transformations, whereby an actual image element is transformed and presented in a downloadable way.
Today we recreate that work with the CSS matrix3d() function of Frank Ta to turn this into a web application where you can drag the edges of an HTML div element to derive the underlying CSS matrix3d() function parameter set would be used to recreate this HTML div display, perhaps elsewhere. We also allow for the user to enter in an image URL that if they click a button will apply that image as the background image to the HTML div element, as you can see play out with today’s tutorial picture. The jQuery Javascript here helps the day enormously, though Frank used the CoffeeScript (compiled into Javascript) within the CodePen “Front End Developer Playground and Code Editor” environment … worth taking a skeg … when doing a cuter looking web application at that aforesaid mentioned link.
Is the power of the modern device going to mean these types of transformations will “power” our online world, rather than trying to make the original media “fit the bill”, always? We’d say, probably, but we’d also say …
“Nala! Put down that
matrix3d(0.7751,1.854,0,0,
0,1.3861,0,0, 0,0,1,0,
-0.0004308,0.003552,0,1)
‘deformed’ soft toy, we think
you’ll find belongs to Luna …
Naaaalllllaaaa!”Nala! Put down that matrix3d(0.775105,1.85444,0,0, 0,1.386120,0,0, 0,0,1,0,
-0.000430821,0.00355248,0,1)
“deformed” soft toy, that
we think you’ll find belongs to Luna … Naaaalllllaaaa!… and don’t think that’s going to cut the mustard at the next World Symposium of Transformation Matressesices 2017 … “The Future Is Ahead of Onesies“.
Why don’t you try this HTML and Javascript (mostly jQuery) and CSS web application more_transform.html‘s live run to see what we mean? It can be weird, and wonderful!
Previous relevant CSS3 3D Rotation and Transformation Primer Tutorial is shown below.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
Tutorial …
Cascading Style Sheet methodology is a good technique in order to separate document content from document presentation. For the same content, two different CSS approaches can produce vastly different browser outputs.
With today’s tutorial we concentrate on CSS within HTML and specifically the CSS3 3D Rotation and Transformation functionality you can read about CSS3 3D Transforms at w3schools.
With the transformations section there are 16 elements in a 4×4 matrix to define, and so there is a fair degree of mathematical geometry that would be good to know here. This mathematics is explained well at Computing CSS matrix3d transforms | Franklin Ta … thanks a lot.
You can download source code and rename to rotate3d.html or you can use the live run to wake up all those ants on the footpath that have been thinking their life is just grand and dandy.
Thanks to Wikipedia for the quote above.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.