In the spirit of CSS itself, as the study of Cascading Style Sheets, we want to add an “onion layer” on top of what we started doing back at CSS and HTML Complex Selectors Primer Tutorial as shown below, today. That “onion layer”, in our “onions of the 4th dimension” feeling here, relates to HTML element attributes …
Attributes provide additional information about HTML elements.
All HTML elements can have attributes
Attributes provide additional information about an element
Attributes are always specified in the start tag
Attributes usually come in name/value pairs like: name=”value”
Now, as you can imagine, there is no end to the level of (fine) granularity of “selection” this gives you as a tool, in relation to picking out really specific subsets of HTML (elements) for your CSS styling attention. Perhaps the most everyday HTML element with important “attributes” that we can think of, is the HTML a tag, as a link to “somewhere” … though “somewhere” can also be “nowhere” … chortle, chortle … and today’s work replaces the HTML p (child) element types of the previous tutorial and replaces them with HTML a (child) element types, for our purposes today.
If you clicked that last link you’d have seen a myriad of HTML a tag “attribute” possibilities for you to think about … at the time of writing, namely …
- charset
- coords
- download
- href
- hreflang
- media
- name
- rel
- rev
- shape
- target
- type
… which seems like a lot of scope for (fine granular selector) definition. However, this “attribute” selection does not apply to inferred default values. In other words, if the default target=”_self” is not actually written in your HTML for a given HTML a tag that you want to hone in on for particular styling, don’t expect CSS like a[target=”_self”] { font-weight: bold; } to catch these, as this “attribute” selector CSS only applies to specifically defined and “attributed” HTML.
And so, today, we have links to …
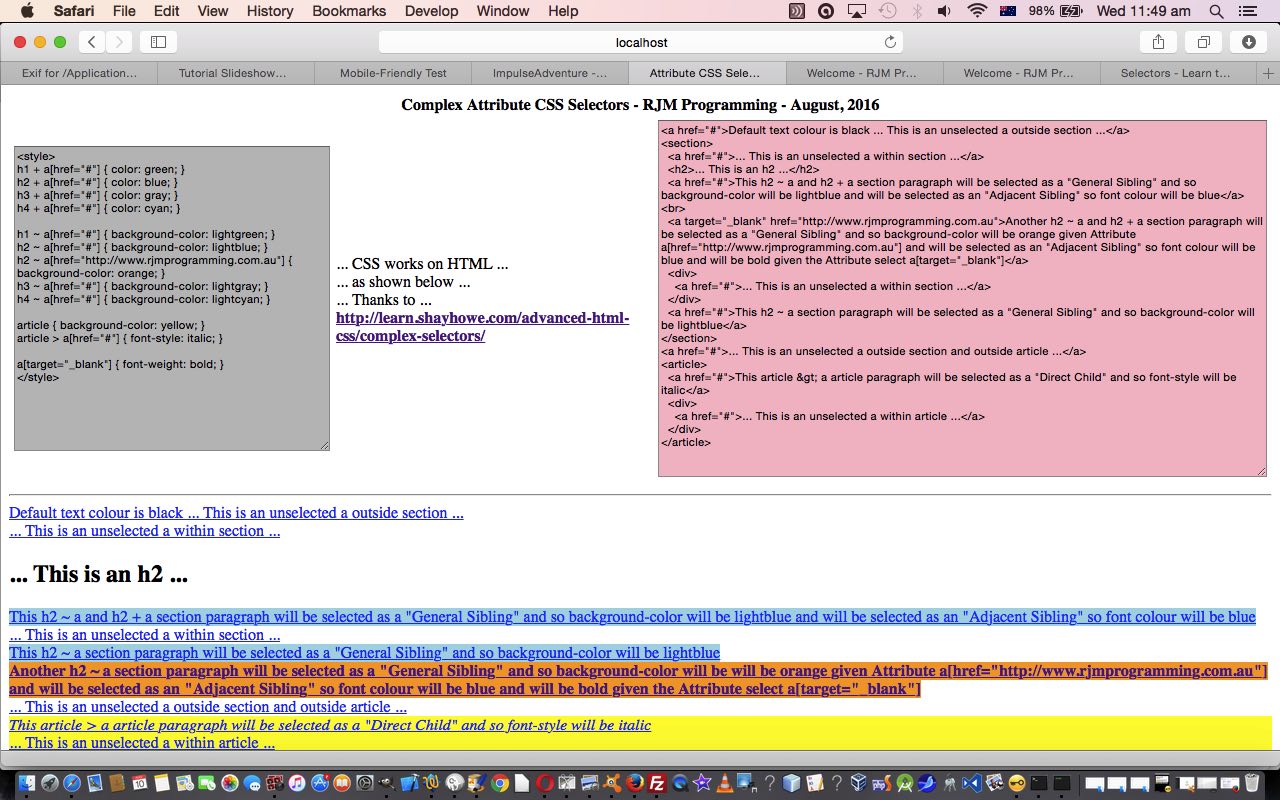
- Tutorial picture today, again, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_attribute_selectors.html (that got derived in this way)
… for your perusal, and thought. Once again, thanks to this wonderful inspiring link.
Did you know?
As you might suspect there is a “contains” way to define “attribute” selectors. Where we have, today …
a[href="http://www.rjmprogramming.com.au"]
… we could widen its scope (of cover) via the “contains” version …
a[href*="rjmprogramming.com.au"]
… to cover any URL from this domain.
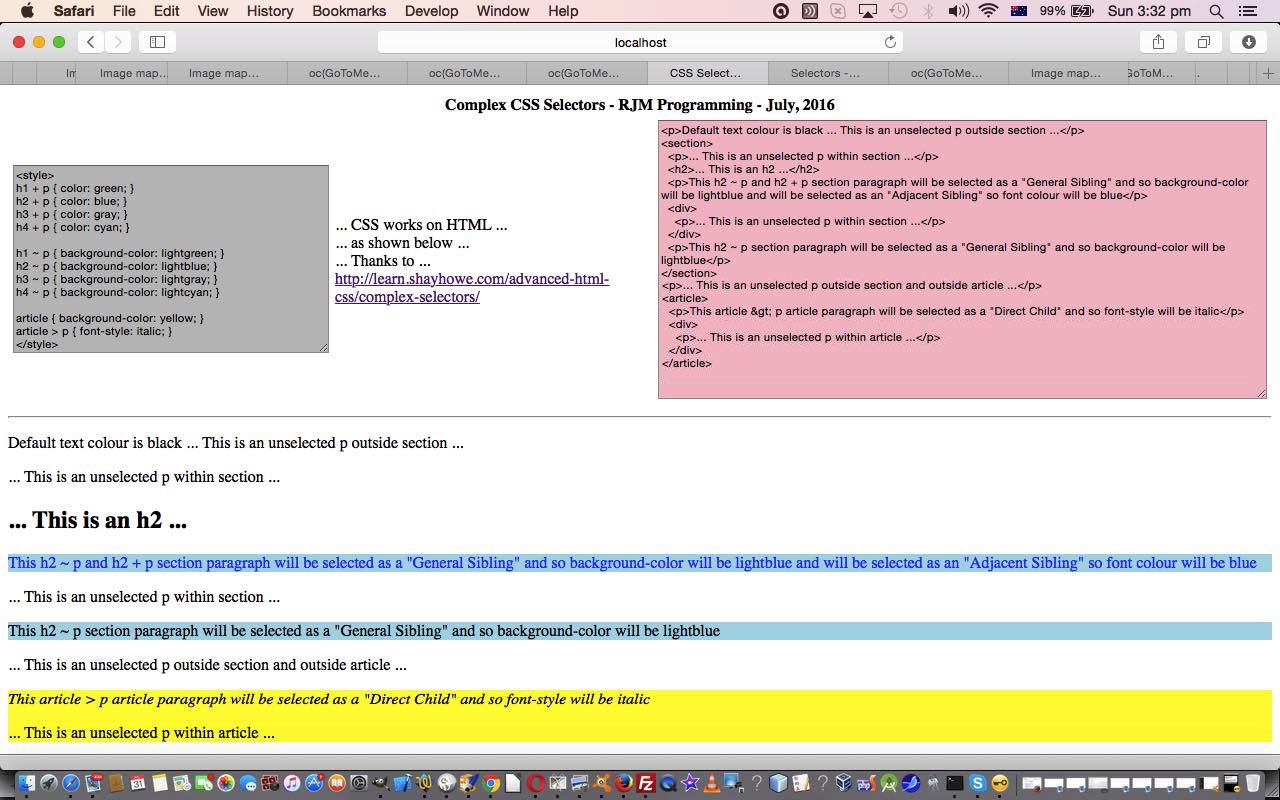
Previous relevant CSS and HTML Complex Selectors Primer Tutorial is shown below.
Today, as with WordPress 4.1.1’s CSS and HTML Complex Selectors Primer Tutorial, we want to delve deeper into the less obvious aspects of CSS, encouraged as we were to find this wonderful inspiring link … thanks. But hold off on the “bounce” now, because we are value adding the wonderful information from the link with practical and self explanatory HTML and CSS web applications that all show …
- CSS involved … is inline CSS shown and available in the HTML programming source you can optionally download … and …
- HTML subset of relevance that the CSS acts on … above …
- The resultant HTML webpage result
… all these three components on the one webpage, to help with “cause and effect” regarding these more complex CSS concepts. Perhaps, that way, they’ll “sink in” quite well?!
So what “Complex Selector” types are we trying to highlight in today’s web application …
- Direct Child … child in parent/child relationship … (Today’s) eg. article > p { … }
- General Sibling … elements at the same hierarchical layer … (Today’s) eg. h2 ~ p { … }
- Adjacent Sibling … first elements at the same hierarchical layer … (Today’s) eg. h2 + p { … }
Knowing about some of these more esoteric selectors could help you pinpoint specific elements within complex “container” elements, we hope you get out of today’s work.
So this leaves us leaving you with links to …
- Tutorial picture today, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_selectors.html
… and we’ll get back to you with more CSS of this ilk as time goes on.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.