In the spirit of CSS itself, as the study of Cascading Style Sheets, we want to add another “onion layer” on top of what we started doing back at CSS and HTML Complex Attribute Selectors Primer Tutorial as shown below, and derived from
In the spirit of CSS itself, as the study of Cascading Style Sheets, we want to add an “onion layer” on top of what we started doing back at CSS and HTML Complex Selectors Primer Tutorial as shown below, today. That “onion layer”, in our “onions of the 4th dimension” feeling here, relates to HTML element attributes …
today.
That “onion layer”, in our “onions of the 4th dimension” feeling here, relates to HTML element pseudo classes …
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
Style an element when a user mouses over it
Style visited and unvisited links differently
Style an element when it gets focus
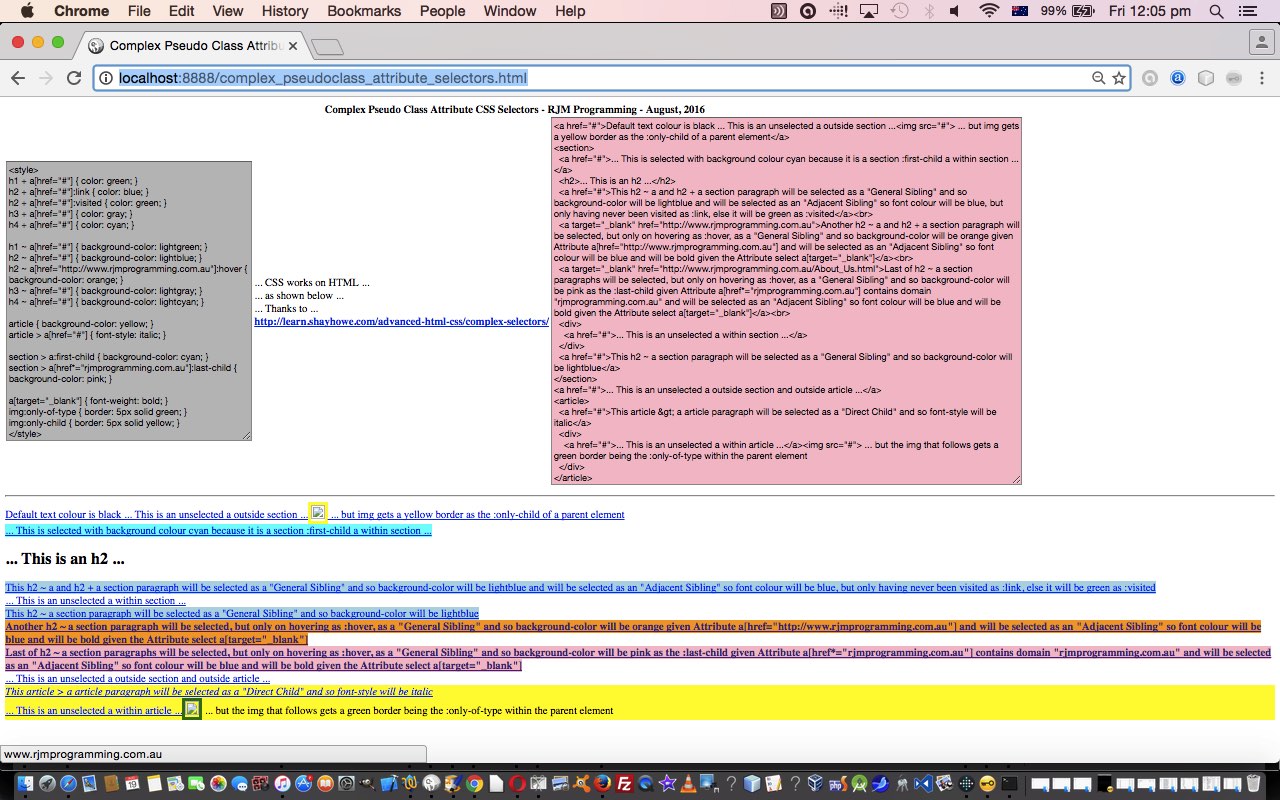
Syntax-wise pseudo classes have a “:” prefix and we’ll enbolden their usage in today’s beginning of dipping our toes into the “sea” of knowledge there is involved in this topic area of CSS …
<style>
h1 + a[href="#"] { color: green; }
h2 + a[href="#"]:link { color: blue; }
h2 + a[href="#"]:visited { color: green; }
h3 + a[href="#"] { color: gray; }
h4 + a[href="#"] { color: cyan; }
h1 ~ a[href="#"] { background-color: lightgreen; }
h2 ~ a[href="#"] { background-color: lightblue; }
h2 ~ a[href="http://www.rjmprogramming.com.au"]:hover { background-color: orange; }
h3 ~ a[href="#"] { background-color: lightgray; }
h4 ~ a[href="#"] { background-color: lightcyan; }
article { background-color: yellow; }
article > a[href="#"] { font-style: italic; }
section > a:first-child { background-color: cyan; }
section > a[href*="rjmprogramming.com.au"]:last-child { background-color: pink; }
a[target="_blank"] { font-weight: bold; }
img:only-of-type { border: 5px solid green; }
img:only-child { border: 5px solid yellow; }
</style>
Now, if you’ve been following this blog’s line of thinking on this thread of blog postings you’ll know we want you to visit the inspiring website we found about it at this link … thanks, heaps.
Okay, so we built on that last CSS one discussing Attributes, and today we start including just one more different kind of HTML element, that being the image HTML img element type. We gravitate strongly towards this element type for inclusion today because we have Pseudo Class concepts like …
- :first-child
- :last-child
- :only-child
- :first-of-type
- :last-of-type
- :only-of-type
that you may immediately see the benefit of (CSS) styling via if you are like me, and almost the favourite simple HTML “thing” you do amounts to …
<a href=[someUrl] type=[someTitle]><img src=[someImageURL] title=[someImageTitle]></img></a>
… ie. an image that if you click, navigates you to where the HTML a tag’s href Attribute points. HTML 101 we suggest.
So these aforesaid mentioned Pseudo Codes really work well with scenarios of HTML img tags that are children of a parent, like an HTML a tag, for instance.
Today’s inhouse links are …
- Tutorial picture today, again, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_pseudoclass_attribute_selectors.html (that got derived in this way)
Previous relevant WordPress Blog Complex Selectors Tutorial is shown below.
We’re now setting our sights on improving the aesthetics of our WordPress blog that you are reading now, using some of the principles of CSS and HTML Complex Selectors Tutorial as shown way below, and also worth reading is CSS and HTML Complex Attribute Selectors Tutorial as shown below, inspired by this wonderful link.
But these CSS principles sometimes need a helping hand via Javascript DOM techniques, and know here that you could also use jQuery logic to help out with this job.
So, what’s the premise for the job? Okay … once upon a time … but we digress … regular reader (or not), you may have gleaned that at this blog, things change.
And we have two “appendix” homebrand mechanisms to bring you changes and/or bits we’d like to emphasise, but only after you understand the issue, and come back later after things have moved on a bit, and these homebrand “appendix” sections we call …
- Did you know?
- Stop Press
… and though we class these types of content as pretty important, we haven’t CSS-wise distinguished them much except that we’ve, mostly …
- encased them within <b><i> … </i></b>
- have kept to the wording above
- have followed the flagging of the special section of content by the next HTML element being an HTML p paragraph element
- we can rely on the fact that because we are talking WordPress blog content here, there’ll be an encasing parent HTML div element of some sort … important for the working of any of these CSS Complex (Attribute) Selector ideas
… so, how can we incorporate what we know about CSS Complex Selectors with this existant “not very notable” HTML for “Did you know?” and/or “Stop Press” content, and attract the user to content that stands out more? Well, the first step in our minds is to change “not very notable” to “uniquely identifiable” and for the two reasons …
- we are talking CSS here
- we are talking about several different HTML element types
… then it becomes a good idea, from our experience, for the Javascript DOM “saver of the dayer” to deal with HTML element property “className” … as our adage around here is …
- if it’s CSS try to involve HTML element property className … and …
- if it’s Javascript DOM try to involve HTML element property id
… bearing in mind, the first is just an aspirational objective.
Okay, if you’re confused here because we’ve mentioned Javascript DOM and CSS, so why wouldn’t we pick only the second approach above? Well, CSS always has (in Australian (driving)) “right of way” with these things, as it is an HTML styling job we are doing here. As such, we’ll be involving both … and the roles the two concepts play with this job are …
- our Javascript DOM will be responsible for identifying said “special sections” and applying one generic and one unique HTML element property className to these elements, and will do its thang at the document.body’s onload event in a new Javascript function we’ll call checkonl()
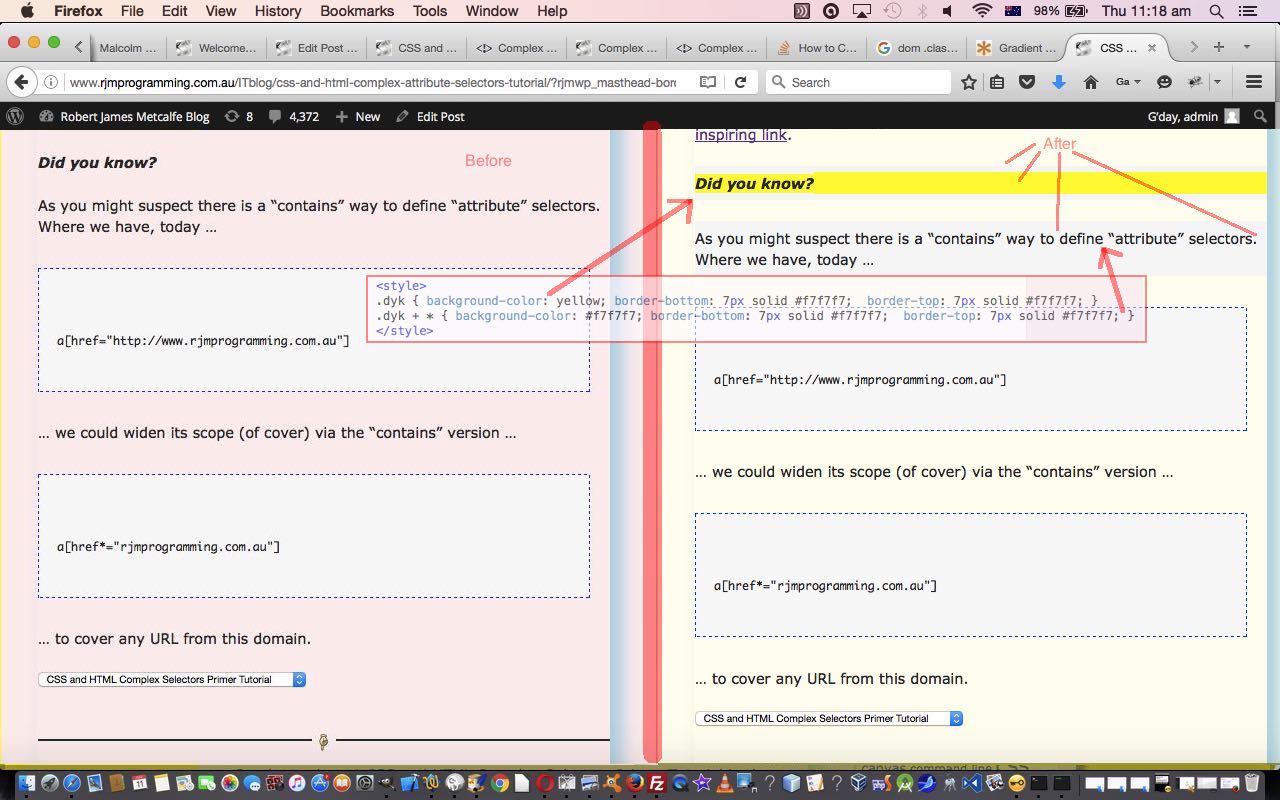
- our CSS that includes an “Adjacent Sibling” (+) Complex Selector uses that HTML element property className as the basis to style the “Did you know?” and/or “Stop Press” “special section” headings with a yellow background and lead the reader’s eyes down to a subtly background coloured first adjacent HTML element … as with …
<style>
.dyk { background-color: yellow; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
.dyk + * { background-color: #f7f7f7; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
</style>
Hopefully this all coalesces well in your mind by you seeing how our good ol’ WordPress theme TwentyTen’s header.php changes to facilitate the sort of styling change you see with our tutorial picture …
// ...
<style>
// ...
$csarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
if ($wsarray[$ws] != "") {
$wschild = rand(0, (sizeof($wsarray) - 1)); // page submenu spacing accentuation
$cschild = rand(0, 10);
echo "
.dyk { background-color: yellow; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
.dyk + * { background-color: #f7f7f7; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
ul.children li.page_item:before {
color: " . $csarray[$cschild] . ";
content: '\\" . $wsarray[$wschild] . " \\0000a0';
}
// ...
";
// ... styling ends with </style> and Javascript starts with something like <script type='text/javascript'> ...
function checkonl() {
var bisi=[-1], iisi=[-1], pisi=[-1], jbisi=0, jiisi=0, jpisi=0, iourps;
var ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
}
}
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
}
}
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
pisi[jpisi]=iourps;
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
}
}
jbisi=0;
jiisi=0;
jpisi=0;
if (bisi[jbisi] != -1) {
ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == bisi[jbisi]) {
ourps[iourps].className = "dyk dykb";
jbisi++;
}
}
}
if (iisi[jiisi] != -1) {
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == iisi[jiisi]) {
ourps[iourps].className = "dyk dyki";
jiisi++;
}
}
}
if (pisi[jpisi] != -1) {
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == pisi[jpisi]) {
ourps[iourps].className = "dyk dykp";
jpisi++;
}
}
}
}
</script>
<?php
if (isset($_GET['showtags'])) {
echo "<link href='//www.rjmprogramming.com.au/HTMLCSS/showtags.css' rel='stylesheet' type='text/css'>";
}
?>
</head>
<body onload=" checkonl(); setTimeout(initpostedoncc, 3000); sdescih(); widgetcon(); precc(); courseCookies(); cookie_fonts(); " <?php body_class(); ?>>
// ...
Stop Press
Where we say “one unique HTML element property className” above it pans out with our CSS that we don’t use this added HTML element property className intelligence, but sometimes it is good to help out with future CSS possibilities here. In this same line of thinking you may notice that we did not “hang our hat” on “have followed the flagging of the special section of content by the next HTML element being an HTML p paragraph element” … by the looks … because the applicable CSS went .dyk + * { … } … where the + stands for “adjacent to” and the * stands for “any HTML element type” … and this is because we didn’t want to be inflexible with this, but more, just wanted the reader’s eyes to be lead down to the first of the content after the yellow background “special section” “Did you know?” or “Stop Press” grabbed their attention.
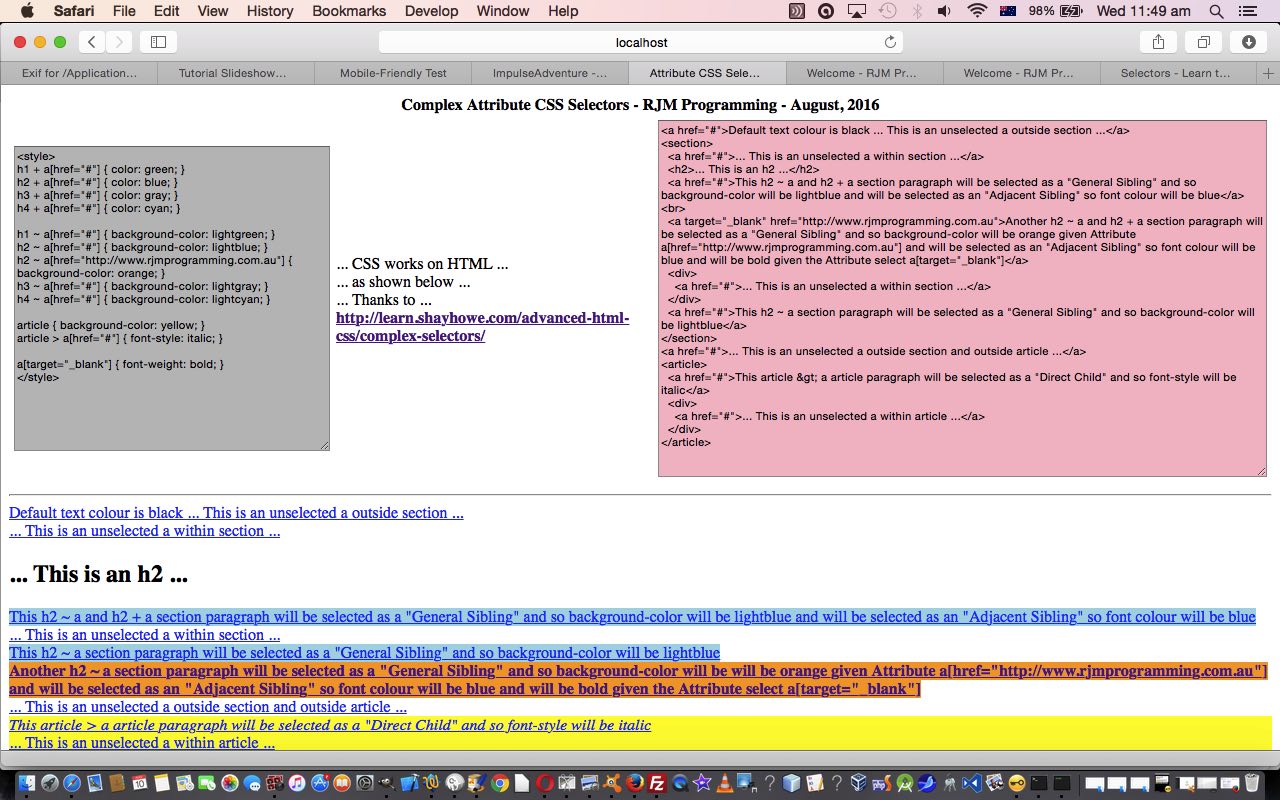
Previous relevant CSS and HTML Complex Attribute Selectors Tutorial is shown below.
In the spirit of CSS itself, as the study of Cascading Style Sheets, we want to add an “onion layer” on top of what we started doing back at CSS and HTML Complex Selectors Primer Tutorial as shown below, today. That “onion layer”, in our “onions of the 4th dimension” feeling here, relates to HTML element attributes …
Attributes provide additional information about HTML elements.
All HTML elements can have attributes
Attributes provide additional information about an element
Attributes are always specified in the start tag
Attributes usually come in name/value pairs like: name=”value”
Now, as you can imagine, there is no end to the level of (fine) granularity of “selection” this gives you as a tool, in relation to picking out really specific subsets of HTML (elements) for your CSS styling attention. Perhaps the most everyday HTML element with important “attributes” that we can think of, is the HTML a tag, as a link to “somewhere” … though “somewhere” can also be “nowhere” … chortle, chortle … and today’s work replaces the HTML p (child) element types of the previous tutorial and replaces them with HTML a (child) element types, for our purposes today.
If you clicked that last link you’d have seen a myriad of HTML a tag “attribute” possibilities for you to think about … at the time of writing, namely …
- charset
- coords
- download
- href
- hreflang
- media
- name
- rel
- rev
- shape
- target
- type
… which seems like a lot of scope for (fine granular selector) definition. However, this “attribute” selection does not apply to inferred default values. In other words, if the default target=”_self” is not actually written in your HTML for a given HTML a tag that you want to hone in on for particular styling, don’t expect CSS like a[target=”_self”] { font-weight: bold; } to catch these, as this “attribute” selector CSS only applies to specifically defined and “attributed” HTML.
And so, today, we have links to …
- Tutorial picture today, again, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_attribute_selectors.html (that got derived in this way)
… for your perusal, and thought. Once again, thanks to this wonderful inspiring link.
Did you know?
As you might suspect there is a “contains” way to define “attribute” selectors. Where we have, today …
a[href="http://www.rjmprogramming.com.au"]
… we could widen its scope (of cover) via the “contains” version …
a[href*="rjmprogramming.com.au"]
… to cover any URL from this domain.
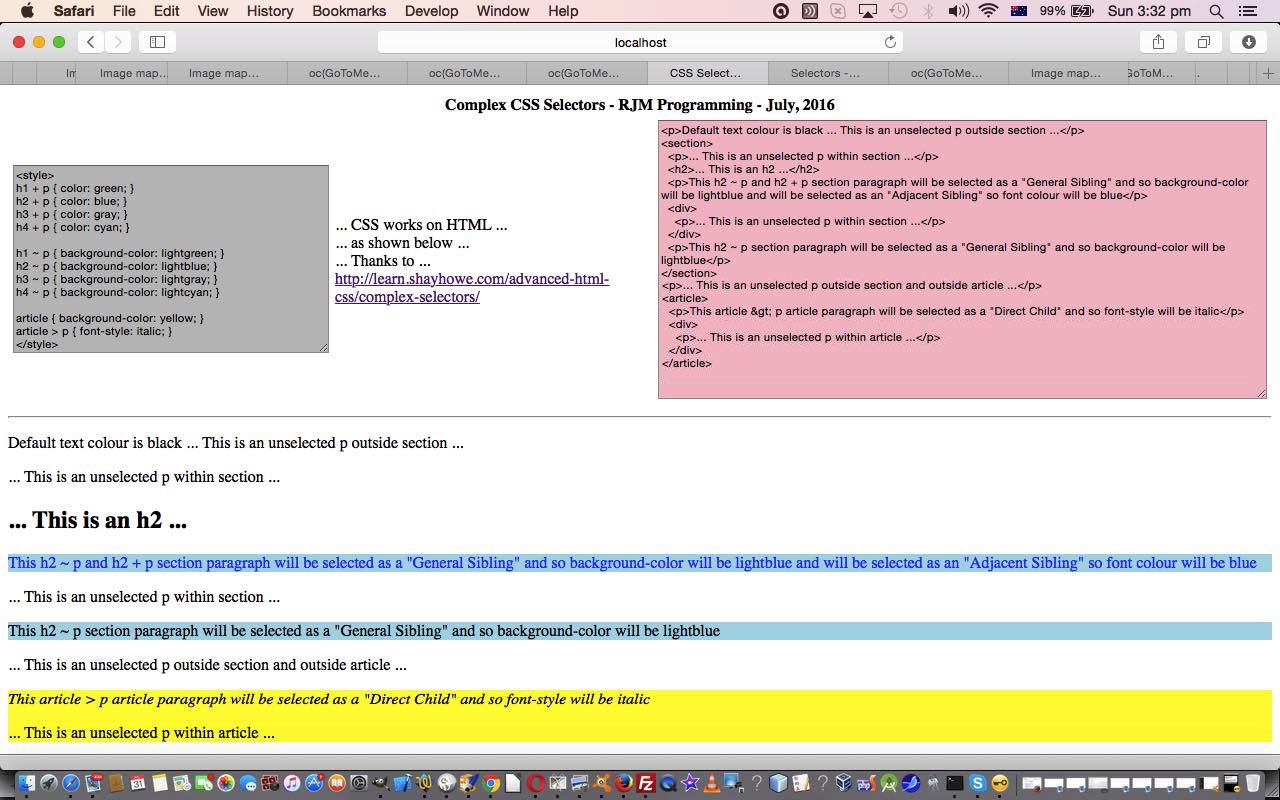
Previous relevant CSS and HTML Complex Selectors Primer Tutorial is shown below.
Today, as with WordPress 4.1.1’s CSS and HTML Complex Selectors Primer Tutorial, we want to delve deeper into the less obvious aspects of CSS, encouraged as we were to find this wonderful inspiring link … thanks. But hold off on the “bounce” now, because we are value adding the wonderful information from the link with practical and self explanatory HTML and CSS web applications that all show …
- CSS involved … is inline CSS shown and available in the HTML programming source you can optionally download … and …
- HTML subset of relevance that the CSS acts on … above …
- The resultant HTML webpage result
… all these three components on the one webpage, to help with “cause and effect” regarding these more complex CSS concepts. Perhaps, that way, they’ll “sink in” quite well?!
So what “Complex Selector” types are we trying to highlight in today’s web application …
- Direct Child … child in parent/child relationship … (Today’s) eg. article > p { … }
- General Sibling … elements at the same hierarchical layer … (Today’s) eg. h2 ~ p { … }
- Adjacent Sibling … first elements at the same hierarchical layer … (Today’s) eg. h2 + p { … }
Knowing about some of these more esoteric selectors could help you pinpoint specific elements within complex “container” elements, we hope you get out of today’s work.
So this leaves us leaving you with links to …
- Tutorial picture today, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_selectors.html
… and we’ll get back to you with more CSS of this ilk as time goes on.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.