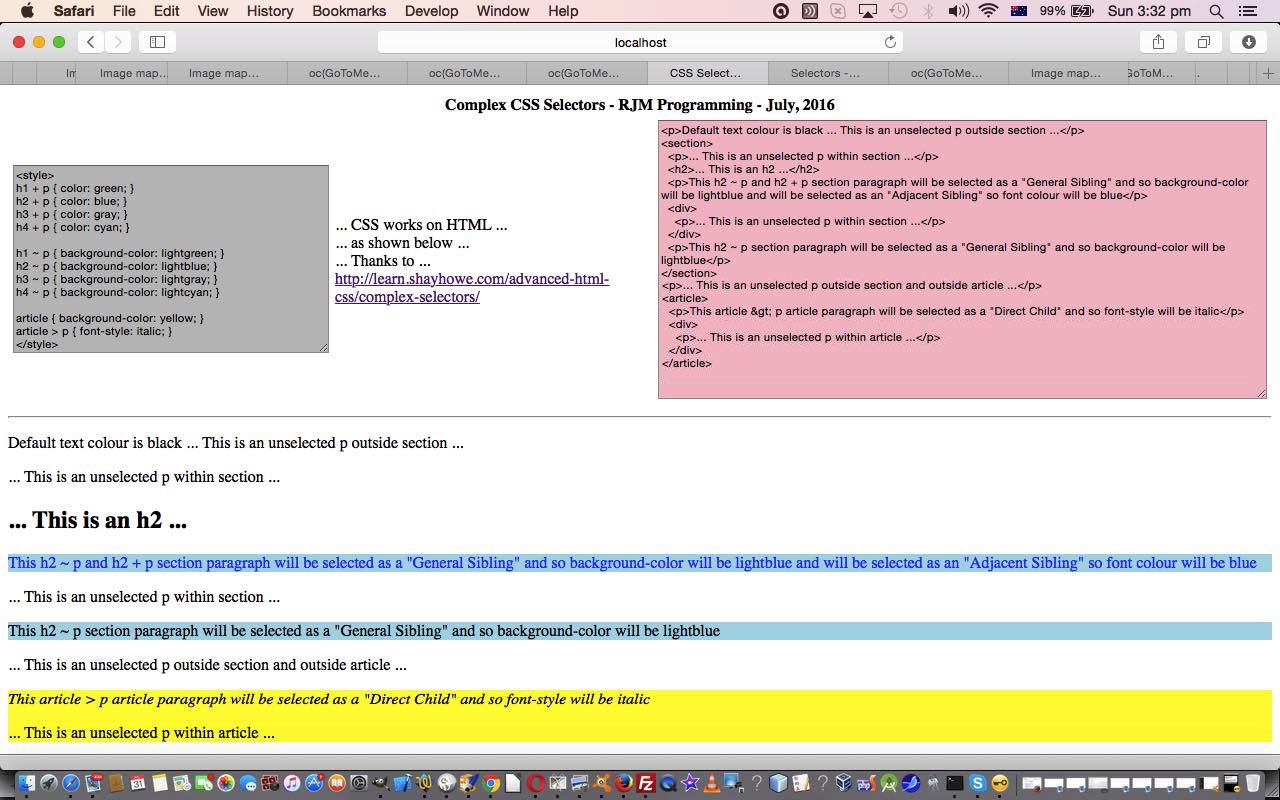
Today we want to delve deeper into the less obvious aspects of CSS, encouraged as we were to find this wonderful inspiring link … thanks. But hold off on the “bounce” now, because we are value adding the wonderful information from the link with practical and self explanatory HTML and CSS web applications that all show …
- CSS involved … is inline CSS shown and available in the HTML programming source you can optionally download … and …
- HTML subset of relevance that the CSS acts on … above …
- The resultant HTML webpage result
… all these three components on the one webpage, to help with “cause and effect” regarding these more complex CSS concepts. Perhaps, that way, they’ll “sink in” quite well?!
So what “Complex Selector” types are we trying to highlight in today’s web application …
- Direct Child … child in parent/child relationship … (Today’s) eg. article > p { … }
- General Sibling … elements at the same hierarchical layer … (Today’s) eg. h2 ~ p { … }
- Adjacent Sibling … first elements at the same hierarchical layer … (Today’s) eg. h2 + p { … }
Knowing about some of these more esoteric selectors could help you pinpoint specific elements within complex “container” elements, we hope you get out of today’s work.
So this leaves us leaving you with links to …
- Tutorial picture today, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_selectors.html
… and we’ll get back to you with more CSS of this ilk as time goes on.
If this was interesting you may be interested in this too.