How best to do a tutorial about a CSS feature doing very Javascript’y things? Yes, CSS Counters represents a CSS way to create dynamic content, which is usually the domain of Javascript scripting, as a lot of you would know.
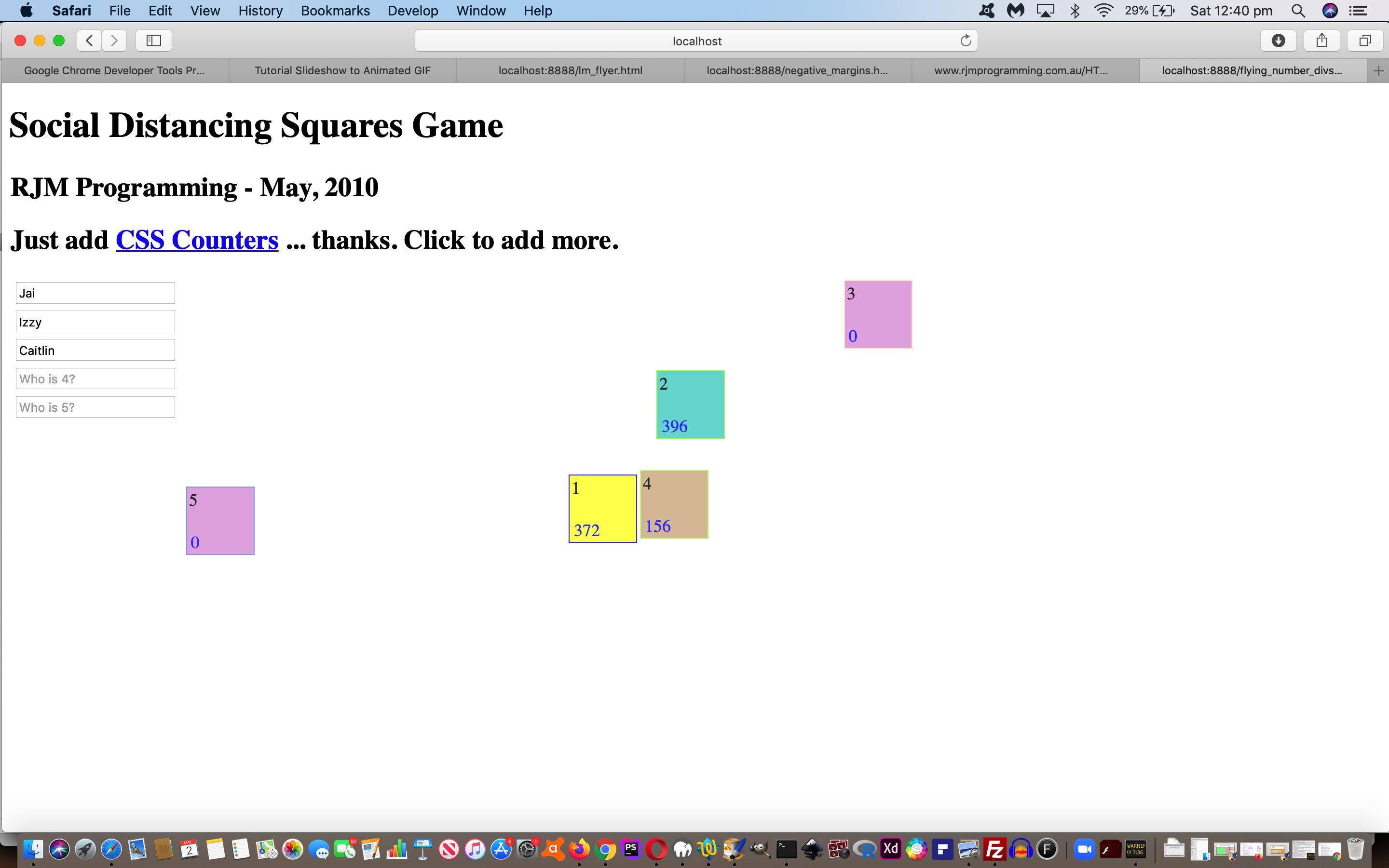
We decided to do this by designing a rudimentary Social Distancing Squares Game where …
- a webpage is initiated with the first such square … and then …
- any other squares are located where the user clicks them (at their top left) … and …
- as far as scoring goes …
- a numbered (via CSS Counters) square (perhaps linked to a Name entered in by the user) can score positively by keeping a respectably small distance from others … but …
- a numbered square can score negatively if too close to another square
- a numbered square score will not change if “out of the loop” too far away from another
… so containing a modicum of “tactics scope” (yet, mainly luck), for flying_number_div.html‘s live run link. Pretty obviously, it would be a doddle for Javascript to do what the CSS Counters are doing, but that is not the point of learning new approaches and ways of achieving HTML content.
If this was interesting you may be interested in this too.




One Response to CSS Counters Game Primer Tutorial