Yesterday’s CSS Display Inline-Block Primer Tutorial got us curious about other CSS “*” selector thoughts, and there is no way we’ll think of all the possibilities, so why not open it up to the user to control?
We’ve discussed before the great …
- (element attribute) contenteditable=true … the means to change the …
- innerHTML content of those elements with no (form navigation friendly) “value” attribute … adding to their utility, in which, in the past, we have differentiated the …
- button (innerHTML) element from input type=button (value) element … today, getting “button” and “contenteditable” together for user interaction, but in so doing differentiate …
- double click scenarios …
action non-mobile status mobile status ondblclick
eventworks does not work onclick
event
combined with
setTimeout
logicworks works content change
opportunity
logicondblclick
or
onclick/setTimeoutonclick/setTimeout
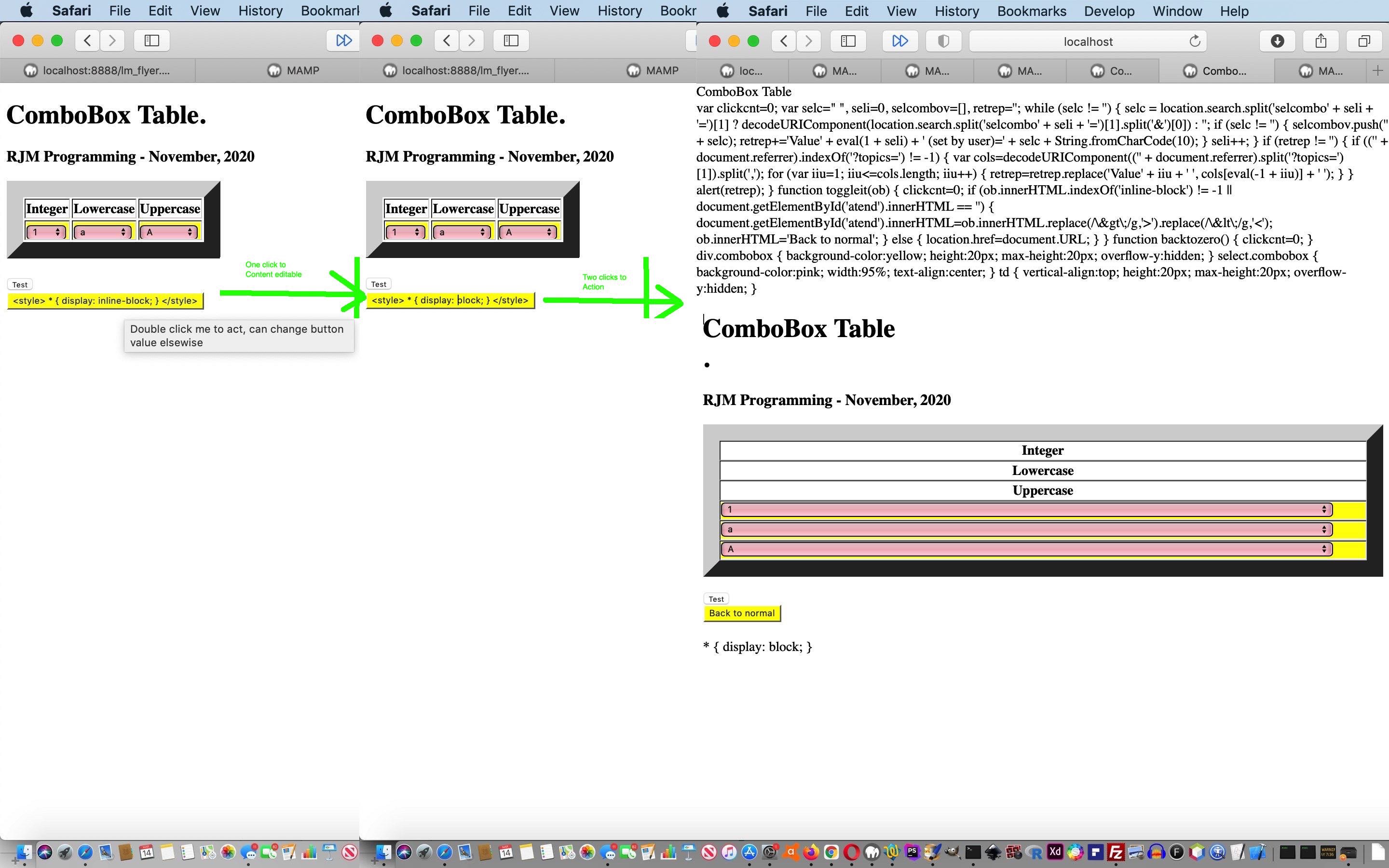
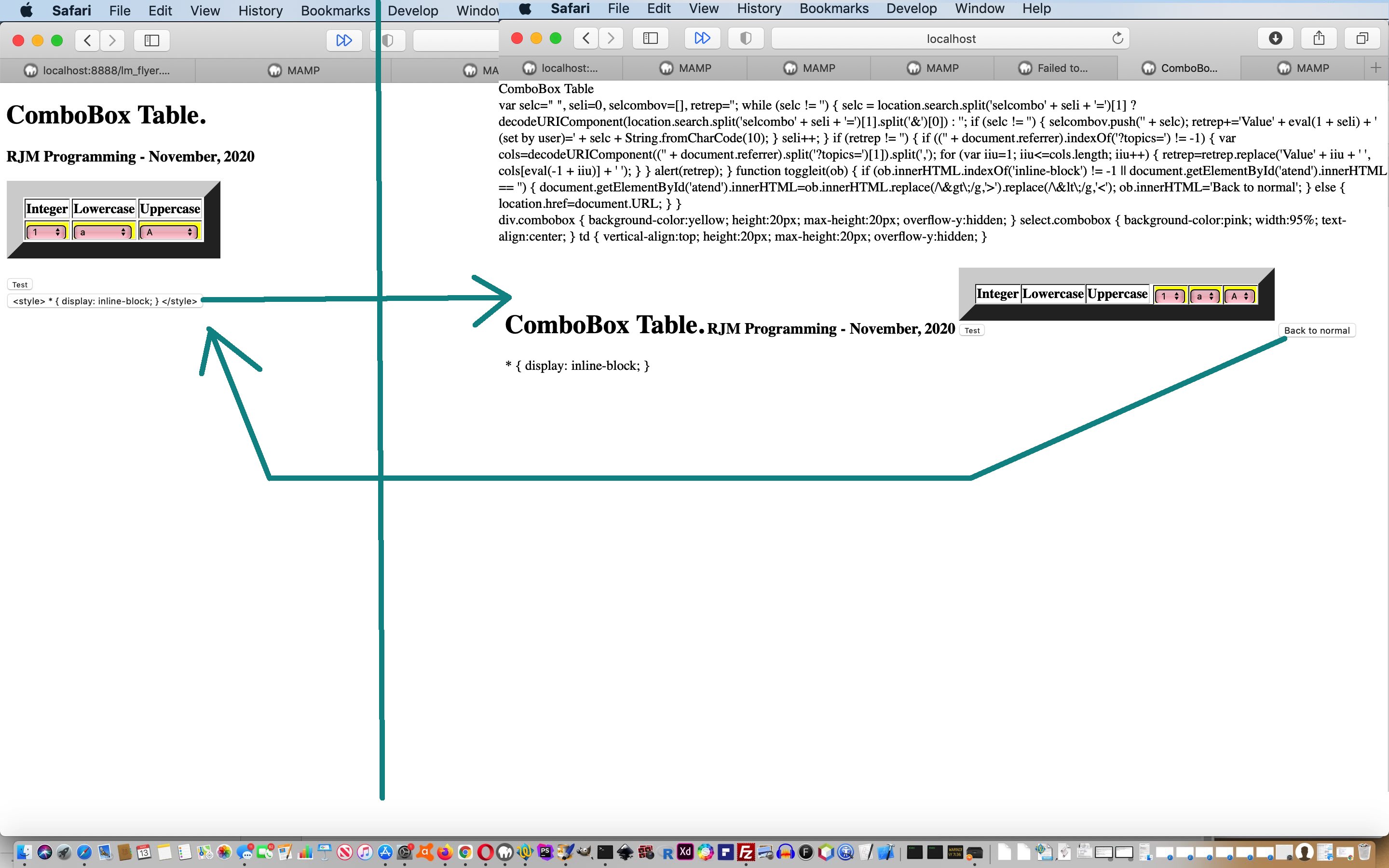
… to facilitate your own “gobsmacking experience”. Today, the “proof of concept” how we got there web application for you to see for yourself how display_inline_block_example_combobox.html‘s “proof of concept” web application works …
Previous relevant CSS Display Inline-Block Primer Tutorial is shown below.
The CSS property “display” is enormously useful for us here at RJM programming. The way we most commonly use it is in the form (for element ID=eleid) …
<style>
#eleid { display: none; }
</style>
… to make element “eleid” be invisible (and whitespace it would have occupied is squished up, as distinct from “#eleid { visibility: hidden; }” … as you can see that is useful. Now, putting that element “eleid” back to being visible can be achieved via …
| For “block” elements (eg. “table”, “iframe”) | For “inline” elements (eg. :”span”, “a”) | |
|---|---|---|
| CSS |
|
|
| Javascript |
|
|
… but the other day we stumbled on an incredible by-product of this topic. We accidentally did …
<style>
* { display: inline-block; }
</style>
… and we were gobsmacked by the result. So today we’ve written a “proof of concept” web application for you to see for yourself how display_inline_block_example_combobox.htm‘s “proof of concept” web application works …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.