The CSS property “display” is enormously useful for us here at RJM programming. The way we most commonly use it is in the form (for element ID=eleid) …
<style>
#eleid { display: none; }
</style>
… to make element “eleid” be invisible (and whitespace it would have occupied is squished up, as distinct from “#eleid { visibility: hidden; }” … as you can see that is useful. Now, putting that element “eleid” back to being visible can be achieved via …
| For “block” elements (eg. “table”, “iframe”) | For “inline” elements (eg. :”span”, “a”) | |
|---|---|---|
| CSS |
|
|
| Javascript |
|
|
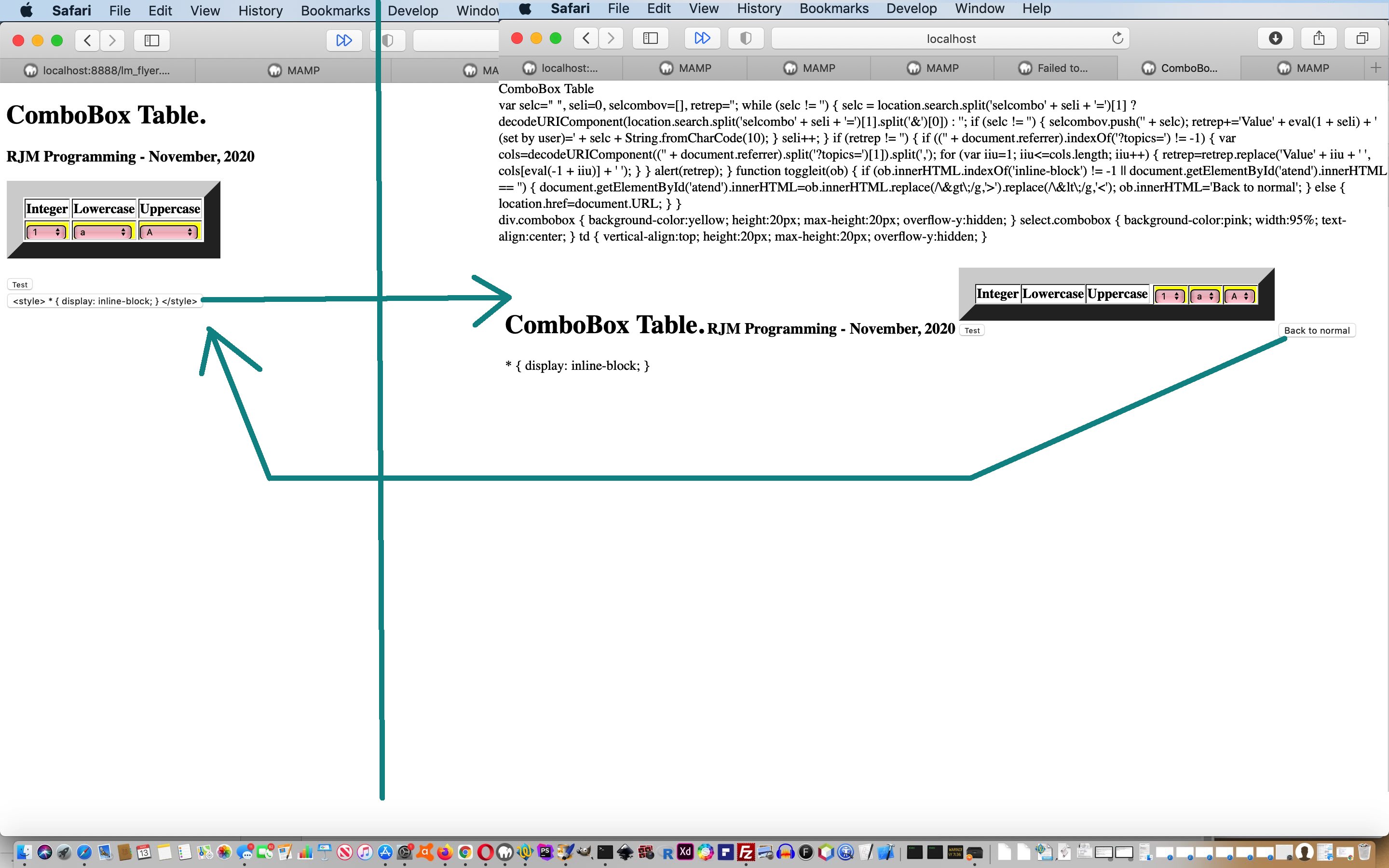
… but the other day we stumbled on an incredible by-product of this topic. We accidentally did …
<style>
* { display: inline-block; }
</style>
… and we were gobsmacked by the result. So today we’ve written a “proof of concept” web application for you to see for yourself how display_inline_block_example_combobox.htm‘s “proof of concept” web application works …
If this was interesting you may be interested in this too.