With web applications, two words are often intertwined …
- context … and …
- history
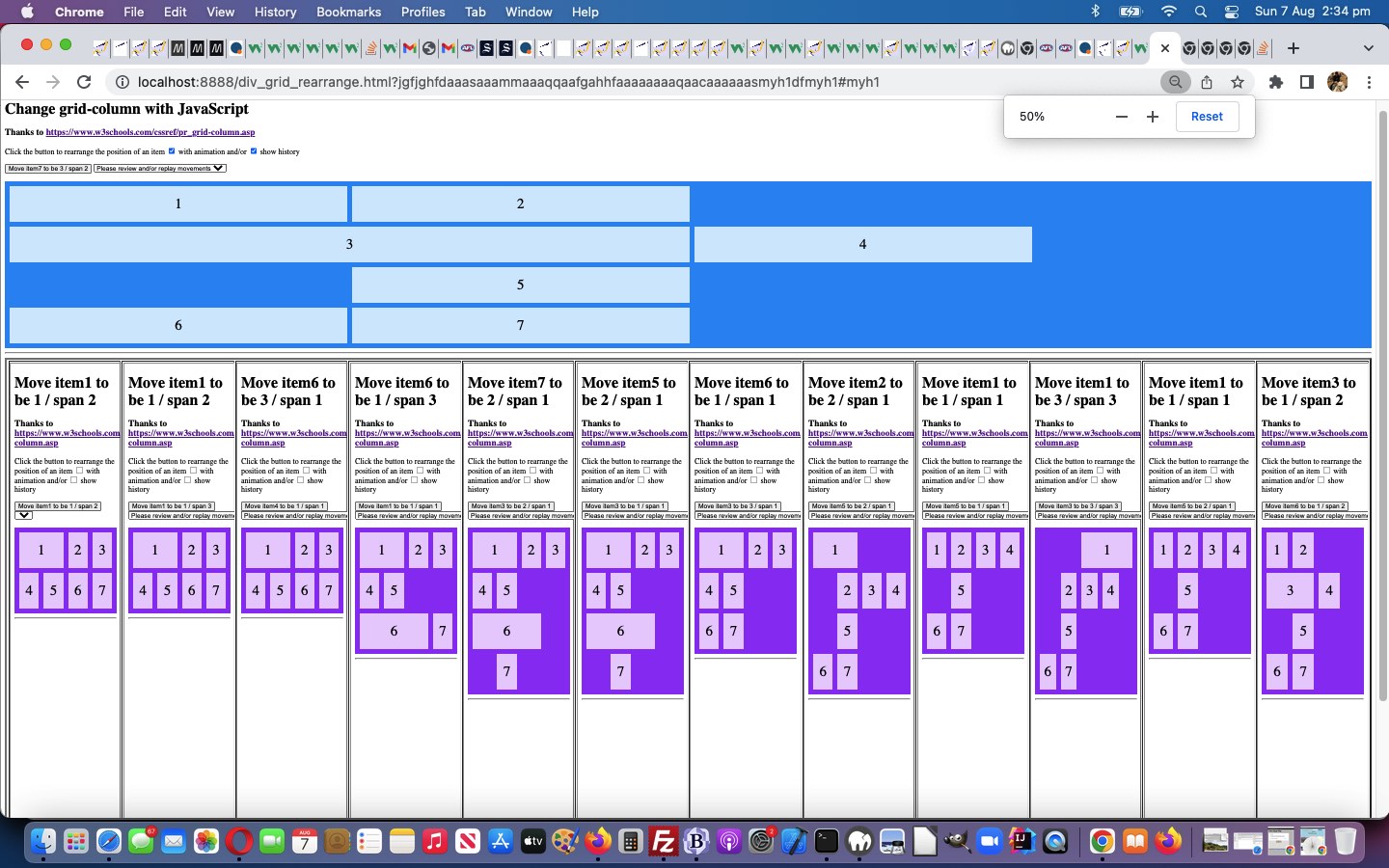
… because the state of a webpage can sometimes only be fully appreciated by how it got to be like that, or its “history” in “context”. Another word might be “order” because unlike the commutative flexibility of multiplication and addition, in Mathematics, the “order matters” nature of division and subtraction is what it is like with our current and changed div_grid_rearrange.html “proof of concept” CSS grid-column tester you can try below, which we think would benefit from …
- the “showing of history” in its order and context … in a …
- table element with one (tr) row and as many (td) cells as necessary … initially …
<table id=thistory style='display:none;' border=5><tr id=trone></tr></table>
… the … - visibility of which is controlled by the user via a new (input type=) checkbox element
… building on the animations of yesterday’s CSS Grid Column Animation Tutorial and helped out via some new Javascript code as per …
var snapshotcnt=0;
var lastsd='', thissd='';
function postpostld() {
document.getElementById('myh1').innerHTML='<sp' + 'an' + document.getElementById('myh1').innerHTML.split('<sp' + 'an')[1];
top.location.href='#myh1';
}
function postld() {
if (window === top) {
thissd=thissd;
} else if (top.document.URL.indexOf('/div_grid_rearrange.htm') != -1) {
document.getElementById('thistory').style.display='none';
// mybut goes here
setTimeout(postpostld, 6000); //top.location.href='#myh1';
}
}
function onl() {
one=Math.max(1,Math.min(eval(-1 + eval('' + document.getElementsByTagName('div').length)),Math.floor(Math.random() * eval(-1 + eval('' + document.getElementsByTagName('div').length)))));
rto='' + Math.max(1,Math.floor(Math.random() * 4)) + ' / span ' + Math.max(1,Math.floor(Math.random() * 4));
if (window === top) {
thissd='<html>' + document.head.outerHTML + '<body onload="onl(); document.getElementById(' + "'" + 'thistory' + "'" + ').style.display=' + "'" + 'none' + "'" + '; document.getElementById(' + "'" + 'mybut' + "'" + ').scrollIntoView();">' + document.body.innerHTML + '</body></html>';
if (thissd != lastsd) {
snapshotcnt++;
document.getElementById('trone').innerHTML+='<td id=td' + snapshotcnt + '><iframe style="width:100%;height:100%;" id=if' + snapshotcnt + ' srcdoc=""' + '></iframe></td>';
lastsd='<html>' + document.head.outerHTML + '<body onload="onl(); document.getElementById(' + "'" + 'mybut' + "'" + ').scrollIntoView();">' + document.body.innerHTML + '</body></html>';
if (snapshotcnt == 1) {
//if (lastsd.indexOf(">" + "</span>") != -1) { alert('Here ' + ">Move item1 to be 1 / span 2</span> " + lastsd.replace(">" + "</span>", ">Move item1 to be 1 / span 2</span>").split('</h' + '1>')[0].slice(-100)); }
document.getElementById('if' + snapshotcnt).srcdoc=lastsd.replace("/" + "/ mybut goes here", "document.getElementById('mybut').innerHTML='Move item" + one + " to be " + rto + "';").replace(">" + "</span>", ">Move item1 to be 1 / span 2</span>").replace('#2' + '19' + '6F3', '#9621F3');
} else {
document.getElementById('if' + snapshotcnt).srcdoc=lastsd.replace("/" + "/ mybut goes here", "document.getElementById('mybut').innerHTML='Move item" + one + " to be " + rto + "';").replace(">" + "</span>", ">" + document.getElementById('mybut').innerHTML + "</span>").replace('#2' + '19' + '6F3', '#9621F3');
}
}
}
if (window === top) {
document.getElementById("mybut").innerHTML='Move item' + one + ' to be ' + rto;
} else if (top.document.URL.indexOf('/div_grid_rearrange.htm') == -1) {
document.getElementById("mybut").innerHTML='Move item' + one + ' to be ' + rto;
document.getElementById("cbsh").style.visibility='hidden'; //.readOnly=true;
}
}
setTimeout(postld, 3000);
… and representing user experience improvements here with the CSS grid-column tester web application.
Previous relevant CSS Grid Column Animation Tutorial is shown below.
CSS @keyframes rule animations can add “pizazz” to your webpages. And, because yesterday’s CSS Grid Column Primer Tutorial‘s web application‘s actions could take place in the blink of an eye before registering “what just happened” for the user, we offer optional “pizazz” as of today. It’s amazing what CSS properties you can animate, and you can do more than one property at a time doing it! Using a second property can help clarify an explanation, as we think we are improving with the animation related Javascript function logic below …
function myFunction() {
if (document.getElementById('cbanima').checked) {
mmcnt++;
if (('' + document.getElementById("myDIV" + one).style.gridColumn) == '') {
document.getElementById('anima').innerHTML+='<style> #' + "myDIV" + one + ' { animation: mymove' + mmcnt + ' 2s 2; } @keyframes mymove' + mmcnt + ' { from {grid-column: ' + was[eval('' + one)] + '; background-color: rgba(255, 255, 255, 0.2);} to {grid-column: ' + rto + '; background-color: rgba(255, 255, 255, 0.8);} } </style>';
} else {
document.getElementById('anima').innerHTML+='<style> #' + "myDIV" + one + ' { animation: mymove' + mmcnt + ' 2s 2; } @keyframes mymove' + mmcnt + ' { from {grid-column: ' + ('' + document.getElementById("myDIV" + one).style.gridColumn) + '; background-color: rgba(255, 255, 255, 0.2);} to {grid-column: ' + rto + '; background-color: rgba(255, 255, 255, 0.8);} } </style>';
}
setTimeout(postonl, 2200);
} else {
document.getElementById("myDIV" + one).style.gridColumn = rto;
if (document.getElementById("mysel").innerHTML == '') {
document.getElementById("mysel").innerHTML+='<option value="">Please review and/or replay movements</option>';
}
document.getElementById("mysel").innerHTML+='<option value="' + one + ':' + rto + '">' + document.getElementById("mybut").innerHTML + '</option>';
onl();
}
}
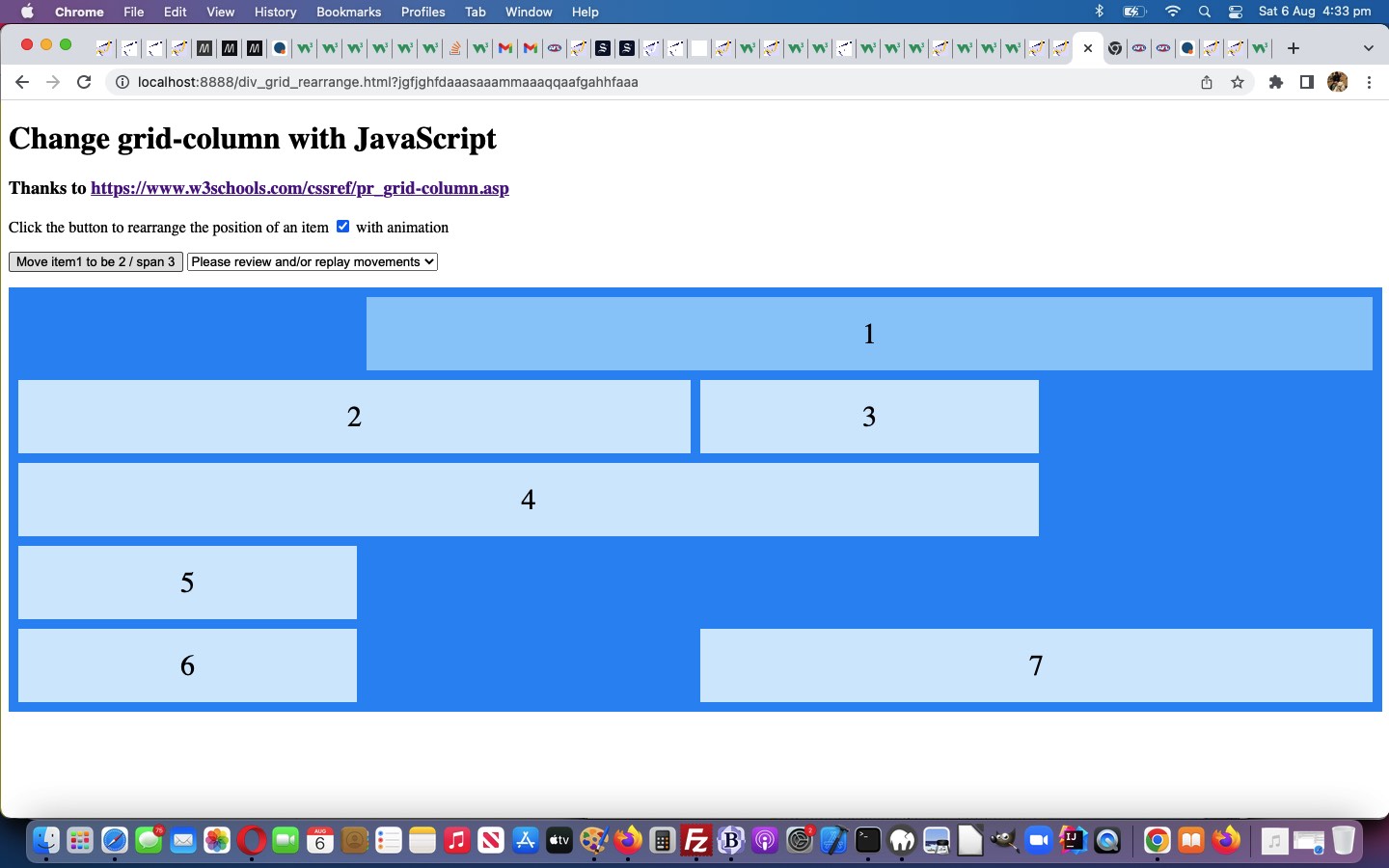
… applying “on the fly” dynamic CSS styling to our changed div_grid_rearrange.html “proof of concept” CSS grid-column tester below.
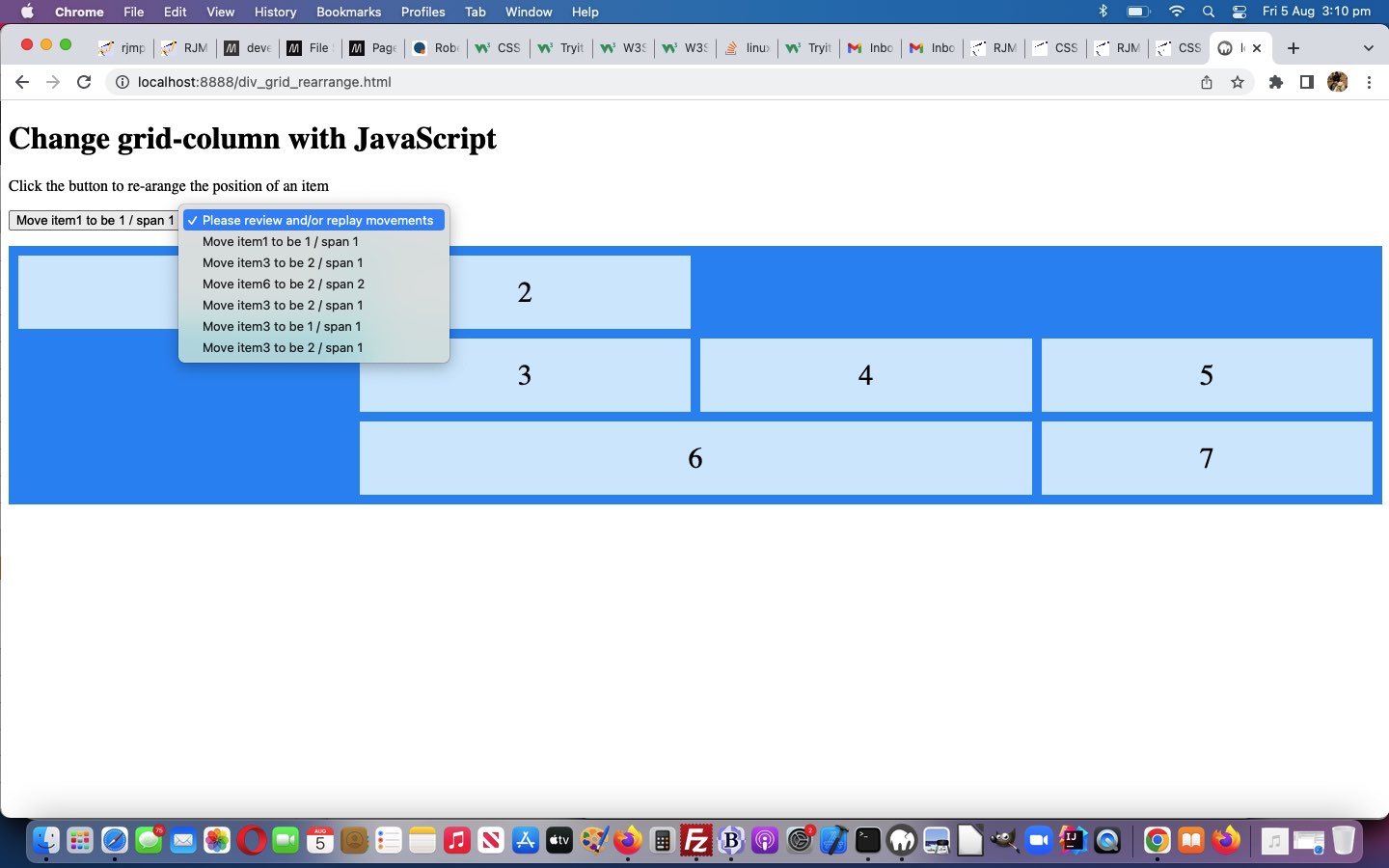
Previous relevant CSS Grid Column Primer Tutorial is shown below.
Continuing on with the theme of “HTML div element looking like an HTML table element” regarding a “grid look”, onto yesterday’s CSS Row Gap Primer Tutorial start, today we turn our attention to the CSS “grid-column” property …
The grid-column property specifies a grid item’s size and location in a grid layout, and is a shorthand property for the following properties:
grid-column-start
grid-column-end
Why the interest? Well, we’d reference yesterday’s tutorial here …
And yes, HTML div is more favoured than HTML table regarding responsive design.
… as an “interest point”, at least for us. In “table talk” these are a bit like “colspan” and “rowspan”.
In assembling today’s “proof of concept” css_row_gap_usage.html HTML/CSS parts of the design, we add a little Javascript to with the web application we thank as a major code source of inspiration, thanks.
Want to see what we mean?
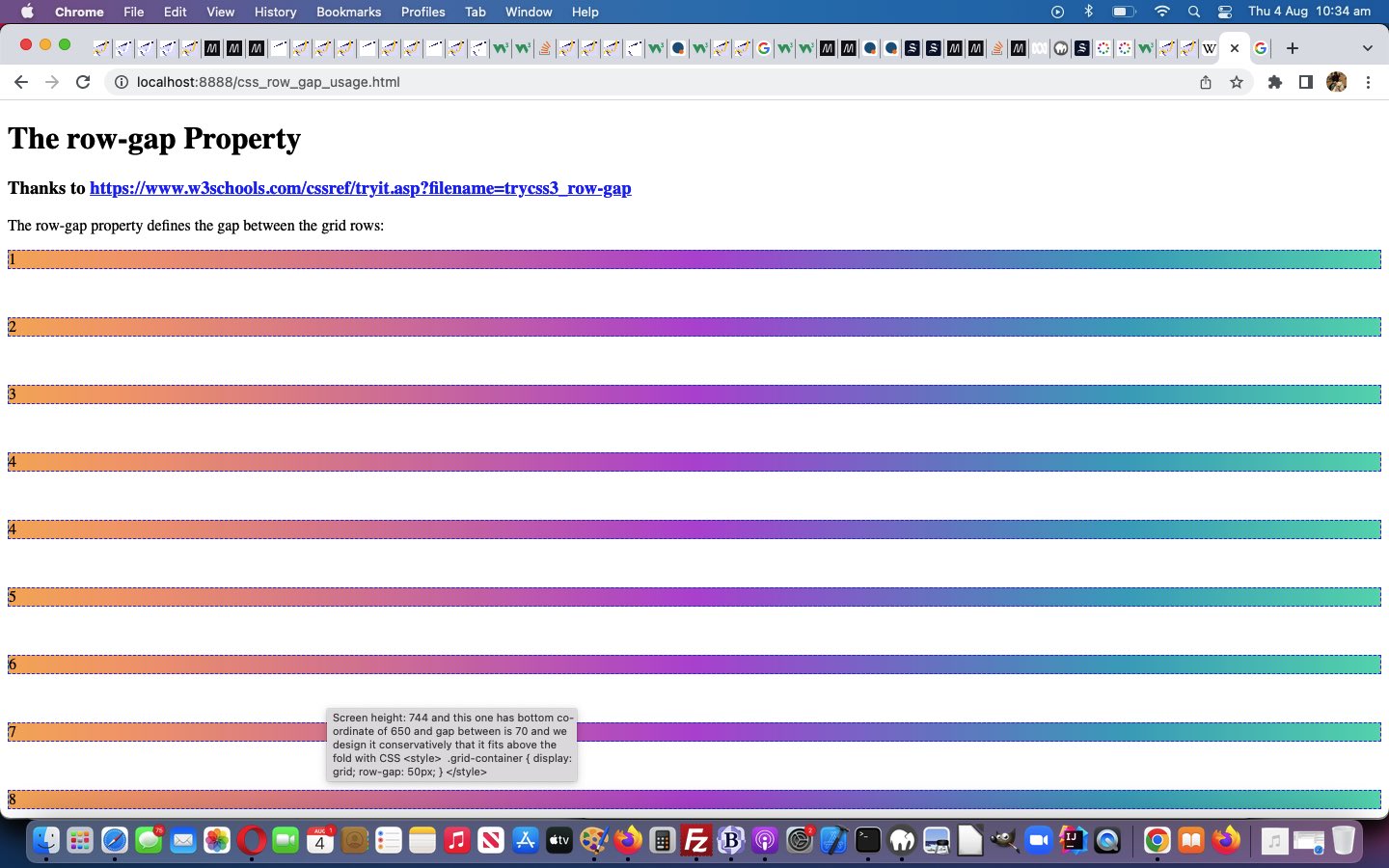
Previous relevant CSS Row Gap Primer Tutorial is shown below.
Yes, an HTML div element innerHTML content can be organized like an HTML table in a “grid” like way via CSS like …
<style>
div.grid-container {
display: grid;
row-gap: 50px;
}
</style>
… thanks to https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_row-gap here, too!
And yes, HTML div is more favoured than HTML table regarding responsive design.
And so, yes, we thought you might be interested in our proof of concept css_row_gap_usage.html web application trying to fit some subdiv into window.innerHeight “real estate”.
And …
… we think you could also try this out for yourself, below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.