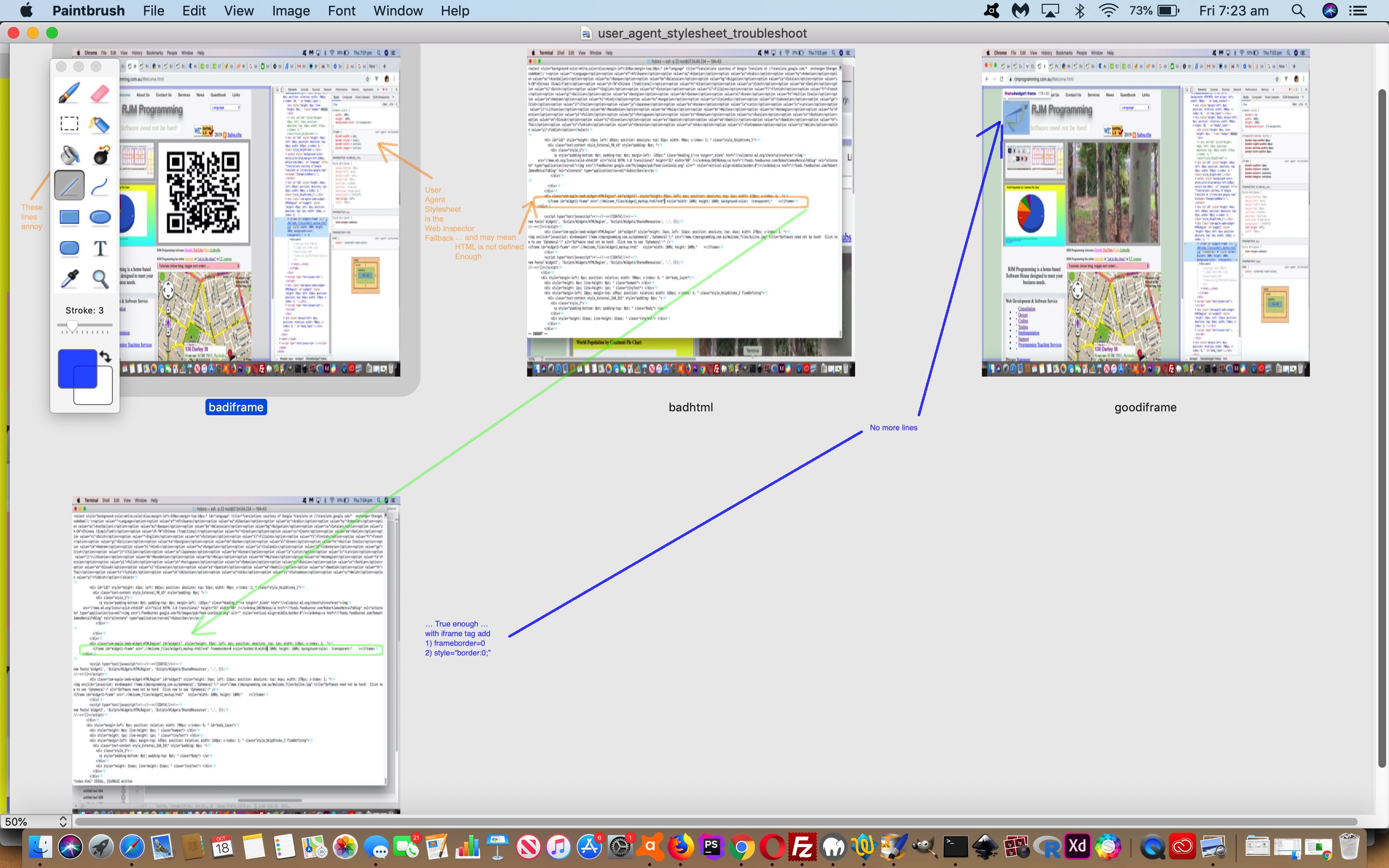
The modern browsers all have good “web inspectors” Google Chrome’s access to one being via “View -> Developer -> Developer Tools”. So when we decided to finally try and nut out the annoyance up the top left of RJM Programming’s Welcome page where some unnecessary border lines were showing, it was no surprise to involve Chrome’s Developer Tools. After all, how else would you expect me to answer when I asked myself “Are you surprised you picked Google Chrome’s Developer Tools to suss out those lines?”. Of course in the wacky days of school I may have said (to myself) “Do you want a five minute argument, or do you want a ten minute argument?” … or … “3:15, over in the park … if I’m not there, start without me” … but we digress.
It was an odd troubleshooting problem, in that the problem, this time, was not with what was defined in the HTML code, but more with what was not defined. And this had us searching (lots of fgrep’ing at the command line) for clues that kept ending in dead ends.
Then realized the block of odd looking CSS that I could not find anywhere, namely …
iframe {
border-width: 2px;
border-style: inset;
border-color: initial;
border-image: initial;
}
… was in a window labelled “user agent stylesheet”. What is user agent stylesheet? The good first link, thanks, got us to understand that this is a web browser Web Inspector’s last resort, and so …
- the problem involves an “iframe” element … but that …
- it could be some missing attributes or properties of our HTML iframe definition that is causing the web browser to render it with some border lines
True enough … adding into the iframe coding …
- frameborder=0 … attribute, and, perhaps unnecessarily, into the style attribute …
- border:0
… made the annoying border lines disappear.
Interestingly, looking back, I could, perhaps (putting two and two together to make 224), have troubleshooted it via …
fgrep 'widget1-frame' *.html- … and there would have seen index.html not using frameborder=0 but other webpages in the Landing Page series that did not exhibit the (line showing) problem already containing that frameborder=0 designation
If this was interesting you may be interested in this too.