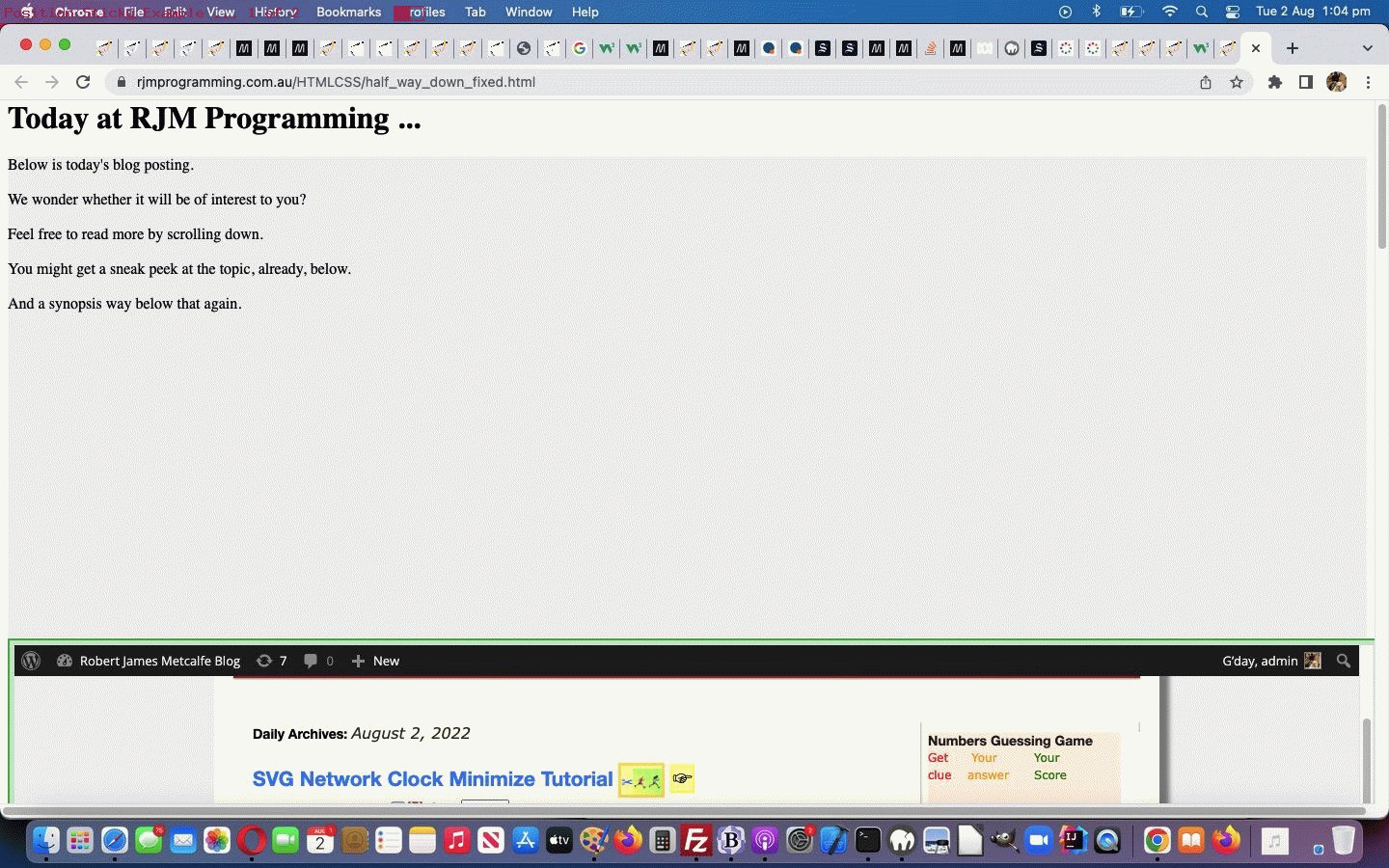
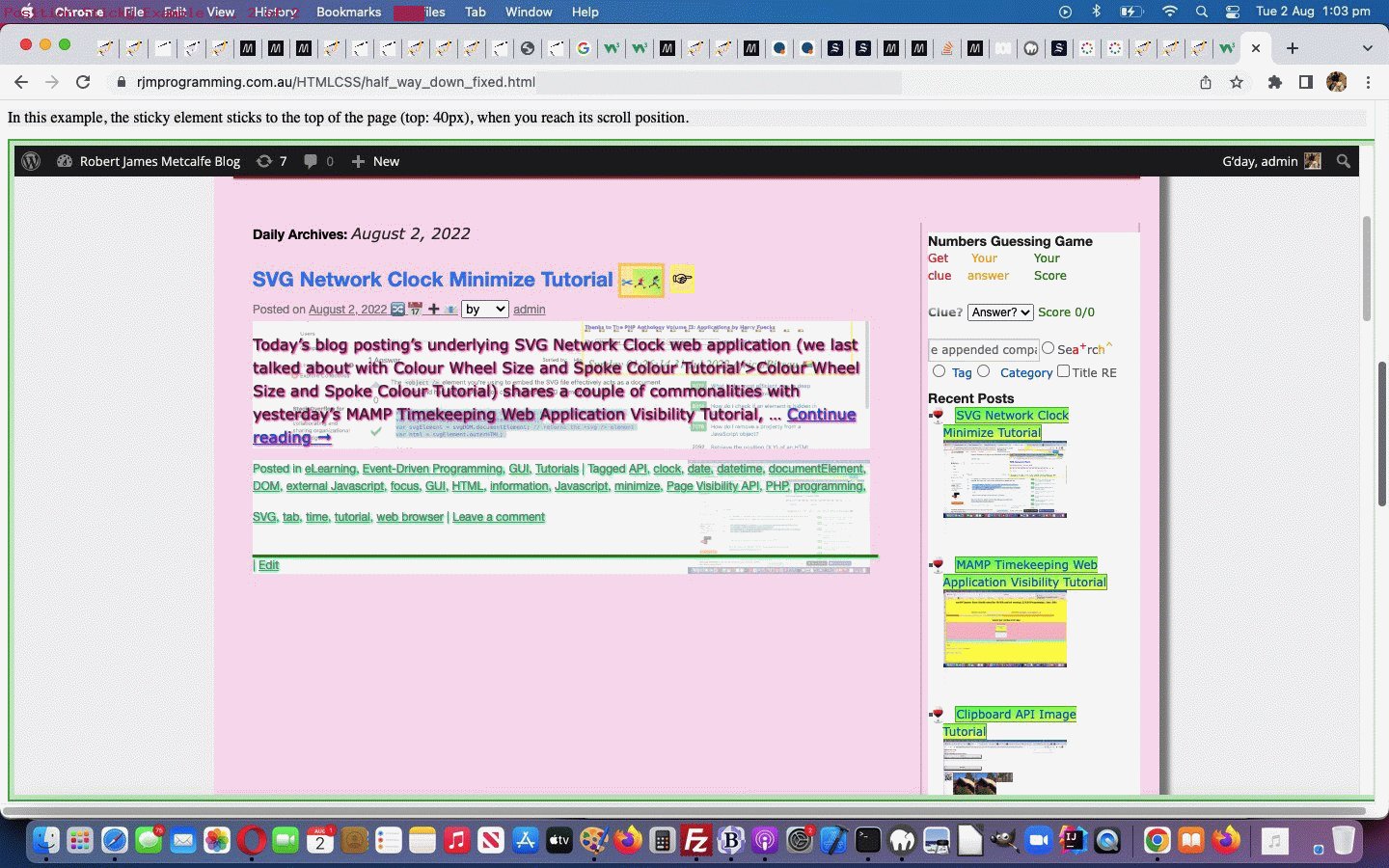
The concept of scrolling in a webpage is a way to get to places “below the fold” or “to the right of the fold” regarding vertical and horizontal scrolling, respectively. We wanted to start exploring this idea by starting with a “proof of concept” webpage of ours heavily based on the advice from this great link, thanks, to “display the blog posting of the day” here at RJM Programming.
With this proof of concept half_way_down_fixed.html use of the CSS styling …
<style>
iframe.sticky {
position: -webkit-sticky;
position: sticky;
top: 40px;
padding: 5px;
height:calc(100vh - 40px);
width:100%;
background-color: #cae8ca;
border: 2px solid #4CAF50;
visibility: hidden;
}
</style>
… the user is encouraged to read more via scrolling, a means by which “position:sticky” has more interest than “position:fixed” when the situation is definitely the case that the information will not all fit “above the fold”, in our vertical scrolling usage.
Please feel free to try this out for yourself, too.
If this was interesting you may be interested in this too.