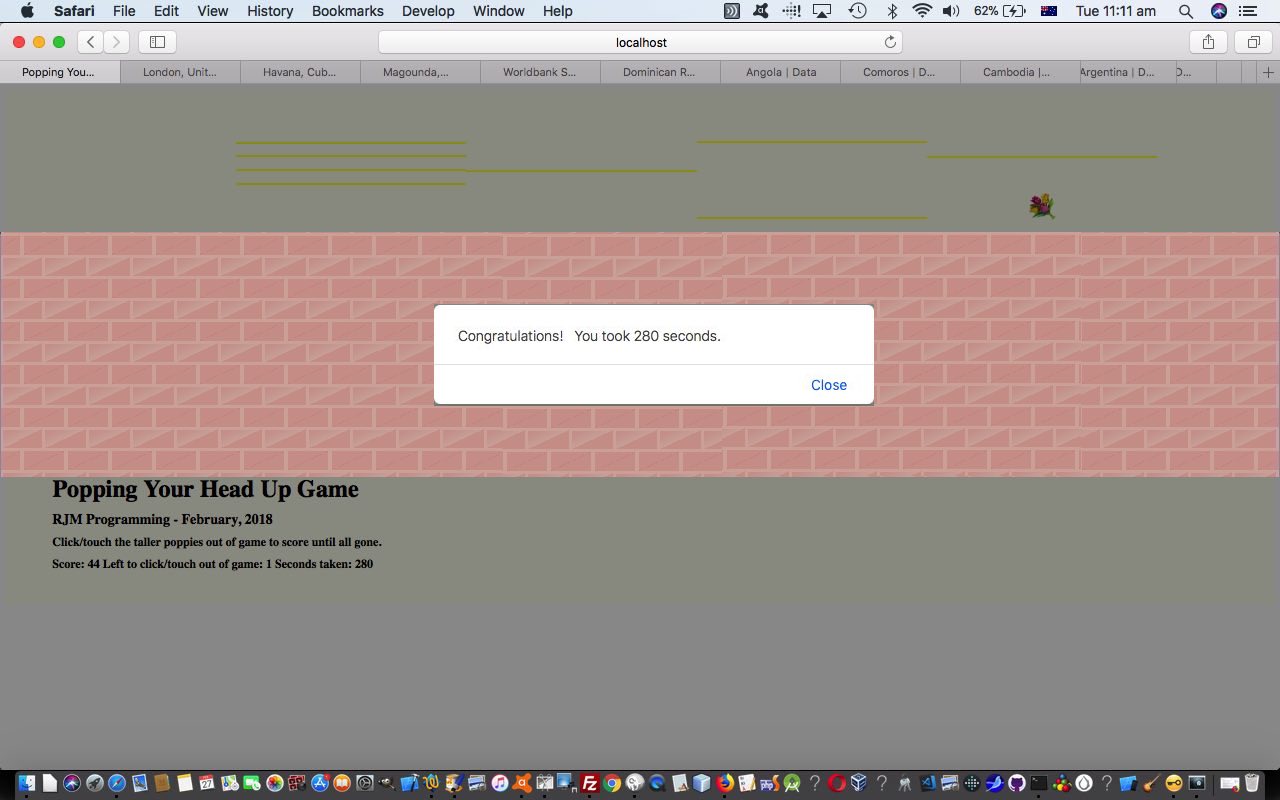
Who said Australians suffer from a “Tall Poppy Syndrome”? It’s not like we WANTED to create a game where you click/touch vehemently on audacious plants trying to reach the sunlight (and by so doing, destroy them in cyberspace), or anything?! It’s just that yesterday’s CSS Style Display and Visibility Tic Tac Toe Tutorial had a bit of a static combination of use of “reveal” (CSS properties) …
… but with today’s Tall Poppies Game their combination of use, dynamically controlled via Javascript DOM, and featuring regular “game” web application Javascript components here …
- (Math.floor(Math.random() * [integerRange]) +/- [integerOffset]) // randomosity aid
- setTimeout (and setInterval (to derive a “seconds elapsed” idea to the game)) timer methods … and, lately, at least …
- Emoji usage (the closest we could get to “poppy”?!)
… we have a game you can think of as a race against time (against “tall poppies” … not that there’s anything wrong with that) or a click/touch reaction game with a simple count, and featuring our “so very lame” indicators of a hit, reminiscent of, but not exactly done the same way as, in Star Proteins versus Superbugs Game Genericization Tutorial. There, the effect was via an HTML hr element, but here today, the lame effect is via a one second HTML element border showing, and for today’s game there is an HTML hr element whose (high z-index) position:absolute top value (several of our “overlay” CSS candidates) is controlled randomly via Javascript DOM as the arbiter of what defines a “Tall Poppy”.
The game today consists of HTML and Javascript and CSS within the popping_your_head_up.html source code, for your perusal. Thanks to this very useful link for the brick wall ideas.
Previous relevant CSS Style Display and Visibility Tic Tac Toe Tutorial is shown below.
The recent CSS Style Display and Visibility Tutorial had CSS properties …
- display
- visibility
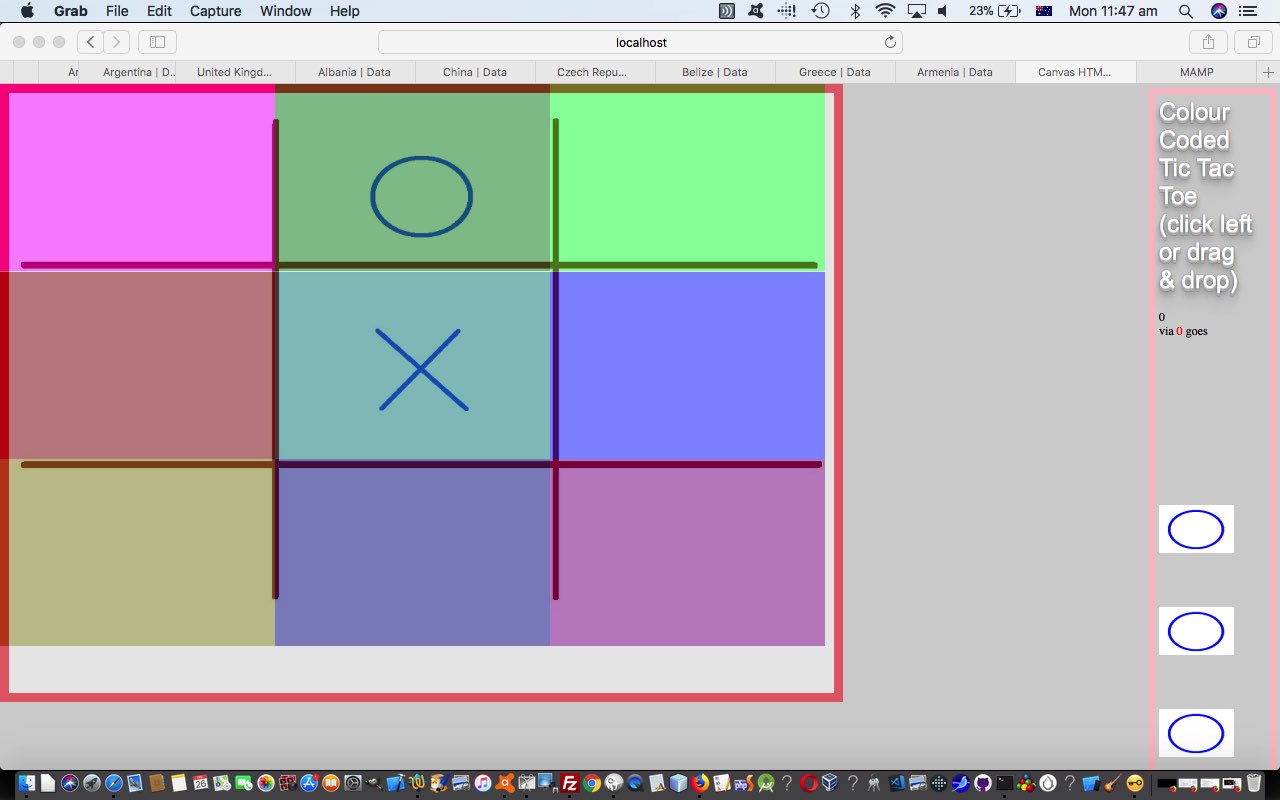
… both working to end up with a result, but in practice, as we intimated there, you are likely to just use one or the other. In order for you to see this in action we made another version of the Tic Tac Toe game web application we wrote for HTML Colour Coded Tic Tac Toe Drag and Drop Tutorial featuring [HTMLElement].style.visibility Javascript DOM and CSS definitions rather than its original [HTMLElement].style.display Javascript DOM and CSS definitions, and want to show you them below so you can compare. As you will glean playing Tic Tac Toe in either mode is quite similar, but the “X”s and “O”s to the right present themselves that little bit differently, sometimes, as the game progresses, depending on which style of property you are using. As we intimated yesterday, the use of visibility property allows HTML elements to not be shown but the space for them preserved, unlike with the display property mode of use.
CSS visibility property used …
CSS display property used …
In new windows you can try CSS visibility mode live run involving colourcodedtictactoechalkboard.htm HTML and Javascript and CSS, and which changed in this way to achieve that, or you can try the CSS display mode live run way. It beats getting into the pickle where this is our only way out?!
Previous relevant CSS Style Display and Visibility Tutorial is shown below.
In yesterday’s Emoji Name Search Geo Chart WorldBank Tutorial we mentioned the CSS topic of “invisibility” as a topic of interest in our “reveal” thought patterns.
Two of the best known ways in CSS to control invisibility (and, hence, visibility) are …
| Invisible (style=) | Visible (style=) Block Element | Visible (style=) Inline Element (eg. span, a, img) |
|---|---|---|
| display:none; | display:block; | display:inline; |
| visibility:hidden; | visibility:visible; | visibility:visible; |
The W3Schools display and visibility CSS topic webpage is succinct in telling you the difference, as below …
Hiding an element can be done by setting the display property to none. The element will be hidden, and the page will be displayed as if the element is not there:
Example
h1.hidden {
display: none;
}
visibility:hidden; also hides an element.
However, the element will still take up the same space as before. The element will be hidden, but still affect the layout
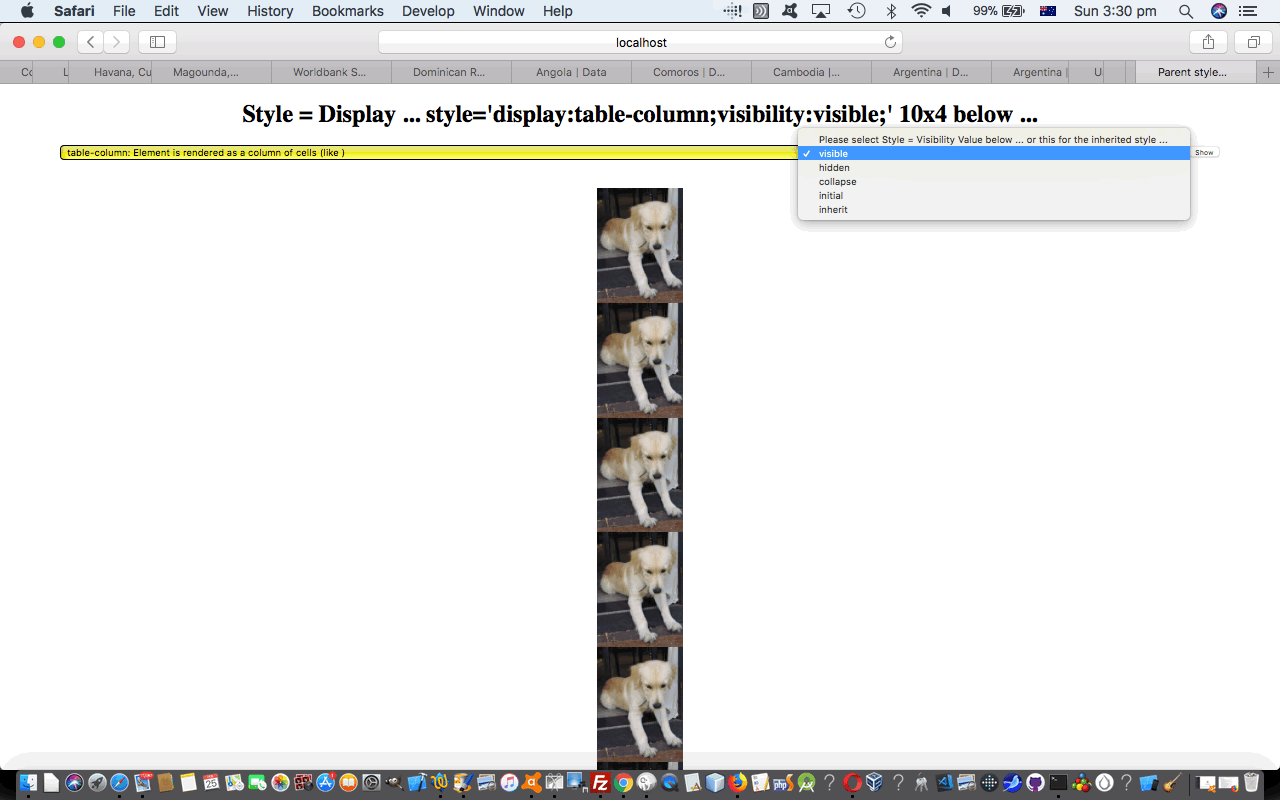
Which got us to go back to a previous tutorial called CSS Style Display Primer Tutorial where we wrote some HTML and CSS and Javascript to show the display CSS property “in action”, that we “flesh out” today, adding in the layer of CSS property visibility into the mix as well.
In terms of “reveal” thoughts though, it may be more the go for you (with a project you are working on) to just use one or the other CSS property depending on whether you want to …
- “reveal” a surprise … and have the HTML burst onto the scene via the display property … or …
- “reveal” by easing the user into thinking there may appear something “in a set aside slot” should I choose a certain course of actions, via the use of the visibility property
Again, you can download source code and rename to styleequalsdisplay.htm and/or try it out at this live run link and/or see what changed to involve the visibility property in this “reveal” topic tutorial.
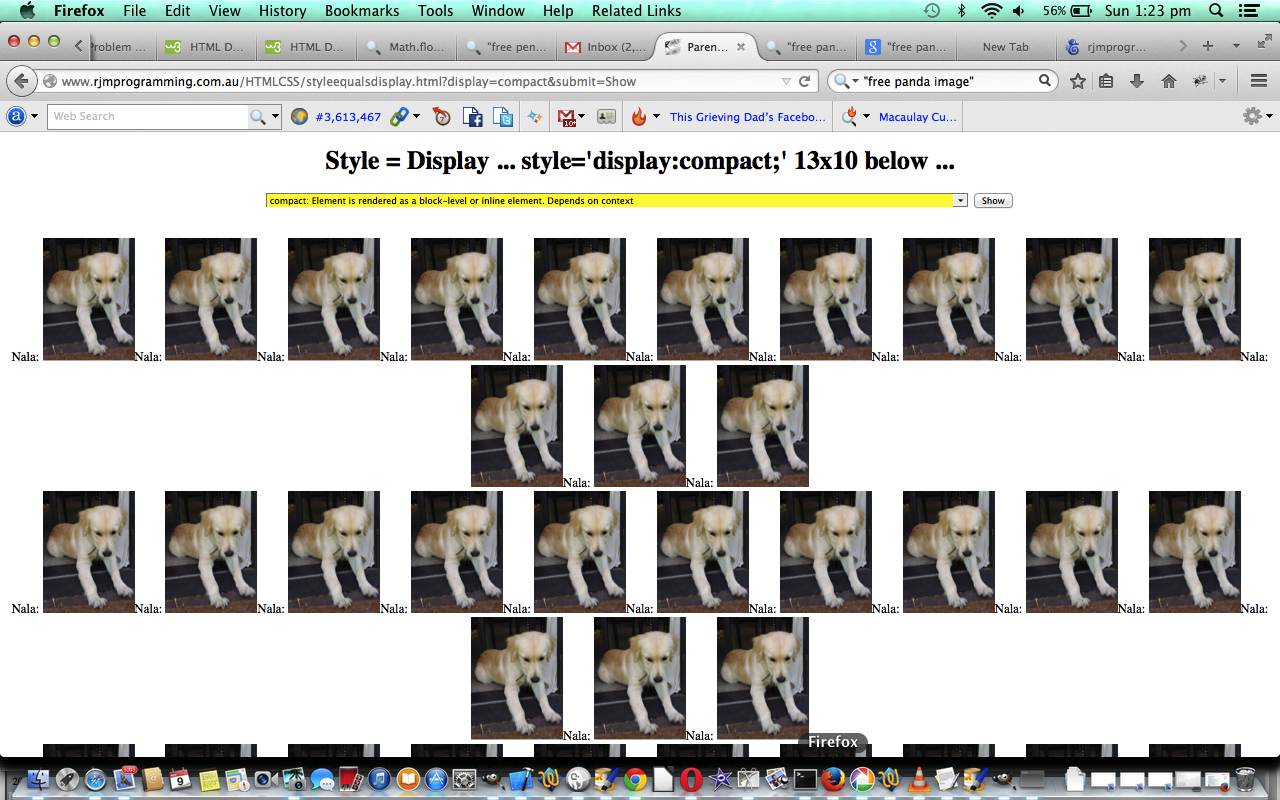
Previous relevant CSS Style Display Primer Tutorial is shown below.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
Tutorial …
Cascading Style Sheet methodology is a good technique in order to separate document content from document presentation. For the same content, two different CSS approaches can produce vastly different browser outputs.
With today’s tutorial we concentrate on CSS within HTML and specifically the HTML object’s style.display property, which has a huge number of choices, (and is heavily used by many web designers when building up web pages, I find, being a very close friend with Javascript and the DOM) and have a live run link for you to use with which to experiment. The parent HTML element of our images of Nala the dog is a div element whose own style.display property is shown to you in the document window’s title.
You can download source code and rename to styleequalsdisplay.html
Thanks to Wikipedia for the quote above.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.