We’ve long been fascinated by CSS stylesheets “living” with HTML elements in their “loose” (but you must admit) very flexible arrangement. Today we’re travelling more down that road of discovery of Javascript DOM to see what can be done not using jQuery, but plain old Javascript (clientside) code to change CSS stylesheet settings “on the onload event fly”, shall we say. We’ve explored this topic before when we presented Dynamic Javascript and CSS Primer Tutorial, but today’s ideas, for which we would like to thank this great link for steering us into the right direction to base the Javascript DOM coding around the CSSStyleDeclaration object.
You can tell from the one (critical to the success of methodology) line of code below …
styleObj = document.styleSheets[k].cssRules[j].style;
… how “loose” and “flexible” the two …
- HTML element … and …
- CSS styling
… hang together. As you might surmise from “styleSheets[k]” above you can have many stylesheets involved in a webpage’s styling (and remember the “C” in “CSS” stands for “Cascading”), and the “cssRules[j]” tells you that any one stylesheet “set” can contain many CSS Rules, which I guess you can most easily get your head around as a CSS Rule ends with a “}” before which CSS Styling elements are bounded at their start by a “{” and before this is the Parent CSS Rule as with …
body {
background-color: orange;
height: 345px;
}
What is the mechanism by which we make this a dynamically changeable CSS Styling scenario during the webpage’s document.body onload event triggered logic?
- a Javascript function is called at the webpage’s onload event via …
<body onload='forcsscheck();'>
- that code traverses all relevant stylesheets and all relevant rules of those stylesheets and backwards through that rule’s styling elements to determine styling element name/value pairings, allowing …
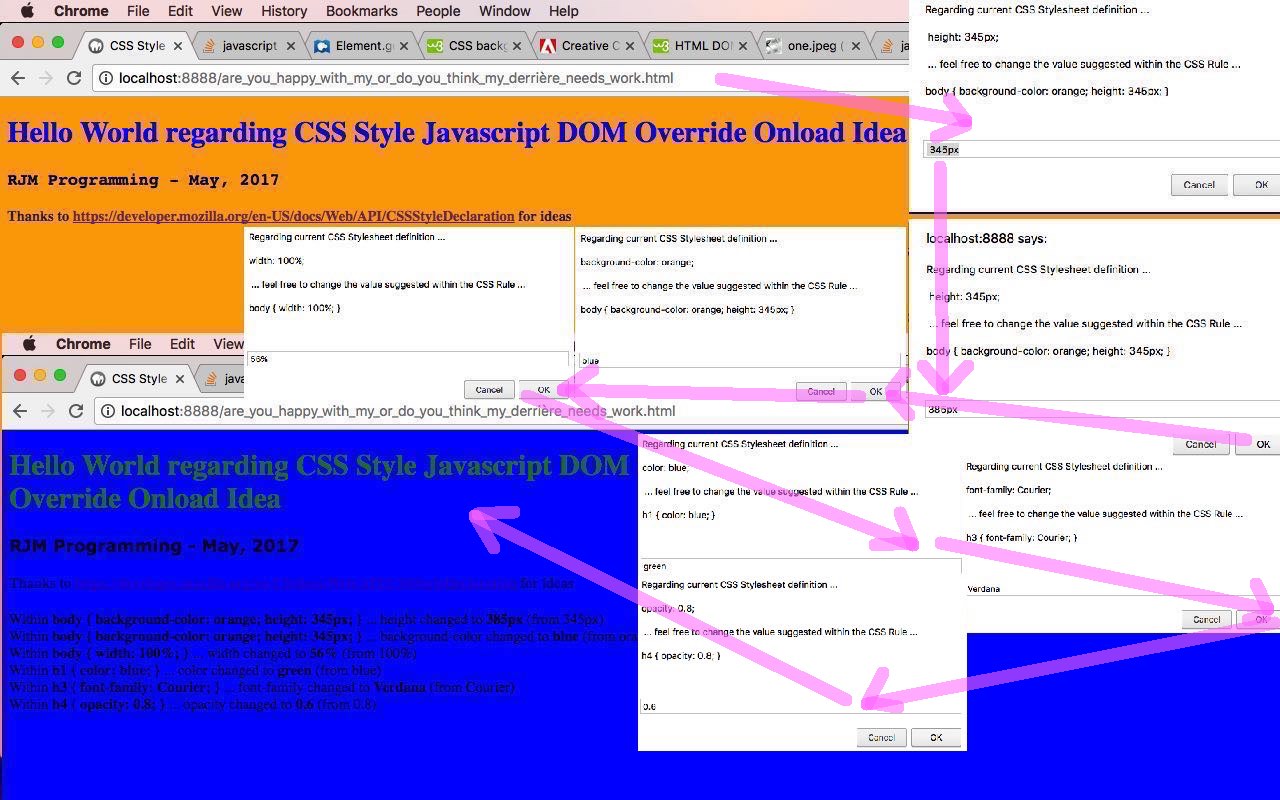
- a Javascript prompt window …
function forcsscheck() {
// Thanks to https://developer.mozilla.org/en-US/docs/Web/API/CSSStyleDeclaration
if (document.URL.indexOf('isokayasis=') == -1) {
var styleObj = forcsscheck, j=0, k=0, tval='', cval='', nameString='', i, prule='',title='';
while (styleObj != null) {
while (styleObj != null) {
styleObj = document.styleSheets[k].cssRules[j].style;
if (styleObj != null) {
prule = styleObj.parentRule.cssText;
title = styleObj.cssText;
for (i = styleObj.length; i--;) {
nameString = styleObj[i];
//styleObj.removeProperty(nameString);
tval = ('' + title).split(('' + nameString) + ':')[1].split(';')[0];
cval=prompt('Regarding current CSS Stylesheet definition ... ' + String.fromCharCode(10) + String.fromCharCode(10) + title.split(';')[i] + ';' + String.fromCharCode(10) + String.fromCharCode(10) + ' ... feel free to change the value suggested within the CSS Rule ... ' + String.fromCharCode(10) + String.fromCharCode(10) + prule + String.fromCharCode(10) + String.fromCharCode(10), tval);
if (cval != null) {
if (cval != tval) {
styleObj.setProperty(nameString, cval);
//alert('Within ' + prule + ' ... ' + nameString + ' changed to ' + cval + ' (from ' + tval + ')');
document.getElementById('findings').innerHTML+='Within <b>' + prule + '</b> ... ' + nameString + ' changed to <b>' + cval + '</b> (from ' + tval + ')<br>';
}
}
}
j++;
}
}
styleObj = forcsscheck;
k++;
}
}
}
… shows what the program knows and allows the user to change a default value that is the current value of the “name/value” pairing as described above, and if the entered value is different … - CSSStyleDeclaration’s setProperty(name,value) method is called to update the (now dynamic) stylesheet (styling) data associated with the webpage’s HTML element contents … and so, voila …
- at the end of interactivity with the user the webpage will show with these new settings as changed, and we add a report of changes down the bottom of our “proof of concept” “first draft” live run. You can download the HTML and CSS and Javascript (DOM) code for are_you_happy_with_my_or_do_you_think_my_derriere_needs_work.html to peruse, as well. We hope it opens some doors, or Windows (chortle I.T.).
If this was interesting you may be interested in this too.