If you are a regular reader of this blog, I hope by now you would have gleaned that a big takeaway we would have you learn here is that, very often, in programming, in Information Technology generally, there can be a myriad of ways to solve any one type of problem. In terms of this, we are not suggesting today’s “CSS Variables” is a must know topic, rather a “that fits in with how I see the programming style I want to adopt” if this concept is new to you.
So, CSS can use variables and into “that bargain” goes that same syntax as variables in Javascript, as per the CSS below …
<style>
body {
--main-bg-color: brown;
}
body {
background-color: var(--main-bg-color);
}
</style>
… and the thanks to https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables are so profound we let the “color” ugh!! feeling go through to the keeper … which works on the two basic syntax principles …
- CSS variables start with — (eg. –main-bg-color)
- The use of CSS variables is via (for the example above) var(–main-bg-color)
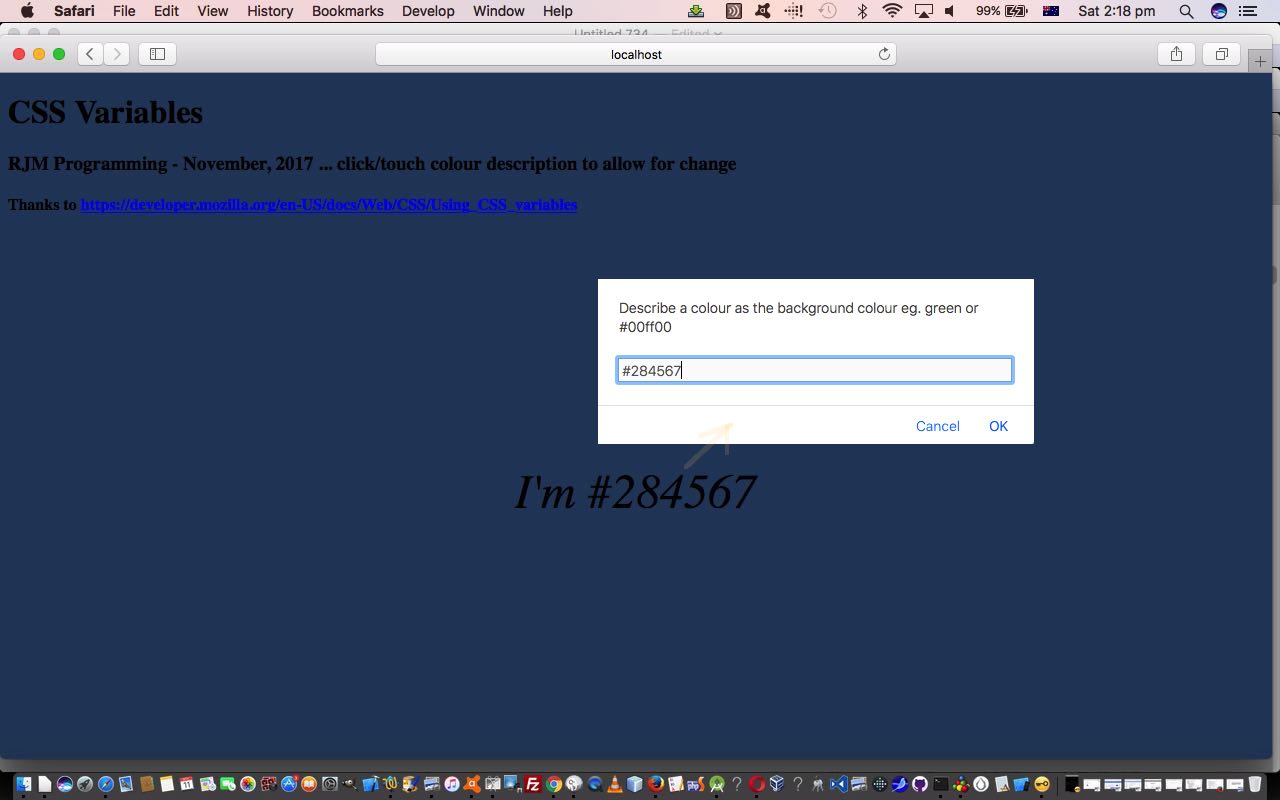
Lately we’ve been enjoying the dynamic way CSS can (but not always without repercussions) be appended dynamically to (Javascript DOM) document.body.innerHTML to dynamically change CSS styling during webpage execution. In today’s case the user clicks a link and a Javascript window.prompt window’s response from the user can be used to change that webpage’s background colour, and this principle is called into play.
Either link to today’s HTML and CSS and Javascript css_variable.html‘s live run or see it in its entirety below …
<!doctype html>
<html>
<head>
<title>CSS Variables - RJM Programming - November, 2017</title>
<style>
body {
--main-bg-color: brown;
}
body {
background-color: var(--main-bg-color);
}
</style>
<script type='text/javascript'>
var mybodyc='', mybodyi='';
function changethings() {
var newc=null;
if (mybodyc == '') {
newc=prompt('Describe a colour as the background colour eg. red or #ff0000', 'red');
if (newc != null) {
if (newc != '') {
mybodyc=newc;
document.getElementById('mya').innerHTML=newc;
document.body.innerHTML+=' <style> .mybodyc { --main-bg-color: ' + newc + '; } </style> ';
}
}
} else {
newc=prompt('Describe a colour as the background colour eg. green or #00ff00', 'green');
if (newc != null) {
if (newc != '') {
document.getElementById('mya').innerHTML=newc;
document.body.innerHTML+=' <style> #mybodyi { --main-bg-color: ' + newc + '; } </style> ';
}
}
}
}
</script>
</head>
<body id='mybodyi' class='mybodyc'>
<h1>CSS Variables</h1>
<h3>RJM Programming - November, 2017 ... click/touch colour description to allow for change</h3>
<h4>Thanks to <a target=_blank title='https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables' href='https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables'>https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables</a></h4>
<div style="width:100%;margin-top:20%;text-align:center;">
<font size=20<b><i>I'm <a id='mya' onclick='changethings();' style='cursor:pointer;text-decoration:none;'>brown</a></i></b></font>
</div>
</body>
</html>
If this was interesting you may be interested in this too.