If you were around for the recent CSS3 Flexbox Primer Tutorial and the concept of CSS3’s …
display: flex;
flex-direction: row; // default, or row-reverse or column or column-reverse
… and this was new to you regarding styling that can apply to a “parent” element of “children”, did you wonder as an almost immediate thought, as I had …
What happens with this CSS3 flexbox styling within an HTML table, specifically if you try it on a table’s tr (row) element?
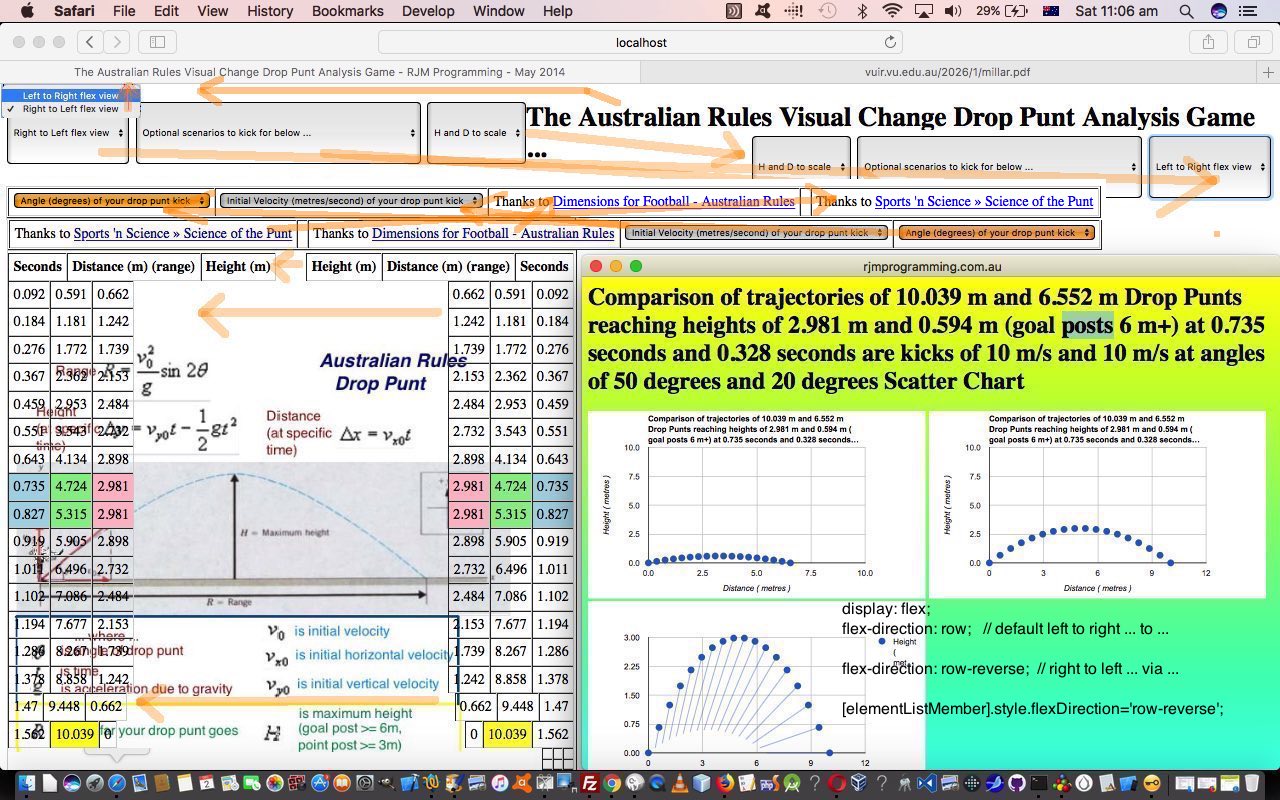
Well, the answer is, you can “warp” a table, just for one or a few rows if you like, using this CSS3 flexbox styling. We found out by incorporating dynamic CSS3 flexbox styling possibilities into a web application (about the trajectory of drop punt in Australian Rules football) of the past that had a set number of table rows (with ID defined) in HTML and CSS and Javascript code you could try yourself at this live run link (with its underlying dropcomparisonpunt.htm changed in this way). We did this via an added HTML select “dropdown” element as per …
<select onchange=" var trs, jtrs, itrs, its=['tr','h1'], wis=window.getComputedStyle(document.getElementsByTagName('table')[1], null).getPropertyValue('width'); if (wis.indexOf('px') == -1 || 1 == 1) { wis='100%'; } for (jtrs=0; jtrs<its.length; jtrs++) { trs=document.getElementsByTagName(its[jtrs]); for (itrs=0; itrs<trs.length; itrs++) { trs[itrs].style.width=wis; trs[itrs].style.display='flex'; trs[itrs].style.flexDirection=this.value; } wis='100%'; document.getElementById('oflex' + jtrs).innerHTML=document.getElementById('oflex' + jtrs).innerHTML.replace('t view','t flex view'); } " id='sflex'><option value='row' id='oflex0'>Left to Right view</option><option value='row-reverse' id='oflex1'>Right to Left flex view</option></select>
… which as you may have surmised applies, optionally, and in a user controlled way, CSS3 flexbox styling (only the row* options, though) to both …
- tr table row elements … and …
- h1 header element
… with interesting visual effects … we think?! Perhaps “you think” too?!
Previous relevant CSS3 Flexbox Primer Tutorial is shown below.
Responsive design is an important aspect to modern web design, because of the realities of the online world’s push to mobile devices, with their smaller device widths. As the W3Schools website says …
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without having to use floats or positioning.
… and, yes, using the display: flex property is much more comprehensive a (CSS styling) concept than the float usage options web designers often relied on for this time of styling pre-CSS3.
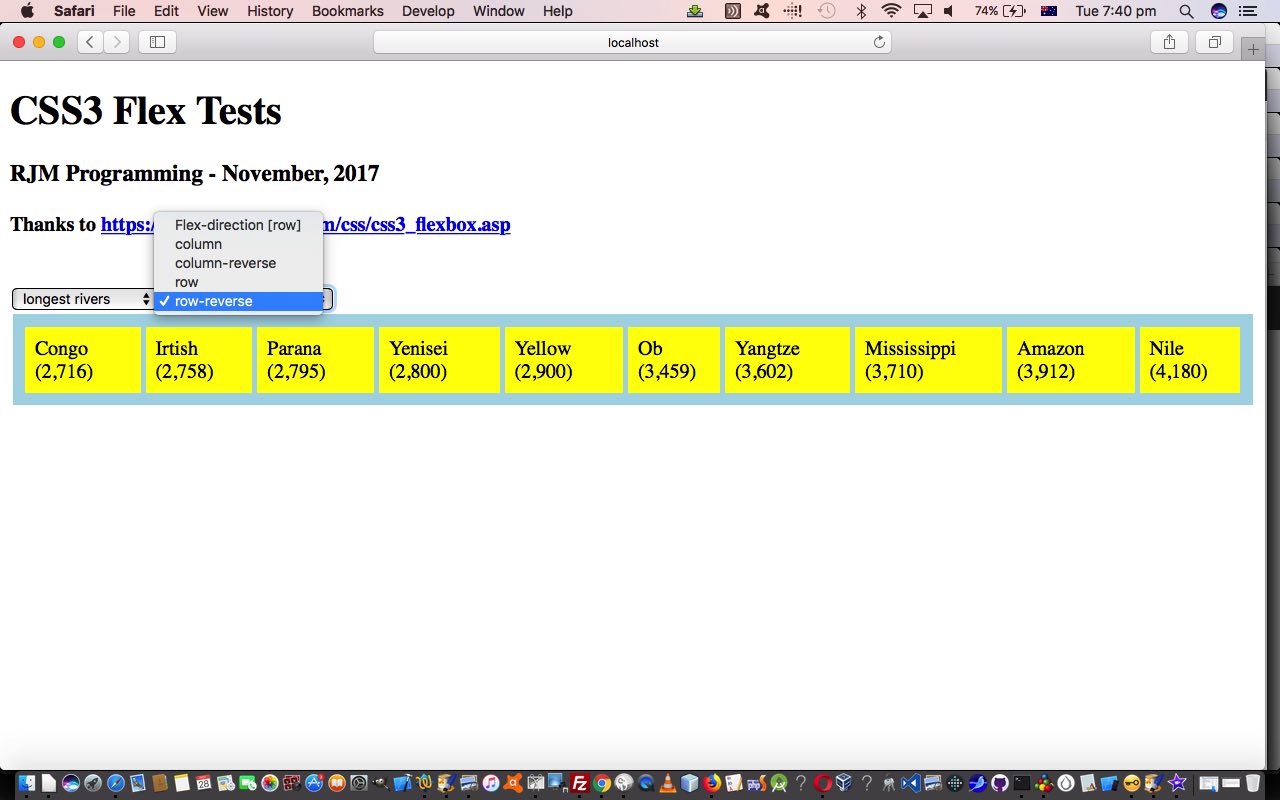
So, today, to try to show you a bit of how this new Flexbox Layout works, we write a proof of concept HTML and CSS and Javascript (source code file) you could call flextest.html offering …
- all the four CSS flex-direction property variations (row, row-reverse, column, column-reverse) are offered for user-definement in an HTML select “dropdown” element … and …
- content of the “parent” HTML element that Flexbox Layout makes sense to apply to, are also offered for user-definement (with some generic lists, which always reminds me of the genius of Paul Kelly’s Careless (whenever I think of lists))
Why not try it out with a live run link yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.