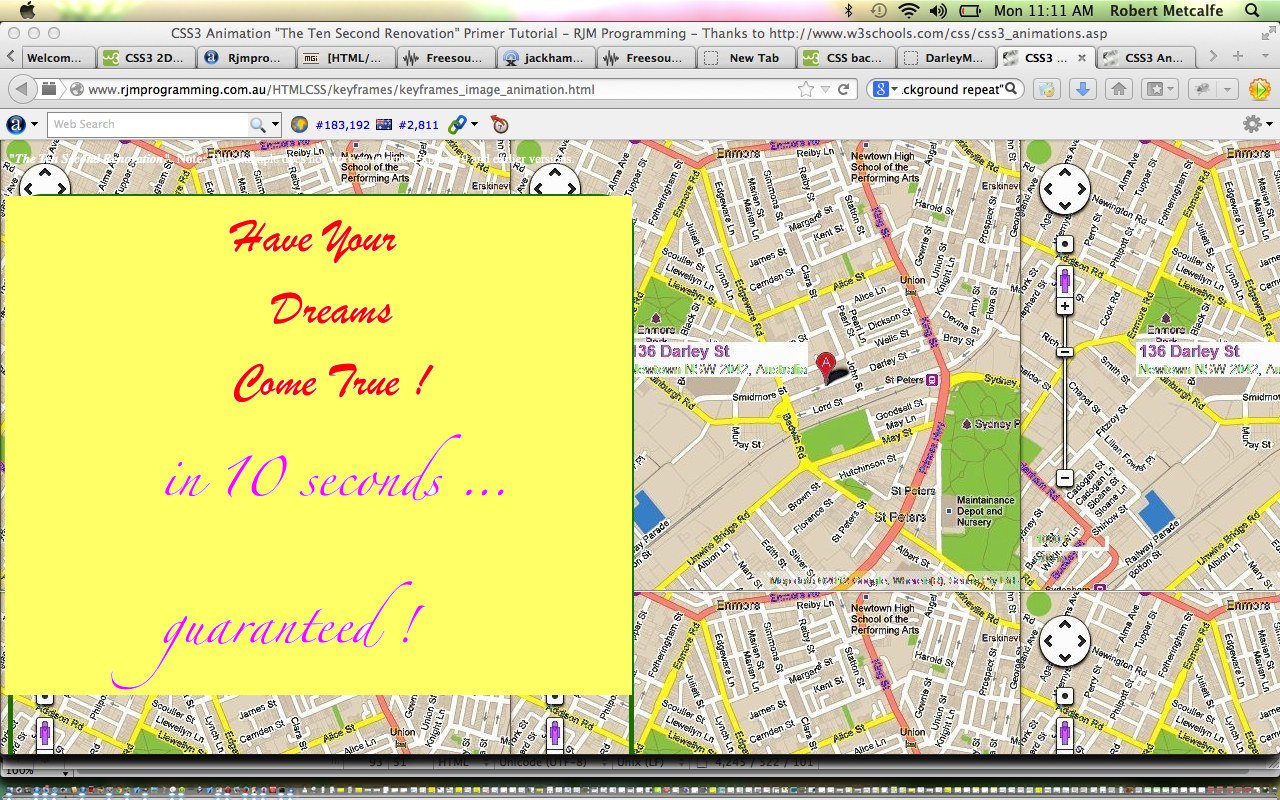
Here is a tutorial that introduces you to the idea that you can use CSS (CSS3) to perform image animation tasks. One such idea is to use CSS3 @keyframes Rules (as for the day before yesterday’s CSS3 @keyframes Rule Primer Tutorial shown way below) on web browsers (for Internet Explorer you would need Internet Explorer 10 or above). Yesterday we showed a smoother animation result using the “from” and “to” syntax with the CSS3 Animation Primer Tutorial. Today we show that smoother animation technique applied to images, and we add some sound, but this is done with HTML embed tag (ohhhh wellll).
As mentioned in the tutorial WordPress CSS Change helped by Firebug Primer Tutorial CSS works with static scenarios where you can define everything ahead of time, with no new dynamic resources, but the effect of animation can make it seem that dynamic things are going on, and can add great interest to your websites.
In addition to the links of yesterday’s tutorial, and the day before, the tutorials and resources here were very useful (thanks):
- CSS3 Animation
- CSS3 2D Transforms
- Freesound.org – "Sound FX – Jackhammer.wav" by fauxpress
- HTML <embed> Tag
- Google Maps (help with background image)
The Gimp Old Photo Tutorial would assist should you be interested in (digital) sepia toning (of photographs).
Here is a link to some downloadable HTML programming source code which you may want to rename to keyframes_image_animation.html
And here is a live run.
Previous CSS3 Animation Primer Tutorial is shown below.
Here is a tutorial that introduces you to the idea that you can use CSS (CSS3) to perform animation tasks. One such idea is to use CSS3 @keyframes Rules (as for yesterday’s CSS3 @keyframes Rule Primer Tutorial shown below) on web browsers (for Internet Explorer you would need Internet Explorer 10 or above). Today we show a smoother animation result using the “from” and “to” syntax.
As mentioned in the tutorial WordPress CSS Change helped by Firebug Primer Tutorial CSS works with static scenarios where you can define everything ahead of time, with no new dynamic resources, but the effect of animation can make it seem that dynamic things are going on, and can add great interest to your websites.
In addition to the links of yesterday’s tutorial the tutorial here was very useful (thanks):
Here is a link to some downloadable HTML programming source code which you may want to rename to keyframes_animation.html
And here is a live run.
Previous CSS3 @keyframes Rule Primer Tutorial is shown below.
Here is a tutorial that introduces you to the idea that you can use CSS (CSS3) to perform animation tasks. One such idea is to use CSS3 @keyframes Rules on web browsers (for Internet Explorer you would need Internet Explorer 10 or above).
As mentioned in the tutorial WordPress CSS Change helped by Firebug Primer Tutorial CSS works with static scenarios where you can define everything ahead of time, with no new dynamic resources, but the effect of animation can make it seem that dynamic things are going on, and can add great interest to your websites. You could try your animations right in front (the distance being inversely proportional to your regard for your regal beasting) of your cat (no cat … try origami … but the results are unpredictable).
Useful tutorials for the contents here (thanks) were:
Here is a link to some downloadable HTML programming source code which you may want to rename to keyframes_test.html
And here is a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.