On the way to you reading this blog posting there have been numerous intervention points for us, as overseeing programmers …
- PHP server layer before any client side intervention …
- PHP header.php interfaces from server side considerations into Javascript client side considerations ahead of document.body onload event …
- PHP header.php interfaces into Javascript (with its DOM) client side considerations at document.body onload event …
- PHP header.php interfaces into Javascript (with its DOM) client side considerations after document.body onload event
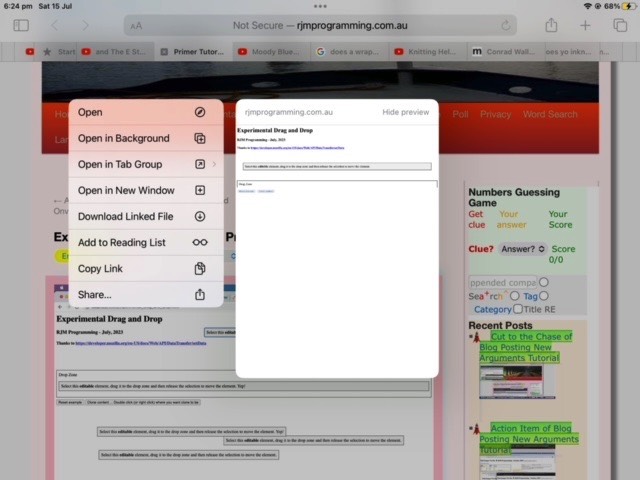
… and it is in that last layer we dynamically create the “Cut to the Chase” elements you see reading this blog posting. In this way, to change “after document.body onload event” client side aspects to “Cut to the Chase” is not hard, even to changing the type of event …
<?php echo ”
var oncm=' oncontextmenu=';
var oncmt=' or right click or two finger gesture ';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
oncm=' ontouchmove=';
oncmt=' or drag over gesture ';
}
“; ?>
… some “Cut to the Chase” element Javascript logic points at.
And so, given yesterday’s “wet lettuce” mobile platform response to the “oncontextmenu” intervention yesterday, we’re changing yesterday’s …
<?php echo ”
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li title='Cut to The Chase ... ... double click " + oncmt + " for blog posting image involvement'" + oncm + "' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(rcrplater,1000); nothanks=false; ' ondblclick=' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(dblrplater,1000); nothanks=false; ' onclick=' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(rplater,1000); nothanks=false; ' class='" + eight[ieight] + "'>");
// ... and ...
xpspana[ximb].innerHTML+=' <div style="display:inline-block;border:3px solid rgba(255,165,0,0.4); background-color:rgba(255,255,0,0.3); " id=cc' + zspare + '><a target=_blank style="cursor:pointer;display:inline-block;text-decoration:none; font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=tcc' + zspare + '>✂</a><a target=_blank style="background: rgba(0,255,0,0.3); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: linear-gradient(to bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); cursor:pointer;display:inline-block;text-decoration:none;transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1); font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=ttcc' + zspare + '>🏃🏾‍♀️🏃🏼‍♂️</a><iframe style=display:none; id=icc' + zspare + ' src=></iframe></div>';
“; ?>
… to improve on yesterday’s Cut to the Chase of Blog Posting New Arguments Tutorial‘s offerings up at this WordPress blog’s TwentyTen theme’s header.php PHP code.
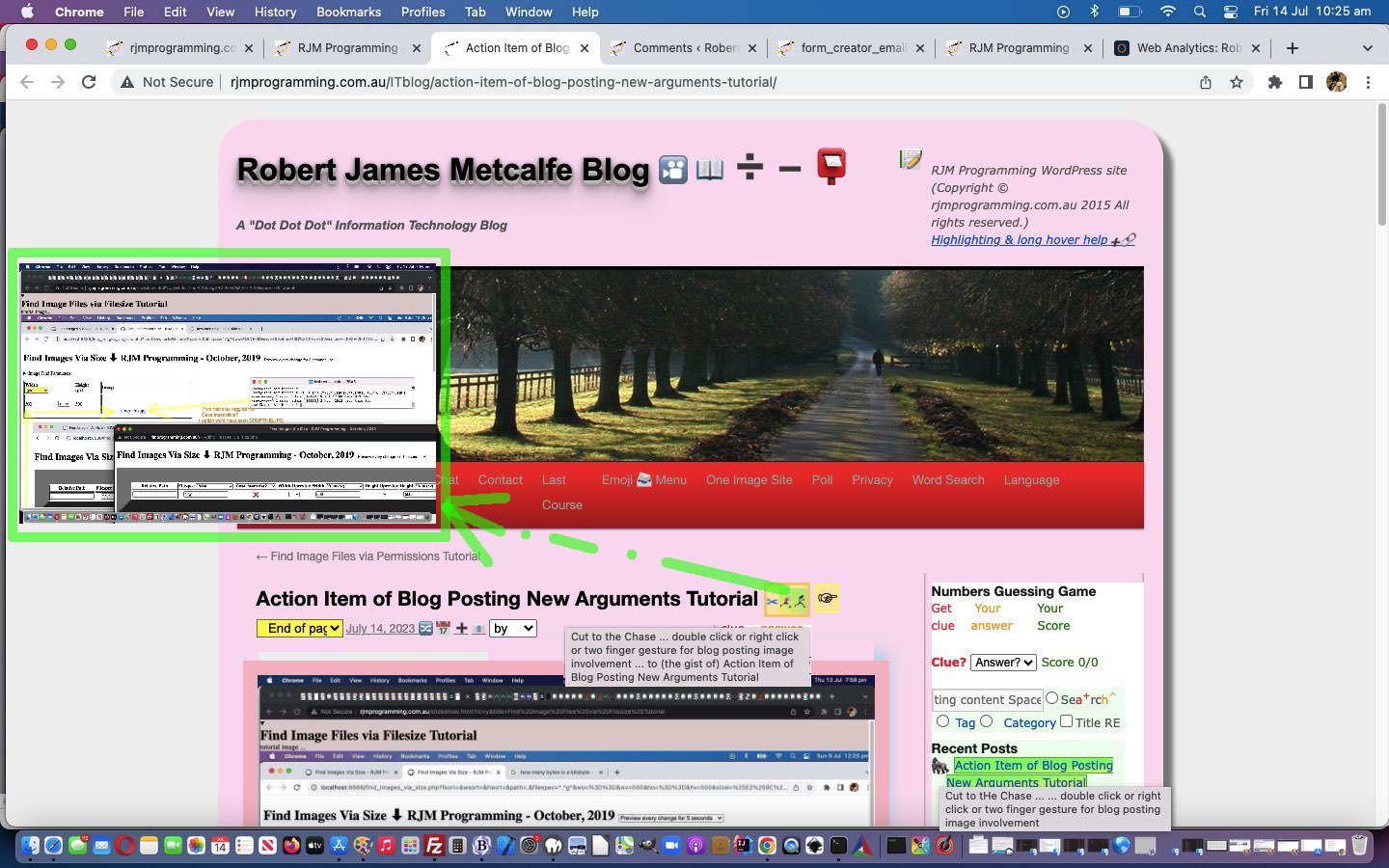
Previous relevant Cut to the Chase of Blog Posting New Arguments Tutorial is shown below.
Yes, yesterday’s Action Item of Blog Posting New Arguments Tutorial‘s work was all about extending what our “Cut to the Chase” functionality is capable of, by adding to any existant …
- onclick event logic … with …
- ondblclick event showing of the blog posting tutorial image as well as the action item in a new web browser tab
- oncontextmenu event (ie. right click or two finger gesture) showing of the blog posting tutorial image as well as the action item in a new web browser window
… and as well as yesterday’s slideshow.html preparatory work, we needed to change our good ol’ WordPress TwentyTen themed header.php (in amongst its Javascript) as below to make this idea a reality …
| New Javascript functions … |
|---|
<?php echo ”“; ?> |
| … and changes to any “Cut to the Chase” linking elements … for example … |
<?php echo ”“; ?> |
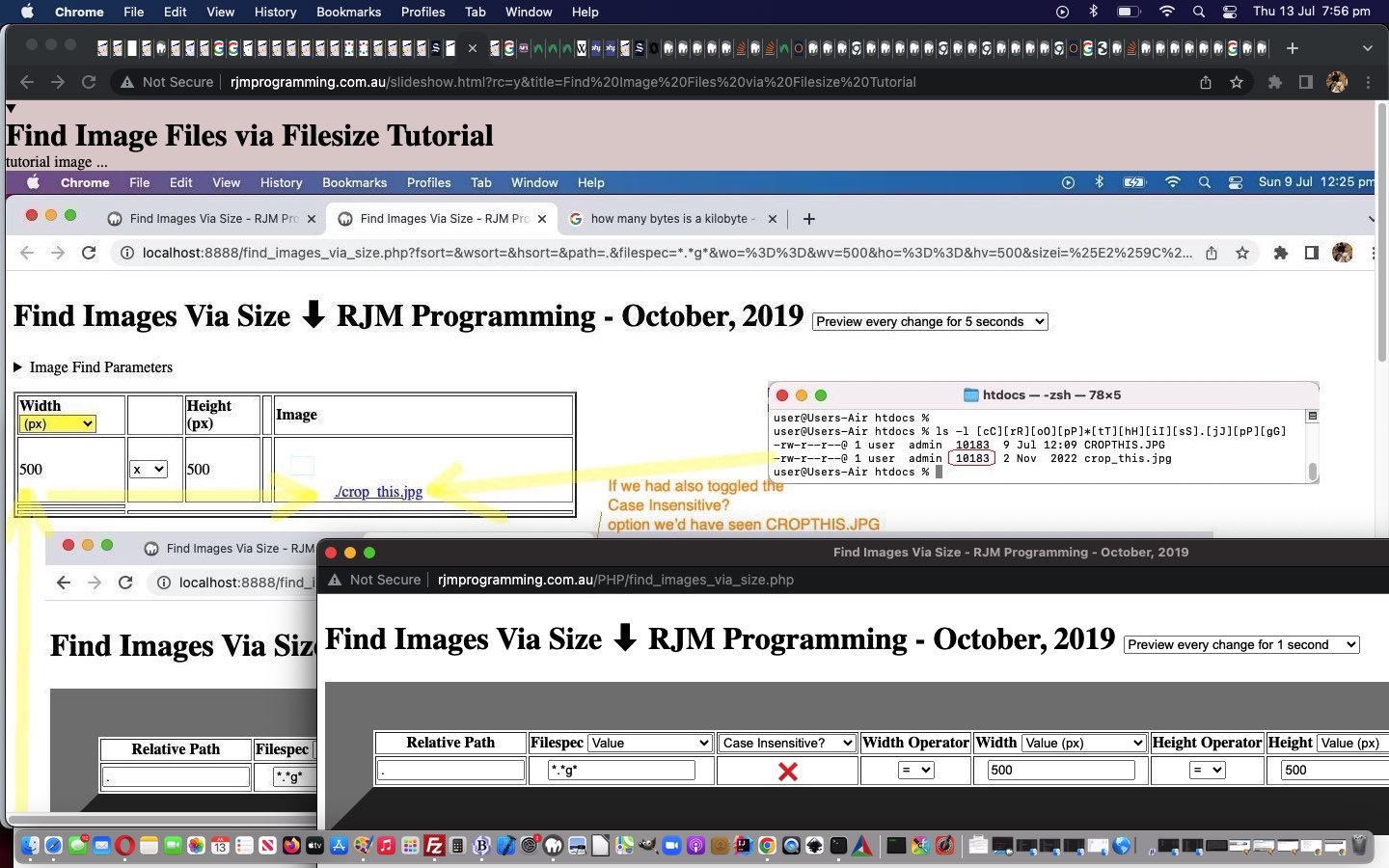
Previous relevant Action Item of Blog Posting New Arguments Tutorial is shown below.
Around here, with our WordPress blog postings, we indulge the concepts of …
- the blog posting title
- the blog posting text content
- the blog posting tutorial image
- the blog posting action item
… that last one sometimes being the same as the penultimate “tutorial image” concept, but more usually some web application URL or URL to some other place of interest.
And we have an HTML and Javascript web application that treats that “action item” as the centre of attention, rather than the usual “blog posting” focus. It is called slideshow.html and we have changed it today for some purposes we’ll go further into with tomorrow’s blog posting. We’ve added Javascript logic to accept URL ? (GET) arguments …
- ?dc=
- ?rc=
… in readiness to add functionality improvements around here.
Perhaps you can see ahead to tomorrow examining the changed slideshow.html “action item” as the centre of attention web application?
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.