We’ve many a time dreamed up web applications that would fill an HTML select element’s option tag innerHTMLs with image data. But no, the select element has, like the Javascript popup windows, a lot of underlying operating system workings making it more difficult to CSS style, much.
Before now, we’ve realized that emojis are not out of bounds here, and they can display like images , a bit.
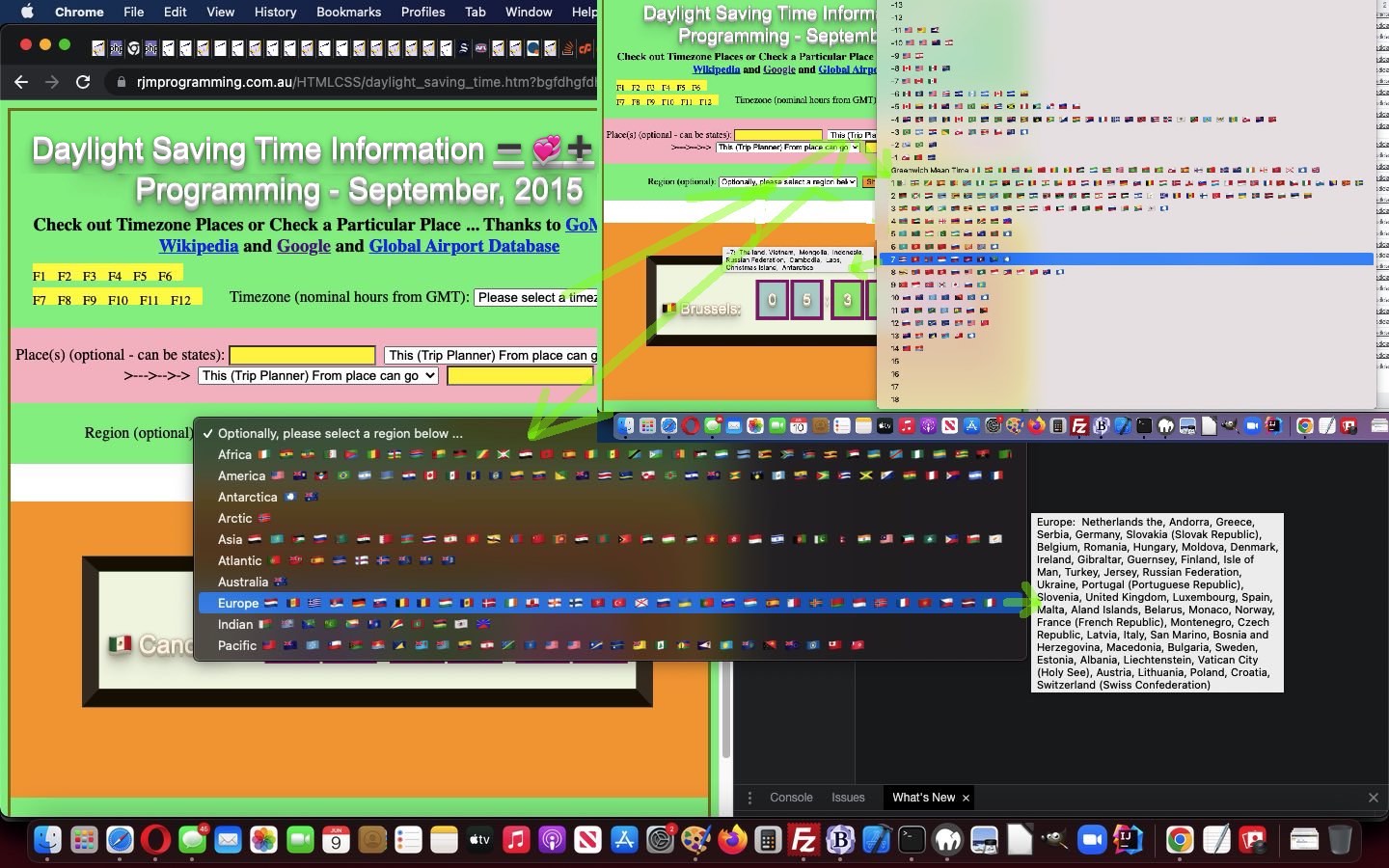
And today, with our changed daylight_saving_time.html‘s web application (you can read more about at Safari Web Inspector Network Tab Headers PHP Post Tutorial) we embellish some emoji flags in a select element’s option innerHTML with (best seen on non-mobile) on hover title attribute associated Country names.
Yes, it was not always the case, but these days the select element’s option tag can support (and display) a title attribute, with regarding the HTML …
<select style='width:220px;' onchange='fixit(this.value);' id='timezone' name='timezone'><option id='otz' value=''>Please select a timezone below ...</option>
<option title='-18: ' id='o-18' value='-18'>-18</option>
<option title='-17: ' id='o-17' value='-17'>-17</option>
...
</select>
<select style='display:inline-block;width:240px;' onfocus=" document.getElementById('dfrom').innerHTML=''; document.getElementById('dto').innerHTML=''; " onchange=" populatesel(document.getElementById('lookif'));" id='region' name='region'><option value=''>Optionally, please select a region below ...</option>
<option title='Africa: ' id=oafrica value='Africa'>Africa</option>
<option title='America: ' id=oamerica value='America'>America</option>
<option title='Antarctica: ' id=oantarctica value='Antarctica'>Antarctica</option>
<option title='Arctic: ' id=oarctic value='Arctic'>Arctic</option>
<option title='Asia: ' id=oasia value='Asia'>Asia</option>
<option title='Atlantic: ' id=oatlantic value='Atlantic'>Atlantic</option>
<option title='Australia: ' id=oaustralia value='Australia'>Australia</option>
<option title='Europe: ' id=oeurope value='Europe'>Europe</option>
<option title='Indian: ' id=oindian value='Indian'>Indian</option>
<option title='Pacific: ' id=opacific value='Pacific'>Pacific</option>
</select>
… and then the Javascript …
function augmentselects() {
var aftersp='', optbitshere=[], jopts, thisoptih='', findings=[], jfindings, isotwois='', afteri='', adone='', afterj='';
var selihis=document.getElementById('timezone').innerHTML;
var tzi=-90;
aftersp=selihis;
optbitshere=selihis.split('</option>');
for (jopts=0; jopts<optbitshere.length; jopts++) {
thisoptih=optbitshere[jopts].split('>')[eval(-1 + optbitshere[jopts].split('>').length)];
if (thisoptih.trim() != '') {
afteri='';
afterj='';
adone='';
findings=seleih.split((',+' + thisoptih.replace('Greenwich Mean Time', '0') + '"').replace('+-','-'));
//console.log(thisoptih + ' ... ' + ('","+' + thisoptih.replace('Greenwich Mean Time', '0') + '"').replace('+-','-') + ' --- ' + findings.length);
for (jfindings=0; jfindings<findings.length; jfindings++) {
isotwois=findings[jfindings].split(',')[eval(-1 + findings[jfindings].split(',').length)];
tzi=-90;
if (1 == 1 || eval(1 + eval('' + jfindings)) < eval('' + findings.length)) {
tzi=thisoptih.replace('Greenwich Mean Time', '0'); //findings[eval(1 + eval('' + jfindings))].split(',')[0].split('>')[0].split('"')[0].split("'")[0];
console.log('tzi=' + tzi);
}
//console.log(isotwois);
if (('' + isotwois).length == 2) {
if (selceqih.indexOf('"' + isotwois + '">') != -1) {
if (afterj == '') {
afterj+=' ' + selceqih.split('"' + isotwois + '">')[1].split('<')[0].replace(/\'/g, '`').replace(/\"/g, '`');
} else {
afterj+=', ' + selceqih.split('"' + isotwois + '">')[1].split('<')[0].replace(/\'/g, '`').replace(/\"/g, '`');
}
console.log('afterj=' + afterj);
if (afterj != '' && document.getElementById(('o' + tzi).replace('+',''))) {
console.log('afterj found=' + afterj);
if (document.getElementById(('o' + tzi).replace('+','')).title.indexOf(afterj) == -1) {
if ((document.getElementById(('o' + tzi).replace('+','')).title + '~').indexOf(': ~') == -1) {
if (('' + document.getElementById(('o' + tzi).replace('+','')).title).indexOf(',') == -1) {
aftersp=aftersp.replace('" id="o' + ('' + tzi).replace('+','') + '"', afterj + '," id="o' + ('' + tzi).replace('+','') + '"');
} else {
aftersp=aftersp.replace('" id="o' + ('' + tzi).replace('+','') + '"', ' ' + afterj + '," id="o' + ('' + tzi).replace('+','') + '"');
}
document.getElementById(('o' + tzi).replace('+','')).title+=',' + afterj.replace(',','');
} else {
aftersp=aftersp.replace('" id="o' + ('' + tzi).replace('+','') + '"', ',' + afterj + '," id="o' + ('' + tzi).replace('+','') + '"');
document.getElementById(('o' + tzi).replace('+','')).title+='' + afterj.replace(',','');
}
}
afterj='';
}
}
if (adone.indexOf(isotwois + ',') == -1) {
adone+=isotwois + ',';
afteri+=' ' + orflag(isotwois);
}
}
}
if (afteri != '') {
aftersp=aftersp.replace('>' + thisoptih + '<', '>' + thisoptih + afteri + '<');
}
}
}
afters[0]=aftersp;
document.getElementById('timezone').innerHTML=aftersp.replace(/\,\"\ id\=/g, '" id=').replace(/\:\ \,/g, ': ').replace(/\:\ \ \,/g, ': ');
selihis=document.getElementById('region').innerHTML;
aftersp=selihis;
optbitshere=selihis.split('</option>');
for (jopts=0; jopts<optbitshere.length; jopts++) {
thisoptih=optbitshere[jopts].split('>')[eval(-1 + optbitshere[jopts].split('>').length)];
if (thisoptih.trim() != '') {
afteri='';
adone='';
findings=seleih.split((' value="' + thisoptih + '/'));
//console.log(thisoptih + ' ... ' + ('","+' + thisoptih.replace('Greenwich Mean Time', '0') + '"').replace('+-','-') + ' --- ' + findings.length);
if (eval('' + findings.length) >= 2) {
for (jfindings=1; jfindings<findings.length; jfindings++) {
isotwois=findings[jfindings].split(',')[3];
//console.log(isotwois);
if (('' + isotwois).length == 2) {
if (adone.indexOf(isotwois + ',') == -1) {
adone+=isotwois + ',';
afteri+=' ' + orflag(isotwois);
}
}
}
}
if (afteri != '') {
aftersp=aftersp.replace('>' + thisoptih + '<', '>' + thisoptih + afteri + '<');
}
}
}
document.getElementById('region').innerHTML=aftersp;
afters[1]=aftersp;
selihis=document.getElementById('sfrom').innerHTML;
//var cselceq=document.getElementById('selceq').innerHTML;
aftersp=selihis;
optbitshere=selihis.split('</option>');
for (jopts=0; jopts<optbitshere.length; jopts++) {
thisoptih=optbitshere[jopts].split('>')[eval(-1 + optbitshere[jopts].split('>').length)];
if (thisoptih.trim() != '') {
afterj='';
afteri='';
//adone='';
findings=seleih.split((' value="' + thisoptih + '"'));
//console.log(thisoptih + ' ... ' + ('","+' + thisoptih.replace('Greenwich Mean Time', '0') + '"').replace('+-','-') + ' --- ' + findings.length);
if (findings.length >= 2) {
isotwois=findings[1].split(',')[3];
//console.log(isotwois);
if (('' + isotwois).length == 2) {
//if (adone.indexOf(isotwois + ',') == -1) {
//adone+=isotwois + ',';
if (selceqih.indexOf('"' + isotwois + '">') != -1) {
if (afterj == '') {
afterj+=' ' + selceqih.split('"' + isotwois + '">')[1].split('<')[0].replace(/\'/g, '`').replace(/\"/g, '`');
} else {
afterj+=', ' + selceqih.split('"' + isotwois + '">')[1].split('<')[0].replace(/\'/g, '`').replace(/\"/g, '`');
}
afteri+=' in ' + orflag(isotwois) + ' ' + selceqih.split('"' + isotwois + '">')[1].split('<')[0].replace(/\'/g, '`').replace(/\"/g, '`');
} else {
afteri+=' in ' + orflag(isotwois);
}
//}
}
}
if (afterj != '' && document.getElementById('o' + thisoptih.toLowerCase().split('/')[0])) {
if (document.getElementById('o' + thisoptih.toLowerCase().split('/')[0]).title.indexOf(afterj) == -1) {
if ((document.getElementById('o' + thisoptih.toLowerCase().split('/')[0]).title + '~').indexOf(': ~') == -1) {
document.getElementById('o' + thisoptih.toLowerCase().split('/')[0]).title+=',' + afterj.replace(',','');
} else {
document.getElementById('o' + thisoptih.toLowerCase().split('/')[0]).title+='' + afterj.replace(',','');
}
}
}
if (afteri != '') {
//alert('thisoptih=' + thisoptih + ' afterj=' + afterj);
aftersp=aftersp.replace('>' + thisoptih + '<', '>' + thisoptih + afteri + '<'); //.replace(' title="' + thisoptih.substring(0,1).toUpperCase() + thisoptih.substring(1).toLowerCase() + ': "', ' title="' + thisoptih.substring(0,1).toUpperCase() + thisoptih.substring(1).toLowerCase() + ': ' + afterj + '"');
} else if (thisoptih.indexOf(' in ') == -1) {
//alert('thisoptih=' + thisoptih + ' Afterj=' + afterj);
aftersp=aftersp.replace('>' + thisoptih + '<', '>' + thisoptih + ' in ' + '<');
}
}
}
document.getElementById('sfrom').innerHTML=aftersp.replace(' can go in at ', ' at ');
afters[2]=aftersp;
document.getElementById('sto').innerHTML=aftersp.replace(' can go in at ', ' at ').replace(' left', ' right');
afters[3]=aftersp.replace(' can go in at ', ' at ').replace(' left', ' right');
//selihis=document.getElementById('sto').innerHTML;
//aftersp=selihis;
//document.getElementById('sto').innerHTML=aftersp;
}
If this was interesting you may be interested in this too.