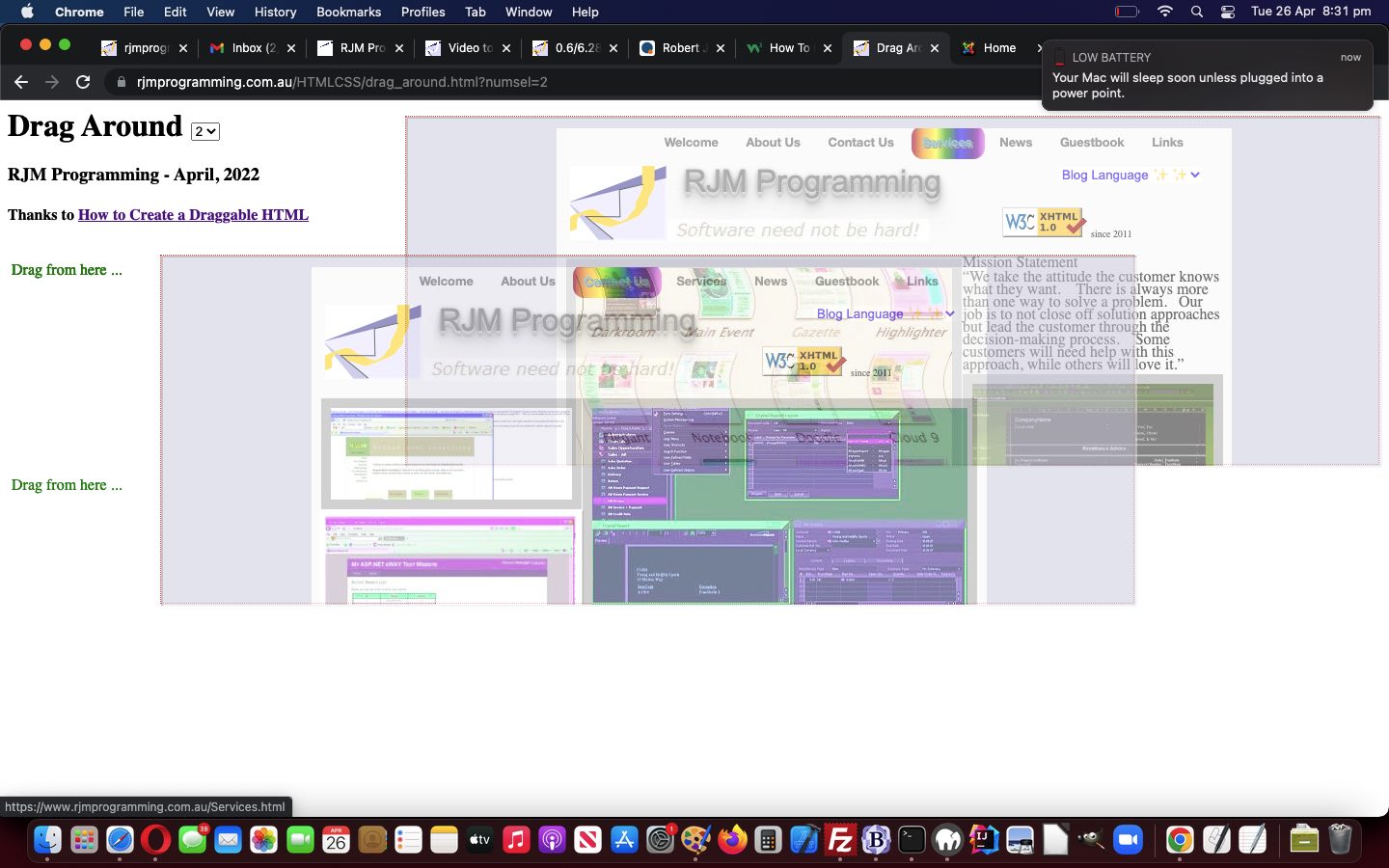
We were “really taken” by the possibilities trying out How To Create a Draggable HTML Element (by W3Schools), to drag and drop elements on non-mobile webpages. So much so, we wrote a “proof of concept” dragger and dropper of up to three iframe elements in the one webpage.
The Javascript …
<script type='text/javascript'>
var goh='';
var css='';
var laste=null;
var sofar=',';
function dragit() {
var sx='', isx=1;
var ksx=isx;
var rects=null;
if (laste) {
isx=1;
for (var jsx=1; jsx<=ksx; jsx++) {
//if (document.getElementById("mydiv" + sx + "header")) {
// document.getElementById("mydiv" + sx + "header").style.position='absolute';
//}
if (document.getElementById("mydiv" + sx) && sofar.indexOf(',if' + sx + ',') == -1) {
//alert(sx);
dragElement(document.getElementById("mydiv" + sx));
}
isx++;
sx='' + isx;
}
} else {
// Make the DIV(s) element draggable:
ksx=4;
sx='4';
while (!document.getElementById("mydiv" + sx)) { ksx--; sx=('' + ksx).replace(/^1$/g,''); }
isx=ksx;
while (document.getElementById("mydiv" + sx)) {
if (document.getElementById("mydiv" + sx + "header")) {
rects=document.getElementById("mydiv" + sx + "header").getBoundingClientRect();
document.getElementById("mydiv" + sx + "header").style.position='absolute';
document.getElementById("mydiv" + sx + "header").style.top='' + rects.top + 'px';
document.getElementById("mydiv" + sx + "header").style.left='' + rects.left + 'px';
}
dragElement(document.getElementById("mydiv" + sx));
isx--;
sx=('' + isx).replace(/^1$/g,'');
}
isx=ksx;
//alert(isx);
if (1 == 3) {
if (isx == 2) {
document.getElementById("mydiv" + "header").style.height='100vh';
} else if (isx == 3) {
document.getElementById("mydiv" + "header").style.height='40vh';
document.getElementById("mydiv2" + "header").style.height='40vh';
//document.getElementById("if" + "").style.height='100%';
//document.getElementById("if2" + "").style.height='100%';
} else {
document.getElementById("mydiv" + "header").style.height='30vh';
document.getElementById("mydiv2" + "header").style.height='30vh';
document.getElementById("mydiv3" + "header").style.height='30vh';
//document.getElementById("if" + "").style.height='100%';
//document.getElementById("if2" + "").style.height='100%';
//document.getElementById("if3" + "").style.height='100%';
}
}
sx='';
ksx=isx;
isx=1;
for (var jsx=1; jsx<=ksx; jsx++) {
//if (document.getElementById("mydiv" + sx + "header")) {
// document.getElementById("mydiv" + sx + "header").style.position='absolute';
//}
//if (document.getElementById("mydiv" + sx)) {
// dragElement(document.getElementById("mydiv" + sx));
//}
if (document.getElementById("mydiv" + sx + "header") && !document.getElementById("if" + sx)) {
document.getElementById("mydiv" + sx + "header").style.visibility='hidden';
document.getElementById("mydiv" + sx + "header").style.display='none';
}
isx++;
sx='' + isx;
if (document.getElementById("mydiv" + sx + "header") && !document.getElementById("if" + sx)) {
document.getElementById("mydiv" + sx + "header").style.visibility='hidden';
document.getElementById("mydiv" + sx + "header").style.display='none';
}
}
}
}
function dragElement(elmnt) {
var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
if (document.getElementById(elmnt.id + "header")) {
// if present, the header is where you move the DIV from:
document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown;
} else {
// otherwise, move the DIV from anywhere inside the DIV:
elmnt.onmousedown = dragMouseDown;
}
function dragMouseDown(e) {
e = e || window.event;
e.preventDefault();
// get the mouse cursor position at startup:
pos3 = e.clientX;
pos4 = e.clientY;
laste=e.target;
document.onmouseup = closeDragElement;
// call a function whenever the cursor moves:
document.onmousemove = elementDrag;
}
function elementDrag(e) {
e = e || window.event;
e.preventDefault();
// calculate the new cursor position:
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
// set the element's new position:
elmnt.style.top = (elmnt.offsetTop - pos2) + "px";
elmnt.style.left = (elmnt.offsetLeft - pos1) + "px";
goh=elmnt.outerHTML;
if (css == '') {
css="?css" + e.target.id.replace('mydiv','').replace('header','').replace('if','') + "=" + encodeURIComponent('top:' + elmnt.style.top + ';left:' + elmnt.style.left + ';');
} else {
if (css.indexOf('css' + e.target.id.replace('mydiv','').replace('header','') + '=') != -1) {
css=css.replace(css.split('css' + e.target.id.replace('mydiv','').replace('header','').replace('if','') + '=')[1].split('&')[0], encodeURIComponent('top:' + elmnt.style.top + ';left:' + elmnt.style.left + ';'));
} else {
css+="&css" + e.target.id.replace('mydiv','').replace('header','').replace('if','') + "=" + encodeURIComponent('top:' + elmnt.style.top + ';left:' + elmnt.style.left + ';');
}
}
console.log(goh);
}
function closeDragElement() {
// stop moving when mouse button is released:
sofar+=laste.id + ',';
document.onmouseup = null;
document.onmousemove = null;
//alert(goh);
//dragit();
goh='';
if (css != '') {
//document.getElementById('myh1').innerHTML+=' ' + decodeURIComponent(css);
setTimeout(st, 3000);
}
}
}
function st() {
if ((location.search.split('css=')[1] ? decodeURIComponent(location.search.split('css=')[1].split('&')[0]) : '') != '' && css.indexOf('css=') == -1) {
css+='&css=' + encodeURIComponent((location.search.split('css=')[1] ? decodeURIComponent(location.search.split('css=')[1].split('&')[0]) : ''));
}
if ((location.search.split('css2=')[1] ? decodeURIComponent(location.search.split('css2=')[1].split('&')[0]) : '') != '' && css.indexOf('css2=') == -1) {
css+='&css2=' + encodeURIComponent((location.search.split('css2=')[1] ? decodeURIComponent(location.search.split('css2=')[1].split('&')[0]) : ''));
}
if ((location.search.split('css3=')[1] ? decodeURIComponent(location.search.split('css3=')[1].split('&')[0]) : '') != '' && css.indexOf('css3=') == -1) {
css+='&css3=' + encodeURIComponent((location.search.split('css3=')[1] ? decodeURIComponent(location.search.split('css3=')[1].split('&')[0]) : ''));
}
//location.href=document.URL.split('#')[0].split('?')[0] + css + '&numsel=' + document.getElementById('numsel').value;
}
</script>
… is interesting in the timing of when some “drag header” elements should be turned into position:absolute (with top:[“drag header” element].getBoundingClientRect().top and left:[“drag header” element].getBoundingClientRect().left) determined in reverse order so that the initial relative position can be the guide for the establishment of reasonable top and left absolute positions.
So feel free to try today’s proof of concept “Drag Around” web application.
If this was interesting you may be interested in this too.