So far with our latest Drag and Drop work, further to that of Drag and Drop via Hotlinked External Javascript Tutorial below, we’ve concentrated on Javascript. So, you’d think it would be CSS’s time for attention?! Well, sort of. We like to do a lot of CSS styling via Javascript DOM like (today’s simple intervention to add a Three Dimensional look to our drag
window.addEventListener("DOMContentLoaded", () => {
gelo=wod('body');
const source = document.querySelector("#mg");
if (source.title.indexOf('ong drag') == -1 && !classo) {
source.title+=' ... long drag (eg. more than 10 seconds) also opens a Google Maps webpage ... very long drag (eg. more than 20 seconds) also opens a Google Earth webpage';
}
if (source) {
if (source.outerHTML.indexOf('text-shadow:') == -1) {
source.style.textShadow='-1px 1px 3px #952dff';
}
}
if (noyes == noyes.toUpperCase()) {
source.style.border='1px dashed pink';
}
console.log('source.id=' + source.id);
source.addEventListener("dragstart", (ev) => {
var elo=null;
dragdt=(new Date());
// more code follows
});
source.addEventListener("dragend", (ev) =>
ev.target.classList.remove("dragging")
);
That’s it! Guess this is the joy of involving genericized external Javascript, because this simple change to our external Javascript countries.js “Drag and Drop specialist” has affected (the look of) about five web applications, so far, calling it … one per codeline!
Previous relevant Drag and Drop via Hotlinked External Javascript Tutorial is shown below.
There are three very useful “hotwiring” ideas that usually work with your web applications …
- via absolute image URLs
- via absolute stylesheet URLs
- via absolute external Javascript URLs
… and that last one is what we want to hone in regarding, with an idea we had to allow a user to …
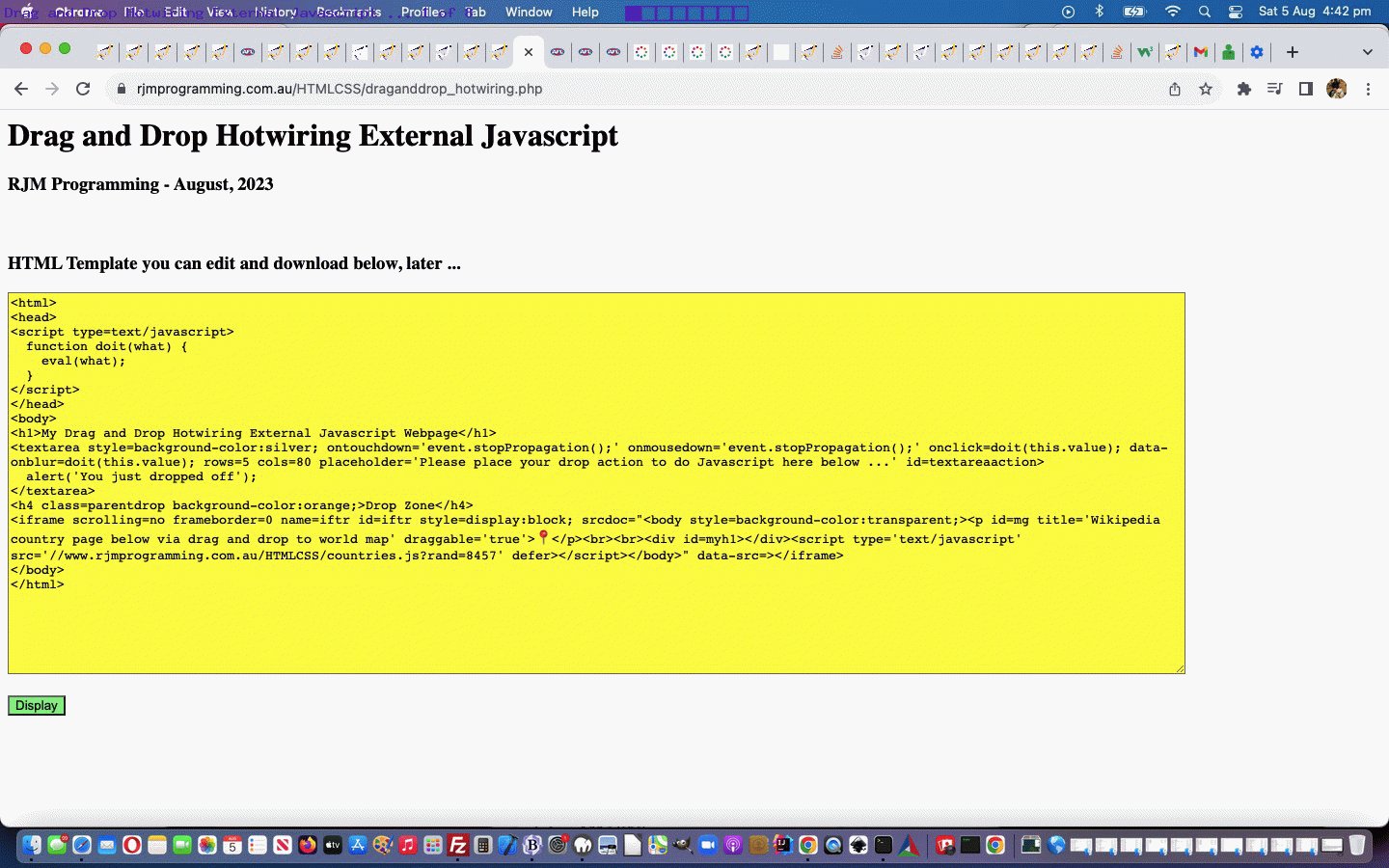
- write their own HTML (and derived Javascript) via a textarea element with initial template HTML code
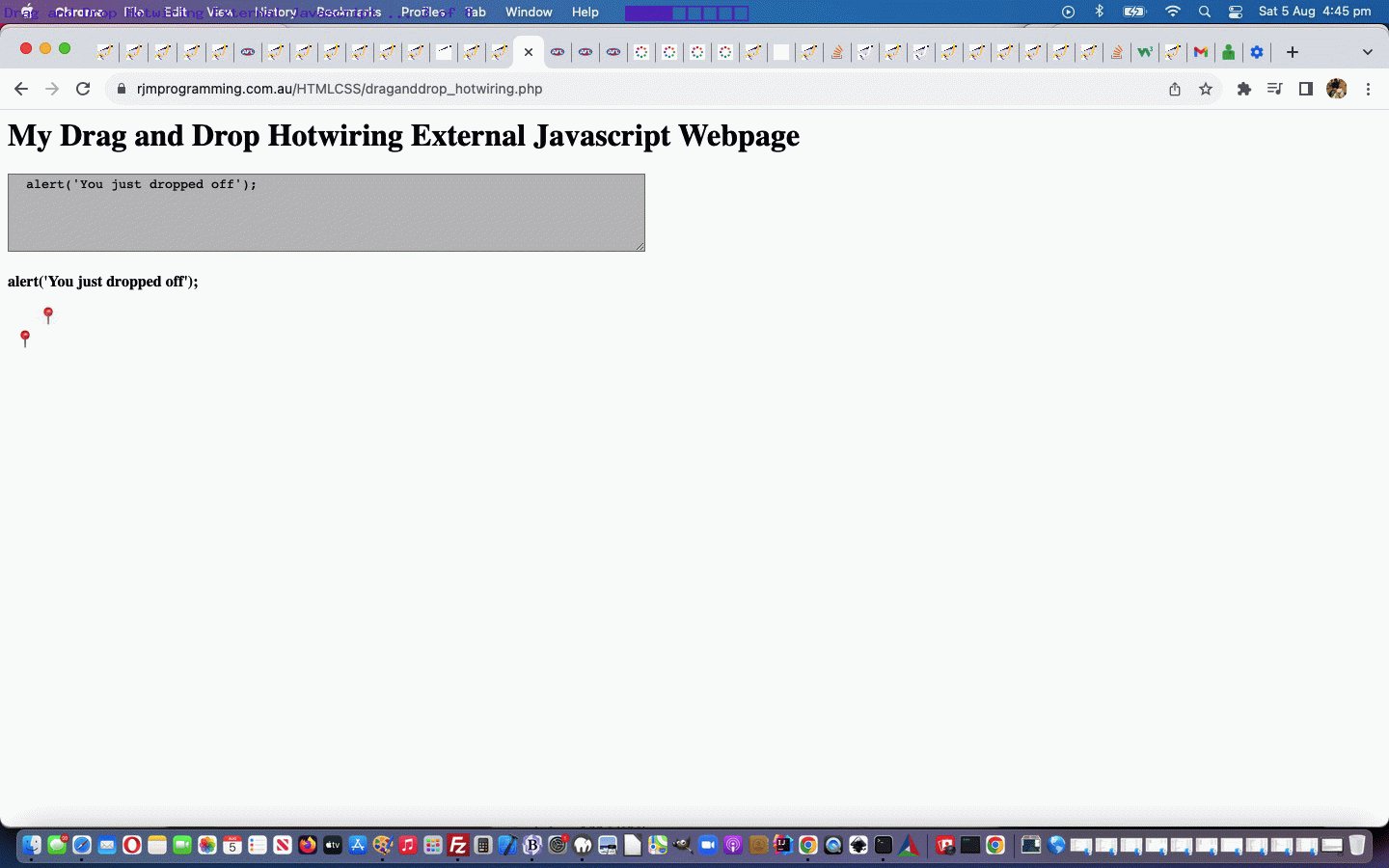
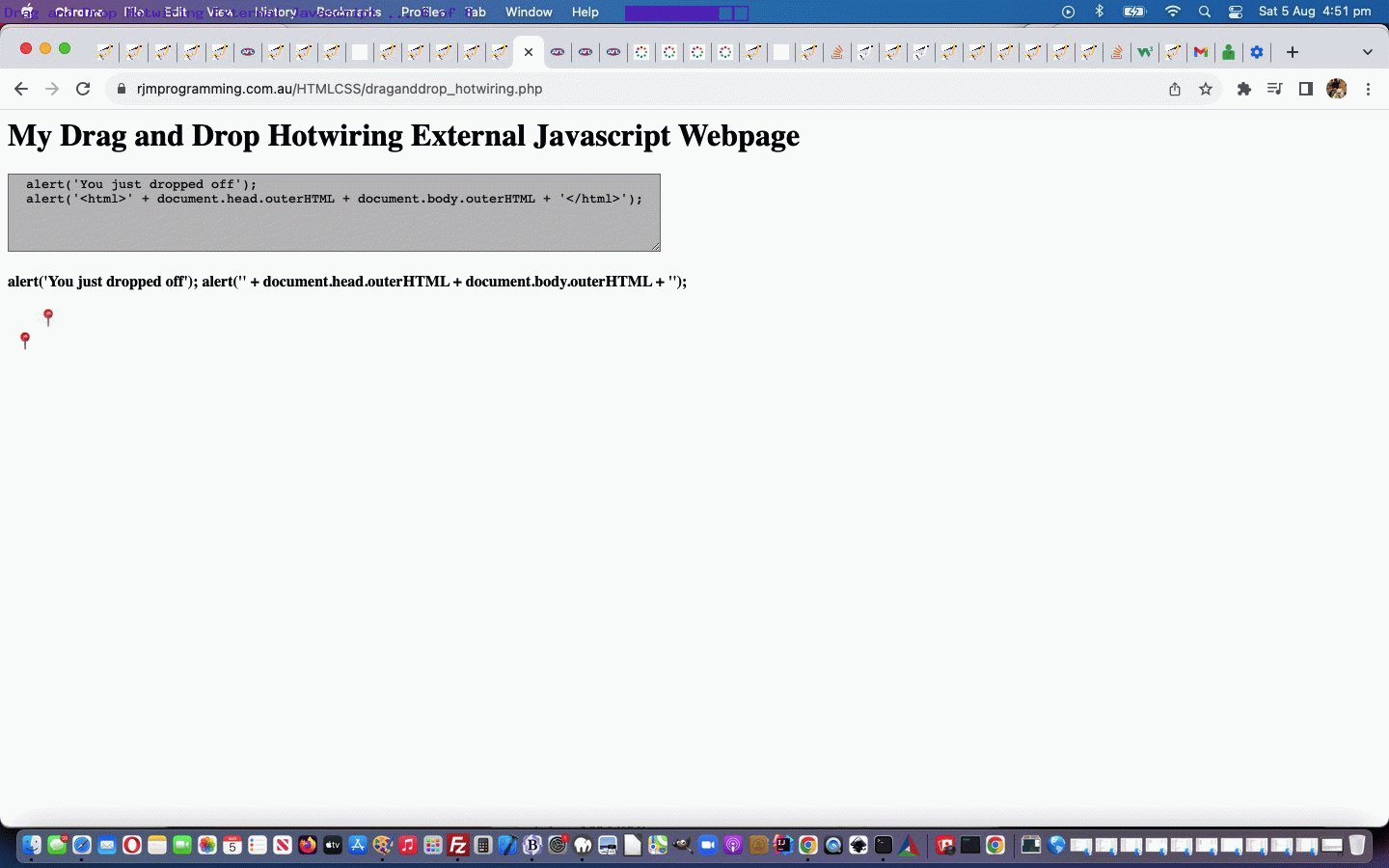
- construct a personalized HTML webpage after the light green submit button press … so that …
- downloading the HTML is possible via “View Page Source” (context option) and Copy/Paste into a text editor (and then, perhaps, onto local system web server environment development via an Apache/PHP/MySql local web server product such as MAMP)
In order to allow this more generic approach we made changes to our external Javascript countries.js “Drag and Drop specialist” use by our “first draft proof of concept” PHP draganddrop_hotwiring.php web application you can try below (where a context option like “View Frame Source” might more be the go regarding downloading your HTML invention) …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.