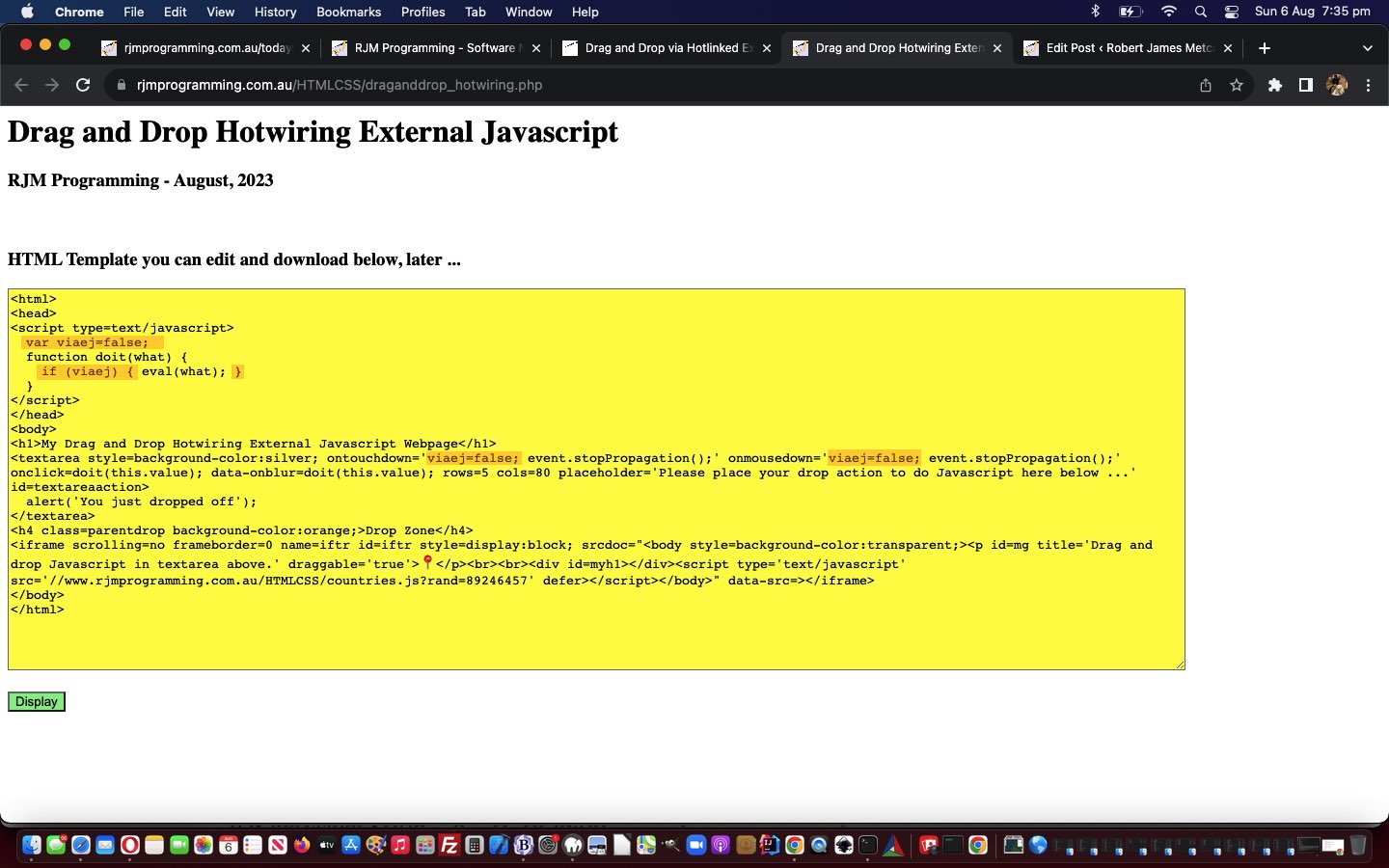
The recent Drag and Drop via Hotlinked External Javascript Tutorial had an annoyance, whereby, regarding its modus operandi of …
- write their own HTML (and derived Javascript) via a textarea element with initial template HTML code
- construct a personalized HTML webpage after the light green submit button press … so that …
- downloading the HTML is possible via “View Page Source” (context option) and Copy/Paste into a text editor (and then, perhaps, onto local system web server environment development via an Apache/PHP/MySql local web server product such as MAMP)
… in its middle phase that if you …
- clicked into that middle phase‘s HTML textarea element … the logic was the same as the …
- external Javascript’s …
parent.document.getElementById('textareaaction').click();
function doit(what) {
if (viaej) { eval(what); }
}
… but we really only want that HTML textarea element (id=’textareaaction’) onclick logic …
<textarea style=background-color:silver; ontouchdown='viaej=false; event.stopPropagation();' onmousedown='viaej=false; event.stopPropagation();' onclick=doit(this.value); data-onblur=doit(this.value); rows=5 cols=80 placeholder='Please place your drop action to do Javascript here below ...' id=textareaaction>
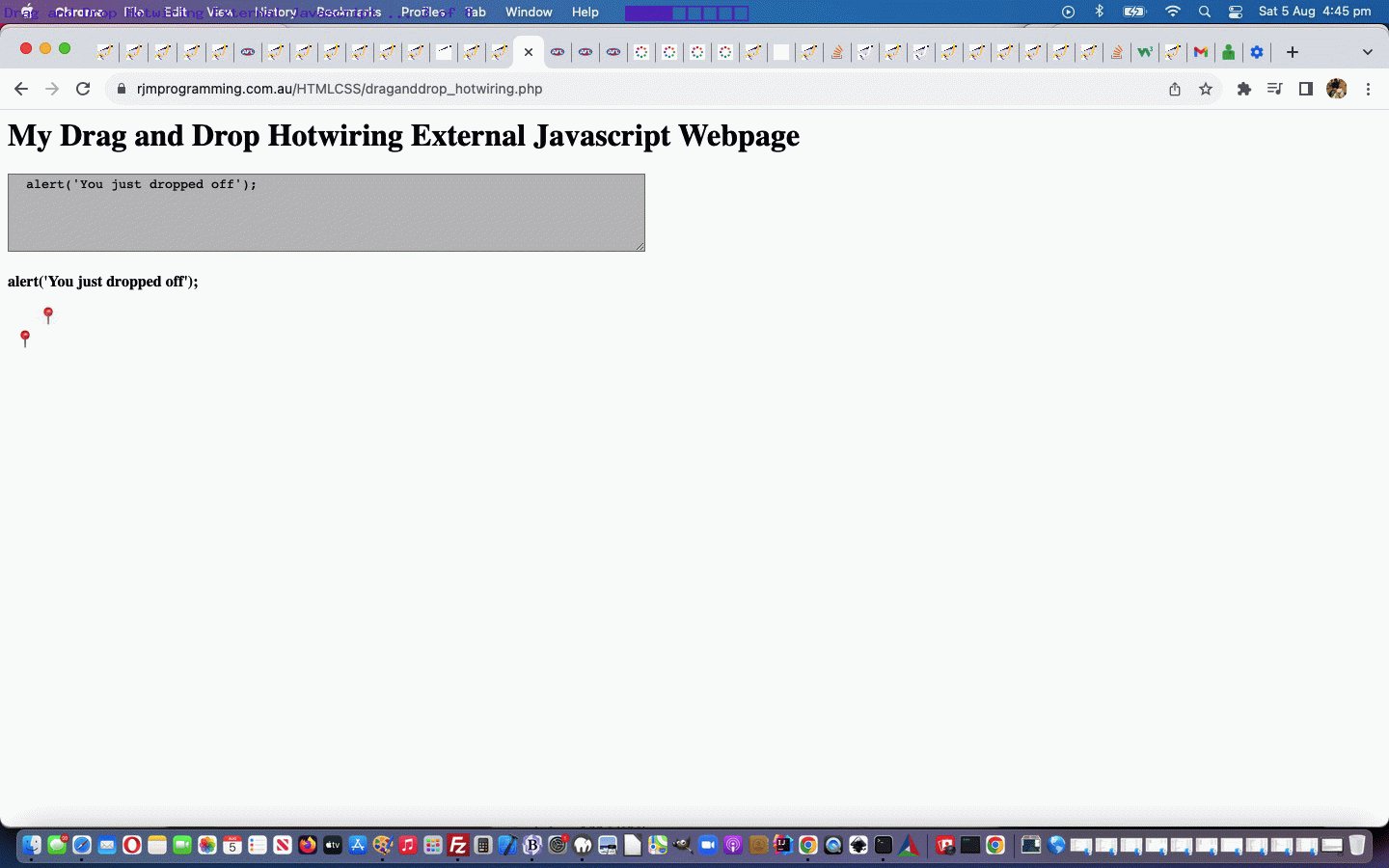
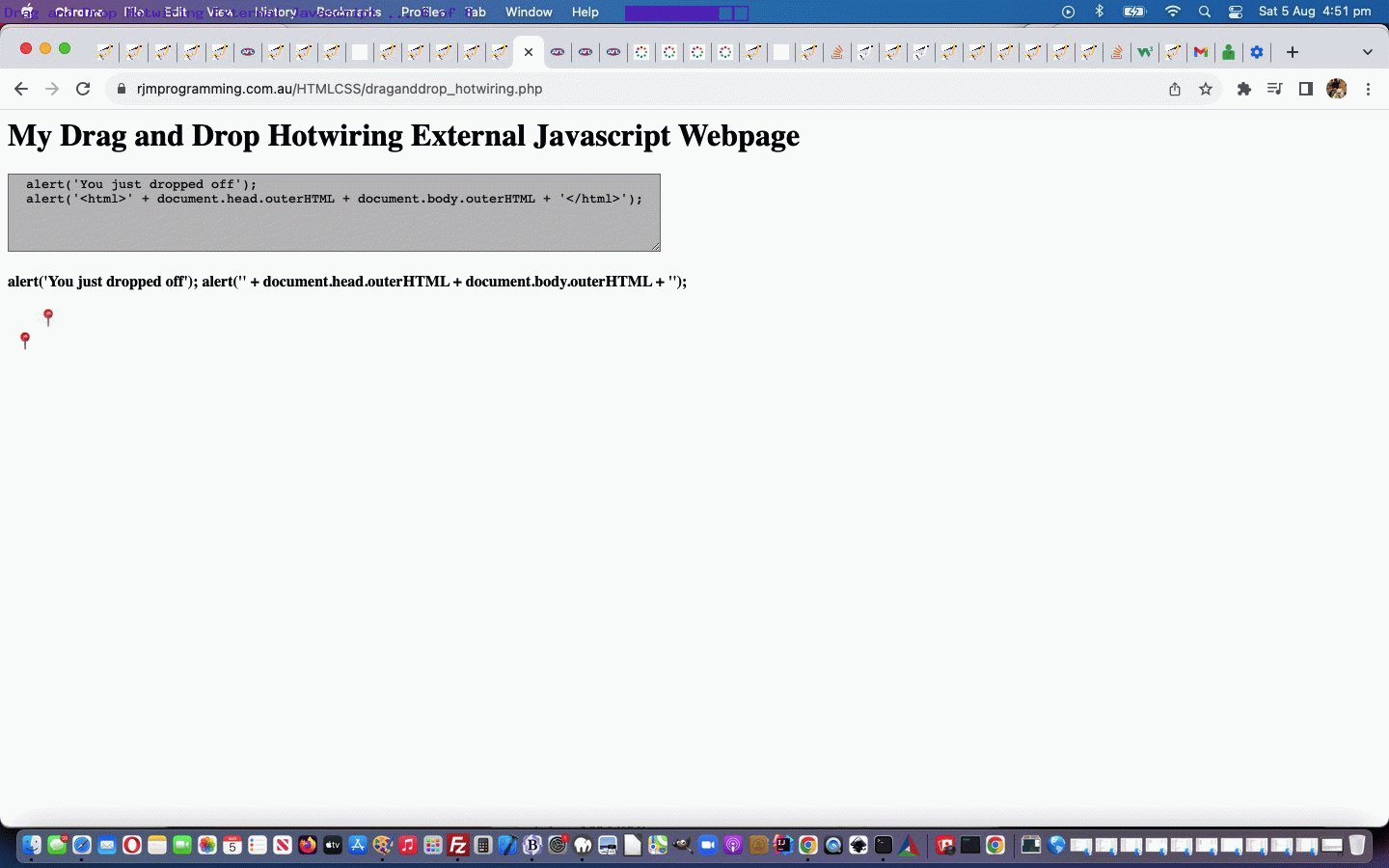
alert('You just dropped off');
</textarea>
… to happen in the second scenario, but not the first (which is really just a mechanism to give the textarea element the webpage focus). How can we differentiate? Well, there are probably a lot of ways, but our preferred way is to involve a new global variable …
var viaej=false;
… which our external Javascript can reference, usefully, via code like …
function dolaterwo() {
window.opener.viaej=false;
}
function dolaternonwo() {
parent.viaej=false;
}
if (typeof(parent.viaej) !== 'undefined') {
parent.viaej=true;
}
parent.document.getElementById('textareaaction').click();
if (typeof(parent.viaej) !== 'undefined') {
setTimeout(dolaternonwo, 3000); //parent.viaej=false;
}
… so that an onclick event’s click or touch into the textarea element equates to global variable viaej having value false (because onmousedown or ontouchdown (yayyyy!!!) events precede onclick event) and for the external Javascript parent.document.getElementById(‘textareaaction’).click() call equates to a timing where global variable viaej having value true (and the function doit’s eval logic is executed).
In order to fix this issue we made changes to our external Javascript countries.js “Drag and Drop specialist” use by our changed “second draft proof of concept” PHP draganddrop_hotwiring.php web application you can try below.
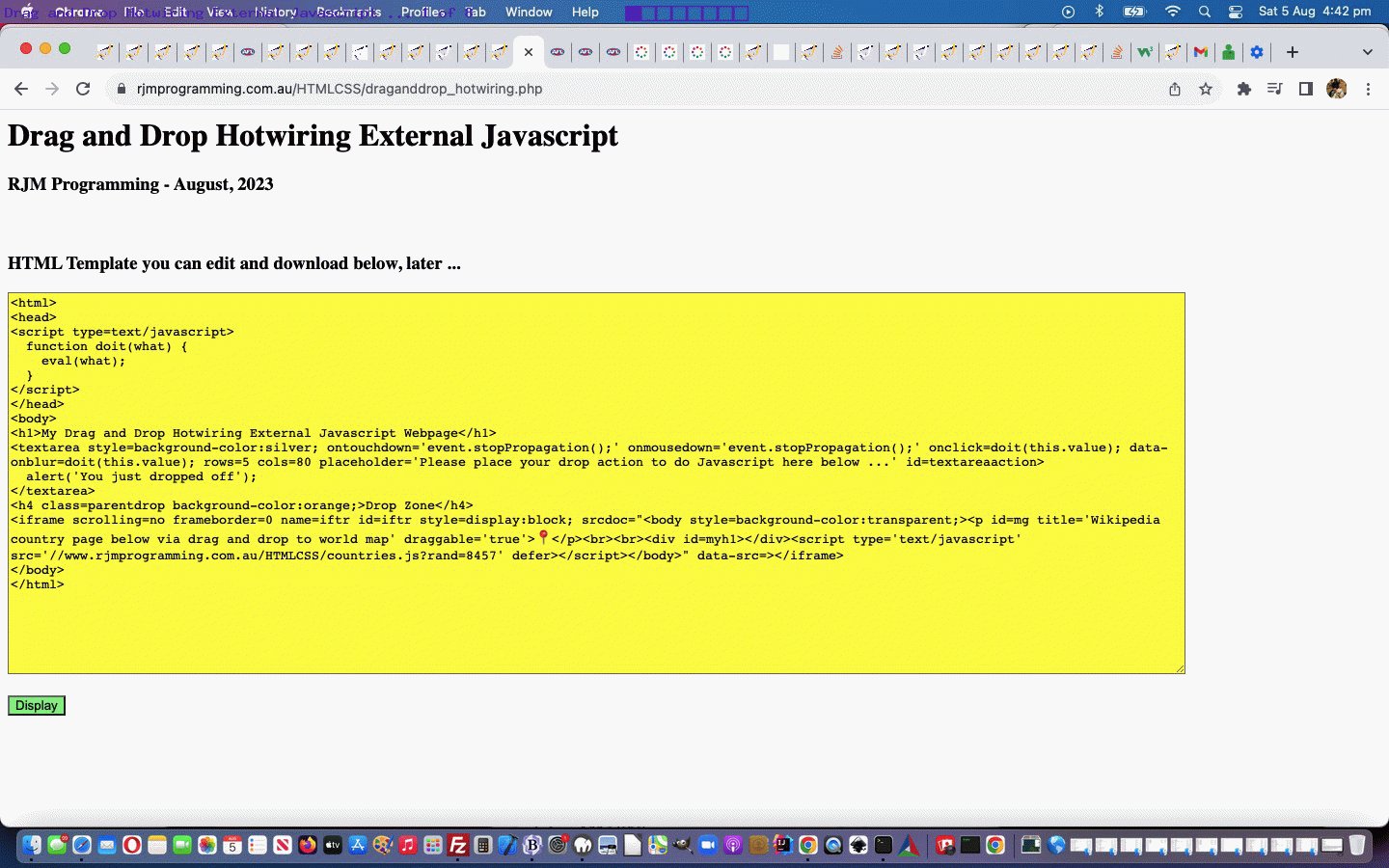
Previous relevant Drag and Drop via Hotlinked External Javascript Tutorial is shown below.
There are three very useful “hotwiring” ideas that usually work with your web applications …
- via absolute image URLs
- via absolute stylesheet URLs
- via absolute external Javascript URLs
… and that last one is what we want to hone in regarding, with an idea we had to allow a user to …
- write their own HTML (and derived Javascript) via a textarea element with initial template HTML code
- construct a personalized HTML webpage after the light green submit button press … so that …
- downloading the HTML is possible via “View Page Source” (context option) and Copy/Paste into a text editor (and then, perhaps, onto local system web server environment development via an Apache/PHP/MySql local web server product such as MAMP)
In order to allow this more generic approach we made changes to our external Javascript countries.js “Drag and Drop specialist” use by our “first draft proof of concept” PHP draganddrop_hotwiring.php web application you can try below (where a context option like “View Frame Source” might more be the go regarding downloading your HTML invention) …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.