Onto the recent Dropdown Image More No Map Ideas Tutorial …
- we let it rain cats and dogs with new animal options to our biology quiz, requiring Wikipedia URL interpretation to do with answers, and leading to leniency in the answer interpretation Javascript code …
function process(tv, tvo) {
if (answer == ' ' && tv == '') {
answer='';
} else {
if (answer == '') {
while (answer == '') {
answer=prompt('What is your <?php echo strtolower($suffix); ?> type guess?', '');
if (answer == null) { answer=''; } else { answer=answer.replace('Galápagos', 'Galapagos').replace('galápagos', 'galapagos'); }
}
} else {
answer=answer.replace('Galápagos', 'Galapagos').replace('galápagos', 'galapagos');
}
goes++;
if (tvo.outerHTML.indexOf('<img') == 0) {
rans=('' + tvo.getAttribute('data-answer'));
} else {
var val=document.getElementById('schoices');
var ival=val.selectedIndex;
rans=('' + val.options[val.selectedIndex].getAttribute('data-answer'));
document.getElementById('schoices').selectedIndex = '-1';
}
if (answer.trim().toLowerCase() == rans.trim().toLowerCase() || (anywhere && eval('' + answer.trim().toLowerCase().length) >= 3 && (' ' + rans.trim().toLowerCase() + ' ').indexOf(' ' + answer.trim().toLowerCase() + ' ') != -1)) {
score++;
} else if ((rans.trim() + '~').toLowerCase().indexOf(' ' + answer.trim().toLowerCase() + '~') != -1) {
score+=0.5;
setTimeout(zexplain, 200);
} else {
setTimeout(explain, 200);
}
document.getElementById('score').innerHTML='Score: ' + score + '/' + goes;
answer=' ';
document.getElementById('ians').value='';
setTimeout(noans, 400);
}
}
- we add some CSS styling …
<style>
option::before {
content: '\00200d'; /* '\0026aa'; */
font-size: px;
}
#snoun {
background-color: yellow;
}
body {
background: linear-gradient(to right, #ffffff, #fcfafc, #f9f6f8, #f8f1f3, #f6ecec);
}
select { /* Thanks to https://stackoverflow.com/questions/4531269/hide-vertical-scrollbar-in-select-element */
scrollbar-width: none; /*For Firefox*/;
-ms-overflow-style: none; /*For Internet Explorer 10+*/;
}
select:-webkit-scrollbar { /*For WebKit Browsers*/
width: 0;
height: 0;
}
</style>
- we cater for answer concern regarding non-ascii characters as per …
optsare[ii].setAttribute('data-answer', blurbs[iii].replace('Galápagos tortoise', 'Galapagos tortoise'));
- we keep width and height dimension user settings as user changes Biology Quiz animal option …
location.href=(document.URL.split('#')[0].replace('noun=', 'noun' + Math.floor(Math.random() * 198675453) + '=') + '&noun=' + encodeURIComponent(this.value.trim())).replace('.php&', '.php?');
… in the changed dropdown_thumbnail_image_choices.php biology Quiz.
Previous relevant Dropdown Image More No Map Ideas Tutorial is shown below.
Generally speaking, regarding yesterday’s Dropdown Image No Map Ideas Tutorial Biology Quiz work with Wikipedia (thanks) our data categories …
… today, we nuance …
- more biology class combinations
- table cell isolation for scan of images with biology table
… in getting to a dropdown Biology Quiz option list of …
… in the changed dropdown_thumbnail_image_choices.php biology Quiz.
Previous relevant Dropdown Image No Map Ideas Tutorial is shown below.
Yesterday’s Dropdown Image Dimensions Idea Tutorial continued the trend of our …
- dropdown image backgrounder uses image map data from Wikipedia … and today we extend that data scope to …
- dropdown image backgrounder uses image data not involving image maps from Wikipedia … in two scenarios, so far, that we have identified …
… in the changed dropdown_thumbnail_image_choices.php biology Quiz.
Previous relevant Dropdown Image Dimensions Idea Tutorial is shown below.
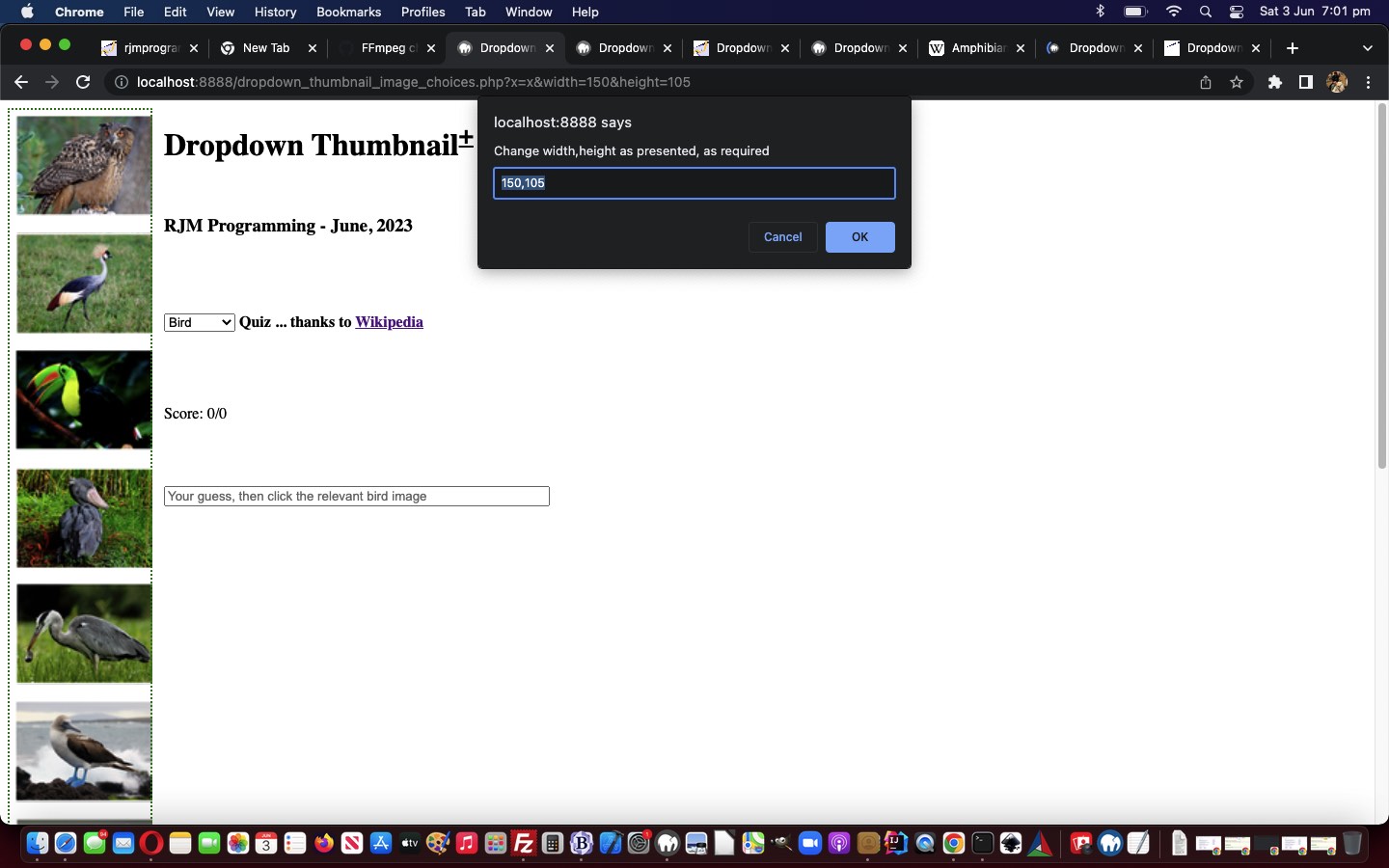
Thumbnail images are all well and good, but for web applications, such as our quiz one, that might benefit from scrutiny of images, in the recent Dropdown Image Idea Map Genericization Tutorial, it would be good to offer the user some control over the size of the images in their biology themed Quiz.
We want to funnel this ask through a Javascript window.prompt scenario, given it is optional functionality, and we think it is over the top to dedicate one or two textboxes to the asking of …
- image display width … and …
- image display height
… dimensions. And then, as far as the arrangements go to make use of these collected user settings go, we just start using GET URL arguments for width= and height= respectively …
<?php
$three="3"; // number of image map columns
$six="6"; // number of image map rows
$restl="calc(50% - 600px)";
$onehundred="100";
$seventy="70";
if (isset($_GET['width'])) {
$onehundred=str_replace('+','_',urldecode($_GET['width']));
$restl="" . (20 + $onehundred) . "px";
} else if (isset($_POST['width'])) {
$onehundred=str_replace('+','_',urldecode($_POST['width']));
$restl="" . (20 + $onehundred) . "px";
}
?>
… in the pure PHP initializations. Then up the top of the PHP written Javascript we now have …
<script type=text/javascript>
var tw=<?php echo ($onehundred * $three); ?>, lw=<?php echo $onehundred; ?>;
var th=<?php echo ($seventy * $six); ?>, lh=<?php echo $seventy; ?>;
//
… and then establishing the size of the HTML canvas element …
<canvas id=mycanvas width=<?php echo $onehundred; ?> height=<?php echo $seventy; ?> style=display:none;></canvas>
… and referenced a lot in the document.body onload event “postoverlay” Javascript function below …
function postoverlay() {
var lgbegin='linear-gradient(0deg, #ffffff 10%, rgba(255,255,0,0.6) 20%, rgba(192,192,192,0.6) 31%, rgba(255,215,0,0.6) 42%, rgba(211,211,211,0.6) 53%, rgba(255,165,0,0.6) 63%, rgba(224,255,255,0.6) 74%, rgba(254,254,254,0.6) 85%, #CC7722 100%),linear-gradient(to right,yellow,pink),';
var delim='', topp=0, hinc=0;;
var proposeds='<style> #tf { background-image: ; background-position: ; background-size: ; background-repeat: ; } </style>';
var rect=document.getElementById('schoices').getBoundingClientRect();
var optsare=document.getElementsByTagName('option');
//var rectrtd=document.getElementById('rtd').getBoundingClientRect();
if (eval('' + rect.height) > 100 || 1 == 1) {
document.getElementById('schoices').style.backgroundColor='transparent';
document.getElementById('tf').style.position='absolute';
document.getElementById('tf').style.left='' + rect.left + 'px';
document.getElementById('tf').style.top='' + rect.top + 'px';
document.getElementById('tf').style.width='' + rect.width + 'px';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//document.getElementById('tf').style.width='' + tw + 'px';
document.getElementById('tf').style.height='' + th + 'px';
} else {
document.getElementById('tf').style.height='' + rect.height + 'px';
}
document.getElementById('schoices').style.position='absolute';
document.getElementById('schoices').style.left='' + rect.left + 'px';
document.getElementById('schoices').style.top='' + rect.top + 'px';
document.getElementById('schoices').style.width='' + rect.width + 'px';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('schoices').style.height='' + th + 'px';
document.getElementById('schoices').style.display='none';
} else {
document.getElementById('schoices').style.height='' + rect.height + 'px';
}
//document.getElementById('rtd').style.position='absolute';
//document.getElementById('rtd').style.left='' + rectrtd.left + 'px';
//document.getElementById('rtd').style.top='' + rectrtd.top + 'px';
//document.getElementById('rtd').style.width='' + rectrtd.width + 'px';
//document.getElementById('rtd').style.height='' + rectrtd.height + 'px';
// Thanks to https://stackoverflow.com/questions/49660659/css-gradients-inside-gradients
//document.getElementById('tf').style.background='linear-gradient(0deg, #ffffff 10%, rgba(255,255,0,0.6) 20%, rgba(192,192,192,0.6) 31%, rgba(255,215,0,0.6) 42%, rgba(211,211,211,0.6) 53%, rgba(255,165,0,0.6) 63%, rgba(224,255,255,0.6) 74%, rgba(254,254,254,0.6) 85%, #CC7722 100%), linear-gradient( to right, yellow, pink )'; // #fcfafc #f9f6f8 #f8f1f3
document.getElementById('tf').style.zIndex='-1';
topp=rect.top;
//alert('rect.height=' + rect.height);
lgbegin='';
for (var ii=0; ii<eval('' + document.getElementById('schoices').size); ii++) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('tf').style.zIndex='88';
document.getElementById('tf').setAttribute('contenteditable',false);
hinc=Math.round(eval(rect.height / eval('' + document.getElementById('schoices').size)));
document.getElementById('tf').innerHTML+='<img style="position:absolute;z-index:89;left:' + rect.left + 'px;top:' + topp + 'px;width:' + rect.width + 'px;height:' + Math.round(eval(rect.height / eval('' + document.getElementById('schoices').size))) + 'px;" src="' + imguris[randlist[ii]] + '" data-answer="' + "" + blurbs[randlist[ii]] + "" + '" onclick=" process(' + "'" + blurbs[randlist[ii]] + "',this)" + '; "></img>';
if (1 == 11) {
topp+=hinc;
} else {
topp+=eval(rect.height / eval('' + document.getElementById('schoices').size));
}
} else {
hinc=eval('' + optsare[ii].style.height);
proposeds=proposeds.replace(' ;', delim + lgbegin + "url('" + imguris[randlist[ii]] + "')" + ' ;');
proposeds=proposeds.replace(' ;', delim + rect.left + 'px ' + topp + 'px' + ' ;');
if (1 == 11) {
proposeds=proposeds.replace(' ;', delim + rect.width + 'px ' + hinc + 'px' + ' ;');
} else if (1 == 1) {
proposeds=proposeds.replace(' ;', delim + '<?php echo $onehundred; ?>' + 'px ;'); // contain
} else {
proposeds=proposeds.replace(' ;', delim + rect.width + 'px ' + Math.round(eval(rect.height / eval('' + document.getElementById('schoices').size))) + 'px' + ' ;');
}
proposeds=proposeds.replace(' ;', delim + 'no-repeat' + ' ;');
delim=',';
if (1 == 11) {
topp+=hinc;
} else {
topp+=eval(rect.height / eval('' + document.getElementById('schoices').size));
}
}
}
document.getElementById('dstyle').innerHTML=proposeds.replace("</stXyle>", " option::before { content: '' !important; } </style>");
}
}
… in the changed dropdown_thumbnail_image_choices.php biology Quiz.
Previous relevant Dropdown Image Idea Map Genericization Tutorial is shown below.
There is a certain level of genericization we can apply to yesterday’s Dropdown Image Idea Primer Tutorial‘s Bird Quiz “proof of concept” start, to begin to extend its functionality, today.
We say “certain level” because Wikipedia content is written by a myriad of expert Wiki Page Writers out there, thanks one and all. There are not hard and fast rules about how that content is formed, any more than the content here, in this WordPress blog, is presented, and appears as a webpage before your very (yes, very) eyes! But, there can be patterns, and in this biology field of content, we’ve noticed, our biology images can often be presented in the form …
- HTML image map element contains the answer data we need for our current (biology) quiz project … and …
- HTML img element accompanying that image map element can contain the base graphics we need
… to derive data URI image thumbnails via an inhouse canvas element’s talents regarding …
function canvasize() {
document.getElementById('schoices').title='Quiz';
if (document.getElementById('snoun').outerHTML.indexOf('>' + '<?php echo $suffix; ?>' + '<') == -1) {
document.getElementById('snoun').innerHTML+='<option value="<?php echo $suffix; ?> "><?php echo $suffix; ?></option>';
}
document.getElementById('snoun').value='<?php echo $suffix; ?> ';
elem=document.getElementById('mycanvas');
context = elem.getContext('2d');
var cs=wikiblurbthanks.split(' coords="');
var bs=wikiblurbthanks.split(' alt="');
for (var kk=1; kk<bs.length; kk++) {
blurbs.push(bs[kk].split('"')[0]);
if (kk == 1) {
if (cs[1].indexOf('0,') == 0 && cs[2].indexOf('0,') == 0) {
yfirst=true;
}
}
}
console.log(blurbs);
//alert('blurbs length=' + blurbs.length);
var cimg=new Image();
cimg.onload = function(){
var ourlw=eval(cimg.width / <?php echo $three; ?>);
var ourlh=eval(cimg.height / <?php echo $six; ?>);
if (yfirst) {
for (var ii=0; ii<<?php echo $three; ?>; ii++) {
for (var jj=0; jj<<?php echo $six; ?>; jj++) {
context.clearRect(0,0,elem.width,elem.height);
context.drawImage(cimg,eval(ii * ourlw),eval(jj * ourlh),ourlw,ourlh,0,0,elem.width,elem.height);
imguris.push(elem.toDataURL('image/png'));
console.log('here');
}
}
} else {
for (var jj=0; jj<<?php echo $six; ?>; jj++) {
for (var ii=0; ii<<?php echo $three; ?>; ii++) {
context.clearRect(0,0,elem.width,elem.height);
context.drawImage(cimg,eval(ii * ourlw),eval(jj * ourlh),ourlw,ourlh,0,0,elem.width,elem.height);
imguris.push(elem.toDataURL('image/png'));
console.log('here');
}
}
}
overlay();
};
cimg.src='<?php echo 'data:image/' . str_replace('jpg','jpeg',strtolower(explode('.', explode('#', explode('?', $wurl)[0])[0])[-1 + sizeof(explode('.', explode('#', explode('?', $wurl)[0])[0]))])) . ';base64,' . base64_encode(file_get_contents($wurl)) ?>';
}
… slicing and dicing of imagery. If you’d have looked yesterday at this Javascript function you’d have seen much less PHP interventional code, and this increased “intervention” forms the basis for our “genericization drive” today, where we identify tasks that PHP can help with in that initial phase …
<?php
$three="3";
$six="6";
$wurl='http://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Bird_Diversity_2013.png/300px-Bird_Diversity_2013.png';
$suffix="Bird";
$mapdata='<map name="ImageMap_fbc6cc846e0ab4e8"><area href="/wiki/Red-crested_turaco" shape="rect" coords="0,0,100,70" alt="Red-crested turaco" title="Red-crested turaco" /><area href="/wiki/Steller%27s_sea_eagle" shape="rect" coords="0,70,100,141" alt="Steller' . "'" . 's sea eagle" title="Steller' . "'" . 's sea eagle" /><area href="/wiki/Rock_dove" shape="rect" coords="0,209,100,141" alt="Rock dove" title="Rock dove" /><area href="/wiki/Southern_cassowary" shape="rect" coords="0,279,100,210" alt="Southern cassowary" title="Southern cassowary" /><area href="/wiki/Gentoo_penguin" shape="rect" coords="0,348,100,279" alt="Gentoo penguin" title="Gentoo penguin" /><area href="/wiki/Bar-throated_minla" shape="rect" coords="0,418,100,348" alt="Bar-throated minla" title="Bar-throated minla" /><area href="/wiki/Shoebill" shape="rect" coords="200,0,100,70" alt="Shoebill" title="Shoebill" /><area href="/wiki/Grey_crowned_crane" shape="rect" coords="200,70,100,141" alt="Grey crowned crane" title="Grey crowned crane" /><area href="/wiki/Anna%27s_hummingbird" shape="rect" coords="200,209,100,141" alt="Anna' . "'" . 's hummingbird" title="Anna' . "'" . 's hummingbird" /><area href="/wiki/Rainbow_lorikeet" shape="rect" coords="200,279,100,210" alt="Rainbow lorikeet" title="Rainbow lorikeet" /><area href="/wiki/Grey_heron" shape="rect" coords="200,348,100,279" alt="Grey heron" title="Grey heron" /><area href="/wiki/Eurasian_eagle-owl" shape="rect" coords="200,418,100,348" alt="Eurasian eagle-owl" title="Eurasian eagle-owl" /><area href="/wiki/White-tailed_tropicbird" shape="rect" coords="300,0,200,70" alt="White-tailed tropicbird" title="White-tailed tropicbird" /><area href="/wiki/Indian_peafowl" shape="rect" coords="300,70,200,141" alt="Indian peafowl" title="Indian peafowl" /><area href="/wiki/Atlantic_puffin" shape="rect" coords="300,209,200,141" alt="Atlantic puffin" title="Atlantic puffin" /><area href="/wiki/American_flamingo" shape="rect" coords="300,279,200,210" alt="American flamingo" title="American flamingo" /><area href="/wiki/Blue-footed_booby" shape="rect" coords="300,348,200,279" alt="Blue-footed booby" title="Blue-footed booby" /><area href="/wiki/Keel-billed_toucan" shape="rect" coords="300,418,200,348" alt="Keel-billed toucan" title="Keel-billed toucan" /></map>';
if (isset($_GET['noun'])) {
$suffix=str_replace('+','_',urldecode($_GET['noun']));
} else if (isset($_POST['noun'])) {
$suffix=str_replace('+','_',urldecode($_POST['noun']));
}
$content=file_get_contents('https://en.wikipedia.org/wiki/' . urlencode($suffix));
$mapbits=explode('</map>', $content);
if (sizeof($mapbits) > 1) {
$imgbits=explode('<img ', $mapbits[1]);
$mapdata=str_replace("'", "' + \"'\" + '", '<map ' . explode('<map ', $mapbits[0])[1] . '</map>');
$optcount=(-1 + sizeof(explode('<area', $mapdata)));
$six=floor($optcount / 3);
if (sizeof($imgbits) > 1) {
if (strpos($imgbits[1], ' src="') !== false) {
$wurl='http://' . explode('//', explode('"', explode(' src="', $imgbits[1])[1])[0])[1];
}
}
} else {
$suffix="Bird";
$mapdata='<map name="ImageMap_fbc6cc846e0ab4e8"><area href="/wiki/Red-crested_turaco" shape="rect" coords="0,0,100,70" alt="Red-crested turaco" title="Red-crested turaco" /><area href="/wiki/Steller%27s_sea_eagle" shape="rect" coords="0,70,100,141" alt="Steller' . "'" . 's sea eagle" title="Steller' . "'" . 's sea eagle" /><area href="/wiki/Rock_dove" shape="rect" coords="0,209,100,141" alt="Rock dove" title="Rock dove" /><area href="/wiki/Southern_cassowary" shape="rect" coords="0,279,100,210" alt="Southern cassowary" title="Southern cassowary" /><area href="/wiki/Gentoo_penguin" shape="rect" coords="0,348,100,279" alt="Gentoo penguin" title="Gentoo penguin" /><area href="/wiki/Bar-throated_minla" shape="rect" coords="0,418,100,348" alt="Bar-throated minla" title="Bar-throated minla" /><area href="/wiki/Shoebill" shape="rect" coords="200,0,100,70" alt="Shoebill" title="Shoebill" /><area href="/wiki/Grey_crowned_crane" shape="rect" coords="200,70,100,141" alt="Grey crowned crane" title="Grey crowned crane" /><area href="/wiki/Anna%27s_hummingbird" shape="rect" coords="200,209,100,141" alt="Anna' . "'" . 's hummingbird" title="Anna' . "'" . 's hummingbird" /><area href="/wiki/Rainbow_lorikeet" shape="rect" coords="200,279,100,210" alt="Rainbow lorikeet" title="Rainbow lorikeet" /><area href="/wiki/Grey_heron" shape="rect" coords="200,348,100,279" alt="Grey heron" title="Grey heron" /><area href="/wiki/Eurasian_eagle-owl" shape="rect" coords="200,418,100,348" alt="Eurasian eagle-owl" title="Eurasian eagle-owl" /><area href="/wiki/White-tailed_tropicbird" shape="rect" coords="300,0,200,70" alt="White-tailed tropicbird" title="White-tailed tropicbird" /><area href="/wiki/Indian_peafowl" shape="rect" coords="300,70,200,141" alt="Indian peafowl" title="Indian peafowl" /><area href="/wiki/Atlantic_puffin" shape="rect" coords="300,209,200,141" alt="Atlantic puffin" title="Atlantic puffin" /><area href="/wiki/American_flamingo" shape="rect" coords="300,279,200,210" alt="American flamingo" title="American flamingo" /><area href="/wiki/Blue-footed_booby" shape="rect" coords="300,348,200,279" alt="Blue-footed booby" title="Blue-footed booby" /><area href="/wiki/Keel-billed_toucan" shape="rect" coords="300,418,200,348" alt="Keel-billed toucan" title="Keel-billed toucan" /></map>';
$content=file_get_contents('https://en.wikipedia.org/wiki/' . urlencode($suffix));
$mapbits=explode('</map>', $content);
if (sizeof($mapbits) > 1) {
$imgbits=explode('<img ', $mapbits[1]);
$mapdata=str_replace("'", "' + \"'\" + '", '<map ' . explode('<map ', $mapbits[0])[1] . '</map>');
$optcount=(-1 + sizeof(explode('<area', $mapdata)));
$six=floor($optcount / 3);
if (sizeof($imgbits) > 1) {
if (strpos($imgbits[1], ' src="') !== false) {
$wurl='http://' . explode('//', explode('"', explode(' src="', $imgbits[1])[1])[0])[1];
}
}
}
}
?>
… and use them, rather than hardcodings, where we see those hardcodings that used to just involve our guinea pig project topic, “Birds”, in the context of a quiz, so we now offer dropdown selectable …
- Bird
- Mammal
- Insect
… (biology) quiz options with our new incarnation of dropdown_thumbnail_image_choices.php you can still try for yourself.
Previous relevant Dropdown Image Idea Primer Tutorial is shown below.
We’ve long mused about the idea that an HTML select (ie. dropdown) element can have images as a background. Well, we’re here to tell you that a dropdown element on its own is not capable of this, it being an element associated with operating system functionality. But we can …
- overlay … or …
- underlay … arriba! (sorry, folks!)
… and the recent Ffmpeg and Pandoc and ImageMagick and Pdfimages Dropdown Linear Gradient Tutorial got us interested in …
- dropdown background transparency … combined with …
- underlaid, precisely, div z-index smaller
… and what’s to stop us setting a multiple background image arrangement for the div element above? Anyone? Anyone? Yes, Aristotle, it is clearly self-evident that an earthquake might stop us, yes, or an anti-clockwise hurricane, perhaps, yes … but you do realize our class is taking place in the Blue Mountains, near Sydney, Australia?!
Anyway, we decided to turn this idea, similar to one we explored a lot with the Just Javascript Card Game iPhone Debugging Tutorial thread of blog postings of reasonably recent times, into a Bird Quiz, the imagery inspiration thanks to … Aristotle? Aristotle? … clearly and self evidently, Wikipedia, thanks.
The Wikipedia imagery being an image map you might be interested to see the setting up of all this …
<html>
<head>
<title>Dropdown Thumbnail Image Choices - RJM Programming - June, 2023</title>
<style>
option::before {
content: '\00200d'; /* '\0026aa'; */
font-size: 70px;
}
</style>
<script type=text/javascript>
var tw=300, lw=100;
var th=420, lh=70;
var sofar=',';
var elem=null, context=null;
var wikiblurbthanks='<div class="center"><div class="noresize" style="height: 418px; width: 300px; "><map name="ImageMap_fbc6cc846e0ab4e8"><area href="/wiki/Red-crested_turaco" shape="rect" coords="0,0,100,70" alt="Red-crested turaco" title="Red-crested turaco" /><area href="/wiki/Steller%27s_sea_eagle" shape="rect" coords="0,70,100,141" alt="Steller' + "'" + 's sea eagle" title="Steller' + "'" + 's sea eagle" /><area href="/wiki/Rock_dove" shape="rect" coords="0,209,100,141" alt="Rock dove" title="Rock dove" /><area href="/wiki/Southern_cassowary" shape="rect" coords="0,279,100,210" alt="Southern cassowary" title="Southern cassowary" /><area href="/wiki/Gentoo_penguin" shape="rect" coords="0,348,100,279" alt="Gentoo penguin" title="Gentoo penguin" /><area href="/wiki/Bar-throated_minla" shape="rect" coords="0,418,100,348" alt="Bar-throated minla" title="Bar-throated minla" /><area href="/wiki/Shoebill" shape="rect" coords="200,0,100,70" alt="Shoebill" title="Shoebill" /><area href="/wiki/Grey_crowned_crane" shape="rect" coords="200,70,100,141" alt="Grey crowned crane" title="Grey crowned crane" /><area href="/wiki/Anna%27s_hummingbird" shape="rect" coords="200,209,100,141" alt="Anna' + "'" + 's hummingbird" title="Anna' + "'" + 's hummingbird" /><area href="/wiki/Rainbow_lorikeet" shape="rect" coords="200,279,100,210" alt="Rainbow lorikeet" title="Rainbow lorikeet" /><area href="/wiki/Grey_heron" shape="rect" coords="200,348,100,279" alt="Grey heron" title="Grey heron" /><area href="/wiki/Eurasian_eagle-owl" shape="rect" coords="200,418,100,348" alt="Eurasian eagle-owl" title="Eurasian eagle-owl" /><area href="/wiki/White-tailed_tropicbird" shape="rect" coords="300,0,200,70" alt="White-tailed tropicbird" title="White-tailed tropicbird" /><area href="/wiki/Indian_peafowl" shape="rect" coords="300,70,200,141" alt="Indian peafowl" title="Indian peafowl" /><area href="/wiki/Atlantic_puffin" shape="rect" coords="300,209,200,141" alt="Atlantic puffin" title="Atlantic puffin" /><area href="/wiki/American_flamingo" shape="rect" coords="300,279,200,210" alt="American flamingo" title="American flamingo" /><area href="/wiki/Blue-footed_booby" shape="rect" coords="300,348,200,279" alt="Blue-footed booby" title="Blue-footed booby" /><area href="/wiki/Keel-billed_toucan" shape="rect" coords="300,418,200,348" alt="Keel-billed toucan" title="Keel-billed toucan" /></map>';
var imguris=[];
var blurbs=[];
var randlist=[];
var answer='', score=0, goes='', rans='';
var yfirst=false;
function overlay() {
var iii=0;
var optsare=document.getElementsByTagName('option');
for (var ii=0; ii<eval('' + optsare.length); ii++) {
iii=Math.floor(Math.random() * blurbs.length);
while (sofar.indexOf(',' + iii + ',') != -1) {
iii=Math.floor(Math.random() * blurbs.length);
}
sofar+='' + iii + ',';
console.log('iii=' + iii);
optsare[ii].value='' + blurbs[iii];
optsare[ii].innerText='';
optsare[ii].setAttribute('data-answer', blurbs[iii]);
randlist.push(iii);
}
if (eval('' + optsare.length) > 0) {
document.getElementById('schoices').size=eval('' + optsare.length);
document.getElementById('schoices').selectedIndex = '-1';
}
setTimeout(postoverlay, 2000);
}
function postoverlay() {
var lgbegin='linear-gradient(0deg, #ffffff 10%, rgba(255,255,0,0.6) 20%, rgba(192,192,192,0.6) 31%, rgba(255,215,0,0.6) 42%, rgba(211,211,211,0.6) 53%, rgba(255,165,0,0.6) 63%, rgba(224,255,255,0.6) 74%, rgba(254,254,254,0.6) 85%, #CC7722 100%),linear-gradient(to right,yellow,pink),';
var delim='', topp=0, hinc=0;;
var proposeds='<style> #tf { background-image: ; background-position: ; background-size: ; background-repeat: ; } </style>';
var rect=document.getElementById('schoices').getBoundingClientRect();
var optsare=document.getElementsByTagName('option');
//var rectrtd=document.getElementById('rtd').getBoundingClientRect();
if (eval('' + rect.height) > 100 || 1 == 1) {
document.getElementById('schoices').style.backgroundColor='transparent';
document.getElementById('tf').style.position='absolute';
document.getElementById('tf').style.left='' + rect.left + 'px';
document.getElementById('tf').style.top='' + rect.top + 'px';
document.getElementById('tf').style.width='' + rect.width + 'px';
document.getElementById('tf').style.height='' + rect.height + 'px';
document.getElementById('schoices').style.position='absolute';
document.getElementById('schoices').style.left='' + rect.left + 'px';
document.getElementById('schoices').style.top='' + rect.top + 'px';
document.getElementById('schoices').style.width='' + rect.width + 'px';
document.getElementById('schoices').style.height='' + rect.height + 'px';
//document.getElementById('rtd').style.position='absolute';
//document.getElementById('rtd').style.left='' + rectrtd.left + 'px';
//document.getElementById('rtd').style.top='' + rectrtd.top + 'px';
//document.getElementById('rtd').style.width='' + rectrtd.width + 'px';
//document.getElementById('rtd').style.height='' + rectrtd.height + 'px';
// Thanks to https://stackoverflow.com/questions/49660659/css-gradients-inside-gradients
//document.getElementById('tf').style.background='linear-gradient(0deg, #ffffff 10%, rgba(255,255,0,0.6) 20%, rgba(192,192,192,0.6) 31%, rgba(255,215,0,0.6) 42%, rgba(211,211,211,0.6) 53%, rgba(255,165,0,0.6) 63%, rgba(224,255,255,0.6) 74%, rgba(254,254,254,0.6) 85%, #CC7722 100%), linear-gradient( to right, yellow, pink )'; // #fcfafc #f9f6f8 #f8f1f3
document.getElementById('tf').style.zIndex='-1';
topp=rect.top;
//alert('rect.height=' + rect.height);
lgbegin='';
// <img alt="Bird Diversity 2013.png" src="//upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Bird_Diversity_2013.png/300px-Bird_Diversity_2013.png" decoding="async" width="300" height="418" srcset="//upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Bird_Diversity_2013.png/450px-Bird_Diversity_2013.png 1.5x, //upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Bird_Diversity_2013.png/600px-Bird_Diversity_2013.png 2x" data-file-width="999" data-file-height="1392" usemap="#ImageMap_fbc6cc846e0ab4e8">
for (var ii=0; ii<eval('' + document.getElementById('schoices').size); ii++) {
hinc=eval('' + optsare[ii].style.height);
proposeds=proposeds.replace(' ;', delim + lgbegin + "url('" + imguris[randlist[ii]] + "')" + ' ;');
proposeds=proposeds.replace(' ;', delim + rect.left + 'px ' + topp + 'px' + ' ;');
if (1 == 11) {
proposeds=proposeds.replace(' ;', delim + rect.width + 'px ' + hinc + 'px' + ' ;');
} else if (1 == 1) {
proposeds=proposeds.replace(' ;', delim + 'contain' + ' ;');
} else {
proposeds=proposeds.replace(' ;', delim + rect.width + 'px ' + Math.round(eval(rect.height / eval('' + document.getElementById('schoices').size))) + 'px' + ' ;');
}
proposeds=proposeds.replace(' ;', delim + 'no-repeat' + ' ;');
delim=',';
if (1 == 11) {
topp+=hinc;
} else {
topp+=eval(rect.height / eval('' + document.getElementById('schoices').size));
}
}
document.getElementById('dstyle').innerHTML=proposeds.replace("</stXyle>", " option::before { content: '' !important; } </style>");
}
}
function process(tv, tvo) {
if (answer == ' ' && tv == '') {
answer='';
} else {
if (answer == '') {
while (answer == '') {
answer=prompt('What is your bird type guess?', '');
if (answer == null) { answer=''; }
}
}
goes++;
var val=document.getElementById('schoices');
var ival=val.selectedIndex;
rans=('' + val.options[val.selectedIndex].getAttribute('data-answer'));
document.getElementById('schoices').selectedIndex = '-1';
if (answer.trim().toLowerCase() == rans.trim().toLowerCase()) {
score++;
} else {
setTimeout(explain, 200);
}
document.getElementById('score').innerHTML='Score: ' + score + '/' + goes;
answer=' ';
document.getElementById('ians').value='';
setTimeout(noans, 400);
}
}
function noans() {
answer='';
}
function explain() {
if (confirm('Sorry, not the answer. Do you want to know what that bird is called?')) {
alert(rans);
}
}
function canvasize() {
document.getElementById('schoices').title='Quiz';
elem=document.getElementById('mycanvas');
context = elem.getContext('2d');
var cs=wikiblurbthanks.split(' coords="');
var bs=wikiblurbthanks.split(' alt="');
for (var kk=1; kk<bs.length; kk++) {
blurbs.push(bs[kk].split('"')[0]);
if (kk == 1) {
if (cs[1].indexOf('0,') == 0 && cs[2].indexOf('0,') == 0) {
yfirst=true;
}
}
}
console.log(blurbs);
//alert('blurbs length=' + blurbs.length);
var cimg=new Image();
cimg.onload = function(){
var ourlw=eval(cimg.width / 3);
var ourlh=eval(cimg.height / 6);
if (yfirst) {
for (var ii=0; ii<3; ii++) {
for (var jj=0; jj<6; jj++) {
context.clearRect(0,0,elem.width,elem.height);
context.drawImage(cimg,eval(ii * ourlw),eval(jj * ourlh),ourlw,ourlh,0,0,elem.width,elem.height);
imguris.push(elem.toDataURL('image/png'));
console.log('here');
}
}
} else {
for (var jj=0; jj<6; jj++) {
for (var ii=0; ii<3; ii++) {
context.clearRect(0,0,elem.width,elem.height);
context.drawImage(cimg,eval(ii * ourlw),eval(jj * ourlh),ourlw,ourlh,0,0,elem.width,elem.height);
imguris.push(elem.toDataURL('image/png'));
console.log('here');
}
}
}
overlay();
};
cimg.src='<?php echo 'data:image/png;base64,' . base64_encode(file_get_contents('http://upload.wikimedia.org/wikipedia/commons/thumb/b/bf/Bird_Diversity_2013.png/300px-Bird_Diversity_2013.png')) ?>';
}
</script>
</head>
<body onload='canvasize();'>
<!--table><tr><td style=width:25%;-->
<select data-size=9 onchange=process(this.value,this); style='display:block;background-color:#fefefe;overflow-y:auto;width:104px;border:2px dotted green;' title='Media and document action items ... please note you can hover swipe right or left, accurately, and with panache, regarding animated options to speed up transitions between option values' id=schoices><option class=nonwhite style=text-align:center; id=mydefopt title='Add Voiceover Audio to Video' value=''></option><option value='Add Voiceover Audio to Video'> Add Voiceover Audio to Video </option><option id=oimagemagick style='text-align:center;' value='Images to PDF'> Images to PDF</option><option id=opdfimages style='text-align:right;' value='PDF to Images'> PDF to Images</option><option value='Burn subtitles'> Burn subtitles</option><option value='Concat demuxer'> Concat demuxer</option><option value='Rotate a video'> Rotate a video</option><option id=opandoc style=text-align:center; value='Text to HTML'> Text to HTML</option><option class='nonwhite' style=text-align:center; id=mydefopttwo title='pandoc' value=''></option></select>
<!--/td><td style=width:75%; id=rtd>
<h1 style=float:right;> Dropdown Thumbnail Image Choices</h1><br>
<h3 style=float:right;> RJM Programming - June, 2023</h3>
</td></tr></table-->
<div id=tf contenteditable=true></div>
<div id=dstyle style=display:none;></div>
<h1 style='position:absolute;left:calc(50% - 600px);top:0px;'>Dropdown Thumbnail Image Choices</h1><br>
<h3 style='position:absolute;left:calc(50% - 600px);top:100px;'>RJM Programming - June, 2023</h3>
<h4 style='position:absolute;left:calc(50% - 600px);top:200px;'>Bird Quiz ... thanks to <a target=_blank title='Bird' href='https://en.wikipedia.org/wiki/Bird'>Wikipedia</a></h3>
<p id=score style='position:absolute;left:calc(50% - 600px);top:300px;'>Score: 0/0</p>
<div style='position:absolute;left:calc(50% - 600px);top:400px;'>
<input id=ians onblur='answer=this.value;' placeholder='Your guess, then click the relevant bird image' value='' style='width:300px;'></input>
</div>
<canvas id=mycanvas width=100 height=70 style=display:none;></canvas>
</body>
</html>
… in our “proof of concept” dropdown_thumbnail_image_choices.php Bird Quiz web application you should feel free to try for yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.