Yesterday’s Dynamic Javascript and the YouTube Embedded API Tutorial got us thinking about dynamic Javascript, and today we put that concept through its paces by writing another incarnation of the Tic Tac Toe (or Noughts and Crosses) game we’ve written a few versions of now. We think this approach of taking a simple concept for a web application and rewriting it in different ways is instructive, and you learn quite a bit doing this, we think. We think in this respect, though, that because things can be deadends in I.T. you should pick simple concepts as the ones you tackle in this way. Even so, we find different ways each time to code the logic of Tic Tac Toe, let alone the changes in coding practices we are exploring each time.
Today’s “dynamic Javascript” coding involved the use of the Javascript …
… timer method to give the web application a chance to display the webpage between the “Javascript writes more dynamic Javascript” automated additions to the webpage’s client logic.
You will see, examining the code, that you could have performed the same logic with different approaches. If so, good, that is you recognising where you can use one technique or another at various places within the web application client logic. The point is, that you should learn early on that there are very often more than one way to solve any programming problem. Not always, but often. Practising lots of different techniques could stand you in good stead when you come across a problem where your new found knowledge fits purposes perfectly.
It’s not popular in many circles, but we often find Javascript …
eval()
… invaluable to extend “the one to many” Javascript coding logics, but “eval” didn’t feature that way today, as much as it did with yesterday’s Dynamic Javascript and the YouTube Embedded API Tutorial.
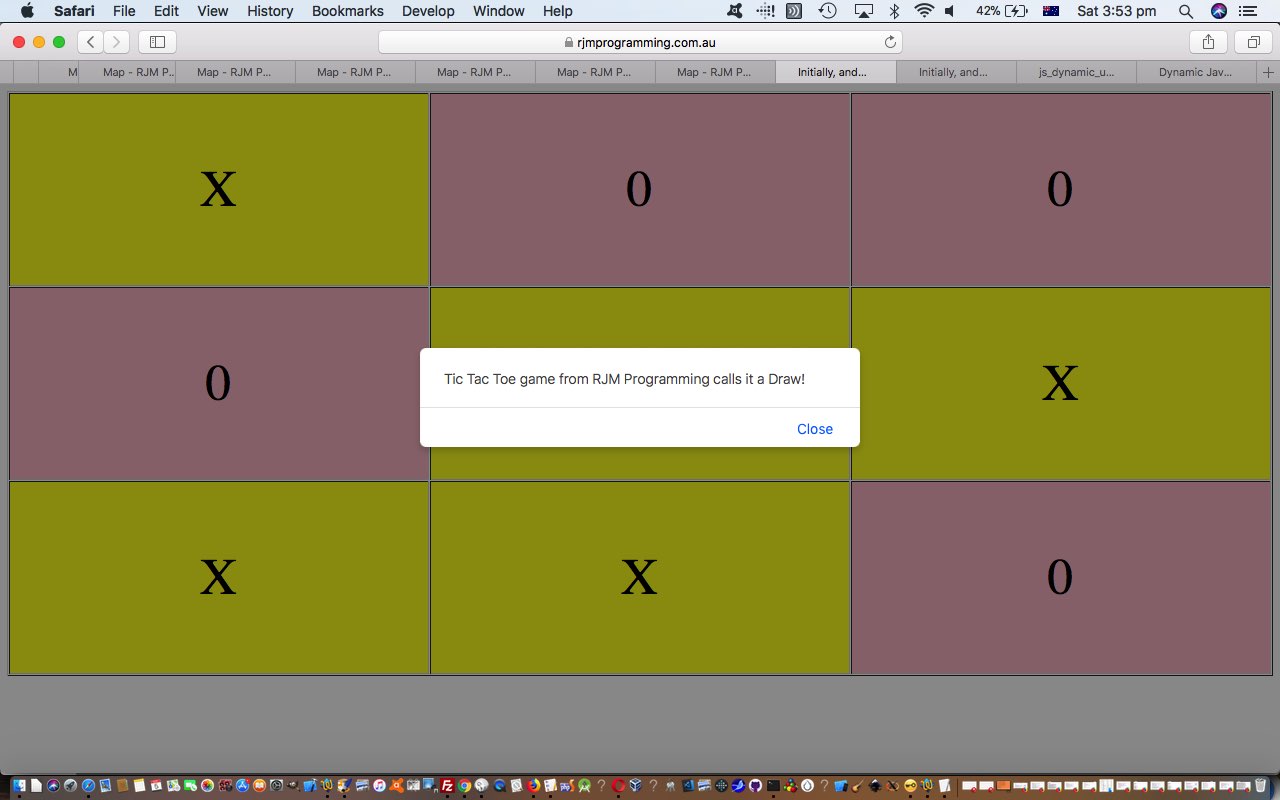
Feel free to try the HTML and Javascript initially_andthen

Previous relevant Dynamic Javascript and the YouTube Embedded API Tutorial is shown below.
Webpages without Javascript are generally pretty static and boring. Javascript is that dynamic client addition to webpage functionality, but perhaps you only think of it as that statically written part of the webpage unable to be reloaded into effect after that initial webpage load. Well, that is not taking into account Javascript such as …
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
</script>
… taken from the excellent YouTube IFrame Player API we really like to use around here to embed and control YouTube videos embedded into an HTML iframe element.
In today’s small extension of that we load nine such HTML iframe embedded YouTube videos into a 3×3 grid. We resisted the previous Brady Bunch usage of such an arrangement (perhaps you’ll be sad to hear?!) in favour of showing you a “collage” of video snippets from one of my favourite films ever, Mr Smith Goes to Washington.
We hope the HTML and Javascript dynamic_js

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu











2 Responses to Dynamic Javascript Tic Tac Toe Game Tutorial