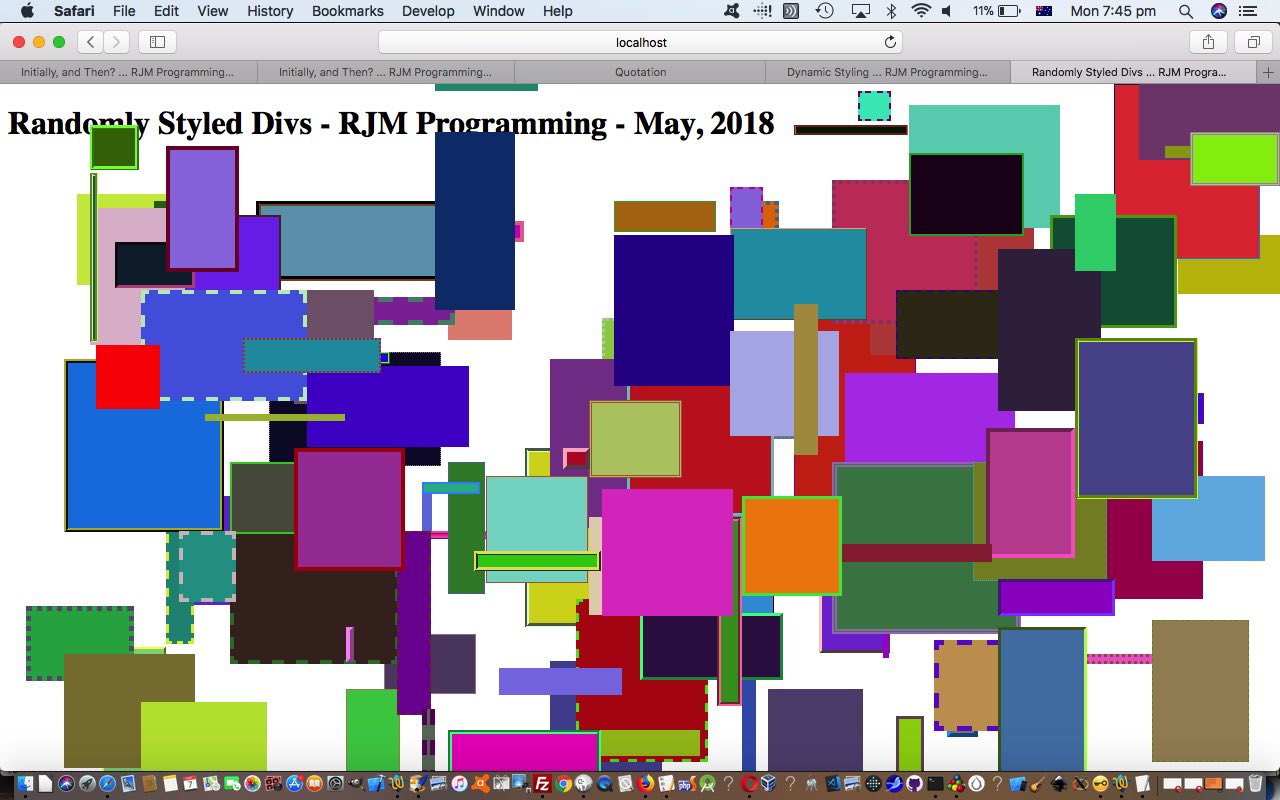
Yes, as you may have guessed, the createElement(‘script’) techniques of the last couple of days, illustrated by yesterday’s Dynamic Javascript Tic Tac Toe Bookmarklet Tutorial, can easily be adjusted to dynamically style via CSS and Javascript DOM createElement(‘style’) quite effectively as we’ll display for you below …
… with today’s random divs web application called initially_andstyle.htm and which you can try in a new window at this live run link. The bulk of its Javascript workings come from its external Javascript initially_andstyle.js script.
There is also a neat jQuery $(“#[html-element-id]”).css(“[attribute]”, “[value]”) syntax you could consider here, and which we used when we presented Javascript Zoom and Translate Primer Tutorial.
Previous relevant Dynamic Javascript Tic Tac Toe Bookmarklet Tutorial is shown below.
We come at improvements to yesterday’s Dynamic Javascript Tic Tac Toe Game Tutorial‘s Tic Tac Toe game, namely …
- in addition to the Javascript prompt window user entries, the user can now pick squares via …
- keyboard via the onkeypress event of a briefly showing HTML input type=text element
- click/touch squares
- ?squares=[SquareNumbersList] relevant to initially_andthen.htm execution method below
- Javascript prompt window
- initially_andthen.htm live run way to run … and additionally, today … we now have …
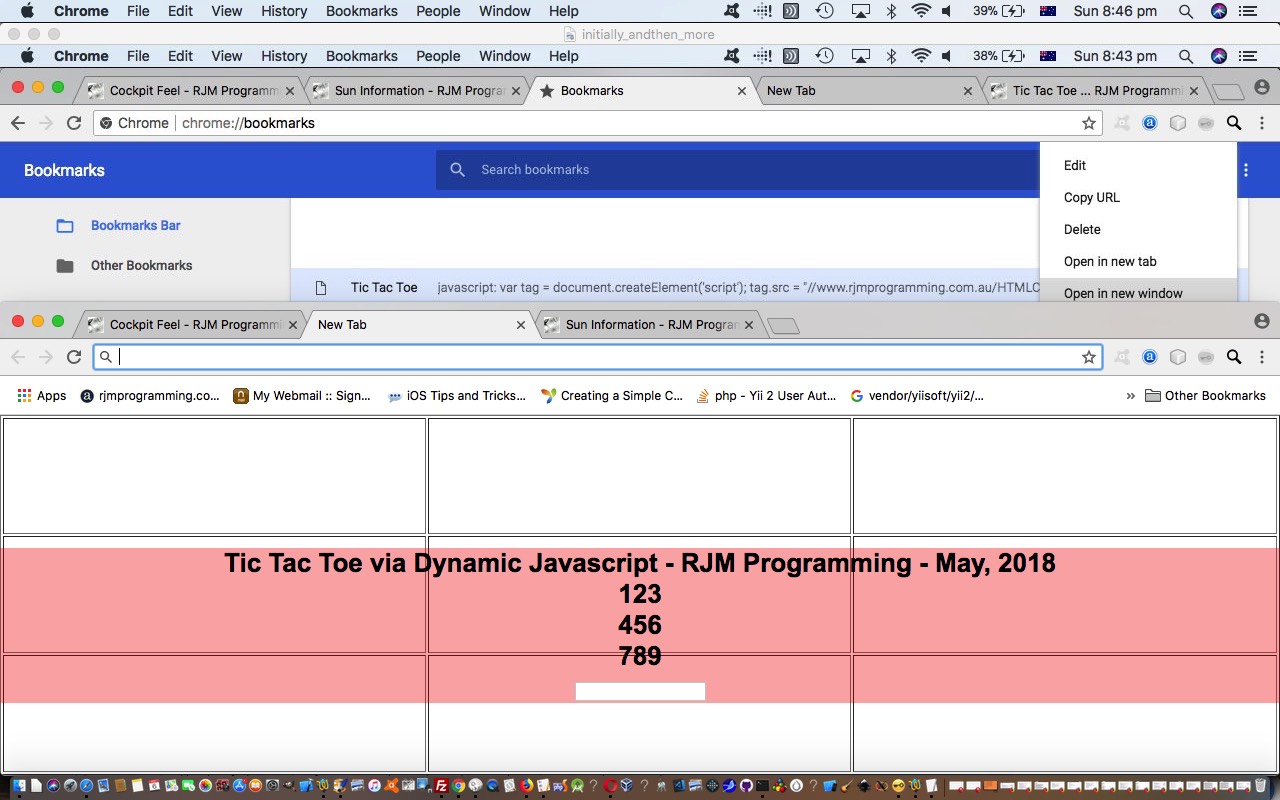
- some web browsers will allow the following at the address bar or, much more likely to lead to success is, have the wording of the link below be stored as a bookmarklet (or as bookmark) that you open …
javascript: var tag = document.createElement('script'); tag.src = "HTTP://www.rjmprogramming.com.au/HTMLCSS/initially_andthen.js?x=f"; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
Many of the improvements above add a “type ahead buffer” aspect to user interaction that a Javascript prompt window is not tolerant of. Depending on the user interaction required this can be advantageous, or not, in that sometimes you don’t want a user to be able to type (or click) ahead of seeing a prompt about what the information is. Remember, though, with VAX/VMS and unix and linux (and sometimes even DOS) command line desktop application work, type ahead buffers were all the rage to speed up user interactive tasks.
Please try the HTML and Javascript initially_andthen.htm‘s live run link for yourself and see how we …
- pared down the initially_andthen.htm considerably … because we hived off a lot of the logic to …
- initially_andthen.js external Javascript … facilitating that bookmarklet execution method above
Do you remember our series of blog postings about client side web applications not using Javascript starting with Missing Javascript Primer Tutorial? Today’s client side bookmarklet concept represents the obverse of this, in that we kick off a web application just using Javascript.
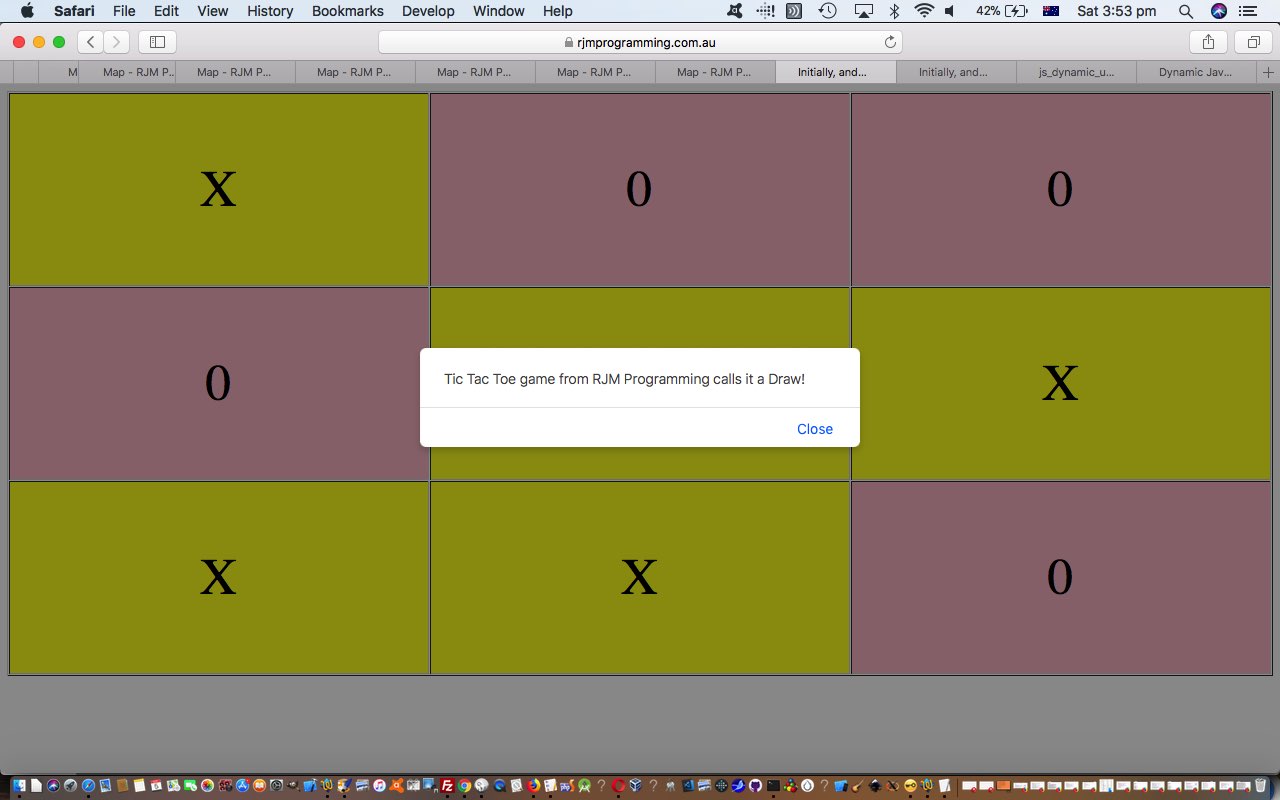
Previous relevant Dynamic Javascript Tic Tac Toe Game Tutorial is shown below.
Yesterday’s Dynamic Javascript and the YouTube Embedded API Tutorial got us thinking about dynamic Javascript, and today we put that concept through its paces by writing another incarnation of the Tic Tac Toe (or Noughts and Crosses) game we’ve written a few versions of now. We think this approach of taking a simple concept for a web application and rewriting it in different ways is instructive, and you learn quite a bit doing this, we think. We think in this respect, though, that because things can be deadends in I.T. you should pick simple concepts as the ones you tackle in this way. Even so, we find different ways each time to code the logic of Tic Tac Toe, let alone the changes in coding practices we are exploring each time.
Today’s “dynamic Javascript” coding involved the use of the Javascript …
… timer method to give the web application a chance to display the webpage between the “Javascript writes more dynamic Javascript” automated additions to the webpage’s client logic.
You will see, examining the code, that you could have performed the same logic with different approaches. If so, good, that is you recognising where you can use one technique or another at various places within the web application client logic. The point is, that you should learn early on that there are very often more than one way to solve any programming problem. Not always, but often. Practising lots of different techniques could stand you in good stead when you come across a problem where your new found knowledge fits purposes perfectly.
It’s not popular in many circles, but we often find Javascript …
eval()
… invaluable to extend “the one to many” Javascript coding logics, but “eval” didn’t feature that way today, as much as it did with yesterday’s Dynamic Javascript and the YouTube Embedded API Tutorial.
Feel free to try the HTML and Javascript initially_andthen.html‘s code will be more food for thought, that you can test for yourself at this live run link.
Previous relevant Dynamic Javascript and the YouTube Embedded API Tutorial is shown below.
Webpages without Javascript are generally pretty static and boring. Javascript is that dynamic client addition to webpage functionality, but perhaps you only think of it as that statically written part of the webpage unable to be reloaded into effect after that initial webpage load. Well, that is not taking into account Javascript such as …
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
</script>
… taken from the excellent YouTube IFrame Player API we really like to use around here to embed and control YouTube videos embedded into an HTML iframe element.
In today’s small extension of that we load nine such HTML iframe embedded YouTube videos into a 3×3 grid. We resisted the previous Brady Bunch usage of such an arrangement (perhaps you’ll be sad to hear?!) in favour of showing you a “collage” of video snippets from one of my favourite films ever, Mr Smith Goes to Washington.
We hope the HTML and Javascript dynamic_js.html‘s code will be food for thought, that you can test for yourself at this live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







One Response to Dynamic Styling via Javascript DOM Tutorial