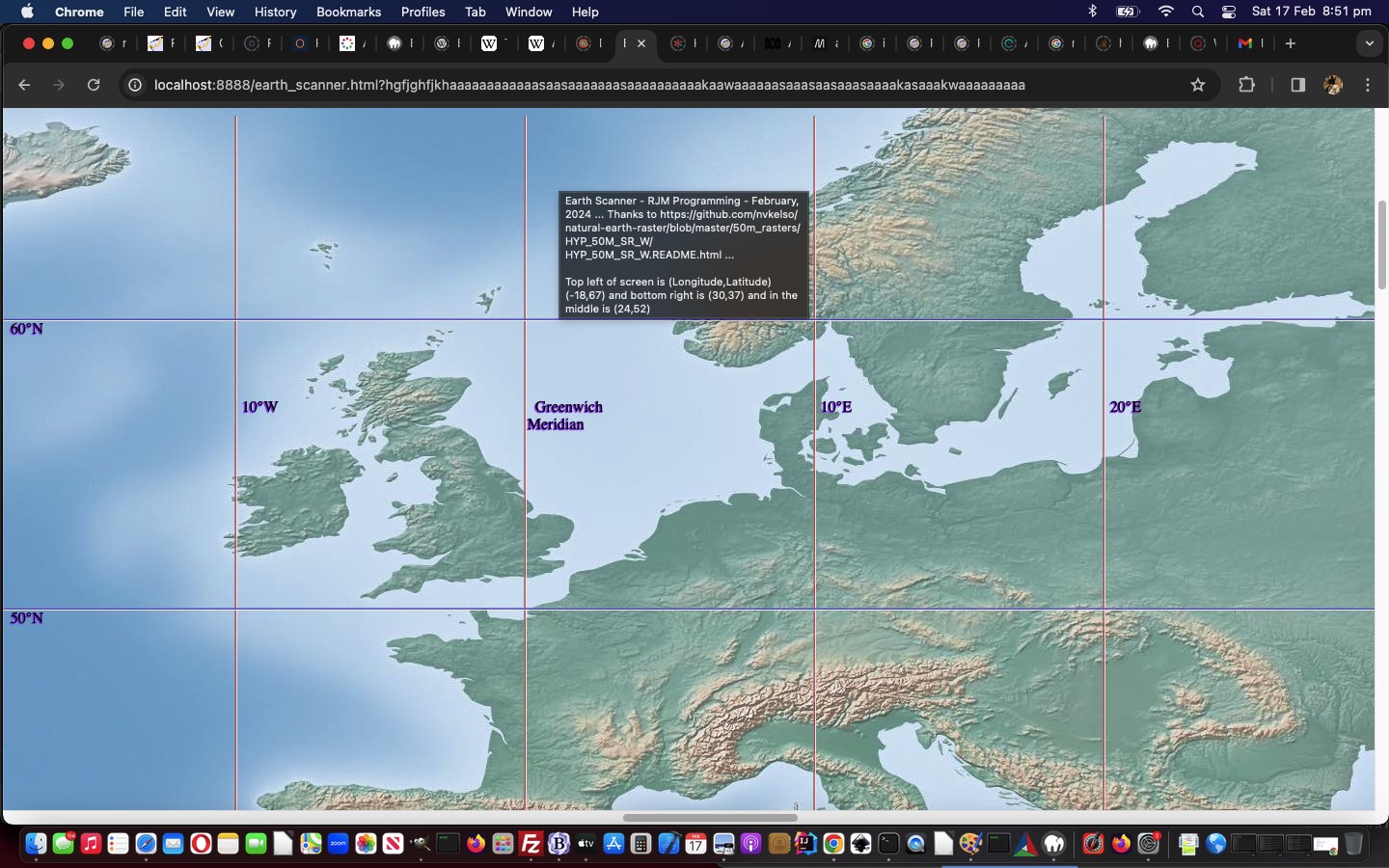
Not everybody is a geography buff. But I’d say more people attended primary school than are geography buffs. And those people may have seen World Maps on the wall, and they were often Mercator Projection maps featuring the usual country and sea boundaries, as well as useful reference lines …
- lines of latitude, including, in between top “North Pole” 90° N and “South Pole” 90° S bottom …
- Arctic Circle 66° 34′ N
- Tropic of Cancer 23° 26′ N
- Equator 0°
- Tropic of Capricorn 23° 26′ S
- Antarctic Circle 66° 34′ S
- meridians of longitude (only the Equator above, is as long as … and in the “Go Figure, Mercator” realms, the North Pole and South Pole are each of zero length, in “non-projection land”), including …
- Greenwich Meridian 0°
- International Date Line 180° (but in practice, broken up so as not to confuse regarding timezones for some Pacific island countries)
… that become useful as you scan your way around Earth, further to yesterday’s Earth Scanner Primer Tutorial, in our changed second draft Earth Scanner web application.
Stop Press
Couple of points to note …
- the linework is just hr (Horizontal rule) elements, which are not the challenge either horizontally or vertically, regarding linework, that any diagonality brings …
- the matter of screen width and screen height, which we need to know precisely for the work above, can be more involved to calculate on mobile platforms … we ended up, with great help from this useful link, with this Javascript code …
var screenwidth=screen.width, screenheight=screen.height;
var wasthisso='';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
try {
wasthisso=('' + window.orientation).replace(/^0$/g, 'portrait'); //"portrait";
} catch (ehgfg) {
wasthisso='';
}
if (wasthisso == '') {
try {
wasthisso='' + screen.orientation.type; //"portrait";
} catch (hgfg) {
wasthisso=('' + window.orientation).replace(/^0$/g, 'portrait'); //"portrait";
}
}
//alert(wasthisso);
var hdone=false;
if (wasthisso.indexOf('ortrait') != -1) { // thanks to https://stackoverflow.com/questions/50690191/window-innerheight-returning-wrong-value-in-ios-11
if (eval('0' + document.documentElement.clientWidth) >= eval('0' + window.innerWidth)) {
screenwidth=eval('' + document.documentElement.clientWidth);
screenheight=eval('' + document.documentElement.clientHeight);
hdone=true;
} else {
screenwidth=window.innerWidth;
}
if (!hdone) {
if (eval('0' + document.documentElement.clientHeight) > eval('0' + window.innerHeight)) {
screenheight=eval('' + document.documentElement.clientHeight);
} else {
screenheight=window.innerHeight;
}
}
} else {
if (eval('0' + document.documentElement.clientWidth) >= eval('0' + window.innerHeight)) {
screenwidth=eval('' + document.documentElement.clientWidth);
screenheight=eval('' + document.documentElement.clientHeight);
hdone=true;
} else {
screenwidth=window.innerHeight;
}
if (!hdone) {
if (eval('0' + document.documentElement.clientHeight) > eval('0' + window.innerWidth)) {
screenheight=eval('' + document.documentElement.clientHeight);
} else {
screenheight=window.innerWidth;
}
}
}
// alert(wasthisso + ' ' + screenwidth + 'x' + screenheight);
if (1 == 6) {
documentURL=documentURL + '&nolines=y';
if (documentURL.indexOf('.html') != -1) {
location.href=document.URL.replace('.html','.htm');
}
}
}
… in Earth Scanner Primer Tutorial, in our changed third draft Earth Scanner web application
Previous relevant Earth Scanner Primer Tutorial is shown below.
Today we’ve got for you a tutorial that takes bits and pieces from …
- “Just Javascript” (ie. no body element to speak of as you begin) … ref: Just Javascript Card Game iPhone Debugging Tutorial
- “CSS Property clip-path” … ref: Region Picker Area of Interest
- “GeoJson” especially regarding reverse engineering on the Mercator projection … ref: Google Chart Image Chart Map Chart GeoJson Onclick Tutorial
- “One Image Website” regarding scrolling and images bigger than screen … ref: One Image Website Scrolling Position Fix Tutorial
- “CSS keyframes Animation” … ref: CSS Grid Column Animation Tutorial
… so as to create a new “Earth Scanner” web application in what we like to think of as “the where of life” realms.
In essence this Earth Scanner is pretty simple, so below you can see a first draft, “holus bolus” …
<html>
<head>
<title>Earth Scanner - RJM Programming - February, 2024 ... Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html</title>
<style>
#myimg {
clip-path: circle(2% at 800px 700px);
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% { clip-path: circle(2% at 0px 0px) }
100% { clip-path: circle(16% at 140px 140px) }
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% { clip-path: circle(2% at 0px 0px) }
100% { clip-path: circle(16% at 140px 140px) }
}
</style>
<script type=text/javascript>
// Deemed unnecessary is ...
// 7% { clip-path: circle(3% at 10px 10px) }
// 14% { clip-path: circle(4% at 20px 20px) }
// 21% { clip-path: circle(5% at 30px 30px) }
// 28% { clip-path: circle(6% at 40px 40px) }
// 35% { clip-path: circle(7% at 50px 50px) }
// 42% { clip-path: circle(8% at 60px 60px) }
// 50% { clip-path: circle(9% at 70px 70px) }
// 57% { clip-path: circle(10% at 80px 80px) }
// 64% { clip-path: circle(11% at 90px 90px) }
// 71% { clip-path: circle(12% at 100px 100px) }
// 78% { clip-path: circle(13% at 110px 110px) }
// 85% { clip-path: circle(14% at 120px 120px) }
// 93% { clip-path: circle(15% at 130px 130px) }
var xp=0, yp=0, num=0;
var fixkeys='<style> #myimg { animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; } @keyframes mymove' + document.head.innerHTML.split('@keyframes mymove')[1].split('</style>')[0] + ' </style>';
var screenlong=-9, screenlat=-9, askfor=null, enforcedlong=false, enforcedxp=-999;
function scmove() {
var longforce='-999', latforce='-999';
if (screenlong < 0) {
screenlong=eval(360 * screen.width / document.getElementById('myimg').width);
screenlat=eval(180 * screen.height / document.getElementById('myimg').height);
document.getElementById('myimg').onclick=function() { askfor=prompt('Earth Scanner - RJM Programming - February, 2024 ... ' + String.fromCharCode(10) + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + 'Currently top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + xp * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + xp * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ').' + String.fromCharCode(10) + 'Where do you want middle of screen to be in terms of Longitude,Latitude?', ''); };
}
//document.title="window.scrollTo(" + eval(xp * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")";
if (askfor != null) {
if (askfor.replace('(','').replace(')','').indexOf(',') != -1) {
longforce=askfor.replace('(','').replace(')','').split(',')[0];
latforce=askfor.replace('(','').replace(')','').split(',')[1];
} else if (askfor.replace('(','').replace(')','').indexOf(' ') != -1) {
longforce=askfor.replace('(','').replace(')','').split(' ')[0];
latforce=askfor.replace('(','').replace(')','').split(' ')[1];
}
//xp = eval(((eval(eval('' + longforce) + 180) / 360) * eval('' + document.getElementById('myimg').width) / 100) - 0 * eval(eval(screenlong / 720) * eval('' + document.getElementById('myimg').width) / 100));
//yp = eval(((eval(90 - eval('' + latforce)) / 180) * eval('' + document.getElementById('myimg').height) / 100) + 0 * eval(eval(screenlat / 360) * eval('' + document.getElementById('myimg').height) / 100));
xp = eval(eval(eval('' + longforce) - screenlong / 2 + 180) / 3.60); // * eval('' + document.getElementById('myimg').width) / 100) - 0 * eval(eval(screenlong / 720) * eval('' + document.getElementById('myimg').width) / 100));
yp = eval(eval(90 - eval('' + latforce) - screenlat / 2) / 1.80); // * eval('' + document.getElementById('myimg').height) / 100) + 0 * eval(eval(screenlat / 360) * eval('' + document.getElementById('myimg').height) / 100));
//alert('' + xp + ',' + yp + ' ... ' + "window.scrollTo(" + eval(xp * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")");
askfor=null;
if (enforcedlong) {
enforcedlong=false;
enforcedxp=xp;
//alert(xp + ' or ' + enforcedxp);
}
}
eval("window.scrollTo(" + eval((enforcedxp > -990 ? enforcedxp : xp) * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")");
document.getElementById('myimg').title='Earth Scanner - RJM Programming - February, 2024 ... ' + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + String.fromCharCode(10) + 'Top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ')';
document.title=document.getElementById('myimg').title; //'Top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ')';
if (xp < 95) {
xp+=5;
} else if (yp >= 95 && xp >= 95) {
enforcedxp=-999;
xp=0;
yp=0;
} else {
yp+=5;
xp=0;
}
var xdiff=eval((enforcedxp > -990 ? enforcedxp : xp) * eval('' + document.getElementById('myimg').width) / 100);
var ydiff=eval(yp * eval('' + document.getElementById('myimg').height) / 100);
var startkeys=fixkeys;
var coords=fixkeys.split('px');
for (var ic=0; ic<coords.length; ic+=2) {
if (coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)].indexOf('<') == -1) {
//alert('' + xdiff + ',' + ydiff+ ',' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)]);
startkeys=startkeys.replace(' ' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)] + 'px', ' ' + eval(xdiff + eval('' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)])) + 'px');
startkeys=startkeys.replace(' ' + coords[eval(1 + ic)].split(' ')[eval(-1 + coords[eval(1 + ic)].split(' ').length)] + 'px', ' ' + eval(ydiff + eval('' + coords[eval(1 + ic)].split(' ')[eval(-1 + coords[eval(1 + ic)].split(' ').length)])) + 'px');
}
}
//alert(startkeys);
document.getElementById('dstyle').innerHTML=startkeys; //.replace(/mymove/g, 'mymove' + num);
num++;
}
setInterval(scmove, 5000);
document.write("<img src='/HTMLCSS/HYP_50M_SR_W.jpg' id=myimg></img><div id=dstyle></div>");
var latis=location.search.split('latitude=')[1] ? decodeURIComponent(location.search.split('latitude=')[1].split('&')[0]) : '';
var longis=location.search.split('longitude=')[1] ? decodeURIComponent(location.search.split('longitude=')[1].split('&')[0]) : '';
if (latis != '' && longis != '') {
askfor='' + longis + ',' + latis;
} else if (latis != '') {
askfor='-168,' + latis;
} else if (longis != '') {
enforcedlong=true;
askfor='' + longis + ',70';
}
</script>
</head>
<body>
</body>
</html>
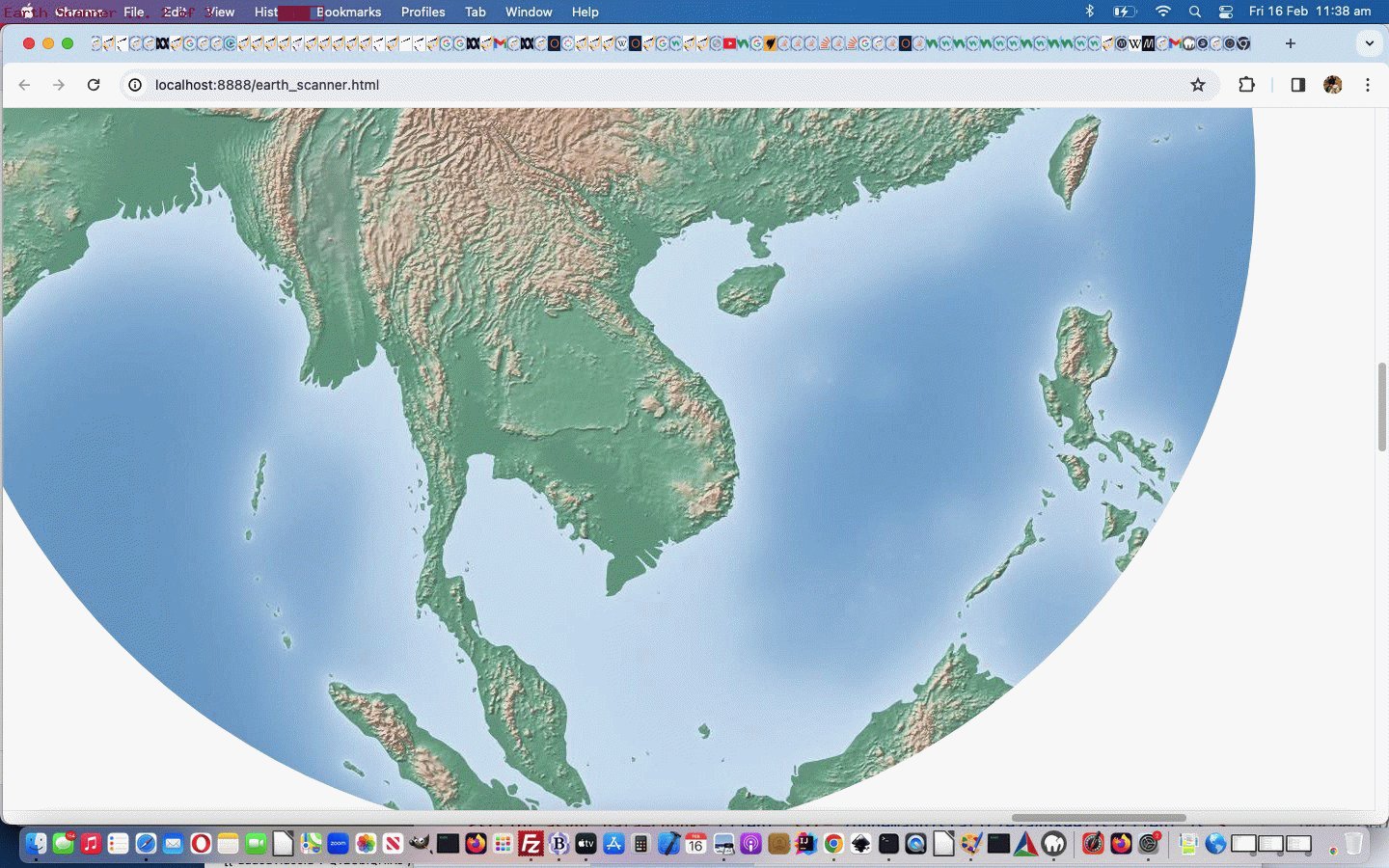
… with great thanks to this great resource as the crucial image in our first draft Earth Scanner web application.
Please note using it, it does have onclick logic to specify …
- your own (longitude, latitude) to send the middle of the screen’s content to
- at the address bar …
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?latitude=-33&longitude=151# Can center you around Sydney Australia
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?latitude=0# Can take you, first up, on a tour around the equator in the middle of the screen
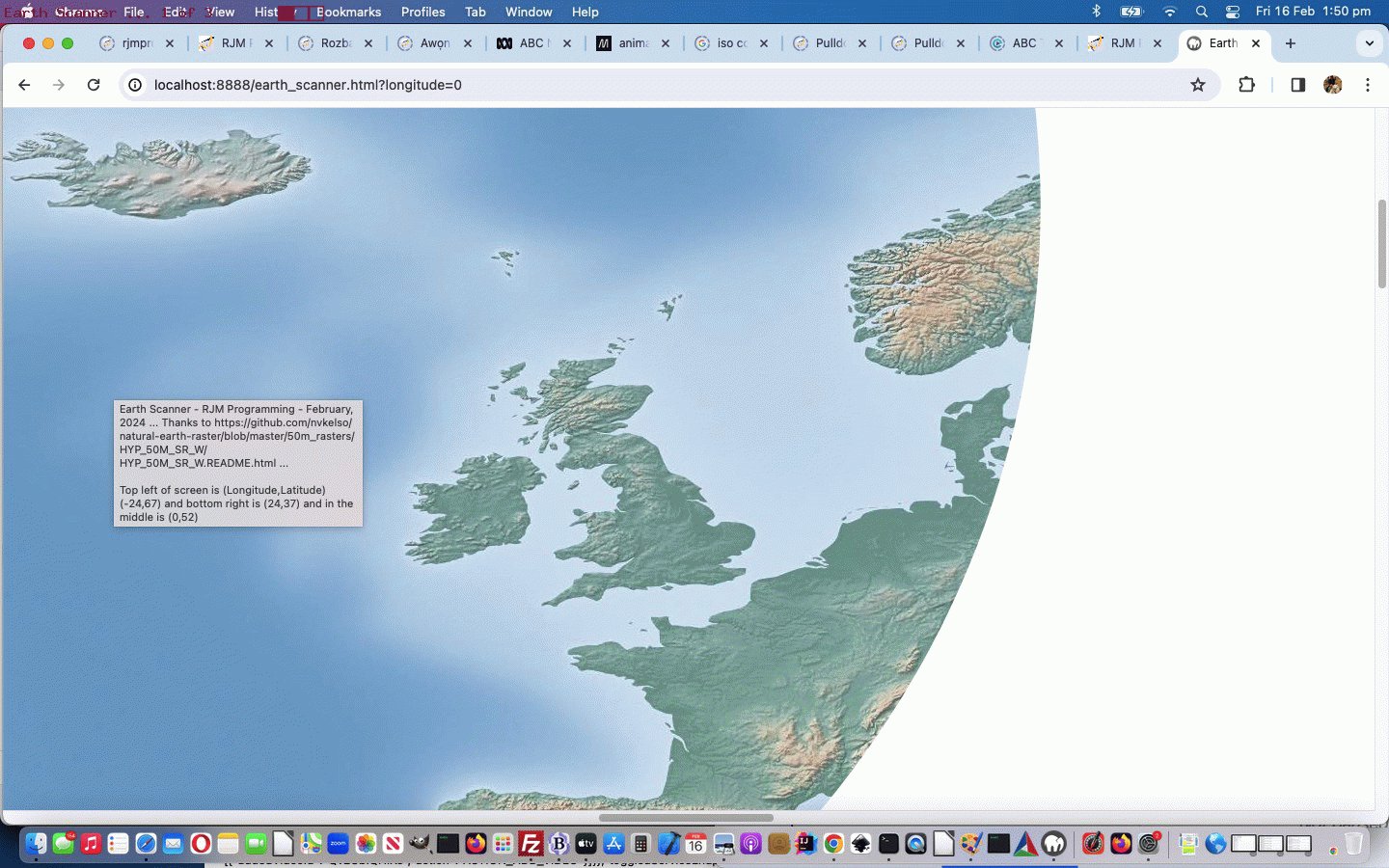
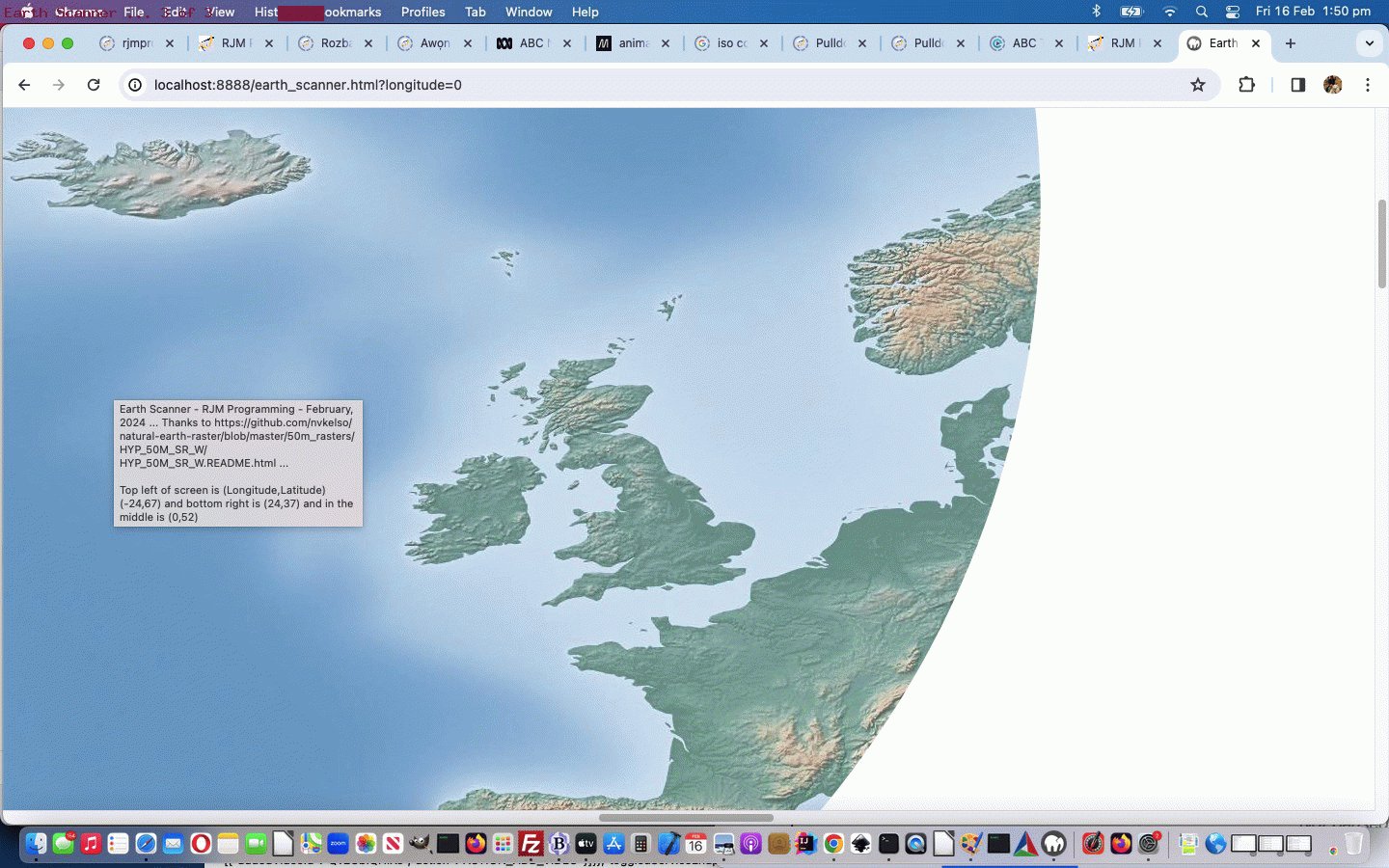
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?longitude=0# Can take you, first up, on a tour down the zero meridian of longitude past London's Greenwich in the middle of the screen
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.