We’ve become quite interested in the text editing control the recent …
- discovery in Javascript Array Method Mobile Tutorial that a “button” (within a “div contenteditable=true”) could be coaxed into avoiding any mobile keyboard annoyances … via …
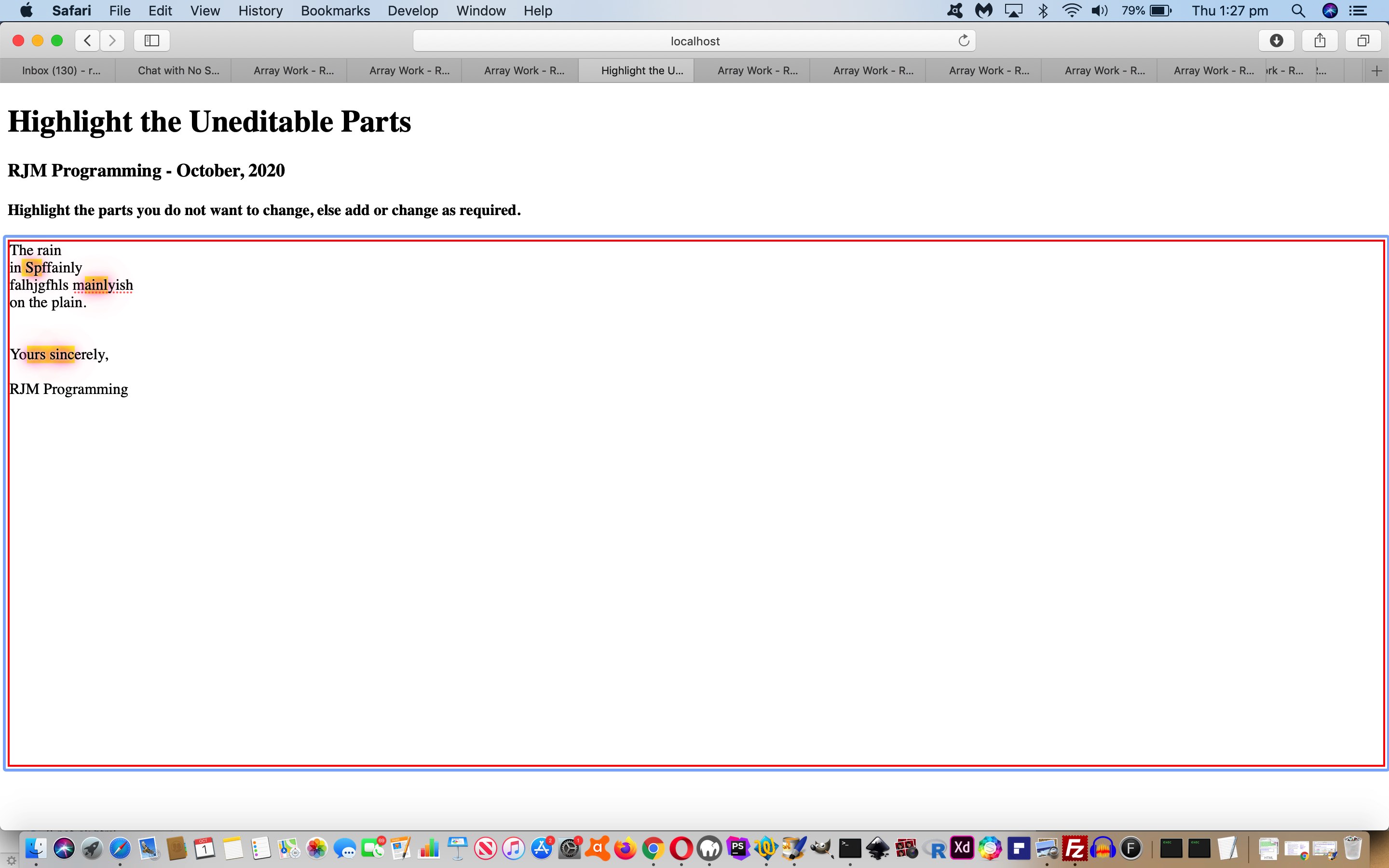
- different to today for “onclick” work set inner non-editable part to contenteditable=true (go figure) but, today, with the “text meets text” highlighting of non-editable parts that we allow the user to control …
- their inner non-editable parts to contenteditable=false (for both mobile and non-mobile … we’ve discovered today)
… whereby editable and noneditable text can sit side by side within an HTML div contenteditable element “text editor palette”.
We “glow” and “mark” (about which you should read our HTML5 Mark Tag with Glowing Text Tutorial) the uneditable bits the user highlights in addition to the …
Yours sincerely,
RJM Programming
… we start out making uneditable (but no “glow” nor “mark” here) you can try for yourself with today’s div_within_div.html live run …
If this was interesting you may be interested in this too.