If you are a programmer of web applications, are you of the view that the interesting “object” regarding the topic of programmatic “scrolling” is the …
- window object … or the …
- document object … or the …
- element object
? Well, for the most part, we think “element object”, because we are normally wanting a particular “display thing” be visible on the “webpage screen” at a particular point of time.
Hashtag navigation such as involving some Javascript codeline such as …
location.href='#myelement';
… can satisfy our “majority wish” above. But that strategy has an implication. We stay on the same webpage, but location.hash changes. No big deal most of the time, probably, but you can have Javascript logic that pivots according to location.hash, as we can recall, personally, quite a bit, actually.
Is there an “element object” based scrolling alternative? Yes, take a look at Javascript “Element object” method [Element].scrollIntoView() as an approach to simulating “hashtag navigation” without the affect on location.hash, an equivalent to above going like …
document.getElementById('myelement').scrollIntoView();
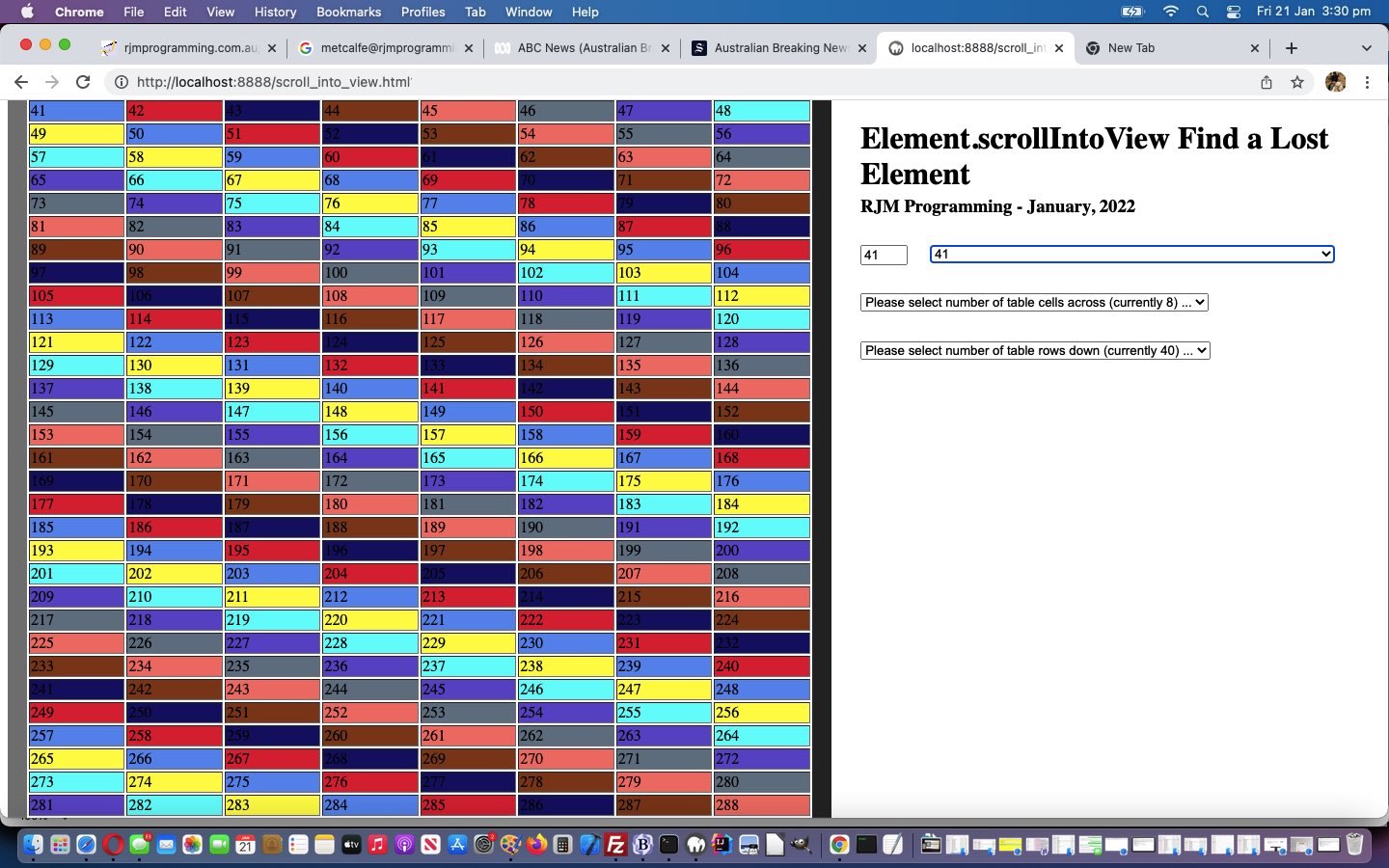
We’ve written a “proof of concept” scroll_into_view.html HTML/Javascript live run, or try below, for you to try out this great Javascript client-side, but not “window object” based, functionality.
If this was interesting you may be interested in this too.