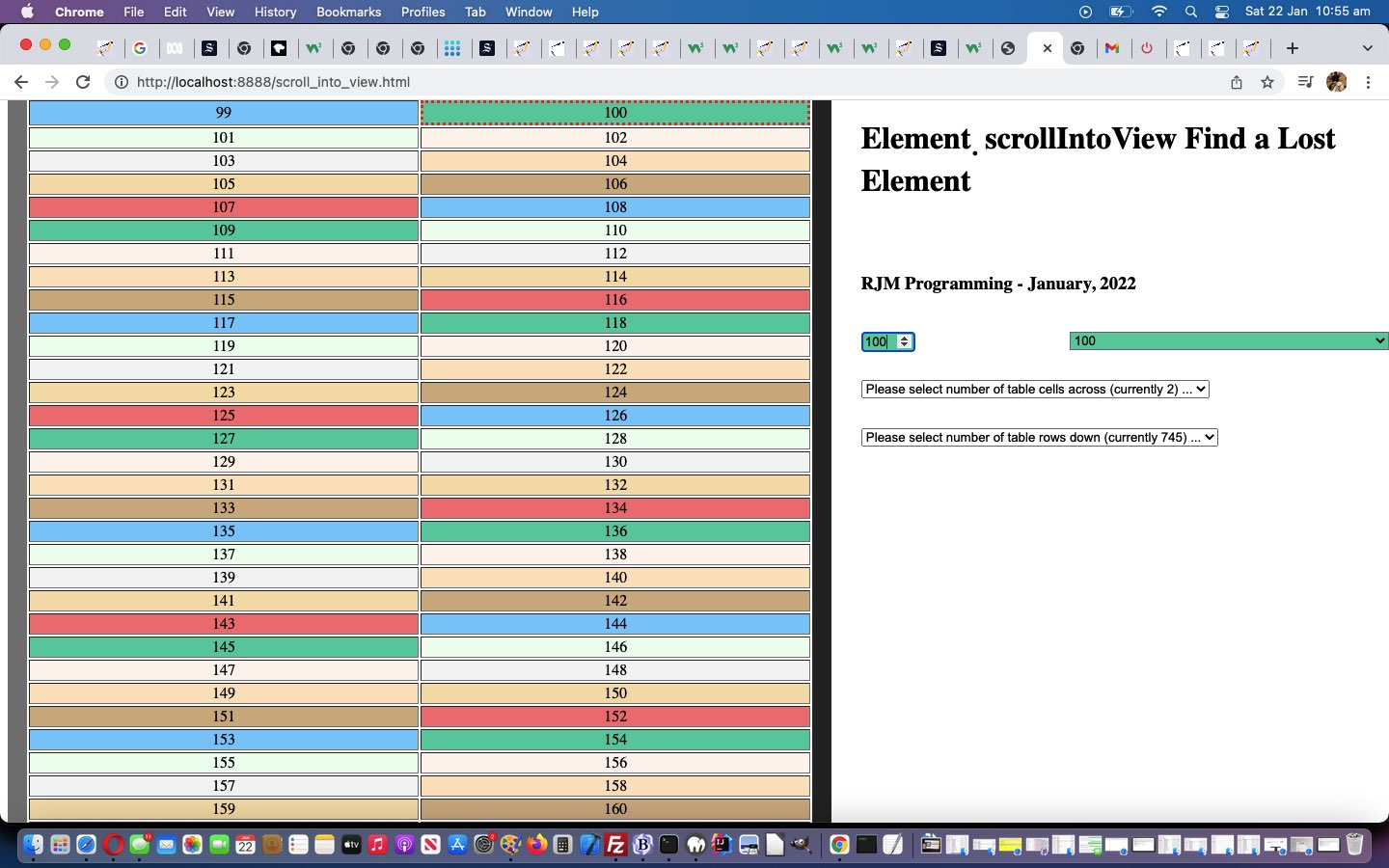
We continue on the CSS styling themes of yesterday’s Element Object Scrolling CSS Styling Tutorial because our “try below” HTML iframe incarnation of the use of our “Element Object (Programmatic) Scrolling” web application got us thinking about quite a few styling issues, such as …
- “off to the right” (initially disappearing) word break solutions … combination of …
- CSS …
<style>
h1 { /* Thanks to https://css-tricks.com/snippets/css/prevent-long-urls-from-breaking-out-of-container/ */
overflow-wrap: break-word;
word-wrap: break-word;
hyphens: auto;
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
/* This is the dangerous one in WebKit, as it breaks things wherever */
word-break: break-all;
/* Instead use this non-standard one: */
word-break: break-word;
/* Adds a hyphen where the word breaks, if supported (No Blink) */
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
</style>
- HTML element encouragement (regarding places to word break, for those smaller device width scenarios) …
<!--h1 style="position:fixed;top:0px;left:62%;max-width:38%;">Element<sub>.</sub> scrollInto<sub style="overflow-x:hidden;max-width:1px;width:1px;color:transparent;margin-left:-10px;"> </sub>View Find a Lost Element</h1-->
<h1 style="position:fixed;top:0px;left:62%;max-width:38%;">Element.<sub style="overflow-x:hidden;max-width:1px;width:1px;color:transparent;margin-left:-4px;"> </sub>scrollIntoView Find a Lost Element</h1>
- CSS …
- “best we can manage” getting “select” element “option” (at least the one selected) to have their text centered (as the table cells do) …
<style>
td {
text-align: center;
}
select { /* Thanks to https://www.jotform.com/answers/983388-how-can-i-center-align-the-options-in-a-drop-down-field */
text-align-last: center;
text-align: center;
-ms-text-align-last: center;
-moz-text-align-last: center;
}
</style>
- improving on exorbitant amount of white space between input type=number (id=”isiv”) and the select dropdown (id=”selsiv”) for the laptop wider device width scenarios (via document.body onload event (and redraw logic) Javascript function) …
<script type='text/javascript'>
function posttable() {
var fifteen=15.0;
var isivwisfifteen=eval('' + document.getElementById('isiv').getBoundingClientRect().width);
var isivr=eval('' + document.getElementById('isiv').getBoundingClientRect().right);
var isivl=eval('' + document.getElementById('isiv').getBoundingClientRect().left);
var selsivl=eval('' + document.getElementById('selsiv').getBoundingClientRect().left);
var lastisr=isivr;
lastisr++;
while (eval(selsivl - isivr) > eval(isivwisfifteen / 10) && lastisr != isivr) {
fifteen+=0.1;
isivwisfifteen+=10;
lastisr=isivr;
document.getElementById('isiv').style.width='' + isivwisfifteen + 'px';
isivr=eval('' + document.getElementById('isiv').getBoundingClientRect().right);
}
}
</script>
- “off to the right” (initially cluttering) vertical text positioning solutions tweaked inline CSS style “top” properties (which were increased) of a few elements such as for …
<h3 style="position:fixed;top:260px;left:62%;max-width:38%;">RJM Programming - January, 2022</h3>
… to make the whole presentation that bit more presentable!
Previous relevant Element Object Scrolling CSS Styling Tutorial is shown below.
Yesterday’s Element Object Scrolling Primer Tutorial‘s “first draft” web application was functional as a “proof of concept” way to show how [Element].scrollIntoView() could work practically.
To help out a web application that is just “functional” and improve the way the web application works (okay … you twisted my arm … the “user experience”)) you can improve its styling, perhaps via …
- internal CSS (in some HTML codefile) within “style” element(s) … today’s way … or …
- external CSS (in an external CSS codefile called by some HTML codefile) via a “link” call … or …
- internal CSS (in some HTML codefile) wia element “style” attributing … or …
- internal CSS (in some HTML codefile) via Javascript DOM “style” coding … or …
- internal CSS (in some HTML codefile) via jQuery “.CSS” coding
Basically CSS here, and the “way in” is to understand CSS selectors, in all their glory and almost infinite variety. And yet, for all that, we like a CSS simple approach, for the most part, fitting into our “mind paradigm” …
- if it’s CSS styling you want for HTML element(s) introduce a “class” (in CSS selector land “.class”) attribute into the HTML element … whereas …
- if it’s action items you want for HTML element(s) introduce an “id” (in CSS selector land “#id”) attribute into the HTML element (to suit Javascript DOM document.getElementById(“id”) usage)
And so, to style the table cell we are interested in regarding [Element].scrollIntoView() we introduced the CSS …
<style>
td {
text-align: center;
}
.thecur {
border: 3px dotted red;
}
</style>
… into the changed scroll_into_view.html HTML/Javascript live run, in order to make the functionality clearer to the user.
Previous relevant Element Object Scrolling Primer Tutorial is shown below.
If you are a programmer of web applications, are you of the view that the interesting “object” regarding the topic of programmatic “scrolling” is the …
- window object … or the …
- document object … or the …
- element object
? Well, for the most part, we think “element object”, because we are normally wanting a particular “display thing” be visible on the “webpage screen” at a particular point of time.
Hashtag navigation such as involving some Javascript codeline such as …
location.href='#myelement';
… can satisfy our “majority wish” above. But that strategy has an implication. We stay on the same webpage, but location.hash changes. No big deal most of the time, probably, but you can have Javascript logic that pivots according to location.hash, as we can recall, personally, quite a bit, actually.
Is there an “element object” based scrolling alternative? Yes, take a look at Javascript “Element object” method [Element].scrollIntoView() as an approach to simulating “hashtag navigation” without the affect on location.hash, an equivalent to above going like …
document.getElementById('myelement').scrollIntoView();
We’ve written a “proof of concept” scroll_into_view.html HTML/Javascript live run, or try below, for you to try out this great Javascript client-side, but not “window object” based, functionality.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.