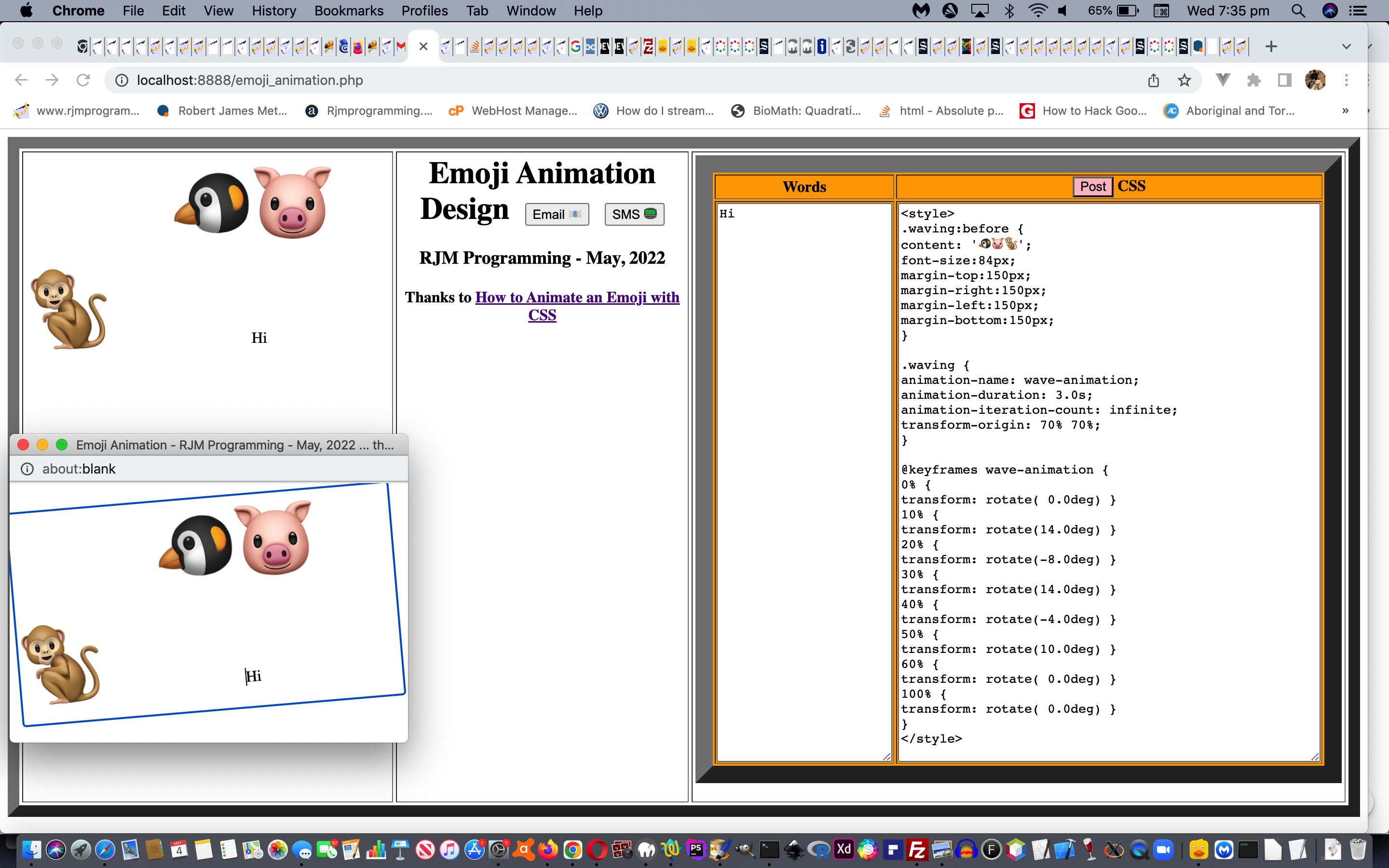
Today we’re cloning and modifying a new “proof of concept” version of an “Emoji Animation” server web application (or “proof of concept” client web application) …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from How to Animate an Emoji with CSS, thanks
We generally corral commonalities today when we think about cloning, and its here in spades regarding …
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… but just substitute “animation” for “border of card” or just “card” above. With help regarding the CSS above we’d like to thank How to Animate an Emoji with CSS.
We hope you try it out, creating your own webpages!
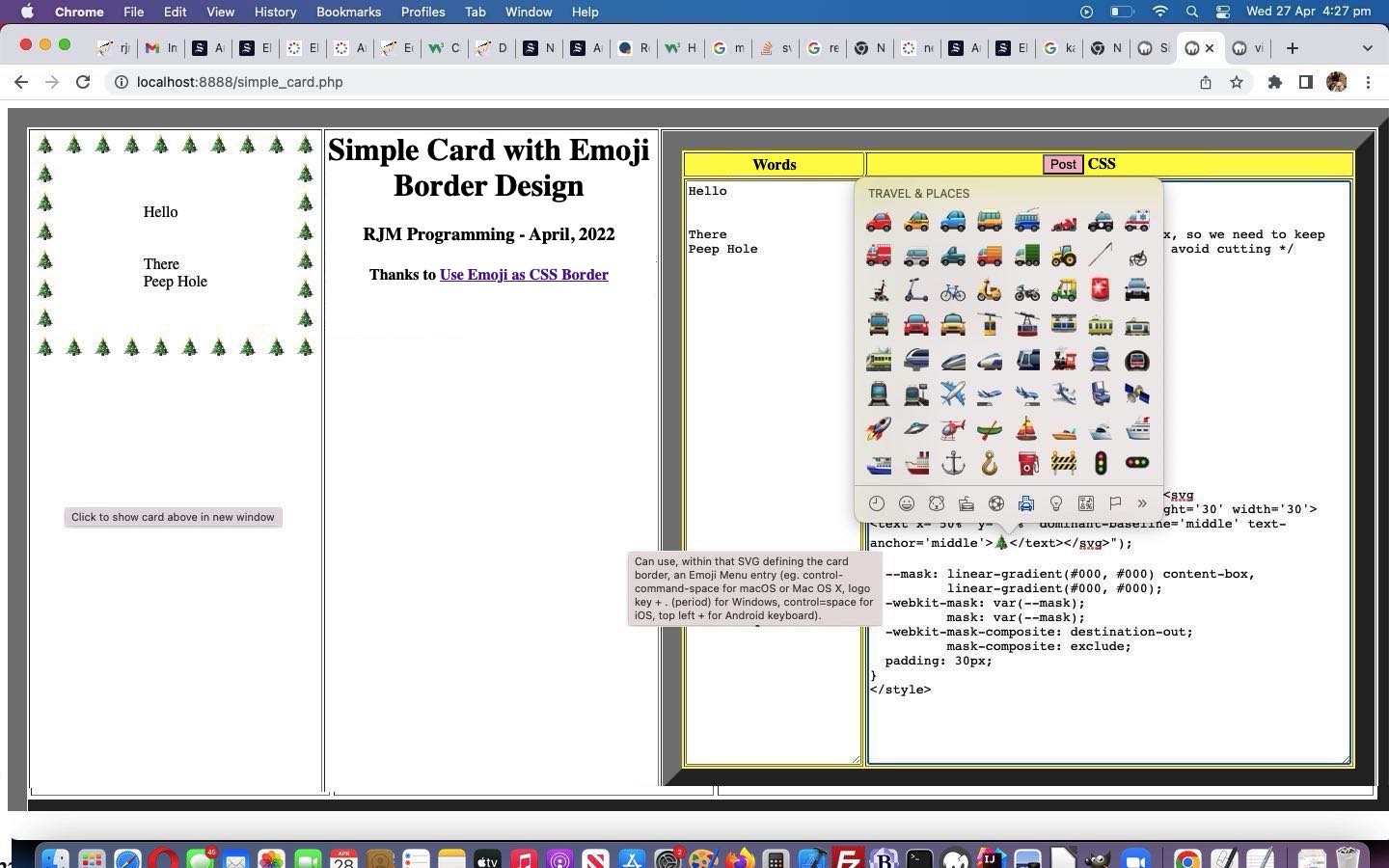
Previous relevant Simple Emoji Border Card Primer Tutorial is shown below.
We were really happy to stumble upon StackOverflow‘s excellent Use Emoji as CSS Border webpage (of dreams and ideas) the other day, and immediately want to …
- start “proof of concept” Simple Emoji Border Card creating today … ready for …
- whatever the future may hold, into the future, because we smell a tool coming on
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… used by the user via some HTML textarea content they could edit to click a “Post” button creating their tailored (left hand table cell containing) HTML div element, that if double clicked (or just clicked within the surrounding table cell below the HTML “card” div) opens the user’s created card, alone, in a new window.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.