We want to keep moving on HTML5 canvas integration adding onto yesterday’s Emoji Border or Background Image Sharing Tutorial beginnings to the Sharing functionality of our Emoji Creations web application.
What’s the big deal with the HTML5 canvas element? For a few things …
- the HTML5 canvas element right click or two finger gesture functionality includes Copy options …
- the canvas can collect both images and text and be able to summarize that into …
- a single image can be derived from the canvas element, encapsulating its contents … so that …
- the canvas element can export that graphical content into a data URI that involves no absolute URLs … and so ties in nicely with …
- email attachments can go hand in hand with the canvas element via a serverside function such as PHP’s mail function to enhance sharing functionalities
The Emoji CSS helping images here can populate HTML img elements and the object of that image can form the basis for parameter one of the canvas drawImage method to draw that image into the contents of the canvas element. We show all this in a window.open new window as a first idea we’ll develop further into the future.
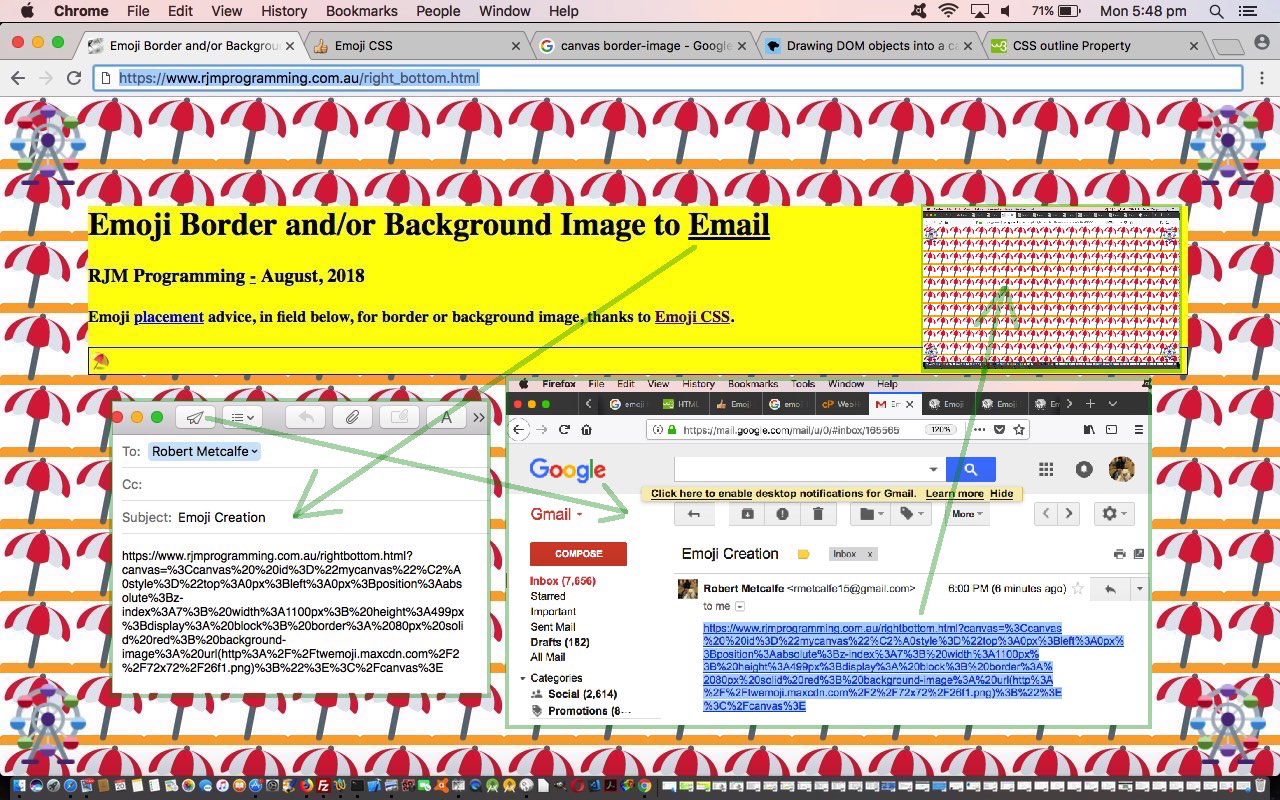
Progress on today’s live run‘s right_bottom.html had these changes we hope are of use to you as you follow this web application’s progress.
Previous relevant Emoji Border or Background Image Sharing Tutorial is shown below.
We’re getting in early with “sharing” thoughts to augment the usefulness of yesterday’s Emoji Border or Background Image Primer Tutorial, but think some aspects here will develop further as we turn this web application into more of a “product” in future days.
We started the day with thoughts of integrating the HTML5 canvas element into the workings, because it will be integral to future functionality improvements, but found its “sharing” capabilities regarding …
- border image … and/or …
- background image
… to be harder than we thought, though we have not given up here. Instead, though, as far as “sharing” improvements go, we allow the user to send emails via the client mail application via an HTML “a” “mailto:” link that we click to set the email functionality off.
Our “a” “mailto:” link’s href attribute is populated at two places, those being …
- a remembered href “prefix” at the document.body onload event … starting with the HTML …
<a href='mailto:?subject=Emoji%20Creation&body=' style='display:none;' id='aemail'>Email</a>
… the document.body onload event Javascript logic …
var wasa='';
document.getElementById('aemail').href+=encodeURIComponent(document.URL.split('#')[0].split('?')[0] + '?canvas=');
wasa=document.getElementById('aemail').href;
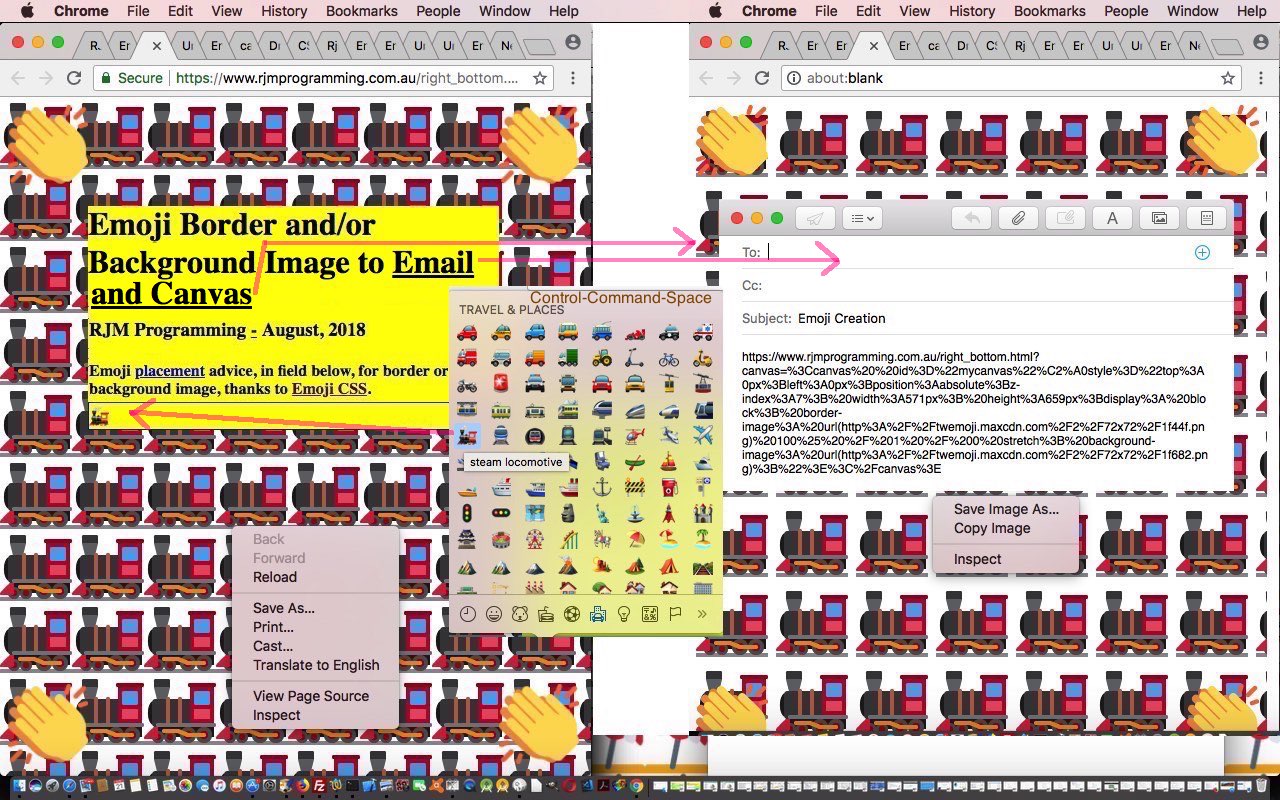
… then … - a calculated “suffix” kicked off by the user clicking a new “Email” link in amongst the header fields of the web application
… and it is this second “suffix” calculation that crystallizes for us, in code, the curiosity that never fails to get our curiosity of this scenario involving the nesting of encodeURIComponent within another encodeURIComponent, as in the Javascript statement …
document.getElementById('aemail').href=wasa + encodeURIComponent(encodeURIComponent(cis));
document.getElementById('aemail').click();
So that, with an email body section content of …
… triggered by the “a” “mailto:” link href …
… any stray blank characters will cause a broken link, whereas these spaces sometimes survive a pasting into a web browser address bar with proper navigational integrity. So what goes on with the URL above is …
- the “mailto:” brings up the email client application with the To: field left blank …
- the “?subject=Emoji%20Creation” fills in a default value of “Emoji Creation” (via decodeURIComponent) into the Subject field …
- what follows the “&body=” is filled in as the default value in the Body section of the email (via decodeURIComponent) to https://www.rjmprogramming.com.au/right_bottom.html?canvas=%3Ccanvas%20%20id%3D%22mycanvas%22%C2%A0style%3D%22top%3A0px%3Bleft%3A0px%3Bposition%3Aabsolute%3Bz-index%3A7%3B%20width%3A673.3333129882812px%3B%20height%3A280.6666564941406px%3Bdisplay%3A%20block%3B%20border%3A%2080px%20solid%20red%3B%20border-image-source%3A%20url(https%3A%2F%2Ftwemoji.maxcdn.com%2F2%2F72x72%2F1f3a1.png)%3B%20background-image%3A%20url(https%3A%2F%2Ftwemoji.maxcdn.com%2F2%2F72x72%2F26f1.png)%3B%22%3E%3C%2Fcanvas%3E at the receiving end of the email “sharing”
… hence the need for “encodeURIComponent(encodeURIComponent(cis))”.
Our HTML and Javascript and CSS live run‘s right_bottom.html changed this way today to add in email sharing.
Previous relevant Emoji Border or Background Image Primer Tutorial is shown below.
Have you ever seen an Emoji you’d really like to use as either a webpage …
- border image … and/or …
- background image
? Well, we’re here to tell you, thanks to the brilliance of Emoji CSS you may already be familiar with us mentioning at these blog postings … yes … this can be done.
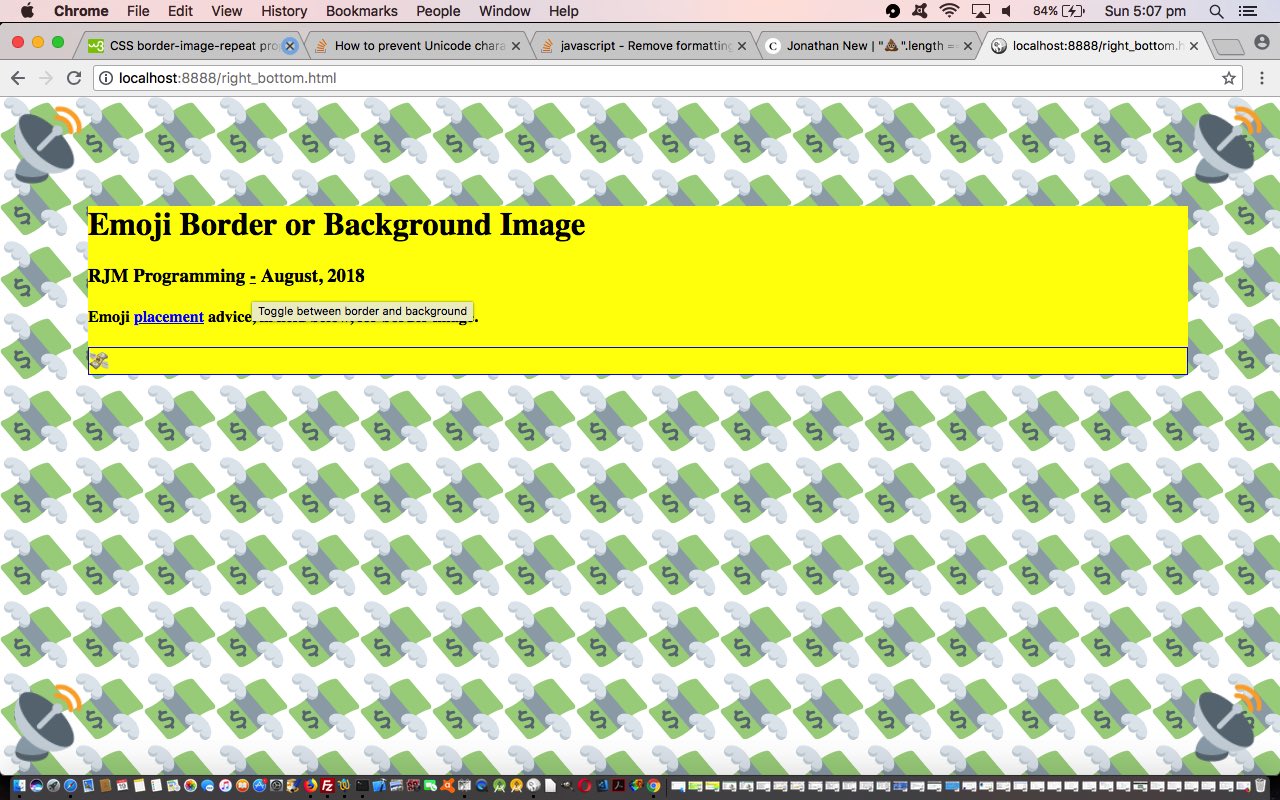
Our proof of concept live run‘s right_bottom.html HTML and Javascript and CSS most interesting Javascript is …
<script type='text/javascript'>
var bmode='border';
function analyze(tvi) {
if (tvi.textContent != '') {
if (tvi.textContent.length <= 2) {
if (bmode == 'border') {
document.getElementById('myb').style.borderImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.textContent.codePointAt(0).toString(16) + '.png")';
} else {
document.getElementById('myb').style.backgroundImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.textContent.codePointAt(0).toString(16) + '.png")';
}
} else {
if (bmode == 'border') {
document.getElementById('myb').style.borderImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.innerHTML.toLowerCase().replace(/\&/g,'').replace(/\#/g,'') + '.png")';
} else {
document.getElementById('myb').style.backgroundImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.innerHTML.toLowerCase().replace(/\&/g,'').replace(/\#/g,'') + '.png")';
}
}
}
}
</script>
… called from the onblur event of an HTML div contenteditable=true field there for the user to enter an Emoji of interest ideally via …
- HTML Entity (Hex) value (less the & and # please) … but should also work for …
- Emoji Placement menu selections that on a MacBook Pro you’d access via Control-Command-Space
… the toggling between “border” and “background” available via our oft-used “-” sign link in the headers.
Useful, we hope, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.