Have you ever seen an Emoji you’d really like to use as either a webpage …
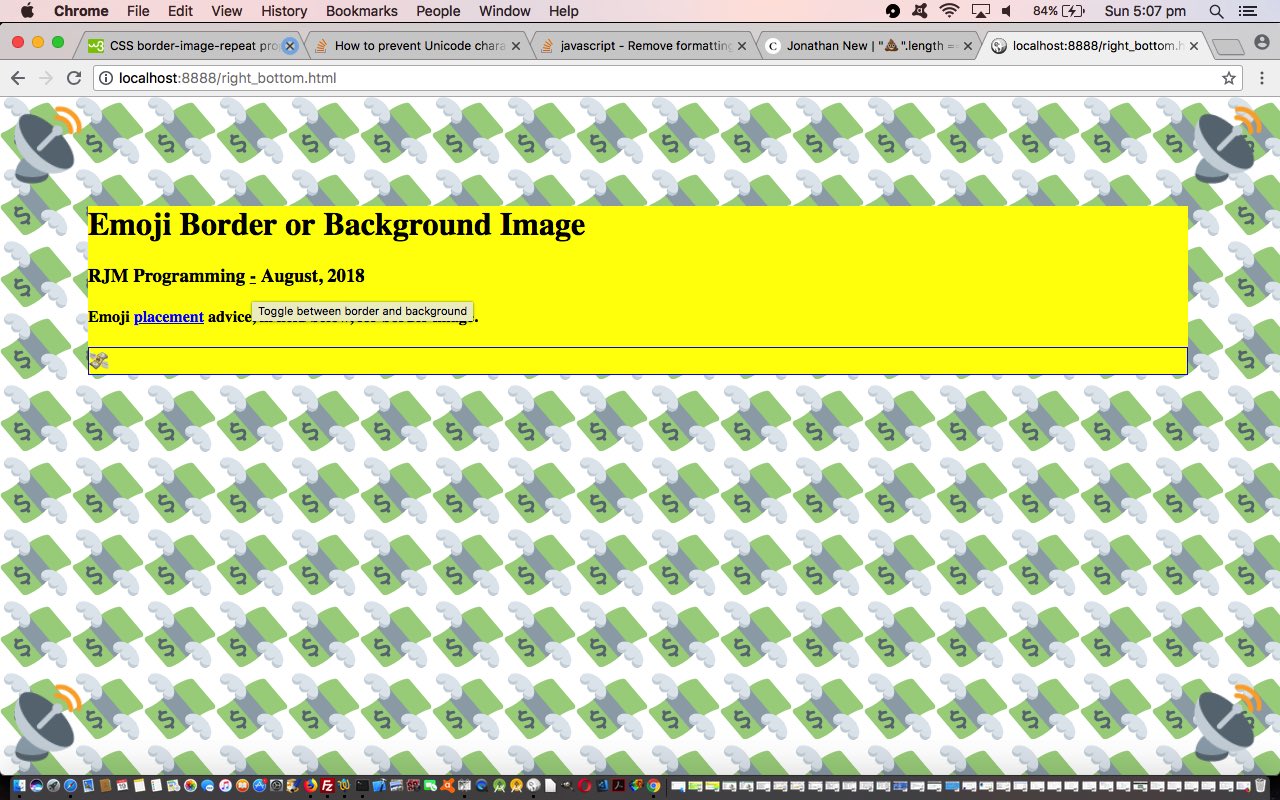
- border image … and/or …
- background image
? Well, we’re here to tell you, thanks to the brilliance of Emoji CSS you may already be familiar with us mentioning at these blog postings … yes … this can be done.
Our proof of concept live run‘s right_bottom.html HTML and Javascript and CSS most interesting Javascript is …
<script type='text/javascript'>
var bmode='border';
function analyze(tvi) {
if (tvi.textContent != '') {
if (tvi.textContent.length <= 2) {
if (bmode == 'border') {
document.getElementById('myb').style.borderImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.textContent.codePointAt(0).toString(16) + '.png")';
} else {
document.getElementById('myb').style.backgroundImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.textContent.codePointAt(0).toString(16) + '.png")';
}
} else {
if (bmode == 'border') {
document.getElementById('myb').style.borderImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.innerHTML.toLowerCase().replace(/\&/g,'').replace(/\#/g,'') + '.png")';
} else {
document.getElementById('myb').style.backgroundImage='url("//twemoji.maxcdn.com/2/72x72/' + tvi.innerHTML.toLowerCase().replace(/\&/g,'').replace(/\#/g,'') + '.png")';
}
}
}
}
</script>
… called from the onblur event of an HTML div contenteditable=true field there for the user to enter an Emoji of interest ideally via …
- HTML Entity (Hex) value (less the & and # please) … but should also work for …
- Emoji Placement menu selections that on a MacBook Pro you’d access via Control-Command-Space
… the toggling between “border” and “background” available via our oft-used “-” sign link in the headers.
Useful, we hope, huh?!
If this was interesting you may be interested in this too.