Up to now with the SVG -> IMG -> CANVAS parent web application to our newish PHP tool child of Emoji Borders and Backgrounds Curl Tutorial we have tried to keep …
- SVG
- IMG
- CANVAS
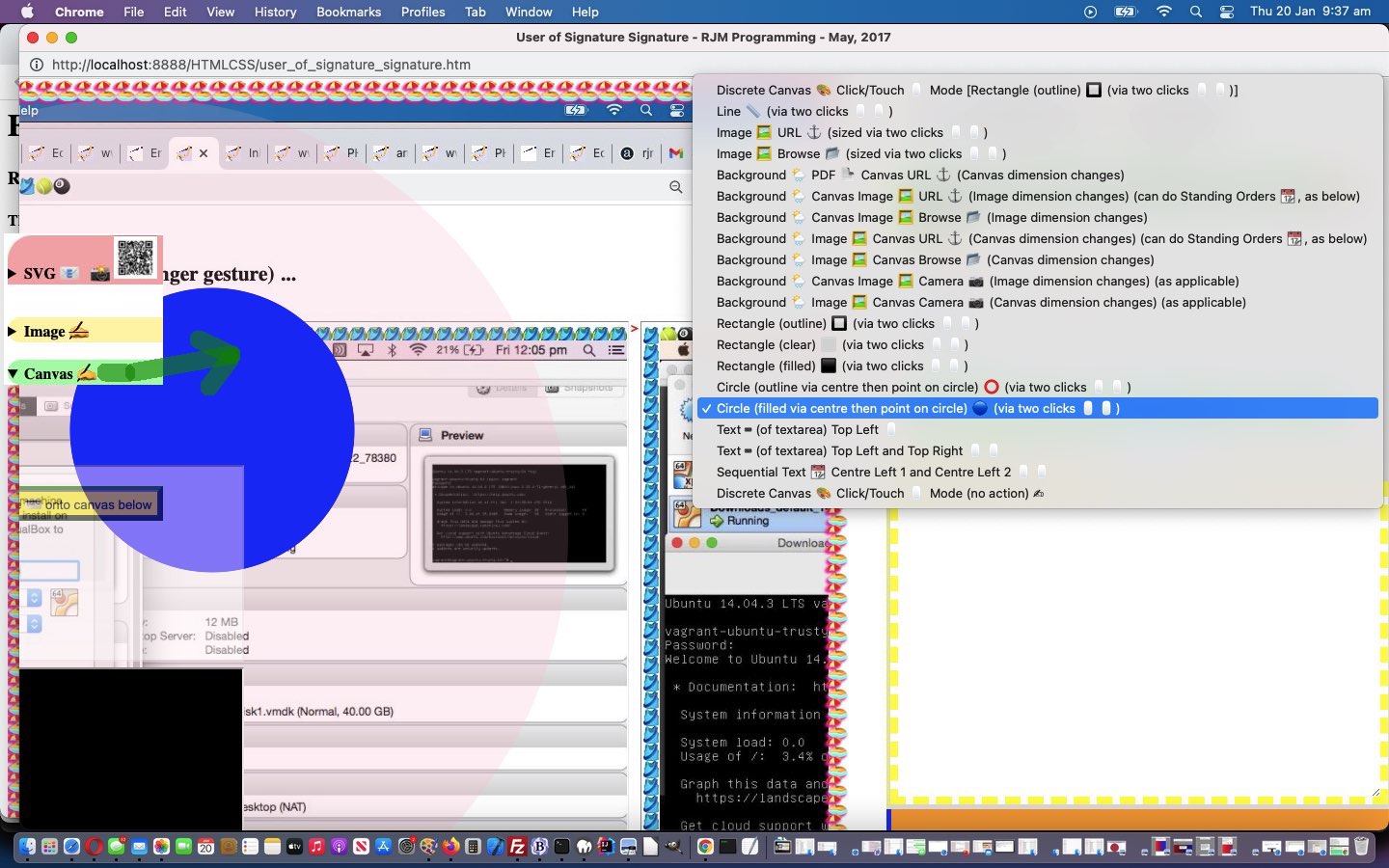
… contents in synch as far as looks go. That ignores the reason CANVAS (element) was invented when HTML5 came out. It was invented to not only contain image graphical data, but be able to amend that data. So we also allow it with our web application from today on, integrating with our inhouse “User of Signature” web application last talked about at Local Fonts Revisited Middle Tutorial, to amend (initially image via [canvas].toDataURL(‘image/png’) via SVG streams of data which may include emoji borders and backgrounds) graphical data.
We integrate via a same domain window.open scenario. Before you all start groaning, consider the advantages of a …
uoss=window.open('../HTMLCSS/user_of_signature_signature.htm' + chash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + '');
… albeit non-mobile window.open (ie. popup window) call. Not only are you …
- (on non-mobile) seeing two windows on top of each other … but …
- the “window.opener” (acting like “parent” does for an “iframe” arrangement) reference can have you, via Javascript DOM, share the data of the popup window canvas element with that of the “window.opener” (window) canvas element
… and then, we arrange for a “reset” (to ignore these annotation changes), via the “middle-element” IMG element, should the “Undo” functionality of ourHTML changed user_of_signature_signature

var cancont='';
var cancontw=-1, canconth=-1;
if (('' + window.opener).replace('null','') != '') {
var cans=window.opener.document.getElementsByTagName('canvas');
if (cans.length > 0) { cancont=cans[0].toDataURL('image/png'); cancontw=cans[0].width; canconth=cans[0].height; }
}
function cancontlook() {
if (cancont != '') { // called via SVG - IMG - CANVAS
celem=document.getElementById('topcanvas');
ccontext = celem.getContext("2d");
celem.width=cancontw;
celem.height=canconth;
cimg=new Image;
cimg.onload = function(){
ccontext.drawImage(cimg,0,0);
};
cimg.src=cancont;
if (document.getElementById('toptd')) {
document.getElementById('toptd').style.left='' + cancontw + 'px';
var recttoptd=document.getElementById('toptd').getBoundingClientRect();
document.getElementById('topcbutton').innerHTML='⬅';
document.getElementById('topcbutton').style.position='fixed';
document.getElementById('topcbutton').style.top='' + recttoptd.top + 'px';
//document.getElementById('topcbutton').style.left='' + recttoptd.left + 'px';
document.getElementById('topcbutton').style.left='' + eval(0.98 * eval('' + screen.width)) + 'px';
document.getElementById('topcbutton').style.zIndex='89';
document.getElementById('topcbutton').title='Back to SVG - IMG - CANVAS web application caller';
//document.getElementById('topcbutton').onclick=function() { window.opener.focus(); };
}
if (document.getElementById('toppixellate')) {
document.getElementById('toppixellate').style.top='' + canconth + 'px';
}
if (('' + location.hash).replace(/^\#/g,'') != '') {
document.getElementById('topcstyle').innerHTML='
function iysh() {
if (document.getElementById('topcbutton').innerHTML.indexOf(' ') != -1) {
document.getElementById('topcbutton').innerHTML=document.getElementById('topcbutton').innerHTML.replace(' ','');
alert('Please do this manually');
}
}
function woff() {
document.getElementById('topcbutton').innerHTML+=' ';
setTimeout(iysh, 2000);
window.opener.focus();
}
So, again, try ourchanged PHP canvas_svg

<?php echo ”
var canvases;
var prechash='', chash='';
var passeddu='', origpasseddu='';
var uoss=null;
var wois=null, woiso=false;
// New document.body onload logic below
canvases=document.getElementsByTagName('canvas');
if (document.getElementById('gstyle')) {
if (document.getElementById('gstyle').innerHTML.indexOf('canvas {') != -1) {
prechash=document.getElementById('gstyle').innerHTML.split('canvas {')[1].split('}')[0];
}
}
if (canvases[0].outerHTML.indexOf(' style="') != -1) {
chash='#' + encodeURIComponent(prechash + canvases[0].outerHTML.split(' style="')[1].split('"')[0]);
}
//canvases[0].onclick=function() { if (!uoss) { uoss=window.open('../HTMLCSS/user_of_signature_signature.htm' + chash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + ''); } };
canvases[0].onclick=function() { if (!uoss) { setTimeout(monitoru,6000); origpasseddu=canvases[0].toDataURL('image/png'); passeddu=origpasseddu; uoss=window.open('../HTMLCSS/user_of_signature_signature.htm' + chash,'_blank'); } else { uoss.focus(); } };
function monitoru() {
if (uoss) {
if (uoss.document.getElementById('topcbutton').innerHTML.indexOf(' ') != -1) {
uoss.document.getElementById('topcbutton').innerHTML=uoss.document.getElementById('topcbutton').innerHTML.replace(' ','');
window.focus();
}
var thispdu=uoss.document.getElementById('topcanvas').toDataURL('image/png');
if (passeddu != thispdu) {
document.getElementById('antiu').style.display='inline-block';
passeddu=thispdu;
var xnewimg=document.createElement('img');
xnewimg.onload = function() {
// draw the image onto the canvas
canvas.getContext('2d').drawImage(xnewimg, 0, 0);
}
xnewimg.src = passeddu;
}
setTimeout(monitoru, 6000);
}
}
function antiuossc() {
if (uoss) {
var znewimg=document.createElement('img');
znewimg.onload = function() {
// draw the image onto the canvas
canvas.getContext('2d').drawImage(znewimg, 0, 0);
passeddu=uoss.document.getElementById('topcanvas').toDataURL('image/png');
}
znewimg.src = origpasseddu;
}
}
function uossc() {
if (!uoss) {
setTimeout(monitoru,6000);
origpasseddu=canvases[0].toDataURL('image/png');
passeddu=origpasseddu;
uoss=window.open('../HTMLCSS/user_of_signature_signature.htm' + chash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + '');
} else {
uoss.focus();
}
}
“; ?>
Previous relevant Emoji Borders and Backgrounds Curl Tutorial is shown below.
We find curl to be that interesting PHP “mode of use” hybrid of the involvement of …
- HTTP protocol URLs
- command line
- interface to PHP exec
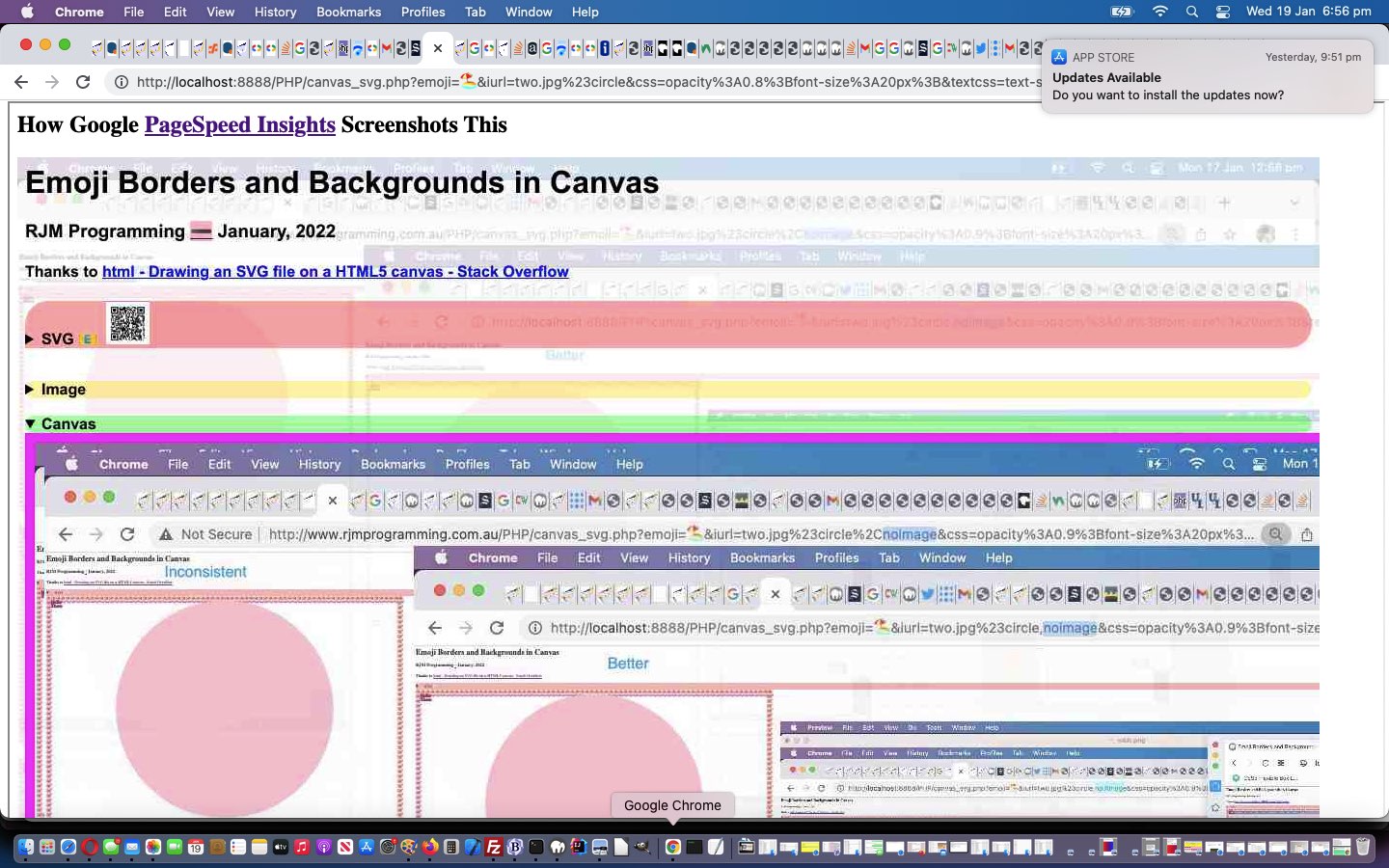
… that might help you “look back at yourself from outside” as we use it to interface to Google PageSpeed Insights webpage screenshot functionality (which can look at a designated URL and effectively screenshot it for you) … thanks.
The URL “GET” argument restriction of “only ?” first arguments, as with yesterday’s Emoji Borders and Backgrounds QR Code Tutorial, comes into play interfacing to Google PageSpeed Insights webpage screenshot functionality.
We used to restrict our curl usage thinking to “only ?” first argument use too, arguing (with ourselves) that the Linux and Unix and macOS and Mac OS X “&” character command line meaning of “process in the background” would be a constraint. Of course it isn’t, because … anyone, anyone? Yes, Henry, you should use a “curl” command line command, using double quotes, of the form …
curl "https://www.rjmprogramming.com.au/PHP/canvas_svg.php?emoji=128248&iurl=two.jpg%23circle&css=opacity%3A0.9%3Bfont-size%3A20px%3B&textcss=text-shadow%3A%20-2px%202px%203px%20%23ff2d95%3B&ultext=Hello%250AThere"
… and the “&”‘s are understood to be URL “GET” argument delimiters, and not a “process in the background” designator.
And here’s the thing exemplified above. The alternative file_get_contents PHP function cannot do that https: protocol type of URL, yet Google PageSpeed Insights webpage screenshot functionality demands such URLs … hence the “curl” interest.
So try ourchanged PHP canvas_svg

<?php
$psbig='curl "https://pagespeedonline.googleapis.com/pagespeedonline/v5/runPagespeed/?url=' . str_replace('localhost:8888','www.rjmprogramming.com.au',$udirname) . 'canvas_svg.php&screenshot=true" > /tmp/pscs.xxx';
if (isset($_GET['justtheone']) && strpos(('' . $_SERVER['QUERY_STRING']), '&') === false) {
header('Location: ' . str_replace('http:','',$udirname . 'canvas_svg.php' . '?' . urldecode(str_replace('justtheone=','',$_GET['justtheone']))));
exit;
} else if (('' . $_SERVER['QUERY_STRING']) != '') {
$qrbig="//chart.googleapis.com/chart?chs=300x300&cht=qr&chl=" . $udirname . "canvas_svg.php?justtheone=" . urlencode($_SERVER['QUERY_STRING']) . "&choe=UTF-8";
$psbig='curl "https://pagespeedonline.googleapis.com/pagespeedonline/v5/runPagespeed/?url=' . str_replace('localhost:8888','www.rjmprogramming.com.au',$udirname) . 'canvas_svg.php?justtheone=' . urlencode( str_replace('howpagespeedseesme=y&','', str_replace('?howpagespeedseesme=y','', str_replace('&howpagespeedseesme=y','', $_SERVER['QUERY_STRING']))) ) . '&screenshot=true" > /tmp/pscs.xxx';
}
$extis='.xxx';
if (strpos(('' . $_SERVER['QUERY_STRING']), 'howpagespeedseesme=') !== false) {
if (file_exists('/tmp/')) {
if (file_exists('/tmp/pscs.xxx')) {
unlink('/tmp/pscs.xxx');
}
}
exec($psbig);
while (!file_exists('/tmp/pscs' . $extis)) {
sleep(4);
}
while (filesize('/tmp/pscs' . $extis) == 0) {
sleep(4);
}
$scx=file_get_contents('/tmp/pscs' . $extis);
$scxs=explode('"screenshot":', $scx);
if (sizeof($scxs) > 1) {
$postscxs=explode('"data": ', $scxs[1]);
if (sizeof($postscxs) > 1) {
echo '<html><body><h2>How Google <a target=_blank title="Google PageSpeed Insights" href="https://pagespeed.web.dev/">PageSpeed Insights</a> Screenshots This ...</h2><img src=' . substr($postscxs[1],0,1) . explode(substr($postscxs[1],0,1), substr($postscxs[1],1))[0] . substr($postscxs[1],0,1) . '></img></body></html>';
} else {
echo '<html><body><h2>How Google <a target=_blank title="Google PageSpeed Insights" href="https://pagespeed.web.dev/">PageSpeed Insights</a> Screenshots This ...</h2><p>Sorry, resource exhausted. Could try again later.</p></body></html>';
}
} else {
echo '<html><body><h2>How Google <a target=_blank title="Google PageSpeed Insights" href="https://pagespeed.web.dev/">PageSpeed Insights</a> Screenshots This</h2><p>Sorry, resource exhausted. Could try again later.</p></body></html>';
}
exit;
}
?>
… working with the new HTML div <div id=readyforiframe></div> element, along with <span title=’Google PageSpeed Insights webpage screenshot view of this web browser address URL’ onclick=’psit();’> 📸 </span> 
<?php echo ”
function psit() {
document.getElementById('readyforiframe').style.width='100%';
document.getElementById('readyforiframe').style.height='900px';
document.getElementById('readyforiframe').innerHTML='<iframe style="width:100%;height:900px;" src="' + (document.URL.split('#')[0] + '&howpagespeedseesme=y').replace('.php&','.php?') + '"></iframe>';
location.href='#readyforiframe';
}
“; ?>
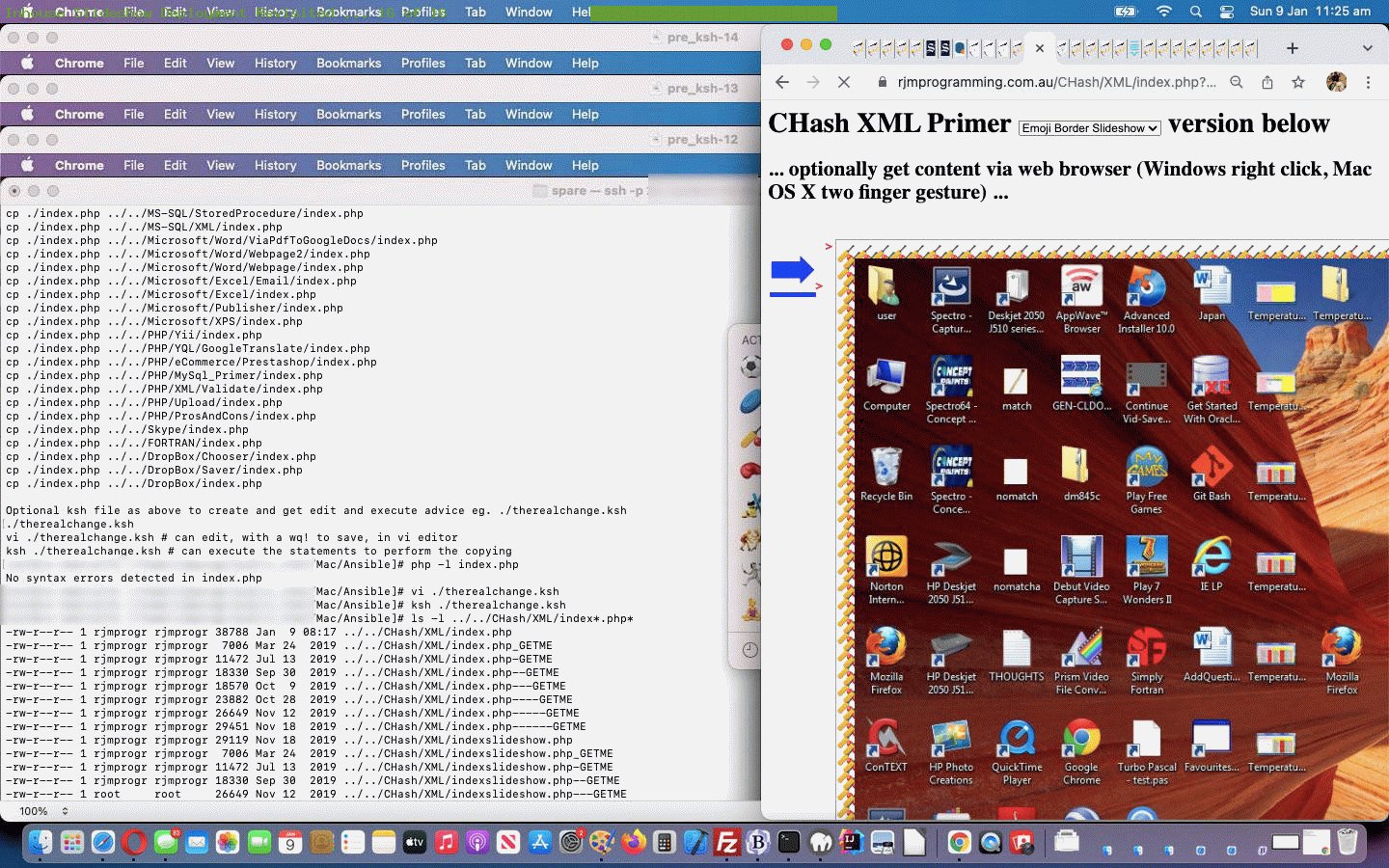
Previous relevant Emoji Borders and Backgrounds Web Browser Tutorial is shown below.
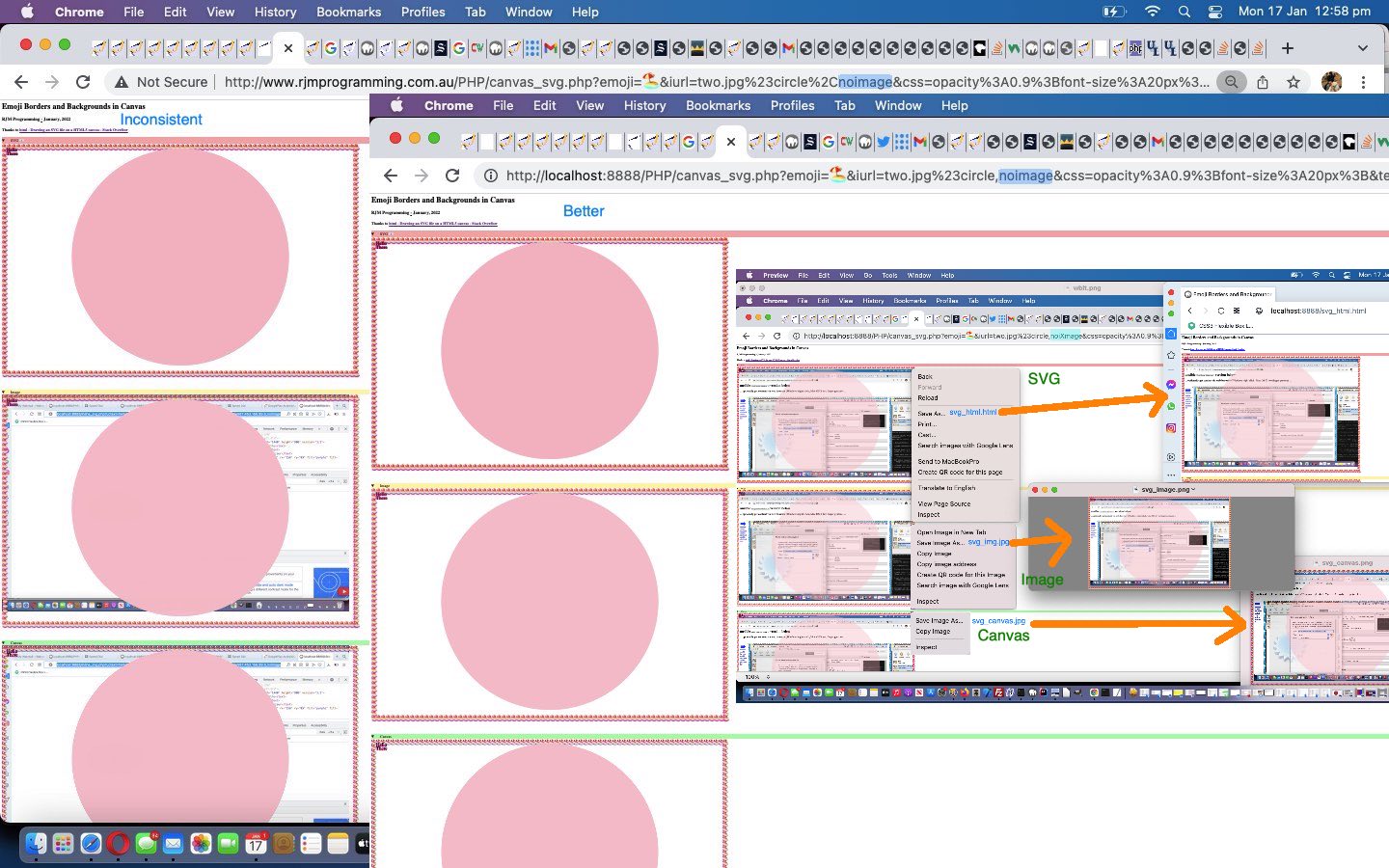
Yesterday’s Emoji Borders and Backgrounds Shape Sharing Tutorial had us sharing via email or SMS our “Emoji Borders and Backgrounds” creations via inhouse organized arrangements. But many people are used to just right-clicking (for Windows) and two finger gesturing (for macOS and Mac OS X) on …
- SVG
- IMG
- CANVAS
… graphical elements, which can be made to “look” the same, and sort of “suck it and see” as far as menu options presented, helping them out sharing graphical information. In many cases, users don’t care what form of element the image comes contained in. But, if you involve “background-image” CSS along the way to achieve a (consistent) “look”, as we had done before today, (some of) the output of those menu options could be lacking (because they look for “foreground data”), and so we do away with the need for a “background-image” …
<?php
function ctoilater() {
img.src=canvas.toDataURL('data/png');
}
if ((iurl != '' && document.URL.indexOf('noimage') == -1) && emoji != '') {
//imgs[0].style.background='URL("' + iurl + '")';
//canvases[0].style.background='URL("' + iurl + '")';
if (emoji != '') {
imgs[0].style.backgroundPosition='20px 20px';
}
imgs[0].style.backgroundRepeat='no-repeat';
canvases[0].style.backgroundRepeat='no-repeat';
var newimg=document.createElement('img');
newimg.onload = function() {
// draw the image onto the canvas
if (document.URL.indexOf('emoji=') != -1) {
canvas.getContext('2d').drawImage(newimg, 20, 20);
} else {
canvas.getContext('2d').drawImage(newimg, 0, 0);
}
setTimeout(ctoilater, 3000);
}
newimg.src = iurl;
}
?>
… look on the IMG and CANVAS element usage (as above) and use the great way a …
- CANVAS can contain merged image data … and a …
- CANVAS can convert back to an image data URI
… to mean IMG and CANVAS can end up united in a “real image data” look and content, via SVG that can be made up of …
- emoji TEXT
- user TEXT
- user IMAGE (like IMG)
- user shapes CIRCLE and/or ELLIPSE and/or RECT and/or LINE and/or POLYLINE and/or POLYGON … and inhouse NOIMAGE
… (SVG) “streams” of graphical data.
We also needed to cater for that inhouse “NOIMAGE” shape lack of IMAGE data in ourchanged PHP canvas_svg

Did you know?
An example of how having web browser (right-clicking (for Windows) and two finger gesturing (for macOS and Mac OS X)) menu options be useful, consider an image menu option such as “Copy image” be used by the user. The user can compose their own (email client (or get to email client via all uppercase web application “to” email “address” definition)) email then, and just Edit -> Paste the results, as an image, into the email body, ahead of sending off that email.
Previous relevant Emoji Borders and Backgrounds Shape Sharing Tutorial is shown below.
The code “shape shifting” of recent times morphs into “shape sharing” together in amongst the parent users of our PHP tool “Emoji Borders and Backgrounds” web application featuring in yesterday’s Emoji Borders and Backgrounds Shape Numerics Tutorial.
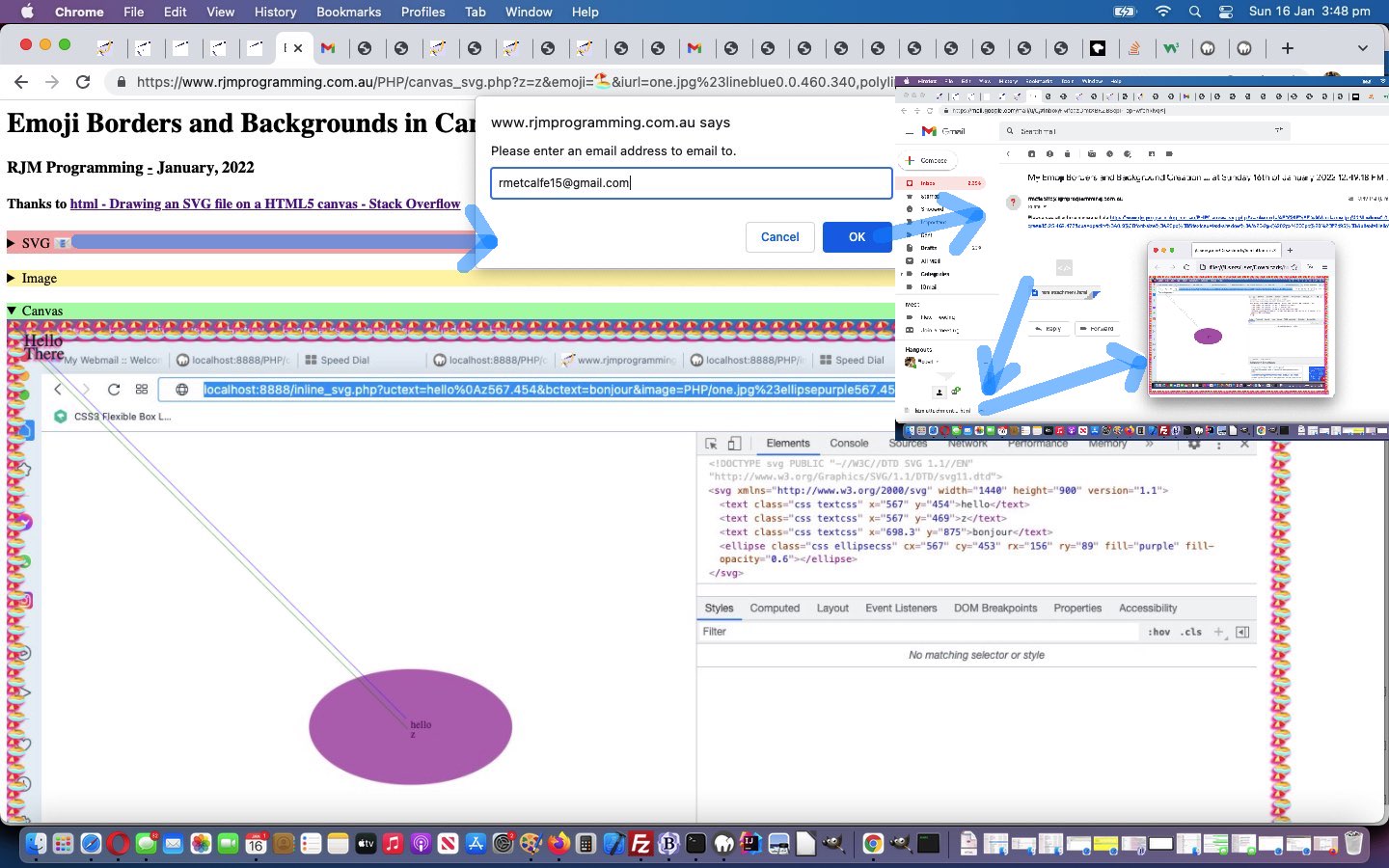
We found the “SVG+XML” mimetype data not accepted by Gmail for an Inline HTML Email, so we have coded for the Downloadable HTML Attachment “way to go”.
<?php
function emailit() {
var fbit='';
var tois=prompt('Please enter an email address to email to (all uppercase uses email client rather than PHP mail and all numerical sends an SMS).','');
if (tois == null) { tois=''; }
if (tois.trim() != '') {
if (tois.indexOf('@') != -1) {
if (tois.toUpperCase() == tois) {
document.getElementById('divemail').innerHTML='<a id=aemail style=display:none; href=mailto:' + tois + '?subject=My%20Emoji%20Border%20and%20Background%20Creation&body=' + encodeURIComponent(document.URL) + '>Email</a>';
//fbit=('' + document.getElementById('aemail').href).split('?')[1];
//document.getElementById('aemail').href='mailto:' + tois + '?' + fbit;
document.getElementById('aemail').click();
} else {
var zhr = new XMLHttpRequest();
var zform=new FormData();
if (1 == 2) { zform.append('inline', ''); }
zform.append('to', tois);
zform.append('subj', 'My Emoji Borders and Background Creation ... at [date] ...');
//alert(encodeURIComponent('<html><body><img src=\"<?php echo $bemb; ?>\"></img></body></html>'));
zform.append('tdhuhta', encodeURIComponent('<html>' + '<?php echo $headstyle; ?>' + '<body><img src="<?php echo $bemb; ?>"></img></body></html>'));
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.send(zform);
alert('Email sent to ' + tois);
}
} else if (tois.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('divsms').innerHTML='<a id=asms style=display:none; href=sms:' + tois + '&body=' + encodeURIComponent(document.URL) + '>SMS</a>';
//document.getElementById('asms').href='sms:' + tois + '&body=' + encodeURIComponent(document.URL);
document.getElementById('asms').click();
}
}
}
?>
The inhouse slideshow PHP clones’ changedassociated external Javascript inhouse_slideshow

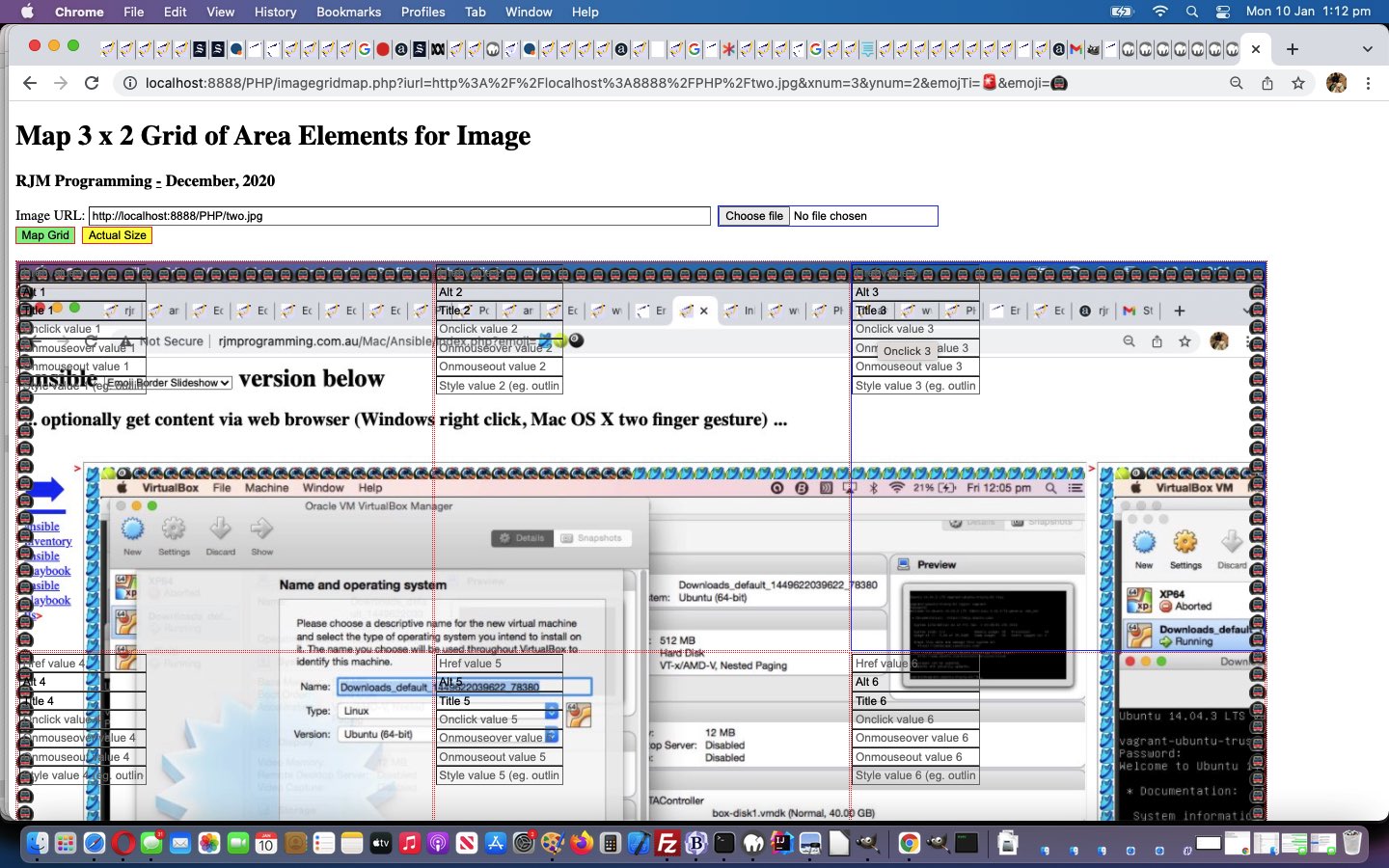
The Image Map Grid changedPHP imagegridmap

And the “shape sharing” goes on in our (third parent (to our PHP tool) “cab off the rank”) SVG -> IMG -> CANVAS changedPHP canvas_svg


Previous relevant Emoji Borders and Backgrounds Shape Numerics Tutorial is shown below.
If you are familiar with the geometry of shapes, it is full of numbers, with the implications as to how the shape is represented and displayed, that those numbers can affect. And so, onto yesterday’s Emoji Borders and Backgrounds Shapes Tutorial‘s start with …
- SVG circle element
- SVG rect element … shapes yesterday, we add …
- SVG ellipse element functionality today … and for all these, as well as the …
- SVG text element we start allowing “shape numerics” as being a user definable th
aing
These “shape numerics” can help the user control (that SVG element’s) …
- position
- size
- opacity
- font size … (for text elements) on top of that non-numeric control yesterday’s work gave us, being (that SVG element’s fill) …
- colour
This is all handled, still, within that “image” argument definition, and we allow a decimal (ie. “.”) delimiter be the way a user separates their integer values (where an opacity value becomes “0.” + [integerValue]).
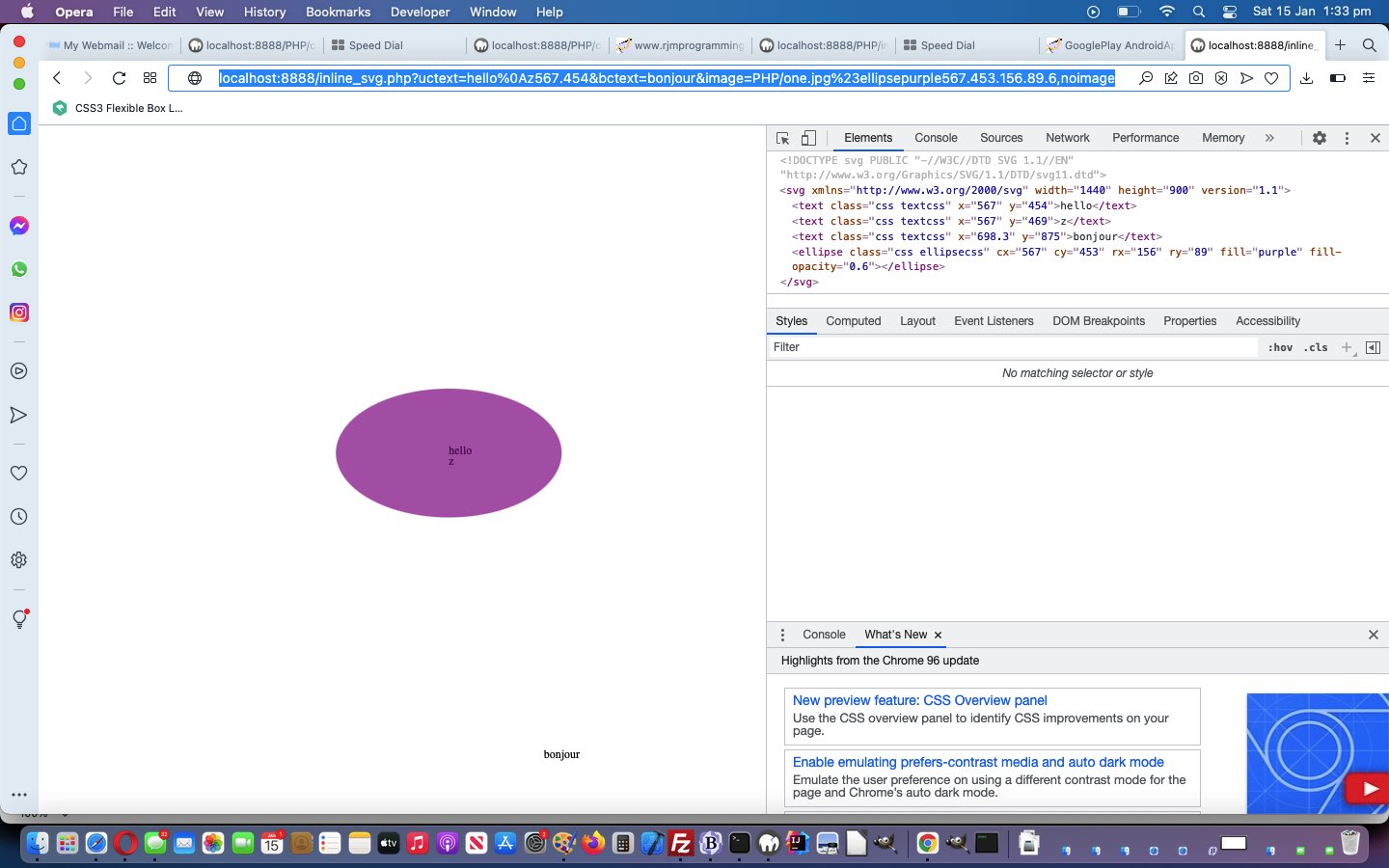
As an example take a look at the example …
| URL |
|---|
| https://www.rjmprogramming.com.au/inline_svg.php?uctext=hello%0Az267.254&mltext=bonjour&image=PHP/one.jpg%23ellipsepurple267.254.156.89.6,noimage |
| Iframe |
The PHPcode changes for inline_svgphp‘s live
| Collect information at a suitable juncture … |
|---|
<?php?> |
| Reshape a default SVG element definition depending on the information collected |
<?php?> |
Integration tasks await!
Previous relevant Emoji Borders and Backgrounds Shapes Tutorial is shown below.
Onto yesterday’s Emoji Borders and Backgrounds Text Justification Tutorial we add some consideration of SVG shape creations into the mix of the Emoji Borders and Backgrounds work, starting just with the PHP tool, at this stage, and just considering …
… to start off with, and feeding off yesterday’s …
- width=[designatedPxWidth] and height=[designatedPxHeight] … and/or …
- image=[someImageUrl] (width and height)
… breakdown as to how a user can define a box of interest, as a great “line in the sand” for us to work around with this new “Shapes functionality”. It’s an interfacing job, for tomorrow, getting parents to work with this “image” argument based way a user can define these shapes, including a “noimage” option that uses an image’s width and height (to help out with the shape definition) but does not display that image.
Along the way we also mildly rearrangePHP code for inline_svgphp‘s live
Previous relevant Emoji Borders and Backgrounds Text Justification Tutorial is shown below.
Yesterday’s Emoji Borders and Backgrounds CSS Styling Tutorial‘s work involving …
- SVG CSS styling … could be classified as an “aesthetics” matter, as could today’s …
- SVG text justification
… work, though there is no CSS involved with today’s solutions that we have decided on. But we did get great help from “How to place and center text in an SVG rectangle – Stack Overflow”, thanks, getting us to use a lot more …
text-anchor="end"
… SVG text element attributing to neaten our emojis up and for the 2nd character “r” text justifications below …
- ultext=[SomeText] … top left justification
- uctext=[SomeText] … top center justification
- urtext=[SomeText] … top right justification
- mltext=[SomeText] … middle left justification
- mctext=[SomeText] … middle center justification (our inhouse default … ie. text=[SomeText] is the same)
- mrtext=[SomeText] … middle right justification
- bltext=[SomeText] … bottom left justification
- bctext=[SomeText] … bottom center justification
- brtext=[SomeText] … bottom right justification
… relative to one or both (modes of user defining a box) of …
- width=[designatedPxWidth] and height=[designatedPxHeight] … and/or …
- image=[someImageUrl] (width and height)
Our changedPHP tool inline_svg

<?php
$gminus30=-1;
$gtop30=-1;
$eight=8;
$twentyfive=25;
$threedotone=3.1;
$textjust="";
$wtwo=2.0;
$htwo=2.0;
$tn='text';
foreach ($_GET as $name=>$val) {
if (strpos(strtolower('' . $name . '~'), 'css~') !== false) {
if ($svgmiddle == '') {
$svgmiddle="
<style type=\"text/css\" >
<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_GET[$name]))) . ';') . " }
]]>
</style>
";
} else {
$svgmiddle=str_replace("<![CDATA[", "<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_GET[$name]))) . ';') . " } ", $svgmiddle);
}
} else if (strpos(strtolower('' . $name . '~'), 'text~') !== false) {
$tn=$name;
if (strpos(strtolower('~' . $name . '~'), '~text~') !== false) {
$textjust="";
} else if (strtolower(substr($name,0,1)) == 't' || strtolower(substr($name,0,1)) == 'u') {
$htwo=$h;
$eight=0;
$twentyfive=30;
} else if (strtolower(substr($name,0,1)) == 'b' || strtolower(substr($name,0,1)) == 'l') {
$htwo=1;
$gtop30=0;
}
if (strpos(strtolower('' . $name . '~'), 'rtext~') !== false) {
$textjust=' text-anchor="end" ';
$gminus30=(-20 + $w);
}
if (strpos(strtolower('' . $name . '~'), 'ltext~') !== false) {
$wtwo=$w;
$gminus30=20;
$threedotone=0;
}
}
}
foreach ($_POST as $name=>$val) {
if (strpos(strtolower('' . $name . '~'), 'css~') !== false) {
if ($svgmiddle == '') {
$svgmiddle="
<style type=\"text/css\" >
<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_POST[$name]))) . ';') . " }
]]>
</style>
";
} else {
$svgmiddle=str_replace("<![CDATA[", "<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_POST[$name]))) . ';') . " }
", $svgmiddle);
}
} else if (strpos(strtolower('' . $name . '~'), 'text~') !== false) {
$tn=$name;
if (strpos(strtolower('~' . $name . '~'), '~text~') !== false) {
$textjust="";
} else if (strtolower(substr($name,0,1)) == 't' || strtolower(substr($name,0,1)) == 'u') {
$htwo=$h;
$eight=0;
$twentyfive=30;
} else if (strtolower(substr($name,0,1)) == 'b' || strtolower(substr($name,0,1)) == 'l') {
$htwo=1;
$gtop30=0;
}
if (strpos(strtolower('' . $name . '~'), 'rtext~') !== false) {
$textjust=' text-anchor="end" ';
$gminus30=(-20 + $w);
}
if (strpos(strtolower('' . $name . '~'), 'ltext~') !== false) {
$wtwo=$w;
$gminus30=20;
$threedotone=0;
}
}
}
?>
… in order to “flesh out” our SVG text element creations. Déjà vu (all over again) for attentive readers below.
The inhouse slideshow PHP clones’ changedassociated external Javascript inhouse_slideshow
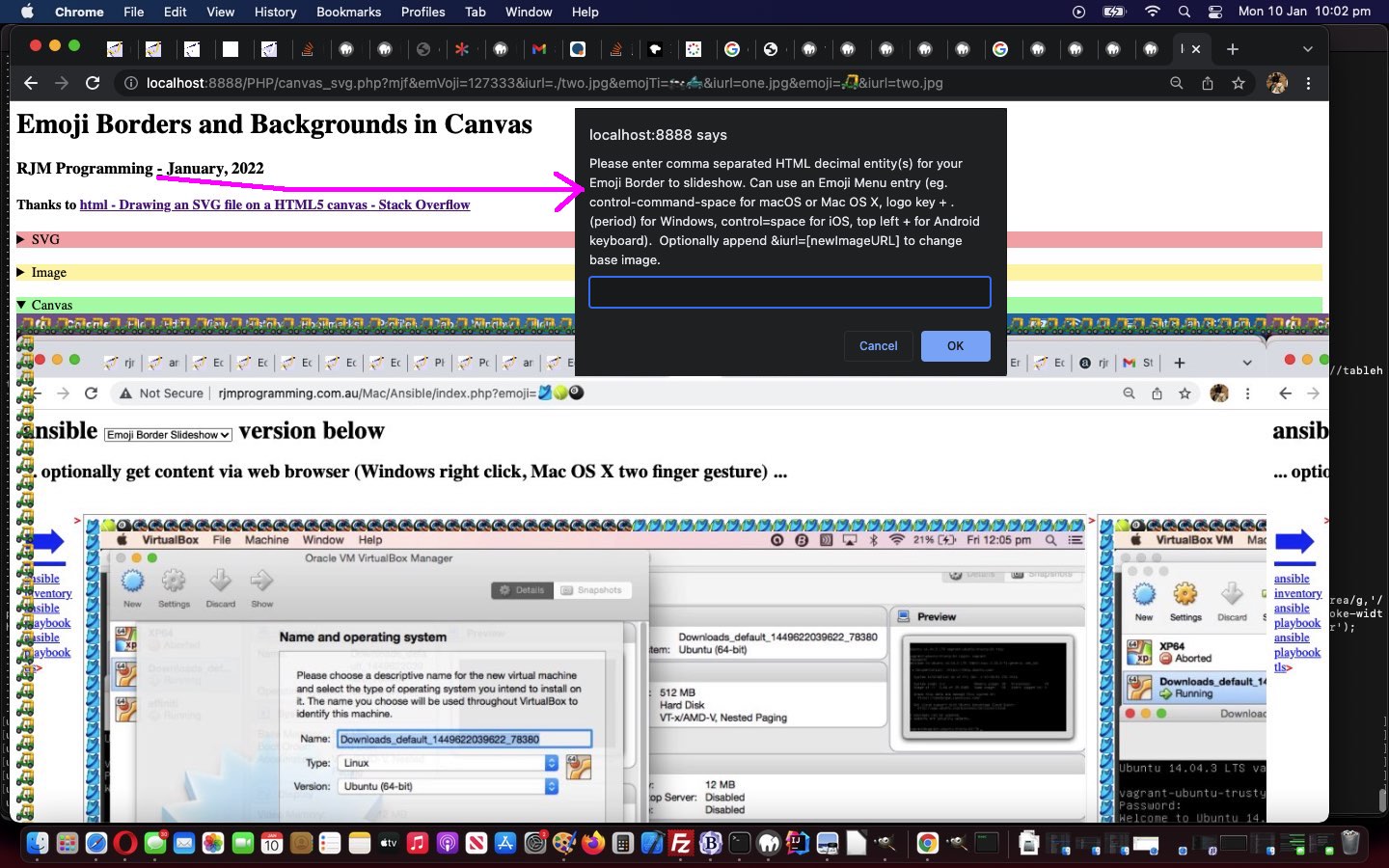
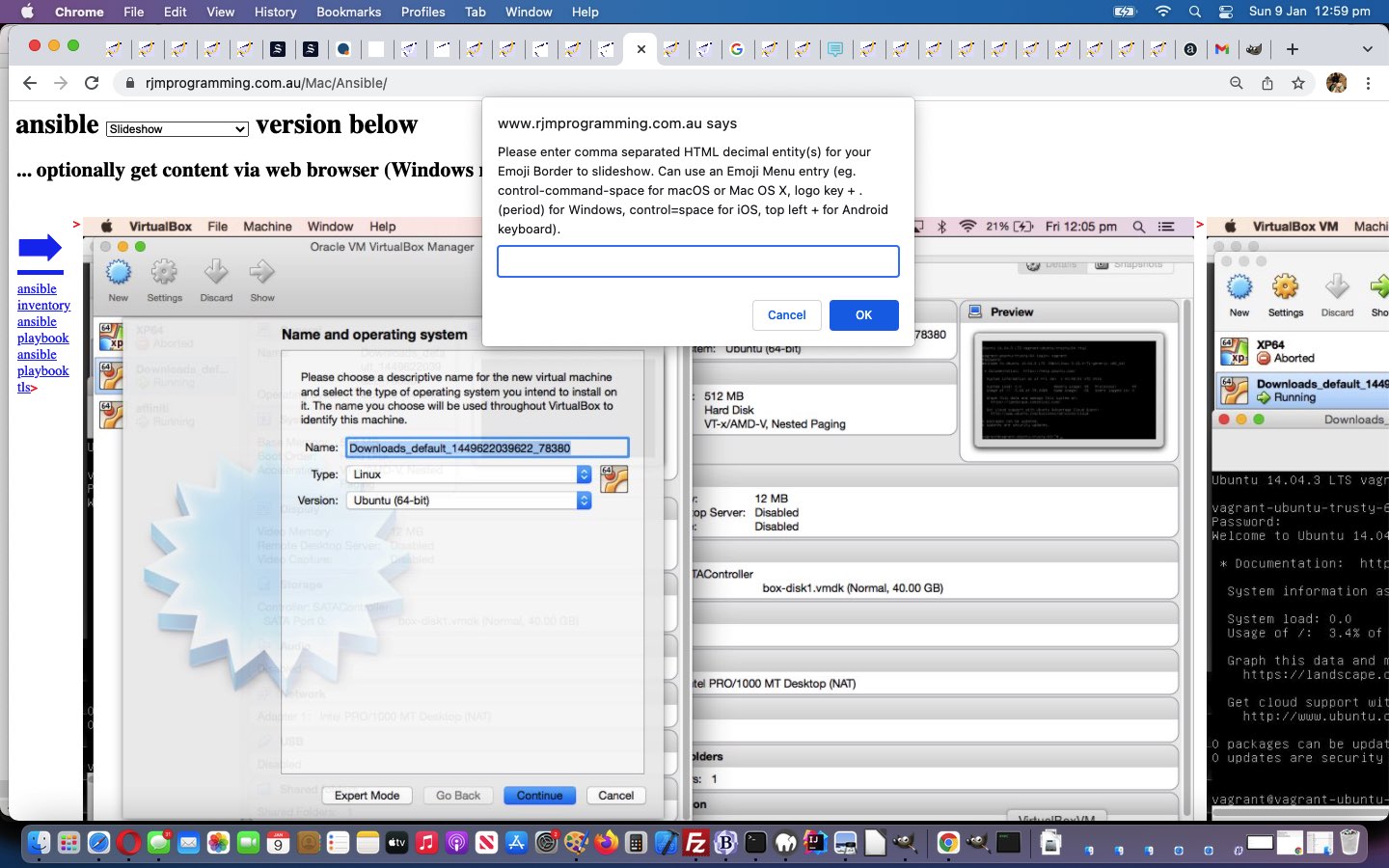
Please enter comma separated HTML decimal entity(s) for your Emoji Border to slideshow. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard). Optionally append &[text|image]css=[CSSstyle] to change styling. Optionally justify some text via &[ul|uc|ur|ml|[mc]|mr|bl|bc|br]text=[someText%0AsecondLine] to change styling. Eg.
&css=opacity:0.9;&textcss=font-size:20px;&ultext=Hello%0AThere
The Image Map Grid changedPHP imagegridmap

Please enter comma separated HTML decimal entity(s) for your Emoji Border to slideshow. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard). Optionally append &[text|image]css=[CSSstyle] to change styling. Optionally justify some text via &[ul|uc|ur|ml|[mc]|mr|bl|bc|br]text=[someText%0AsecondLine] to change styling. Eg.
&iurl=four.jpg&css=opacity:0.9;font-size:20px;&textcss=text-shadow: -2px 2px 3px #ff2d95;&ultext=Hello%0AThere
Day before yesterday’s (third parent (to our PHP tool) “cab off the rank”) SVG -> IMG -> CANVAS changedPHP canvas_svg

Please enter comma separated HTML decimal entity(s) for your Emoji Border to graphics. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard). Optionally append &iurl=[newImageURL] to change base image. Optionally append &[text|image]css=[CSSstyle] to change styling. Optionally justify some text via &[ul|uc|ur|ml|[mc]|mr|bl|bc|br]text=[someText%0AsecondLine] to change styling. Eg.
&iurl=four.jpg&css=opacity:0.9;font-size:20px;&textcss=text-shadow: -2px 2px 3px #ff2d95;&ultext=Hello%0AThere
Previous relevant Emoji Borders and Backgrounds CSS Styling Tutorial is shown below.
It was some time ago now that we said …
… via a new “text” argument arranged for the PHP and in readiness for some more aesthetic improvements in the display side of things with our emoji borders and backgrounds
Well, what gives? Eh, wot’s up ‘guv? Yes, indeed … all we can say is …
We got sidetracted.
… and applying spell checker to get around an expression that amuses us …
We got sidetracked.
So, “being ‘guv” … eh, wot … today we’re having a posting catch up with all the parents and PHP tool child allowing for some CSS styling to be a possibility with the web applications around the theme of “Emoji Borders and Backgrounds”, onto yesterday’s Emoji Borders and Backgrounds in Canvas Tutorial.
And so wotwhat’s the go with styling in SVG “land”? Is SVG classy? It’s not that much different to HTML and CSS, in that “style” elements are allowed, and SVG allows you to define a “class” attribute for SVG elements, so that’s kind of classy … eh, wot, ‘guv?! Thanks to this great link for the heads up on this.
We decided to allow for ourchanged inline_svg

<?php
$svgmiddle='';
foreach ($_GET as $name=>$val) {
if (strpos(strtolower('' . $name . '~'), 'css~') !== false) {
if ($svgmiddle == '') {
$svgmiddle="
<style type=\"text/css\" >
<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_GET[$name]))) . ';') . " }
]]>
</style>
";
} else {
$svgmiddle=str_replace("<![CDATA[", "<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_GET[$name]))) . ';') . " } ", $svgmiddle);
}
}
}
foreach ($_POST as $name=>$val) {
if (strpos(strtolower('' . $name . '~'), 'css~') !== false) {
if ($svgmiddle == '') {
$svgmiddle="
<style type=\"text/css\" >
<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_POST[$name]))) . ';') . " }
]]>
</style>
";
} else {
$svgmiddle=str_replace("<![CDATA[", "<![CDATA[
." . strtolower($name) . " { " . str_replace(';;',';',trim(str_replace('+',' ', urldecode($_POST[$name]))) . ';') . " }
", $svgmiddle);
}
}
}
?>
… to add the means by which the SVG’s optional “style” elements be populated, leaving it up to the various parents to inform the users of the possibilities here.
The inhouse slideshow PHP clones’ changedassociated external Javascript inhouse_slideshow
Please enter comma separated HTML decimal entity(s) for your Emoji Border to slideshow. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard). Optionally append &[text|image]css=[CSSstyle] to change styling. Eg.
&css=opacity:0.9;&textcss=font-size:20px;
The Image Map Grid changedPHP imagegridmap

Please enter comma separated HTML decimal entity(s) for your Emoji Border to slideshow. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard). Optionally append &[text|image]css=[CSSstyle] to change styling. Eg.
&iurl=four.jpg&css=opacity:0.9;font-size:20px;&textcss=text-shadow: -2px 2px 3px #ff2d95;
Yesterday’s (third parent (to our PHP tool) “cab off the rank”) SVG -> IMG -> CANVAS changedPHP canvas_svg

Please enter comma separated HTML decimal entity(s) for your Emoji Border to graphics. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control+space for iOS, top left + for Android keyboard). Optionally append &iurl=[newImageURL] to change base image. Optionally append &[text|image]css=[CSSstyle] to change styling. Eg.
&iurl=four.jpg&css=opacity:0.9;font-size:20px;&textcss=text-shadow: -2px 2px 3px #ff2d95;
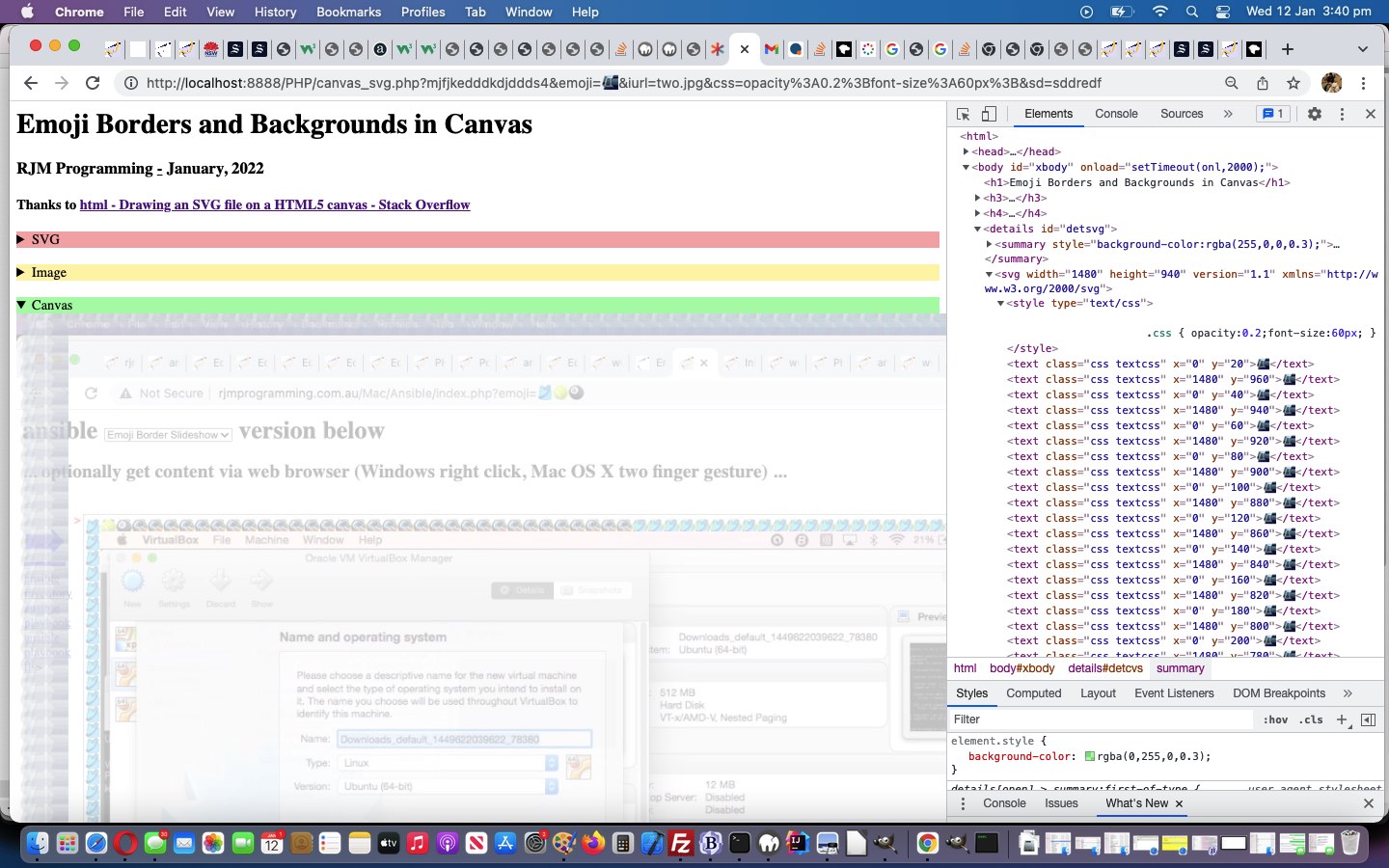
Previous relevant Emoji Borders and Backgrounds in Canvas Tutorial is shown below.
Extending yesterday’s Emoji Borders and Backgrounds in Image Map Grid Tutorial‘s “Emoji Border and Background” horizons, today, we take an interest in three associated HTML “graphic” elements …
Can we start with SVG+XML data and get to populate CANVAS data via IMG data via data URIs? Well, not everything works, but enough works to have a lot of what you’d want to do “in this neck of the woods” be possible.
<?php
var svg = document.querySelector('svg');
var img = document.querySelector('img');
var canvas = document.querySelector('canvas');
// get svg data
var xml = new XMLSerializer().serializeToString(svg);
//alert(xml);
// make it base64
var svg64 = ''; //btoa(xml);
var b64Start = ''; //'data:image/svg+xml;base64,';
<?php
$mb=maybedef('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAEX0lEQVQ4jUWUyW6cVRCFv7r3/kO3u912nNgZgESAAgGBCJgFgxhW7FkgxAbxMLwBEmIRITbsQAgxCEUiSIBAYIY4g1EmYjuDp457+Lv7n+4tFjbwAHVOnVPnlLz75ht67OhhZg/M0p6d5tD9C8SNBBs5XBJhI4uNLC4SREA0UI9yJr2c4e6QO+v3WF27w+rmNrv9Pm7hxDyHFg5yYGEOYxytuRY2SYiSCIwgRgBQIxgjEAKuZWg6R9S0SCS4qKLZElY3HC5tp7QPtmlMN7HOETUTXBJjrEGsAfgPFECsQbBIbDGJZUYgGE8ugQyPm+o0STtTuGZMnKZEjRjjLIgAirEOEQEBDQFBEFFEBWLFtVJmpENRl6hUuFanTRAlbTeZarcx0R6YNZagAdD/t5N9+QgCYAw2jrAhpjM3zaSY4OJGTDrVwEYOYw2qioigoviq5MqF31m9fg1V5fCx+zn11CLNVnufRhBrsVFE1Ihpthu4KDYYwz5YQIxFBG7duMZnH31IqHL6wwnGCLFd4pez3/DaG2/x4GNPgBhEZG/GGlxkMVFkiNMYay3Inqxed4eP33uf7Y0uu90xWkGolFAru7sZn5w5w921m3u+su8vinEO02hEWLN/ANnL2rkvv2an2yd4SCKLM0JVBsCgAYZZzrnPP0eDRzXgfaCuPHXwuEYjRgmIBlQVVLl8/hKI4fRzz3L6uWe5+PMvnHz6aa4uX+D4yYe5vXaLH86eoyoLjLF476l9oKo9pi5HWONRX8E+YznOef7Vl1h86QWurlwjbc+QpikPPfoIcZLS39pmMikp8pzae6q6oqgriqrGqS+xeLScoMYSVJlfOMTl5RXW1+5w5fJVnFGWf1/mxEMnWPppiclkTLM5RdJoUBYFZVlQ5DnZMMMV167gixKLoXXsKGqnOHnqOJ/+/CfZ+XUiZ0jTmFv5mAvf/YjEliQ2vPD8Ir6qqEcZkzt38cMRo5WruFvfL9FqpyRxQhj0qLOax5I2S08+Tu/lFiGUGOPormxwuyfMnjrGrJa88uIixeYWl776lmrzNjmw8vcG8sU7ixpHMXFsCUVg9tABjEvRgzP82j7AhbyiX5Qcv2+Bvy7dYGZ1k7efeQB/Y4PBqGBtdYvb3SFzLcfqToZc/OB1zYeBSpUwLBlvjZidmWaSB1yaYOfn6LqI/r0hyU6P+cRSlhXjbEI2zvnt7y79oqQ3qeg4g6vKjCIXehtDmi6m0UnxVnCRkPUHVNt9qkLJxgXOCYNOg34v48raPaamU2o89/KKsQ9sTSpc0JK7NwdcX8s43Ek5cnSOLC/Z2R6Rj0ra0w2W1/t0xyWn51uk2Ri1QtSO6OU5d7OSi72cQeWxKG7p/Dp//JXTy6C1Pcbc6DMpPRtjTxChEznWhwVZUCKrjCrPoPDczHLmnLBdBgZlRRWUEBR3ZKrme5TlrTGlV440Y1IrXM9qQGi6mkG5V6uza7tUIeCDElTZ1L26elX+fcH/ACJBPYTJ4X8tAAAAAElFTkSuQmCC');
$bemb="";
if (strpos($mb, "</svg>") !== false) {
$mb='<svg' . explode('<svg', explode('</svg>', $mb)[0])[1] . '</svg>';
$bemb='data:image/svg+xml;base64,' . base64_encode($mb);
}
if ($bemb == "") {
echo "\n svg64 = btoa(xml); \n";
echo "\n b64Start = 'data:image/svg+xml;base64,'; \n";
}
?>
// prepend a "header"
var image64 = <?php echo maybedef('b64Start + svg64'); ?>;
// set it as the source of the img element
img.onload = function() {
// draw the image onto the canvas
canvas.getContext('2d').drawImage(img, 0, 0);
}
<?php
if ($bemb != "") {
echo "\n img.src = '" . $bemb . "'; \n";
} else {
echo "\n img.src = image64; \n";
}
?>
}
?>
We’d like to thank html – Drawing an SVG file on a HTML5 canvas – Stack Overflow for the idea that we expand on with our “proof of concept” canvas_svg



Previous relevant Emoji Borders and Backgrounds in Image Map Grid Tutorial is shown below.
Further to yesterday’s Emoji Borders and Backgrounds in Inhouse Slideshow Deployment Tutorial were you around when we presented Image Map Grid Styling Email Share Tutorial?
Well, it’s our “second cab off the rank” regarding a parent idea to oversee our current PHP tool idea for Emoji Borders and Backgrounds.
Anything new? Well, yes, quite a big concept too. With our PHP tool, today, we are allowing it, for a PHP parent (today’schanged imagegridmap

<?php
var tableih='<table id=oneandonly style=\"' + tw + th + 'background:" . $opprefix . "URL(" . backg("' + indu + '") . ");background-repeat:no-repeat;background-size:' + tcover + ';' + tcss + '\"><tbody id=oneandonlytbody style=\"width:100%;' + 'height:100%;\"></tbody></table>';
?>
… background image (to a table element) data URI with mimetype image/svg+xml and base64 encoding via …
<?php
function backg($indef) {
global $prebimg, $bimg, $udirname, $poemoji;
$udirnameprebimg=$udirname . $prebimg;
if (isset($_GET['iurl'])) {
$udirnameprebimg=str_replace('+',' ',urldecode($_GET['iurl']));
} else if (isset($_POST['iurl'])) {
$udirnameprebimg=str_replace('+',' ',urldecode($_POST['iurl']));
}
if (isset($_GET['emoji'])) {
$poemoji='<input type=hidden id=emoji name=emoji value="' . str_replace('+','',urldecode($_GET['emoji'])) . '"></input>';
list($wdt, $hgt) = getimagesize($udirnameprebimg);
if ($wdt > 0 && $hgt > 0) {
//echo $udirname . "1:" . $hgt;
return file_get_contents($udirname . "../inline_svg.php?asbackground=y&imaXge=" . urlencode($udirnameprebimg) . "&width=" . (-20 + $wdt) . "&height=" . (-20 + $hgt) . "&insvg=" . str_replace('+','',urldecode($_GET['emoji']))) . '),URL(' . $indef;
} else {
//echo "2:" . $hgt;
return file_get_contents($udirname . "../inline_svg.php?asbackground=y&image=" . urlencode($udirnameprebimg) . "&insvg=" . str_replace('+','',urldecode($_GET['emoji']))) . '),URL(' . $indef;
}
} else if (isset($_POST['emoji'])) {
$poemoji='<input type=hidden id=emoji name=emoji value="' . str_replace('+','',urldecode($_POST['emoji'])) . '"></input>';
list($wdt, $hgt) = getimagesize($udirnameprebimg);
if ($wdt > 0 && $hgt > 0) {
return file_get_contents($udirname . "../inline_svg.php?asbackground=y&imaXge=" . urlencode($udirnameprebimg) . "&width=" . (-20 + $wdt) . "&height=" . (-20 + $hgt) . "&insvg=" . str_replace('+','',urldecode($_POST['emoji']))) . '),URL(' . $indef;
} else {
return file_get_contents($udirname . "../inline_svg.php?asbackground=y&image=" . urlencode($udirnameprebimg) . "&insvg=" . str_replace('+','',urldecode($_POST['emoji']))) . '),URL(' . $indef;
}
} else {
return $indef;
}
}
?>
Interesting idea, don’t you think?
It meant a division of two “threads” of modus operandi (possible by “overriding” the PHP echo function into an inhouse “ourecho” (wrapper style of) function), now, for ourchanged inline_svg

<?php
$asbkg=false;
$whati='image';
if (isset($_GET['asbackground']) || isset($_POST['asbackground'])) {
$asbkg=true;
$whati='youllneverfindthis';
} else {
header('Content-type: image/svg+xml');
}
// In here are echo"ourecho" codeline calls to construct the SVG+XML
function ourecho($inh) {
global $asbkg;
if ($asbkg) {
echo "data:image/svg+xml;base64," . base64_encode('<svg' . explode('<svg', explode('</svg>', $inh)[0])[1] . '</svg>');
} else {
echo $inh;
}
}
?>
And don’t you just love “the two steptwo thread jive”!
Previous relevant Emoji Borders and Backgrounds in Inhouse Slideshow Deployment Tutorial is shown below.
The deployment aspects to yesterday’s Emoji Borders and Backgrounds in Inhouse Slideshow Tutorial “Inhouse Slideshow” PHP functionality are in our sights today … happy holidays!
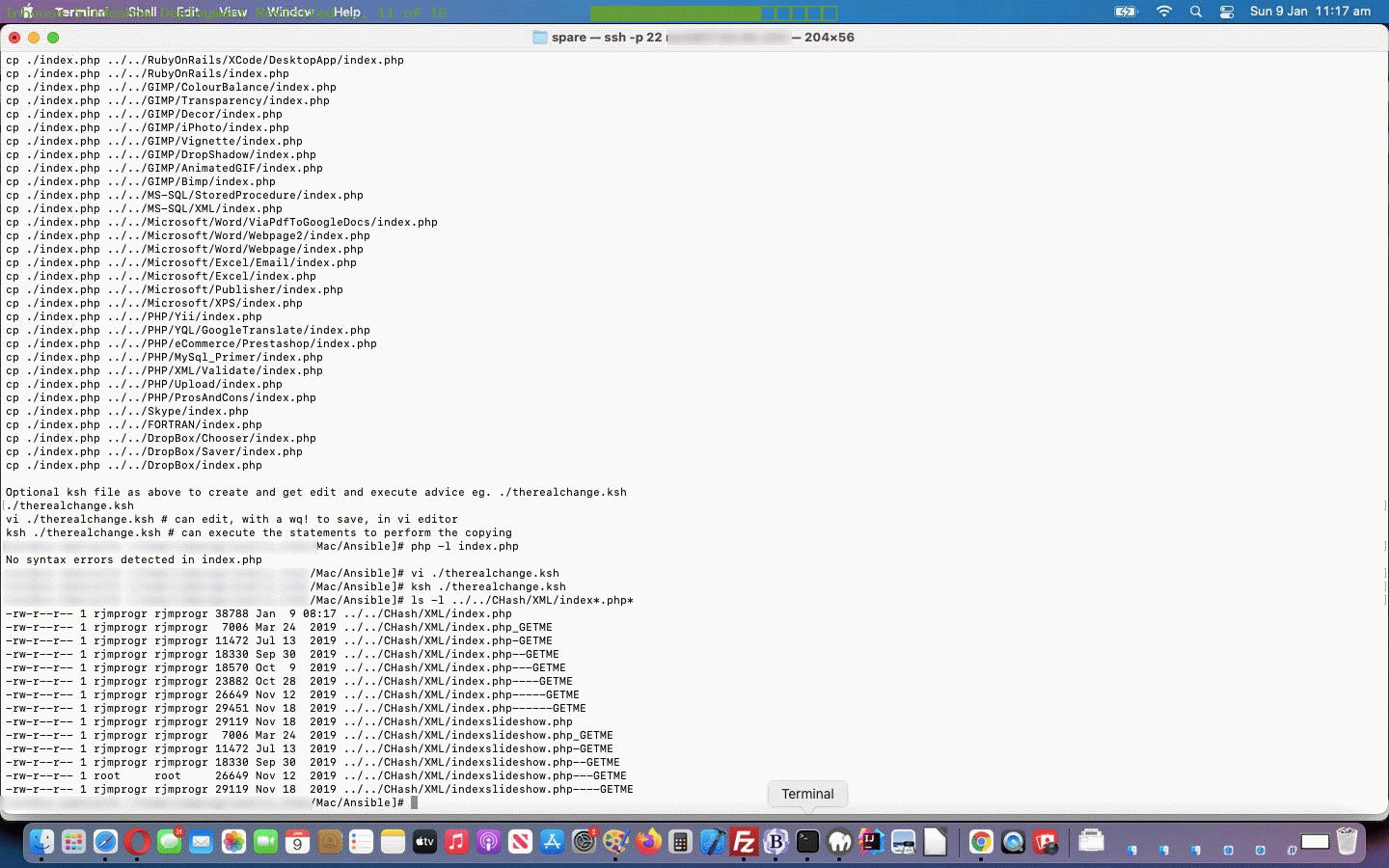
“Inhouse Slideshow” functionality can not avoid the serverside PHP (ie. thechanged index
- the kind of clunky “many PHP clones” approach we talked about at Inhouse Slideshow Design Exif Korn Shell Deployment Tutorial for PHP serverside deployment (via thechanged job
ksh Korn Shell script parent creator of and “asker” of therealchange
ksh file copying Korn Shell deployer command line script) aspects to “Inhouse Slideshows” (and as you can see with today’s tutorial animated GIF picture), but, as we introduced with this round of such … but as of yesterday …
- for your more ephemeral “clientside only” tweaks we’ve started, today, with inhouse_slideshow
js to use Javascript junction “overrides” (of PHP Javascript ones above) are possible as a “single external Javascript code file” maintenance ongoing possibility for “Inhouse Slideshow” functionality …
// inhouse_slideshow.js
// RJM Programming
// January, 2022
// Help out with ephemeral aspects to Inhouse Slideshow PHPs
function changeto(tvis) {
if (tvis.toLowerCase().indexOf('exif') == 0) {
if (document.URL.indexOf('?') == -1) {
location.href=posturl(document.URL.split('#')[0] + '?exif=y');
} else {
location.href=posturl(document.URL.split('#')[0].replace(/pdf\=/g, 'pdTf=') + '&exif=y');
}
} else if (tvis.toLowerCase().indexOf('pdf') == 0) {
if (document.URL.indexOf('?') == -1) {
location.href=posturl(document.URL.split('#')[0] + '?pdf=y');
} else {
location.href=posturl(document.URL.split('#')[0].replace(/exif\=/g, 'exTif=') + '&pdf=y');
}
} else if (tvis.toLowerCase().indexOf('emoji') == 0) {
//var borderis=prompt('Please enter comma separated HTML decimal entity(s) for your Emoji Border to slideshow. Can use an Emoji Menu entry.', '');
borderblurb='Please enter comma separated HTML decimal entity(s) for your Emoji Border to slideshow. Can use an Emoji Menu entry (eg. control-command-space for macOS or Mac OS X, logo key + . (period) for Windows, control=space for iOS, top left + for Android keyboard). ';
var borderis=prompt(borderblurb, '');
var emojiy='';
if (borderis == null) { borderis=''; } else { borderis=postbb(borderis); }
if (borderis != '') { emojiy='emoji=' + encodeURIComponent(borderis); }
if (emojiy != '') {
if (document.URL.indexOf('?') == -1) {
location.href=posturl(document.URL.split('#')[0] + '?' + emojiy);
} else {
location.href=posturl(document.URL.split('#')[0].replace(/emoji\=/g, 'emojTi=') + '&' + emojiy);
}
}
} else {
if (document.URL.indexOf('exif=') != -1 || document.URL.indexOf('pdf=') != -1) {
location.href=posturl(document.URL.split('#')[0].replace(/exif\=/g, 'exTif=').replace(/pdf\=/g, 'pdTf='));
} else {
location.href=posturl(document.URL.split('#')[0] + '&eHuhxif=y');
}
}
}
function postbb(inp) {
if (inp != '' && inp.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/\&/g,'').replace(/\#/g,'').replace(/\;/g,'').replace(/\,/g,'') != '') {
return inp;
} else if (inp != '' && inp.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/\,/g,'') == '') {
if (eval('' + inp.split(',').length) >= 4) {
eval('inp=String.fromCodePoint(' + inp + ')');
}
return inp;
} else if (inp != '' && inp.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/\&/g,'').replace(/\#/g,'').replace(/\;/g,'') == '') {
var outp=inp.replace(/\&\#/g,',').replace(/\;/g,',');
outp=outp.trim(',');
outp=outp.replace(/\,\,\,\,/g,',');
outp=outp.replace(/\,\,\,/g,',');
outp=outp.replace(/\,\,/g,',');
outp=outp.trim(',');
outp=('~' + outp + '~').replace('~,','').replace(',~','').replace(/\~/g,'');
if (eval('' + outp.split(',').length) >= 4) {
eval('outp=String.fromCodePoint(' + outp + ')');
}
return outp;
}
//alert(String.fromHtmlEntities(inp));
//alert(inp.toHtmlEntities());
return inp;
}
function posturl(inpu) {
return inpu;
}
… including that one change to Javascript prompt popup window wording as an example of an ephemeral “clientside only” tweak … becomes a possibility (which is optional … ie. the PHP won’t fail if such an external Javascript does not exist, as those of you actively trying our guinea pig Inhouse Slideshow yesterday might attest to?!)
Previous relevant Emoji Borders and Backgrounds in Inhouse Slideshow Tutorial is shown below.
Continuing on from yesterday’s Emoji Borders and Backgrounds via Emoji Menu Tutorial and harkening back to Emoji Borders and Backgrounds Image Text Parent Tutorial‘s …
… the functionalities that would be “cool” at the HTML/Javascript/CSS parent side, and then work out how to implement similar functionality, as possible, in SVG, and if possible, we should be able to pass arguments over to the “PHP tool” to eventually code it to be standalone to help other “parenting arrangements”.
… today’s “theme” concerns the first of those other “parenting arrangements” mentioned above, our PHP for Inhouse Slideshow presentation display options …
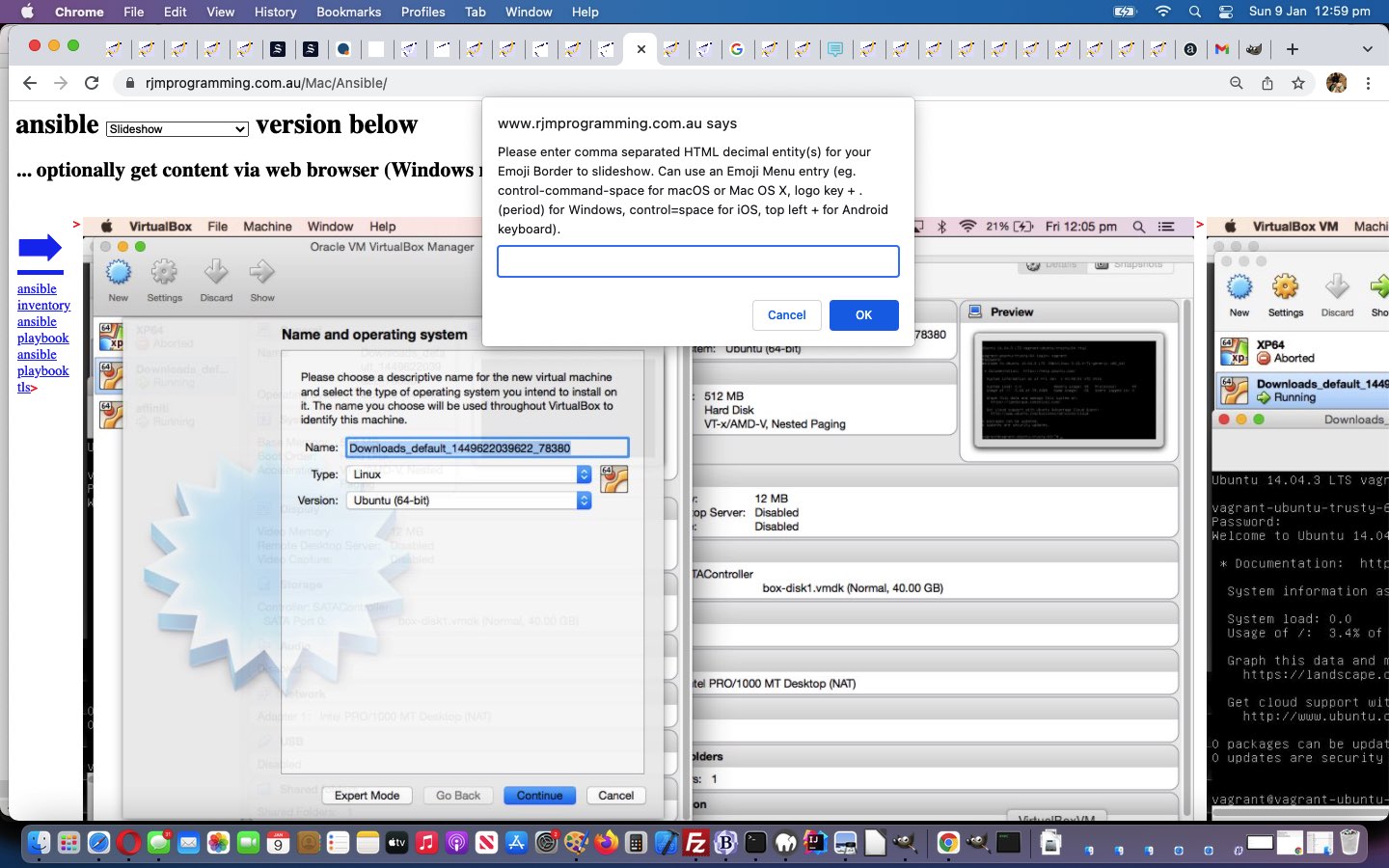
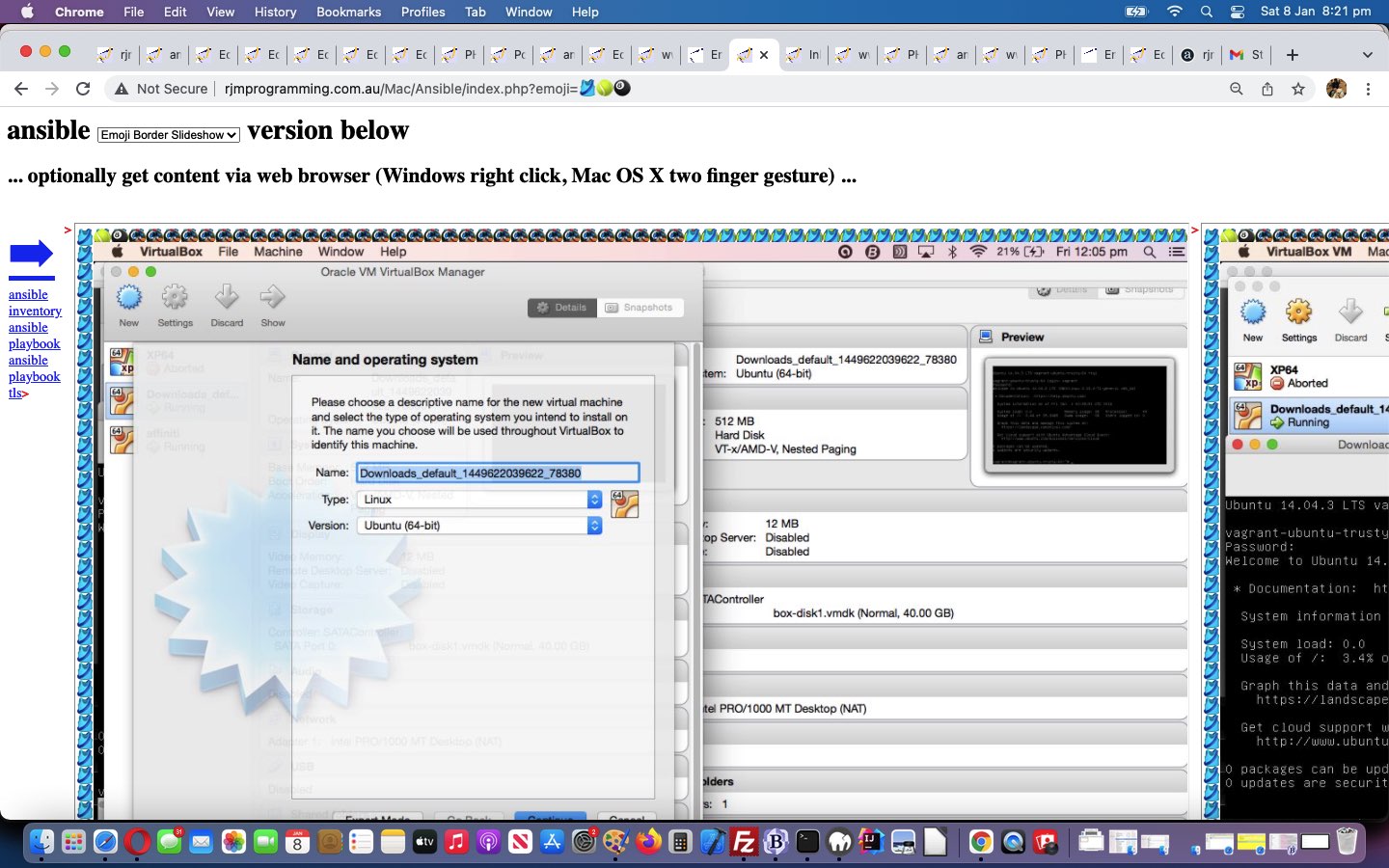
… the new “Emoji Border Slideshow” display option above calling into play our inline_svg

And in so doing, to use an Emoji Menu methodology of selecting your emoji border decoration is “right up your street, Inhouse Slideshow supervisor”.
You will find, examining thechanged PHP

<script type='text/javascript' src='/inhouse_slideshow.js' defer></script>
… into the mix. Why? Well, perhaps, first off, you should read some history of this “Inhouse Slideshow” project over time at Inhouse Slideshow Temporary Unzip Tutorial and then see that this “external Javascript lark” could be better for a way to “future proof” the venture, with some improvements being changeable through one (into your chosen Document Root folder, wherever that may be (that is what the leading “/” infers)) external Javascript codefile rather than a myriad number of identical PHP codefiles.
Previous relevant Emoji Borders and Backgrounds via Emoji Menu Tutorial is shown below.
On this macOS MacBook Air we’re used to …
control-command-space
… bringing up an Emoji Menu from which an emoji can be selected and placed wherever the cursor had been placed before that menu display. That could be …
- on an address bar where the cursor is placed
- in a Javascript prompt window that is focussed
… both scenarios (amongst many others, no doubt) of which we will be interested with our current Emoji Borders and Background web application project. Today’s work develops our PHP tool ahead of its supervisory web application, and so we are interested in the first scenario above, as far as testing it goes with ourchanged underlying inline_svg

The argument “text” is already catered for from yesterday but the nature of the data this $_GET[‘text’] might contain had not catered for …
- unicode data (via Emoji Menus) … but rather had catered for …
- Javascript call of String.fromCodePoint([comma separated list of HTML Decimal Entity(s)]);
… only, as of yesterday’s Emoji Borders and Backgrounds Image Text PHP SVG Tutorial. As you would probably concur, yesterday’s setup was quite user unfriendly, as so many of us now are used to those Emoji Menus being used to fill in your emoji data requirements.
The main gist of the PHP code changes goes …
<?php
$innards='';
$preinnards='';
function ingp($m) { // thanks to https://pretagteam.com/question/how-do-i-convert-unicode-special-characters-to-html-entities
global $innards, $preinnards;
if ($innards != '') {
$entity = preg_replace_callback('/[\x{80}-\x{10FFFF}]/u', function ($m) {
$char = current($m);
$utf = iconv('UTF-8', 'UCS-4', $char);
return sprintf("&#x%s;", ltrim(strtoupper(bin2hex($utf)), "0"));
}, $innards);
$preinnards=htmlentities($entity);
$innards='';
}
}
// And then later we change ...
if (isset($_GET['insvg'])) {
$innards=str_replace('+','',urldecode($_GET['insvg']));
if (trim(str_replace(',','',str_replace('0','',str_replace('1','',str_replace('2','',str_replace('3','',str_replace('4','',str_replace('5','',str_replace('6','',str_replace('7','',str_replace('8','',str_replace('9','',$innards)))))))))))) != '') {
ingp($innards);
}
if ($preinnards == '') {
$preinnards='&#' . str_replace(',',';&#',$innards) . ';';
}
// rest of if block code uses $preinnards as SVG text innerHTML ... but UTF-16 Surrogate pair scenarios can fail
}
?>
Previous relevant Emoji Borders and Backgrounds Image Text PHP SVG Tutorial is shown below.
To add to yesterday’s Emoji Borders and Backgrounds Image Text Parent Tutorial today it is “PHP tool” work catching up so as to say …
- emoji border … now with content control via comma separated list of emoji HTML decimal Entity(s) … argumented to PHP tool
- emoji background … now with content control via comma separated list of emoji HTML decimal Entity(s) … argumented to PHP tool
- centralized text (in foreground) … now with wording control via HTML span contenteditable=true elements …
not yetargumented to PHP tool
<?php
if (isset($_GET['text'])) {
$txt=str_replace("\n","<br>", str_replace(' ',' ',str_replace('+', ' ', urldecode($_GET['text']))));
$minus30=($w / 2.0) - strlen(explode('<br>', $txt)[0]) * 3.1;
$top30=($h / 2.0) + 25 - (sizeof(explode('<br>', $txt)) * 8);
$lines=explode('<br>', $txt);
for ($il=0; $il<sizeof($lines); $il++) {
$textcontent.='<text x="' . $minus30 . '" y="' . $top30 . '">' . $lines[$il] . '</text>';
$top30+=15;
}
} else if (isset($_POST['text'])) {
$txt=str_replace("\n","<br>", str_replace(' ',' ',str_replace('+', ' ', urldecode($_POST['text']))));
$minus30=($w / 2.0) - strlen(explode('<br>', $txt)[0]) * 3.1;
$top30=($h / 2.0) + 25 - (sizeof(explode('<br>', $txt)) * 8);
$lines=explode('<br>', $txt);
for ($il=0; $il<sizeof($lines); $il++) {
$textcontent.='<text x="' . $minus30 . '" y="' . $top30 . '">' . $lines[$il] . '</text>';
$top30+=15;
}
}
?>
- centralized image (in foreground) … including some width and height control … argumented to PHP tool
… via a new “text” argument arranged for the PHP and in readiness for some more aesthetic improvements in the display side of things with our emoji borders and backgrounds changedunderlying inline_svg

Previous relevant Emoji Borders and Backgrounds Image Text Parent Tutorial is shown below.
Today’s work continues on from yesterday’s Emoji Borders and Backgrounds for Image Tutorial combining both …
- inline_svg
php underlying PHP live
run (or in iframe) … modelled under …
- today’schanged emoji_border_background
html HTML Parent
… partnership during testing. Our final aim is to make the “underlying PHP” a proper standalone tool, but “that’s a ways off”, as they say. Why this extra level of complication? It’s easier to …
- see
- test
- debug (via web browser web inspectors)
… the functionalities that would be “cool” at the HTML/Javascript/CSS parent side, and then work out how to implement similar functionality, as possible, in SVG, and if possible, we should be able to pass arguments over to the “PHP tool” to eventually code it to be standalone to help other “parenting arrangements”.
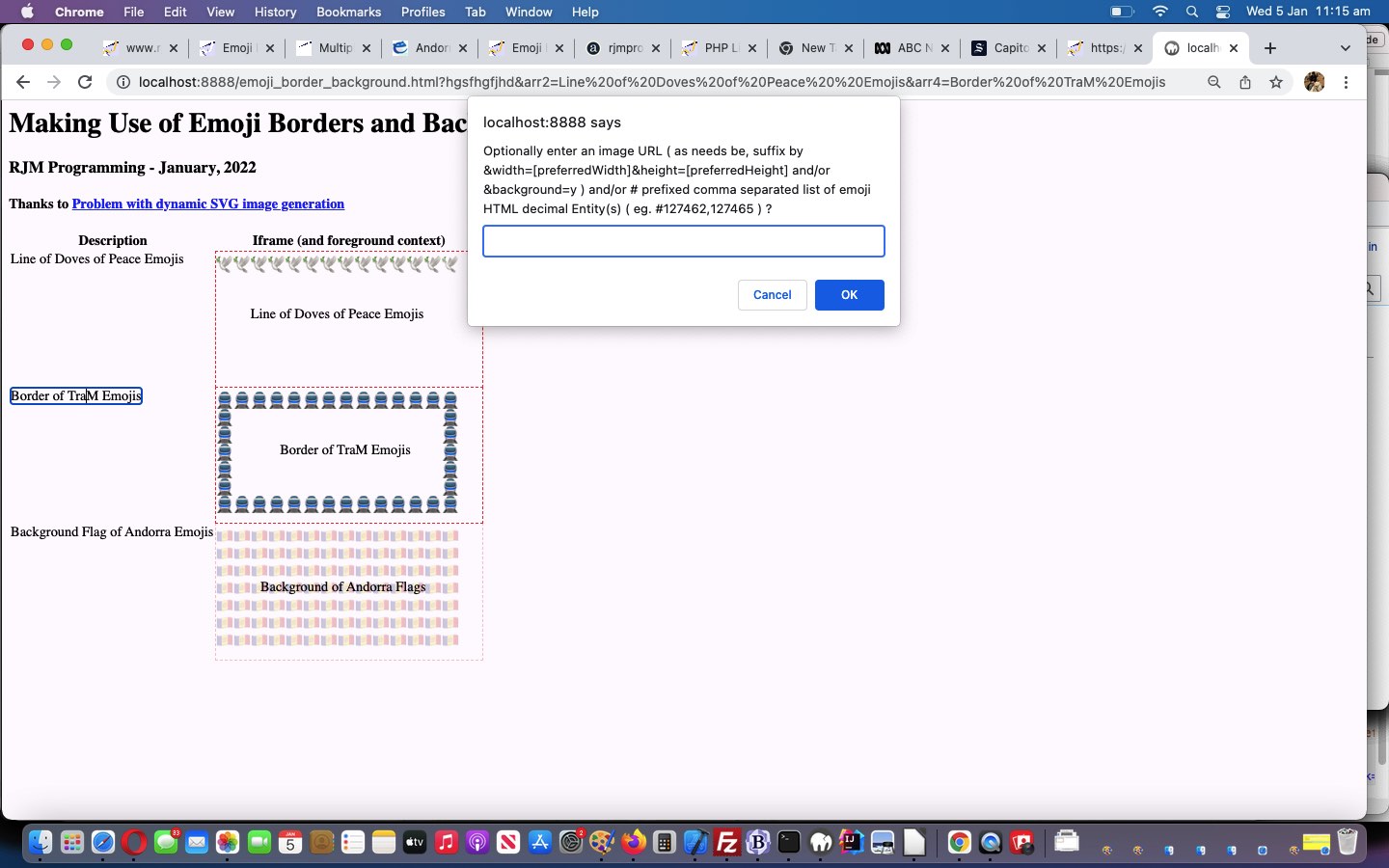
And so, today, we “get functional” the combination of parental control through to PHP SVG child display …
Optionally enter an image URL ( as needs be, suffix by &width=[preferredWidth]&height=[preferredHeight] and/or &background=y ) and/or # prefixed comma separated list of emoji HTML decimal Entity(s) ( eg. #127462,127465 ) ? Cancel if it is wording you want to change to the left there.
- emoji border … now with content control via comma separated list of emoji HTML decimal Entity(s) … argumented to PHP tool
- emoji background … now with content control via comma separated list of emoji HTML decimal Entity(s) … argumented to PHP tool
- centralized text (in foreground) … now with wording control via HTML span contenteditable=true elements … not yet argumented to PHP tool
- centralized image (in foreground) … including some width and height control … argumented to PHP tool
function ask(sois) {
var huhi=prompt('Optionally enter an image URL ( as needs be, suffix by &width=[preferredWidth]&height=[preferredHeight] and/or &background=y ) and/or # prefixed comma separated list of emoji HTML decimal Entity(s) ( eg. #127462,127465 ) ? Cancel if it is wording you want to change to the left there.','');
if (huhi == null) { huhi=''; }
if (huhi.trim() != '') {
if (document.URL.indexOf('rjmprogramming.com.au') == -1 && sois.title.indexOf('rjmprogramming.com.au') != -1) {
sois.title=document.URL.substring(0,8) + document.URL.substring(8).split('/')[0] + sois.title.split('rjmprogramming.com.au')[1];
}
if (huhi.indexOf('#') != -1) {
var huhis=huhi.split('#')[1];
for (var ihuhis=0; ihuhis<huhis.length; ihuhis++) {
if (eval('' + ihuhis) < eval('' + huhis.length)) {
if (huhis.substring(ihuhis).substring(0,1).replace('0','').replace('1','').replace('2','').replace('3','').replace('4','').replace('5','').replace('6','').replace('7','').replace('8','').replace('9','').replace(',','') != '') {
huhi=huhi.replace('#' + huhis.split(huhis.substring(ihuhis).substring(0,1))[0], '');
huhis=huhis.split(huhis.substring(ihuhis).substring(0,1))[0];
}
}
}
if (huhis == '') {
if (sois.title.indexOf('?insvg=') != -1) {
sois.title=sois.title.replace('?insvg=' + sois.title.split('?insvg=')[1].split('&')[0].split('#')[0],'');
} else if (sois.title.indexOf('&insvg=') != -1) {
sois.title=sois.title.replace('&insvg=' + sois.title.split('&insvg=')[1].split('&')[0].split('#')[0],'');
}
} else if (sois.title.indexOf('?insvg=') != -1) {
sois.title=sois.title.replace('?insvg=' + sois.title.split('?insvg=')[1].split('&')[0].split('#')[0],'?insvg=' + encodeURIComponent(huhis));
} else if (sois.title.indexOf('&insvg=') != -1) {
sois.title=sois.title.replace('&insvg=' + sois.title.split('&insvg=')[1].split('&')[0].split('#')[0],'&insvg=' + encodeURIComponent(huhis));
} else if (sois.title.indexOf('?') != -1) {
sois.title=sois.title.replace('?','?insvg=' + encodeURIComponent(huhis) + '&');
} else {
sois.title=sois.title.split('#')[0] + '?insvg=' + encodeURIComponent(huhis);
}
}
if (huhi.split('&')[0].split('#')[0].trim() != '') {
if (sois.title.indexOf('?image=') != -1) {
sois.title=sois.title.replace('?image=' + sois.title.split('?image=')[1].split('&')[0].split('#')[0],'');
} else if (sois.title.indexOf('&image=') != -1) {
sois.title=sois.title.replace('&image=' + sois.title.split('&image=')[1].split('&')[0].split('#')[0],'');
}
sois.title+='&image=' + encodeURIComponent(huhi.split('&')[0]) + huhi.replace(huhi.split('&')[0],'');
} else if (sois.title.indexOf('?image=') != -1) {
sois.title=sois.title.replace('?image=' + sois.title.split('?image=')[1].split('&')[0].split('#')[0],'');
} else if (sois.title.indexOf('&image=') != -1) {
sois.title=sois.title.replace('&image=' + sois.title.split('&image=')[1].split('&')[0].split('#')[0],'');
}
document.getElementById(sois.id.replace('span','if')).src=sois.title; //+='&image=' + encodeURIComponent(huhi.split('&')[0]) + huhi.replace(huhi.split('&')[0],'');
}
}
function snapshot(sio) {
lastih=sio.innerHTML;
lastio=-1;
for (var iuh=0; iuh<cds.length; iuh++) {
if (lastih == cds[iuh]) { lastio=iuh; } else if (sio.innerHTML.indexOf(' of ') != -1) { if (lastih.split(' of ')[0] == cds[iuh].split(' of ')[0]) { lastio=iuh; } }
}
}
function newwords(sio) {
if (lastih != sio.innerHTML && lastio >= 0) {
cds[lastio]=sio.innerHTML.replace(/\ \;/g,' ').replace(/\<br\>/g,String.fromCharCode(10));
var documentURL=document.URL.split('#')[0].split('?arr' + lastio + '=')[0].split('&arr' + lastio + '=')[0];
location.href=(documentURL + '&arr' + lastio + '=' + encodeURIComponent(cds[lastio])).replace('.html&','.html?').replace('.htm&','.htm?'); // fancystuff();
}
}
Previous relevant Emoji Borders and Backgrounds Context Tutorial is shown below.
It’s all fine and good creating the Emoji Borders and Backgrounds of yesterday’s Emoji Borders and Backgrounds Primer Tutorial, but it’s the context of their use that we are starting to take an interest in with today’s …
- take yesterday’s table as a starting bit to our …
- “making use of” “proof of concept” emoji_border_background
html live
run link for you to contextualize and make use of those table’s iframe contents from yesterday …
… as we figure out, perhaps, some better “tool like generics” here. We’ll see (we hope)!
But, so far, how would we assess the approach, here? Well, what we had to do today reminded us a lot of what we do here, often, at this blog, when we talk about “overlay” webpage design approaches. CSS position:absolute and opacity and Javascript [element].getBoundingClientRect() all made guest appearances!
Previous relevant Emoji Borders and Backgrounds Primer Tutorial is shown below.
Time for a new project into the new year. It’s an “old chestnut” project, for us. Being able to handle …
- borders made up of emoji images (in the form of “image/svg+xml” mimetype data)
- backgrounds made up of emoji images (in the form of “image/svg+xml” mimetype data)
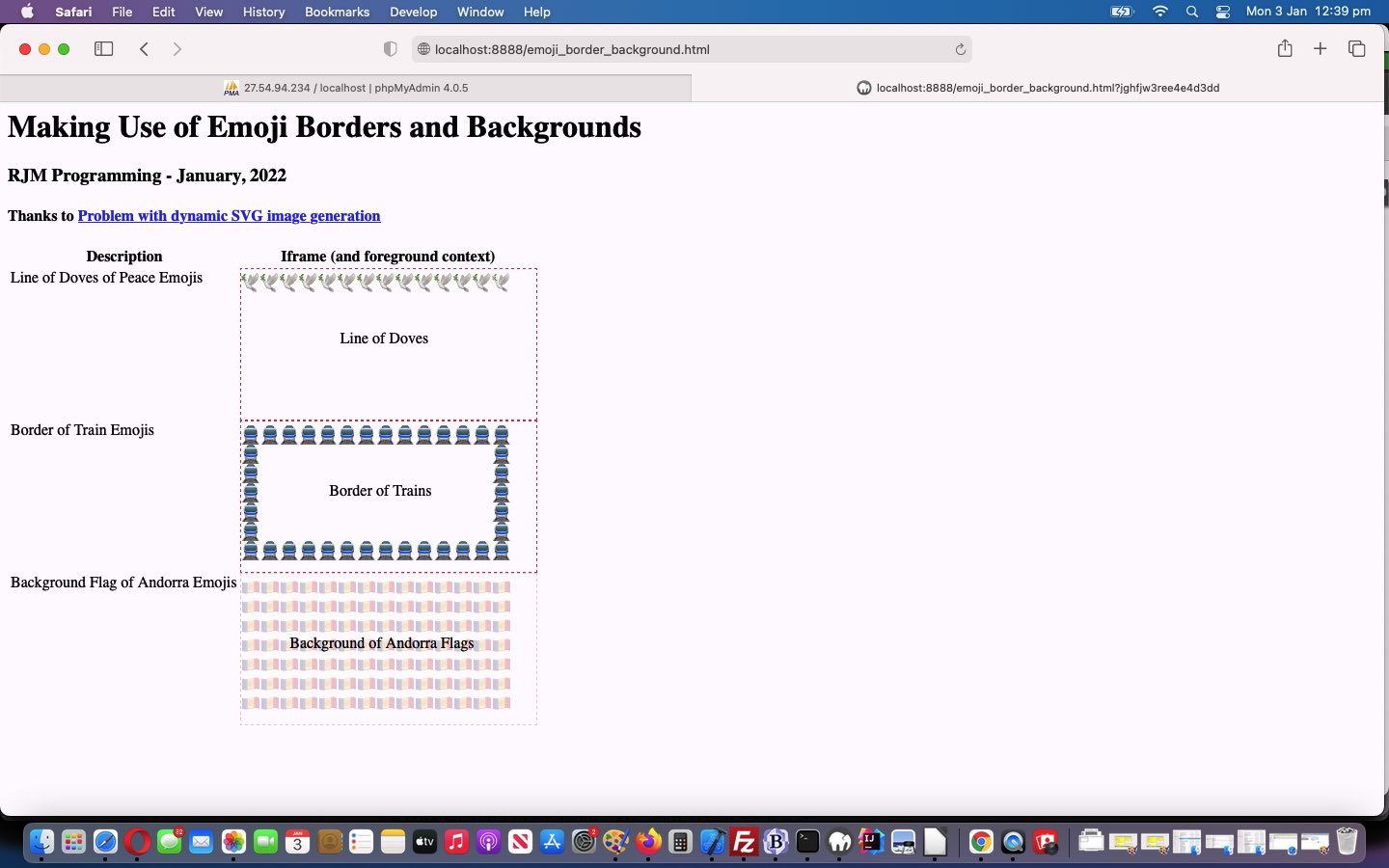
… via “proof of concept” (at least for our “Primer” tutorial start) inline_svg

| Description | Iframe |
|---|---|
| Line of Doves of Peace Emojis | |
| Border of Train Emojis | |
| Background Flag of Andorra Emojis |
Cute, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu