It’s all fine and good creating the Emoji Borders and Backgrounds of yesterday’s Emoji Borders and Backgrounds Primer Tutorial, but it’s the context of their use that we are starting to take an interest in with today’s …
- take yesterday’s table as a starting bit to our …
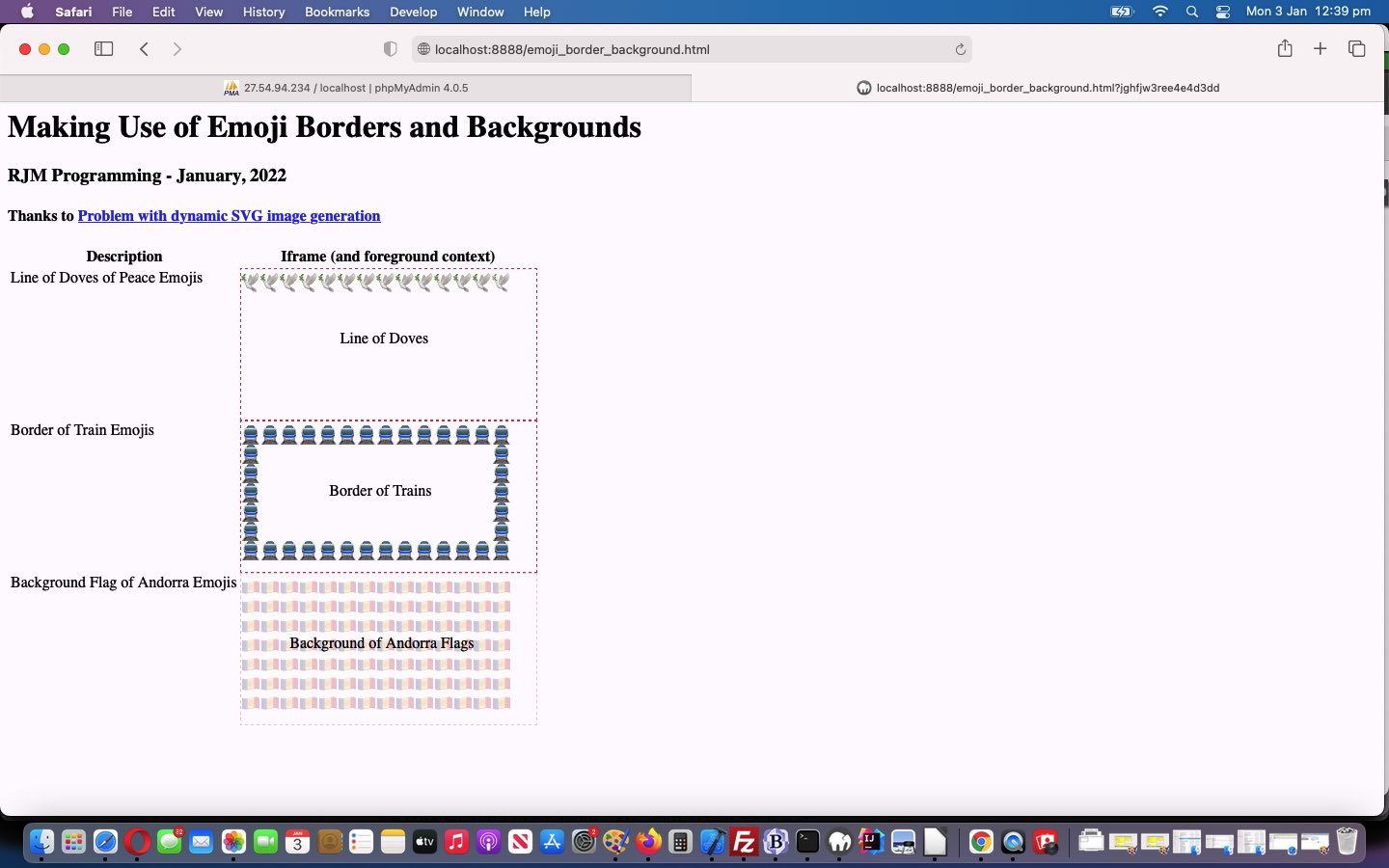
- “making use of” “proof of concept” emoji_border_background.html live run link for you to contextualize and make use of those table’s iframe contents from yesterday …
… as we figure out, perhaps, some better “tool like generics” here. We’ll see (we hope)!
But, so far, how would we assess the approach, here? Well, what we had to do today reminded us a lot of what we do here, often, at this blog, when we talk about “overlay” webpage design approaches. CSS position:absolute and opacity and Javascript [element].getBoundingClientRect() all made guest appearances!
Previous relevant Emoji Borders and Backgrounds Primer Tutorial is shown below.
Time for a new project into the new year. It’s an “old chestnut” project, for us. Being able to handle …
- borders made up of emoji images (in the form of “image/svg+xml” mimetype data)
- backgrounds made up of emoji images (in the form of “image/svg+xml” mimetype data)
… via “proof of concept” (at least for our “Primer” tutorial start) inline_svg.php‘s single violin emoji or …
| Description | Iframe |
|---|---|
| Line of Doves of Peace Emojis | |
| Border of Train Emojis | |
| Background Flag of Andorra Emojis |
Cute, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.