You can get your point across in many ways, especially in our digital age, if the means are there to make a connection. We like email a lot, and for amusement, Emoji characters can be a good way to communicate in that “cut through” way.
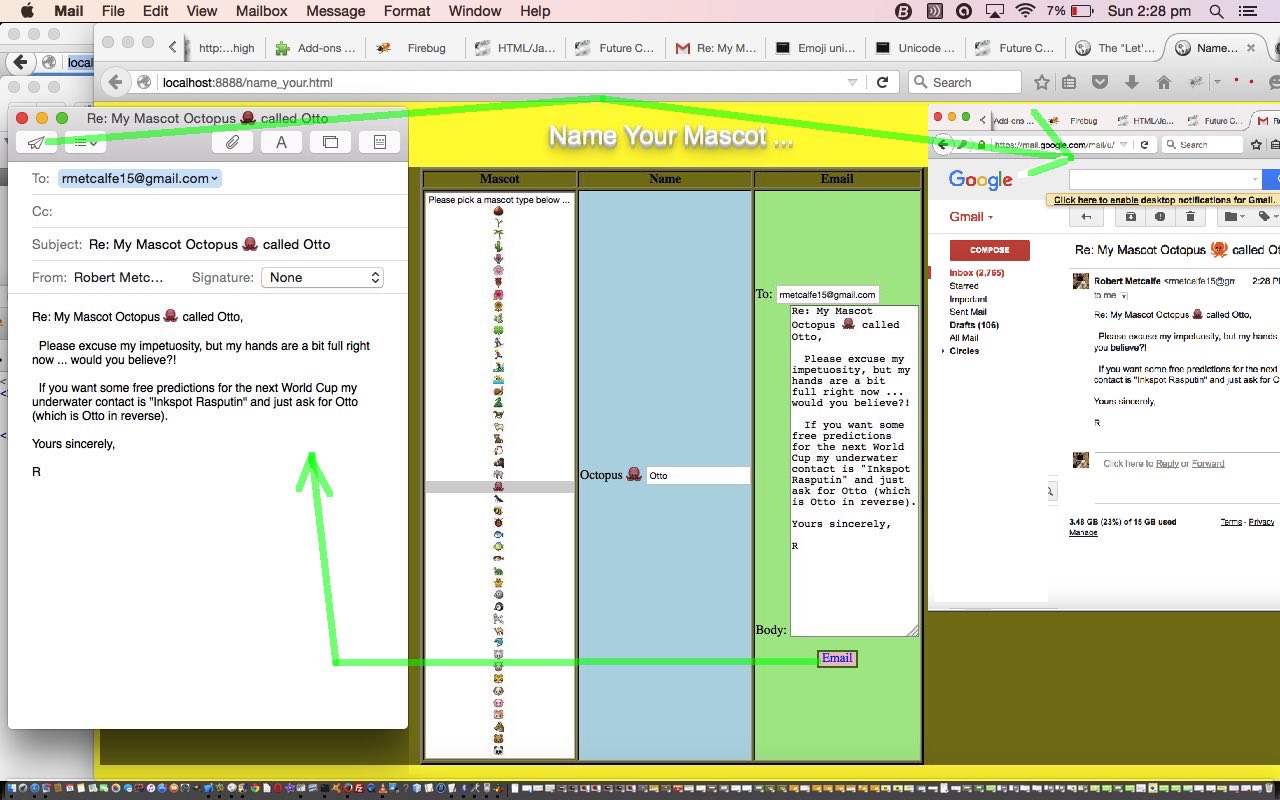
In today’s HTML and Javascript web application we allow you to team up with your chosen “mascot” Emoji, give it a name, and email somebody with your news.
Pretty simple really, and as long as you don’t mind the small size of Emoji they have three big advantages over attached documents for emailing …
- they can be included in the Subject line as well
- they can be sprinkled in amongst your email Body (and Subject) at exact positions to suit your needs
- they cross over language barriers, quite often
Because we use the mailto HTML a tag (though it is styled to look a lot like a button) method of sending the email it will send you to your email client, where, before sending, you can amend or add to the email, and there are often email client means to add Emojis there as well.
A very useful resource we used (a lot) to create this web application, was this useful link, so, thanks.
In today’s HTML and Javascript programming source code you could call name_your.html we literally copied Emoji from the link above in between the > and < of the HTML select tag’s option tags, to make it happen. Feel free to try a live run, and see for yourself.
If this was interesting you may be interested in this too.




16 Responses to Emoji Emailing Primer Tutorial