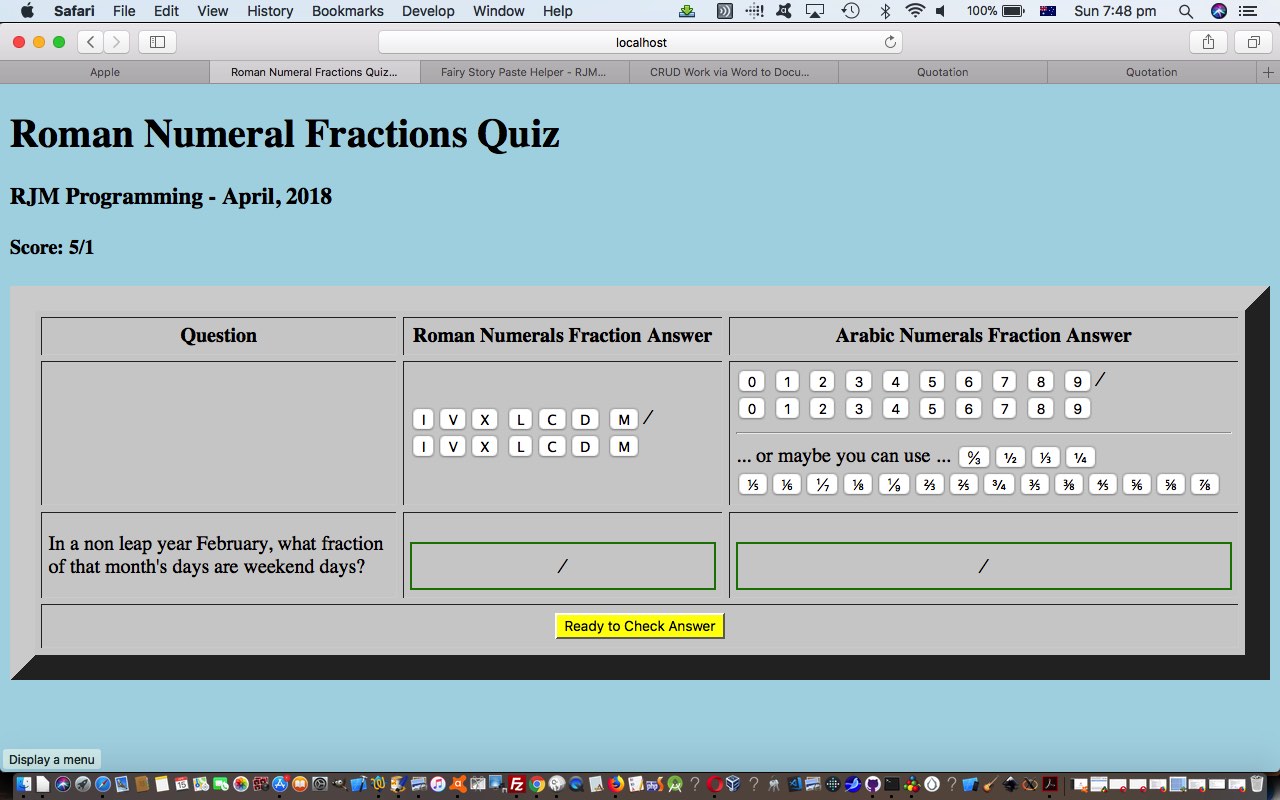
We discovered some mathematical fraction and Roman Numeral emojis today, and so we have for you today a new Roman Numerals Fraction Quiz game that use these emojis. The last fractions game we had was HTML/Javascript Canvas Fractions Drag and Drop Tutorial, but today, a number of techniques used for the first time, here, might be of some interest to you in a non-canvas web application scenario …
- a central input function called check([HTMLobject]) processes the three different types of input, that being …
- HTML button elements whose innerHTML property (ie. what shows on the button) consists of those 20 or so fractional emojis out there on the “net” at the moment eg. ½ is one half
- other HTML buttons for individual Roman and Arabic number characters that the user can use to piece together their [numerator]⁄[denominator] fraction
- HTML sup element contenteditable=true [numerator] / HTML sub element contenteditable=true [denominator] onblur event logic pointing, again, to that one central check([HTMLobject]) function
- the dynamic creation of the buttons for “those 20 or so fractional emojis” uses Javascript …
var a_1_2=["½","1/2","chr(194) . chr(189)","c2 bd","U+00BD","½"];
var a_3_4=["¾","3/4","chr(194) . chr(190)","c2 be","U+00BE","¾"];
var a_1_4=["¼","1/4","chr(194) . chr(188)","c2 bc","U+00BC","¼"];
var a_0_3=["↉","0/3","chr(226) . chr(134) . chr(143)","0xE2 0x86 0x89","U+2189","&frac03;"];
var a_1_7=["⅐","1/7","chr(226) . chr(133) . chr(144)","0xE2 0x85 0x90","U+2150","&frac17;"];
var a_1_9=["⅑","1/9","chr(226) . chr(133) . chr(145)","0xE2 0x85 0x91","U+2151","&frac19;"];
var a_1_10=["⅒","1/10","chr(226) . chr(133) . chr(146)","0xE2 0x85 0x92","U+2152","&frac110;"];
var a_1_3=["⅓","1/3","chr(226) . chr(133) . chr(147)","0xE2 0x85 0x93","U+2153","⅓"];
var a_2_3=["⅔","2/3","chr(226) . chr(133) . chr(148)","0xE2 0x85 0x94","U+2154","⅔"];
var a_1_5=["⅕","1/5","chr(226) . chr(133) . chr(149)","0xE2 0x85 0x95","U+2155","⅕"];
var a_2_5=["⅖","2/5","chr(226) . chr(133) . chr(150)","0xE2 0x85 0x96","U+2156","⅖"];
var a_3_5=["⅗","3/5","chr(226) . chr(133) . chr(151)","0xE2 0x85 0x97","U+2157","⅗"];
var a_4_5=["⅘","4/5","chr(226) . chr(133) . chr(152)","0xE2 0x85 0x98","U+2158","⅘"];
var a_1_6=["⅙","1/6","chr(226) . chr(133) . chr(153)","0xE2 0x85 0x99","U+2159","⅙"];
var a_5_6=["⅚","5/6","chr(226) . chr(133) . chr(154)","0xE2 0x85 0x9A","U+215A","⅚"];
var a_1_8=["⅛","1/8","chr(226) . chr(133) . chr(155)","0xE2 0x85 0x9B","U+215B","⅛"];
var a_3_8=["⅜","3/8","chr(226) . chr(133) . chr(156)","0xE2 0x85 0x9C","U+215C","⅜"];
var a_5_8=["⅝","5/8","chr(226) . chr(133) . chr(157)","0xE2 0x85 0x9D","U+215D","⅝"];
var a_7_8=["⅞","7/8","chr(226) . chr(133) . chr(158)","0xE2 0x85 0x9E","U+215E","⅞"];
var a_1_=["⅟","1/","chr(226) . chr(133) . chr(159)","0xE2 0x85 0x9F","U+215F","&frac1;"];
function emojis() {
var morebuts='';
for (var i=0; i<10; i++) {
for (var j=0; j<10; j++) {
try {
eval("a_" + i + "_" + j + ".push('')");
if (morebuts == '') morebuts='<hr> ... or maybe you can use ... ';
morebuts+='<button title="' + i + '/' + j + '" id="' + 'a_' + i + '_' + j + '" onclick="check(this);">' + eval("a_" + i + "_" + j + "[0]") + '</button>';
if (i == 1 && j == 4) morebuts+='<br>';
} catch (eeee) { }
}
}
document.getElementById('dtdba').innerHTML=morebuts;
}
… that uses a “suck it and see” alternative to an “if ( typeof a_1_2 === ‘object’ ) { }” approach, via try/catch error checking Javascript - the great Writing Fractions in HTML got us onto the nifty …
<sup>1</sup>⁄<sub>2</sub>
… and the contenteditable=true can work with these innerHTML (end tag type) elements
Today’s quiz can be played at this live run link, and/or be downloaded by accessing this roman_numeral_fractions.html link, if you like.
Previous relevant HTML/Javascript Canvas Fractions Drag and Drop Tutorial is shown below.
A few days back we spoke about drag and drop events where we presented The Three P Three Modes Drag and Drop Tutorial and the event discussion then …
Eventwise, you’ll want to research …
So what events were relevant to the left hand (drag) side areas?
- ondragstart=”drag(event)” … where we can differentiate a drag and drop from a click/touch (with mobile and non-mobile platforms we allow for onclick event also)
And what additional property?
- draggable=”true”
So what events were relevant to the right hand canvas element drop zone?
- ondragover=”allowDrop(event)” (with mobile and non-mobile platforms we allow for onclick event to call allowDrop(event) and drop(event))
- ondrop=”drop(event)” (with mobile and non-mobile platforms we allow for onclick event to call allowDrop(event) and drop(event))
… is pretty apt for today’s mathematics Fractions game (using an HTML canvas element) as well if you replace “left” with “top” and “right” with “bottom”.
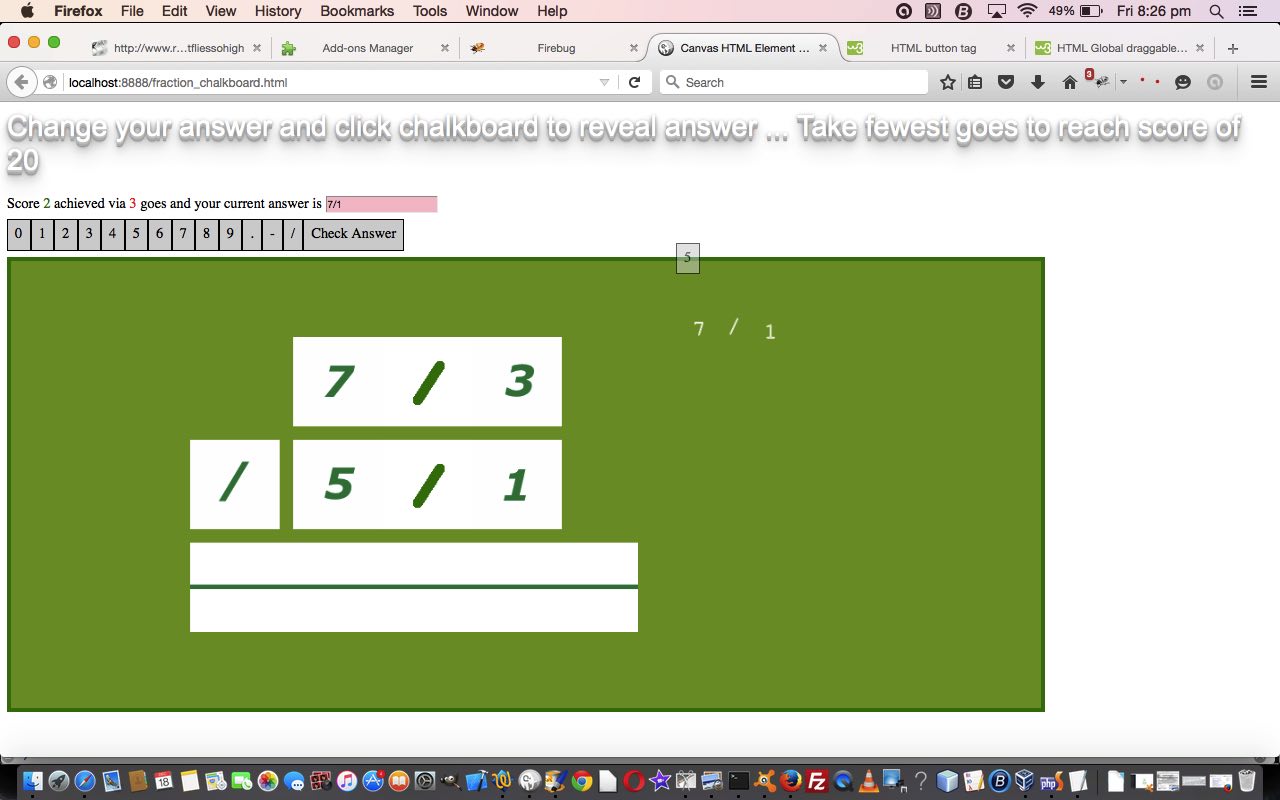
This work today is actually a revisit of this web application we first talked about previously with HTML/Javascript Canvas Fractions Game Tutorial as shown way below and last talked about with HTML/Javascript Canvas Visual Double Click Tutorial as shown just below, but today’s drag and drop (or mobile discrete “top” touch and discrete “bottom” touch) functionality highlights a user experience (UX) thought we believe in here. If you can make your application not need one of the input/output duo of mouse or keyboard you improve the user experience for some users. The drag and drop is an option to avoid any need to use the keyboard in this web application. As such, we see this, as a great improvement with the web application.
Here is a link to some downloadable HTML programming code … rename to fraction_chalkboard.html changed for drag and drop in this way, and here is a live run link.
Previous relevant HTML/Javascript Canvas Visual Double Click Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
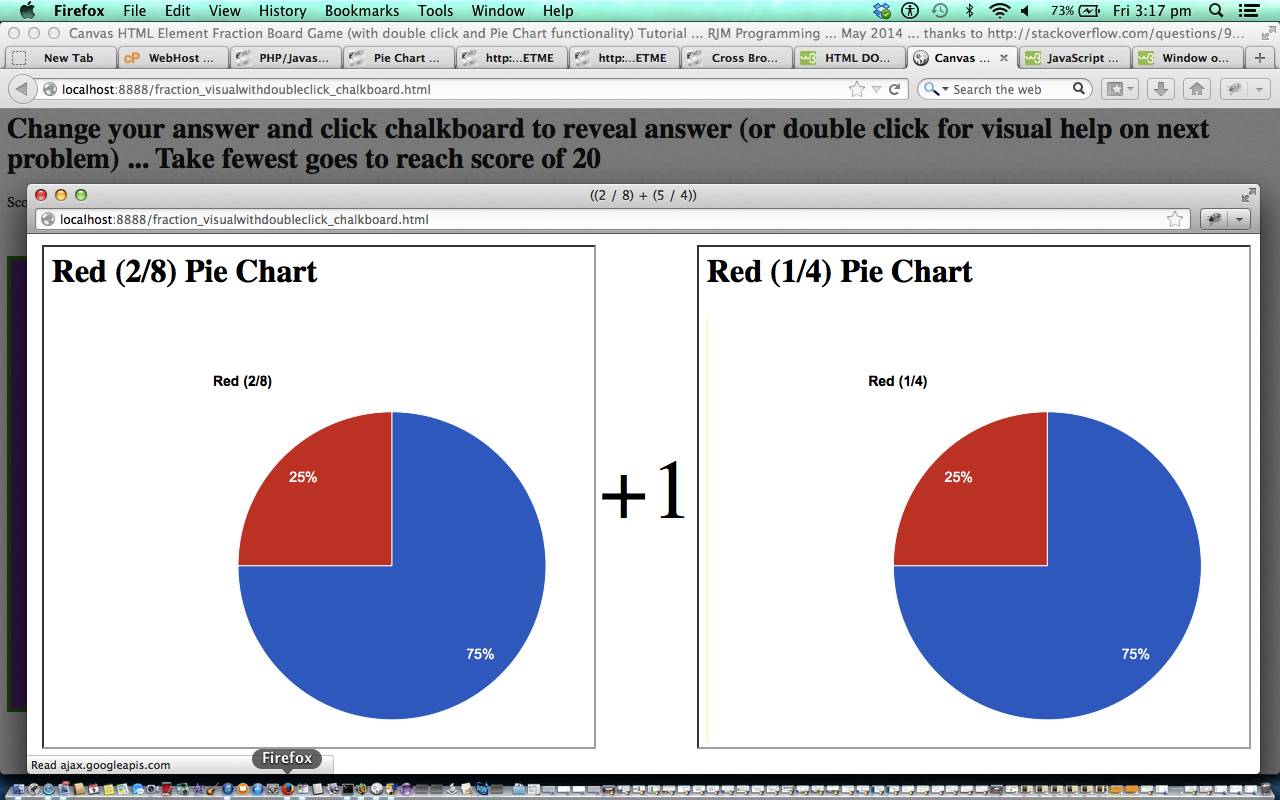
In today’s tutorial we add to the functionality of the previous HTML/Javascript Canvas Double Click Tutorial, as shown below, where we draw an image on the canvas via drawImage() method, by, today, allowing the user to have additional optional double click functionality (on iOS we say “use any gesture”) to add some other advice or help prior to the user attempting their answer to the mathematical fractions question posed on the chalkboard (via advice regarding coding logic (thanks) based on link here). In addition we offer the visual help by adding Google Pie Charts to visually represent your fractional values (which may aid the user).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_visualwithdoubleclick_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Pretty close to “almost finally”, need to thank a great link for coding ideas with this tutorial, here, at this link.
Pretty close to “finally”, have a look at the differences in code that arrived at the comparison part of the extra visual Google Pie Chart “visual fraction representation” functionality by examining Changes just for Pie Chart Visual Comparisons link and the comparison part of all extra double click functionality (on iOS we say “use any gesture”) by examining Changes for all Double Click functionality (on iOS we say “use any gesture”) link.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Fractions (there is also post-answer advice (different to optional double click (on iOS we say “use any gesture”) pre-answer advice and Pie Charts), if you want to learn … you can get it when you give an incorrect answer)! Try the double clicking canvas functionality (on iOS we say “use any gesture”), as well, if you like.
Previous HTML/Javascript Canvas Double Click Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
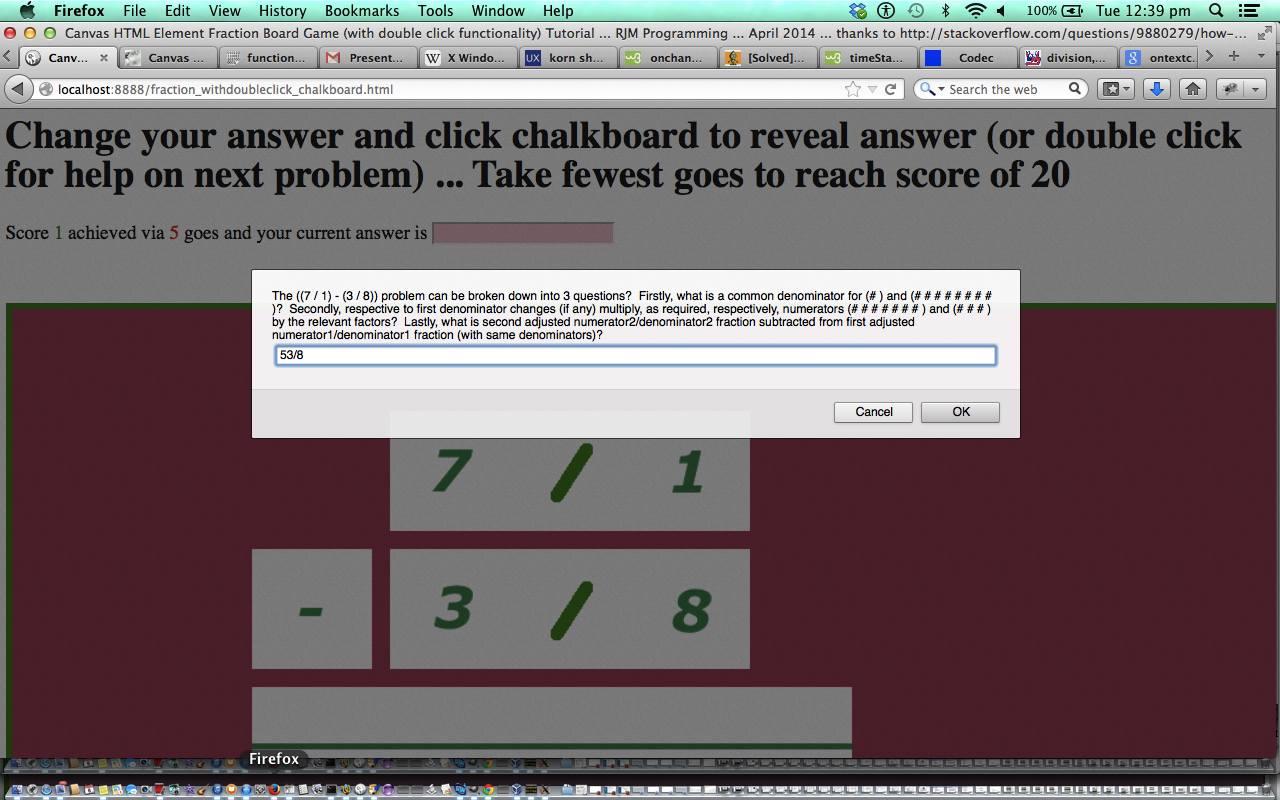
In today’s tutorial we add to the functionality of the previous HTML/Javascript Canvas Fractions Game Tutorial, as shown below, where we draw an image on the canvas via drawImage() method, by, today, allowing the user to have additional optional double click functionality (on iOS we say “use any gesture”) to add some other advice or help prior to the user attempting their answer to the mathematical fractions question posed on the chalkboard (via advice regarding coding logic (thanks) based on link here).
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_withdoubleclick_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Almost finally, need to thank a great link for coding ideas with this tutorial, here, at this link.
Finally, have a look at the differences in code that arrived at this extra canvas double click functionality (on iOS we say “use any gesture”) by examining fraction_withdoubleclick_chalkboard.html link.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of Fractions (there is also post-answer advice (different to optional double click (on iOS we say “use any gesture”) pre-answer advice), if you want to learn … you can get it when you give an incorrect answer)! Try the double clicking canvas functionality (on iOS we say “use any gesture”), as well, if you like.
Previous HTML/Javascript Canvas Fractions Game Tutorial of interest is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
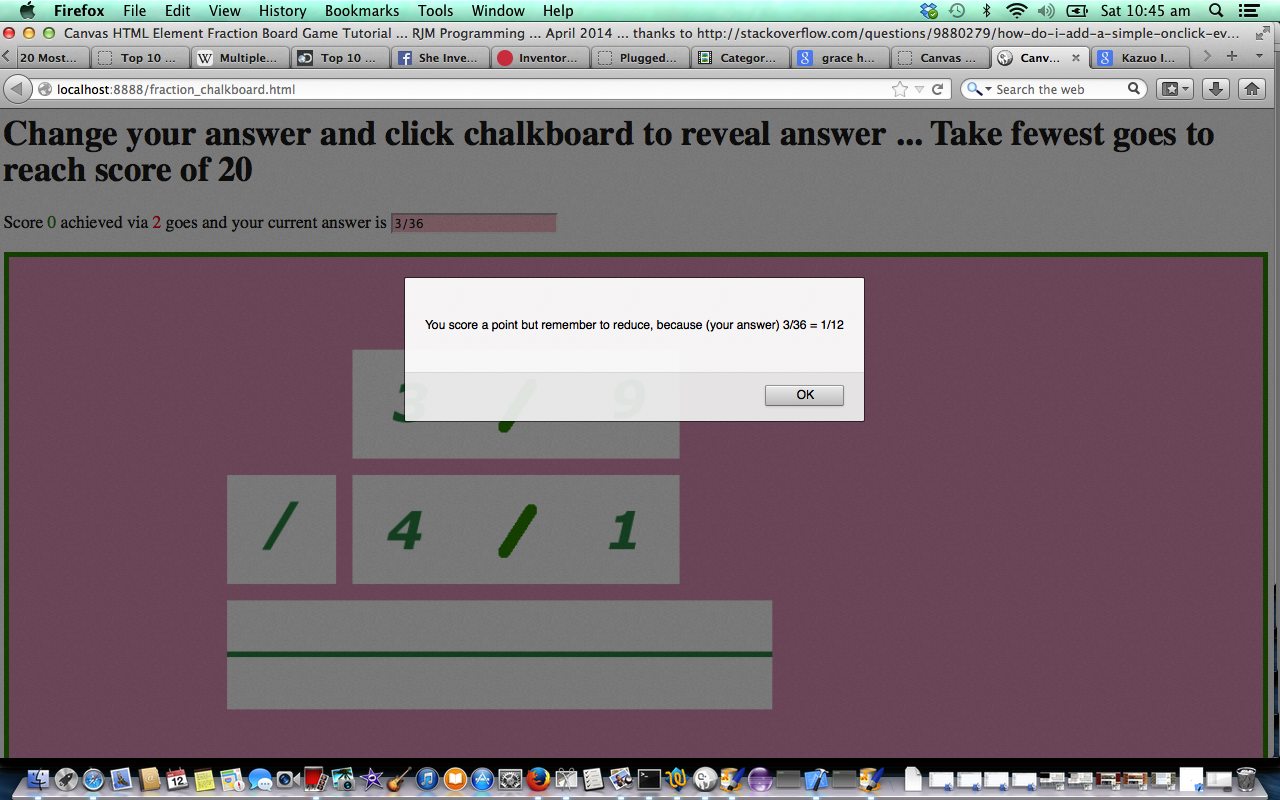
In today’s tutorial we touch on the functionality to draw an image on the canvas via drawImage() method. In the case of this tutorial that image contributes to the user answering some mathematics questions regarding fractions on a simulated “chalkboard”.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to fraction_chalkboard.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … hope you have a good time practising your mathematics knowledge of fractions (there is advice, if you want to learn … you can get it when you give an incorrect answer)!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.