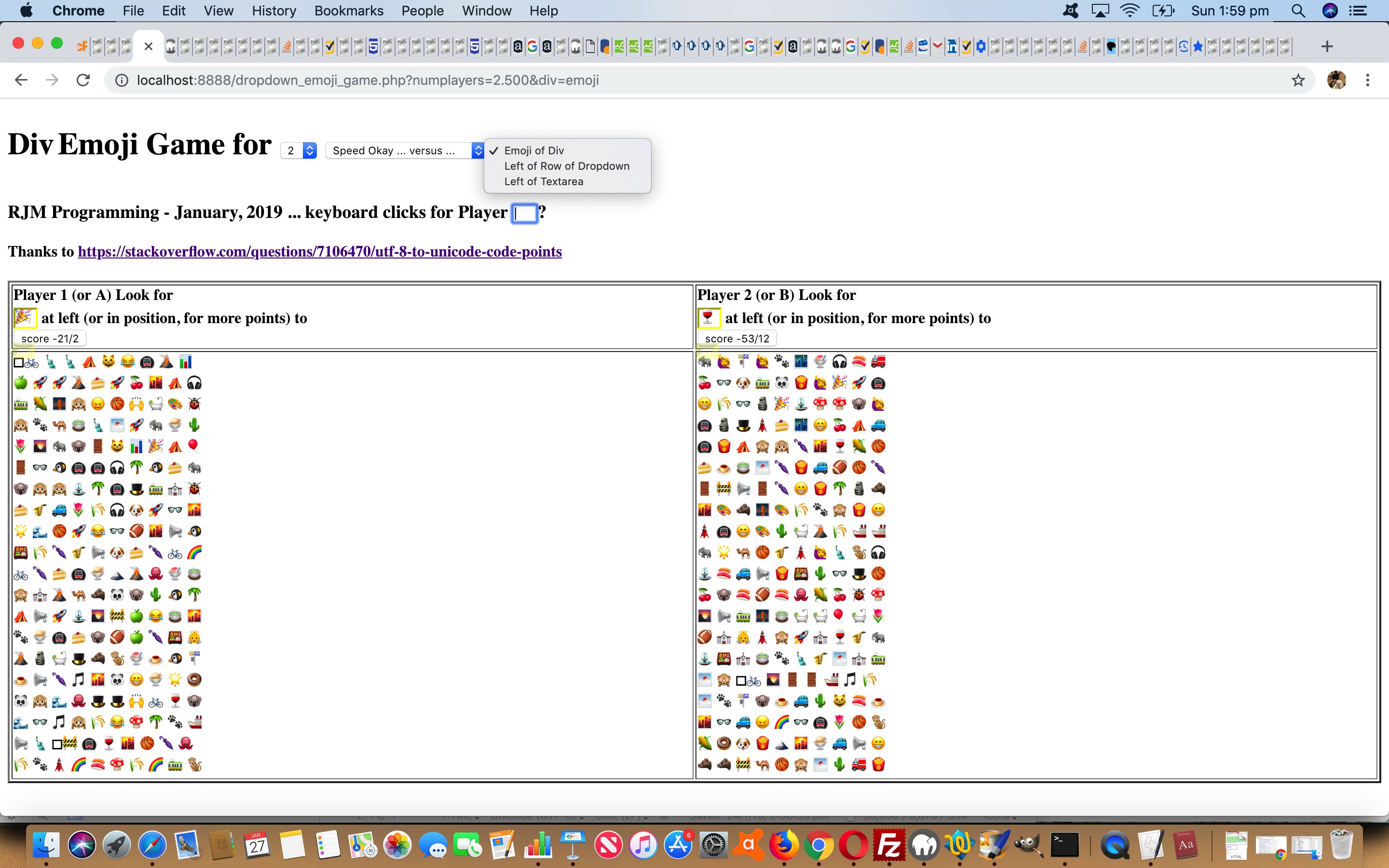
Did it interest you that the recent Textarea Emoji Game Primer Tutorial web application was called dropdown_emoji_game.php and yet it was pretty obvious the main HTML element type of operation was a …
- textarea element … a “block of text” (and emojis) presenter … but not suited to any hierarchy within its contents … so, as of today, we have a subset functionality of the game that uses …
- div element … a presenter of lots of different types of data whether that be text (or emojis) ]or other media … and can handle hierarchy within its contents … as well as, as of today, we have a subset of the functionality of the game that uses …
- select element (we oftenm refer to as a “dropdown”) … a presenter of text (and emojis) … that can handle hierarchy within its contents and can identify a selection selection of just part of that hierarchy
… and for more research on other aspects to choices above you could do worse than read HTML Textarea and Div Talents Primer Tutorial.
Yes, we initially invisaged a game based on “dropdowns” only but was denying the issue of mobile platforms not honouring the size=28 property to these dropdowns that we’d ideally like to apply, and on non-mobile platforms shows an opened out list of HTML select (“dropdown”) element options as a block of data (options) that the user sees presented to them. So we opted for the most platform friendly first option, the HTML textarea display option (whose scoring Javascript logic is shown below) …
function check(ib) { // textarea (or other related elements) clicked
var ip=eval(ib.id.replace('iplayer',''));
ip--;
scores[ip]+=pscores[ip];
goes[ip]++;
ib.value='score ' + scores[ip] + '/' + goes[ip];
}
… and today, have added in logic for those other two, and because the user interaction would require faster and more precise reflexes to succeed with these other two, have added in scoring bonuses for users who opt to play the game with these non-textarea modes of use.
With the (HTML) div scenario we make it hierarchical whereby every emoji is nested in an HTML span “child” element (a good choice when looking for an “inline” HTML element choice), that has defined for it an onclick event checking its innerHTML property against the emoji to look for, for any given user, to arrive at the new Javascript (via PHP) scoring logic …
function socheck(ib) { // span with div clicked
var ip=eval(ib.id.replace('soplayer','').split('_')[0]);
var jp=ip;
var inrowpos=5;
if (ib.id.indexOf('_') != -1) { inrowpos=eval(ib.id.split('_')[1]); }
jp--;
if (eval(inrowpos % 10) == 0) {
eval("if (ib.innerHTML.indexOf(jlfplayer" + ip + "look) == 0) { scores[" + jp + "]+=200; } else { scores[" + jp + "]-=20; }");
} else {
eval("if (ib.innerHTML.indexOf(jlfplayer" + ip + "look) == 0) { scores[" + jp + "]+=100; } else { scores[" + jp + "]-=10; }");
}
goes[jp]++;
document.getElementById('iplayer' + ip).value='score ' + scores[jp] + '/' + goes[jp];
}
With the (HTML) select “dropdown” scenario we make it hierarchical into option “row” “child” subelements, that has defined for it an onchange event checking its value property against the emoji to look for, for any given user, to arrive at the new Javascript (via PHP) scoring logic …
function scheck(ib) { // select "dropdown" value changed here
var ip=eval(ib.id.replace('player',''));
var jp=ip;
jp--;
eval("if (ib.value.indexOf(jlfplayer" + ip + "look) == 0) { scores[" + jp + "]+=40; } else { scores[" + jp + "]-=5; }");
goes[jp]++;
document.getElementById('iplayer' + ip).value='score ' + scores[jp] + '/' + goes[jp];
}
This is all controlled by the user with changed top select “dropdown” navigational controllers as per …
<h1 id=h1type style=display:inline-block;>" . $taddtitle . "</h1> <h1 style=display:inline-block;>Emoji Game for <select id=mysel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + this.value + document.getElementById('delaysel').value.trim() + document.getElementById('typesel').value.trim();"><option value=3>3</option><option value=1>1</option><option value=2>2</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option></select> <select id=delaysel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + encodeURIComponent(document.getElementById('mysel').value + '.' + fivehundred) + this.value.trim() + document.getElementById('typesel').value.trim();"><option value=''>Speed Okay ... versus ...</option><option value='&delay=2/'>Speed 2x Faster</option><option value='&delay=2x'>Speed 2x Slower</option><option value='&delay=3/'>Speed 3x Faster</option><option value='&delay=3x'>Speed 3x Slower</option><option value=' '>Speed Okay ... New Game</option></select> <select id=typesel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + encodeURIComponent(document.getElementById('mysel').value + '.' + fivehundred) + document.getElementById('delaysel').value.trim() + this.value.trim();">" . $tadd . "</select></h1>
… and how that manifests itself in PHP “differentiation” is the PHP code below …
$htype="textarea";
$hval="value";
$tadd="<option value=''>Left of Textarea</option><option value='&dropdown=y'>Left of Row of Dropdown</option><option value='&div=emoji'>Emoji of Div</option>";
$taddtitle="Textarea";
$spanprefix="";
$spansuffix="";
$dadd="";
if (isset($_GET['dropdown'])) {
$htype="select";
$hval="innerHTML";
$tadd="<option value='&dropdown=y'>Left of Row of Dropdown</option><option value=''>Left of Textarea</option><option value='&div=emoji'>Emoji of Div</option>";
$taddtitle="Dropdown";
$dadd=" (or left in row, for more points)";
} else if (isset($_GET['div'])) {
$htype="div";
$taddtitle="Div";
$hval="innerHTML";
$spanprefix="<span onclick=socheck(this); style=cursor:pointer;text-decoration:none;>";
$spansuffix="</span>";
$tadd="<option value='&div=emoji'>Emoji of Div</option><option value='&dropdown=y'>Left of Row of Dropdown</option><option value=''>Left of Textarea</option>";
$dadd=" (or in position, for more points)";
}
… up near the top of the code.
Feel free to see how this changed dropdown_emoji_game.php‘s live run has added more variety to the game, we hope?!
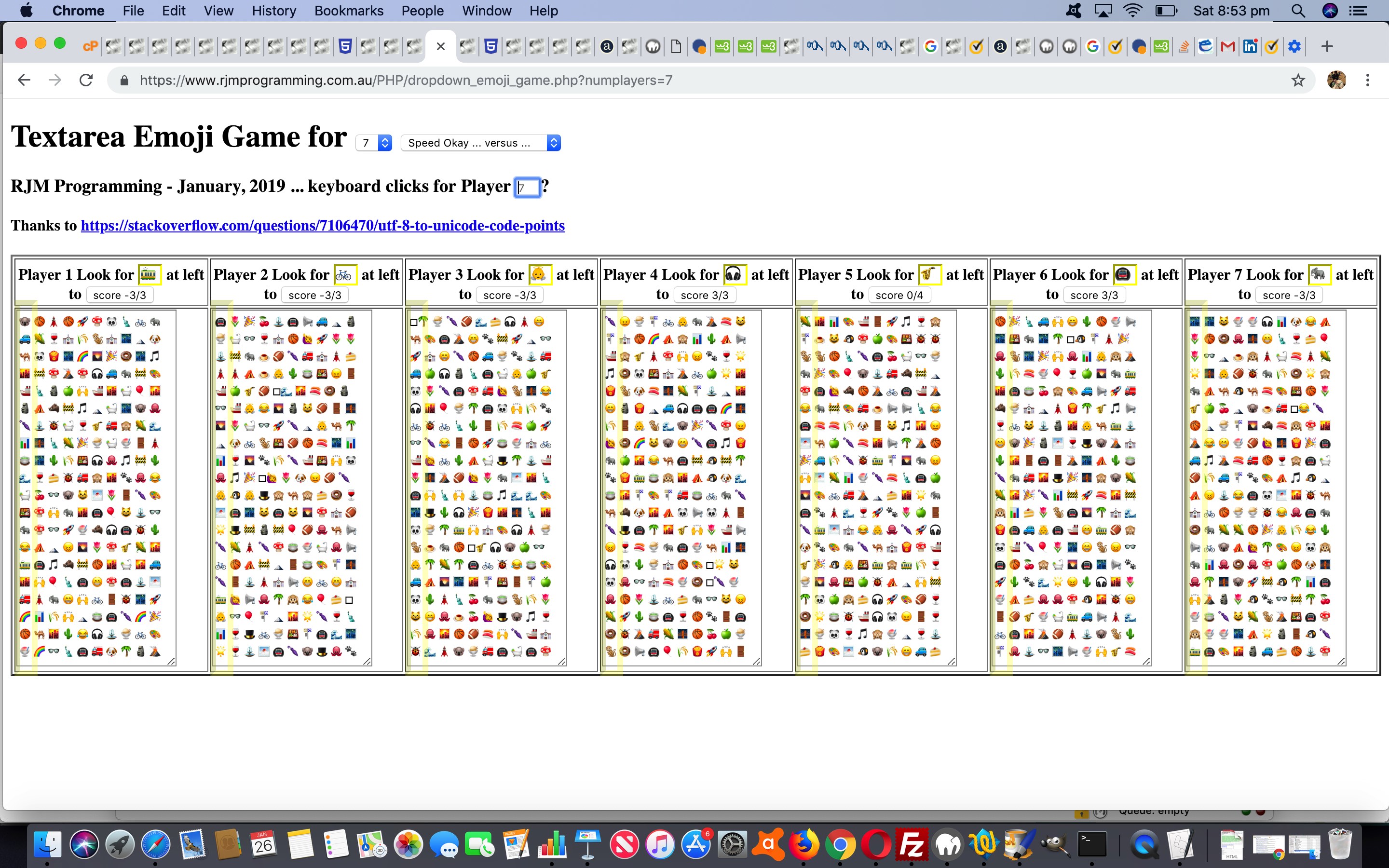
Previous relevant Textarea Emoji Game Primer Tutorial is shown below.
Today’s web application works involves a very simple premise for a game, but we hope some of the methods needed, some new to us, will be of interest to you too.
The game, for up to seven players, has a very simple premise, that being the user clicks in a split second when they see an emoji of choosing in a band of interest on the screen (actually a band of emojis in an HTML textarea element). It is a test of nerve (because you lose points for “playing wolf”) and reflexes (though you can speed up the game, or slow it down, as required).
We found lots of interesting issues coding this game.
- First off, we took a list of emojis that we use to “decorate” the blog you are reading this post on.
- This gave us a way to slap on many emojis in a textarea “rectangle” all at once using HTML textarea cols=28 rows=28 via the use of classname CSS. We suspected that would be fine for a non-dynamic scenario and that panned out to be true, but just because you (CSS) style some emojis via something like …
.player1:before { content:'\ud83c\udf80'; }
… does not mean that you can expect that element (with classname=id) Javascript later …
var player1cont=document.getElementById('player1').value; // or .innerHTML for that matter
… will yield a non-blank result … but had to check … so that meant … - We had to find a way to convert emoji …
\xF0\x9F\x91\xA0
… syntax into our favourite Javascript String.fromCodePoint mode of thinking, all in PHP here (by the way), and came across this very useful link, thanks, that got me onto code such as …
$jscr.="\n var jlfplayer" . $i . "=[String.fromCodePoint(0x" . str_replace('"','',str_replace("\u",",0x",substr(json_encode($wsarray[$ws]),3))) . ")]; \n var jlfplayer" . $i . "look=jlfplayer" . $i . "[0]; \n";
… as a launching pad into any Javascript dynamic means of controlling the emoji “mass” at any given point in time. - Then there was the thought of helping out the user “a little” with an overlay (set of HTML div elements) highlighting the textarea sliver of interest …
function tdl() {
var i=0;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
i=0;
} else {
document.getElementById('ikey').focus();
}
document.getElementById('overlay').innerHTML=''; // empty div at end of document.body
var rect, tds=document.getElementsByTagName('td');
for (var itds=0; itds<tds.length; itds++) {
rect=tds[itds].getBoundingClientRect();
document.getElementById('overlay').innerHTML+='<div onclick=document.getElementById("iplayer' + eval(1 + itds) + '").click(); style="position:absolute;top:' + rect.top + 'px;left:' + rect.left + 'px;z-index:21;opacity:0.3;background-color:transparent;border:6px inset yellow;width:12px;height:' + rect.height + 'px;"></div>';
}
}
- And this same Javascript function, it occurred to us, would be good to run at a window.onresize event, so …
<body onload=" window.addEventListener('resize', tdl, true); tdl(); document.getElementById('mysel').value='' + numplayers; setTimeout(preonlis,1000);">
- Then there was the thought of helping out the user “a little more” allowing clicks on the “score” button natively to adjust the score, as well as to click on those div elements above or the textarea element or the table header cell’s emoji button as well, all via code like onclick=document.getElementById(“iplayer” + eval(1 + itds)).click(); above.
- Then there was the thought about how to allow for feasibility of many players playing this game on the one device, and we came up with a HotKey TextBox arrangement …
<h3>RJM Programming - January, 2019 ... keyboard clicks for Player <input id=ikey placeholder='' style=display:inline-block;width:20px; onkeyup="document.getElementById('otp').focus();" onblur=" if (this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7') >= '1' && this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7') <= ('' + numplayers)) { document.getElementById('iplayer' + eval(this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7'))).click(); this.placeholder=this.value.toLowerCase().replace('a','1').replace('b','2').replace('c','3').replace('d','4').replace('e','5').replace('f','6').replace('g','7'); } this.value=''; this.focus(); " type=text title="Type in player number or letter starting at 'a' is '1'" value=''></input>?</h3>
… that leans on that “out of this wooooorld” textbox (HTML below) that is so good to have for tabbing out purposes on web applications with a single “really useful” textbox (such as our one today) …
<input id=otp type=text style='position:absolute;left:-200px;left:-200px;' value=''></input>
- And pretty run of the mill user dropdown controls (in HTML below) whose value changes cause a …
<h1>Textarea Emoji Game for <select id=mysel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + this.value + document.getElementById('delaysel').value.trim();"><option value=3>3</option><option value=1>1</option><option value=2>2</option><option value=4>4</option><option value=5>5</option><option value=6>6</option><option value=7>7</option></select> <select id=delaysel onchange="location.href=document.URL.split('#')[0].split('?')[0] + '?numplayers=' + encodeURIComponent(document.getElementById('mysel').value + '.' + fivehundred) + this.value.trim();"><option value=''>Speed Okay ... versus ...</option><option value='&delay=2/'>Speed 2x Faster</option><option value='&delay=2x'>Speed 2x Slower</option><option value='&delay=3/'>Speed 3x Faster</option><option value='&delay=3x'>Speed 3x Slower</option><option value=' '>Speed Okay ... New Game</option></select></h1>
… renavigation, or refresh, of the game.
Here is the PHP dropdown_emoji_game.php code for you to peruse, as you wish.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.