We’ve long eyed up the wish to have emojis (which you need to know are text (and this very fact is the reason for this whole project)) be involved with a border image or background image or just with some image in work developing web applications. And so we joined forces with (and thanks to) …
… along with …
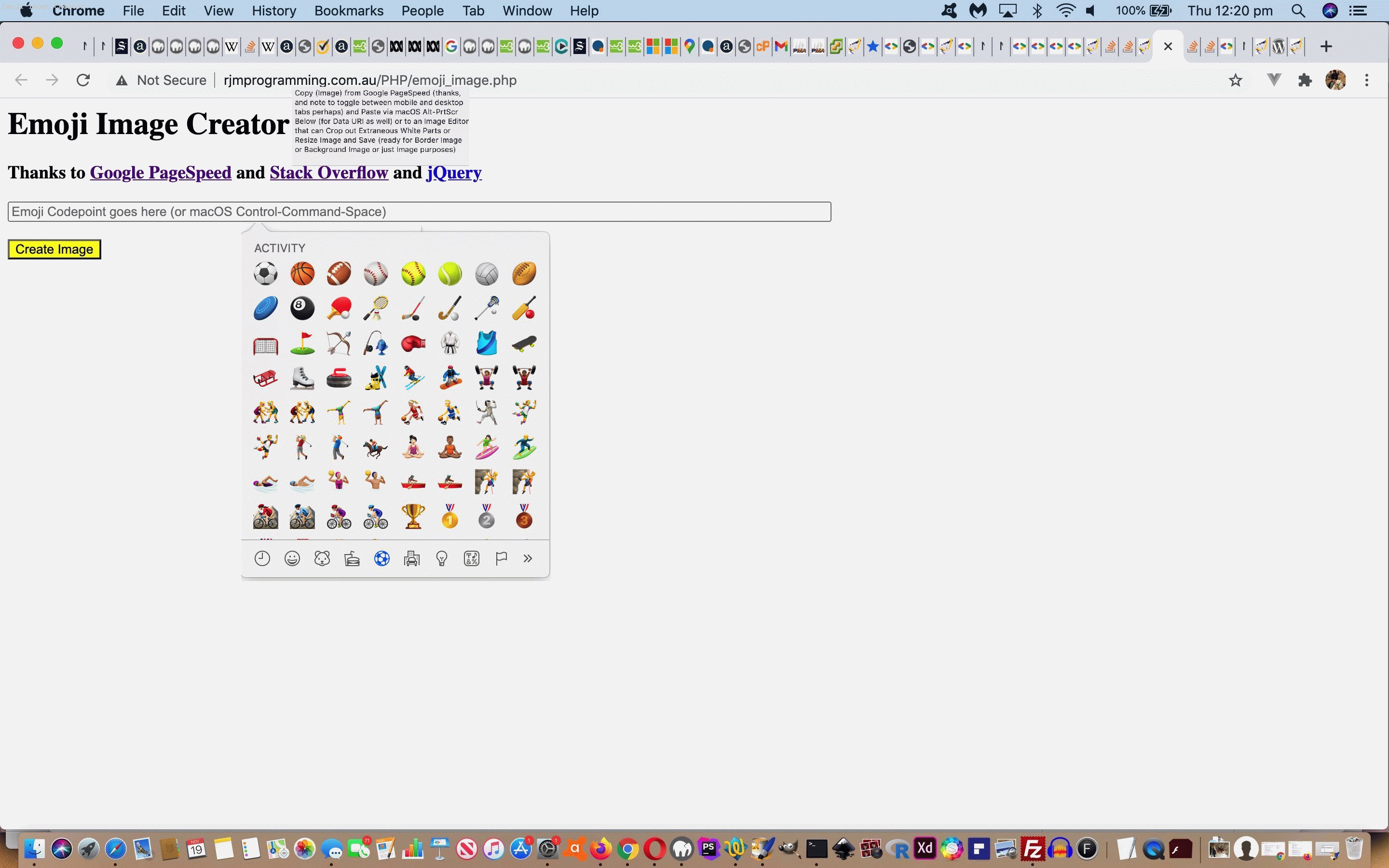
- textbox reachable “Emoji and Symbols” menu to include Emoji characters (though we also accept Emoji CodePoint(s) too)
- Copy and Paste technologies …
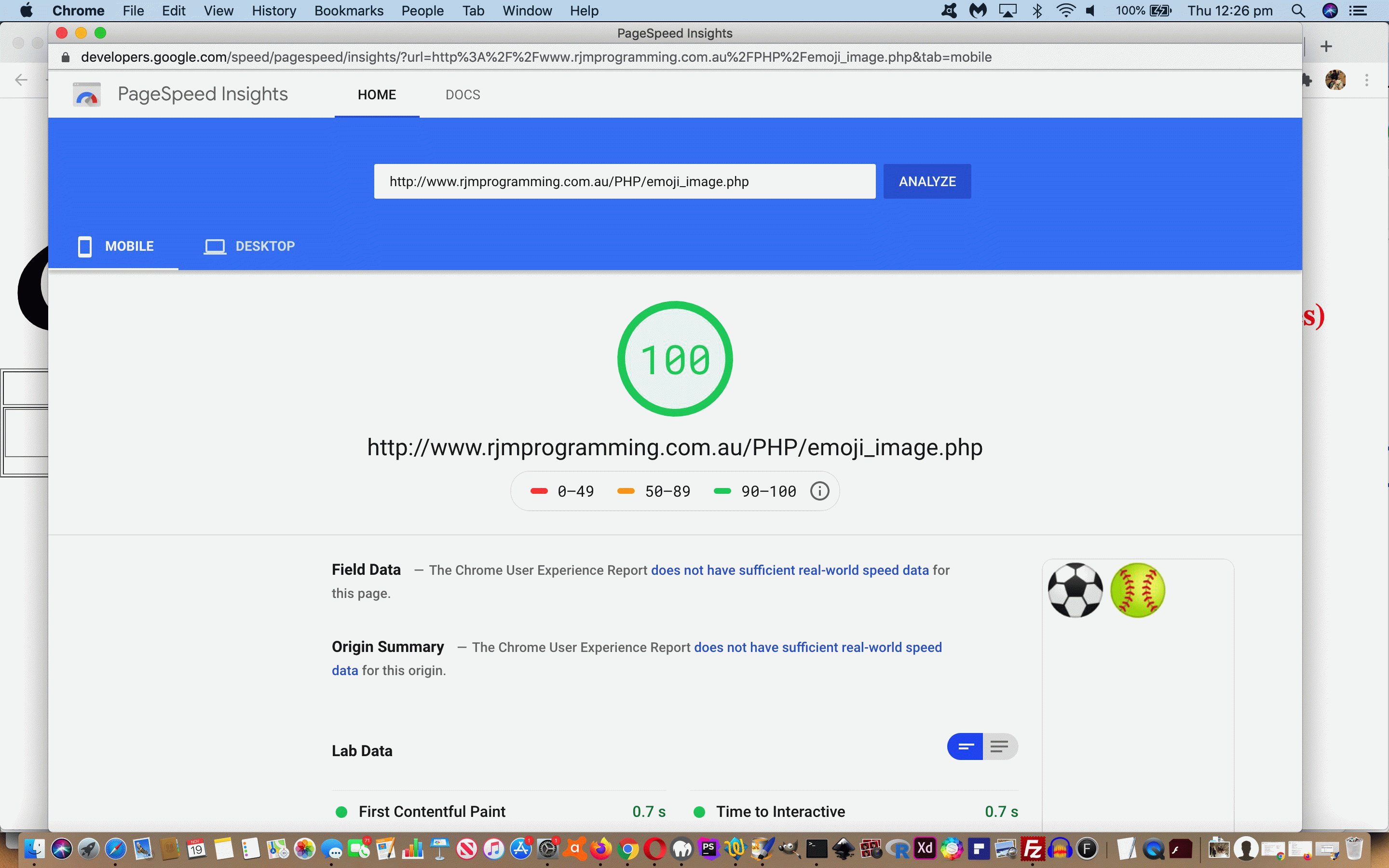
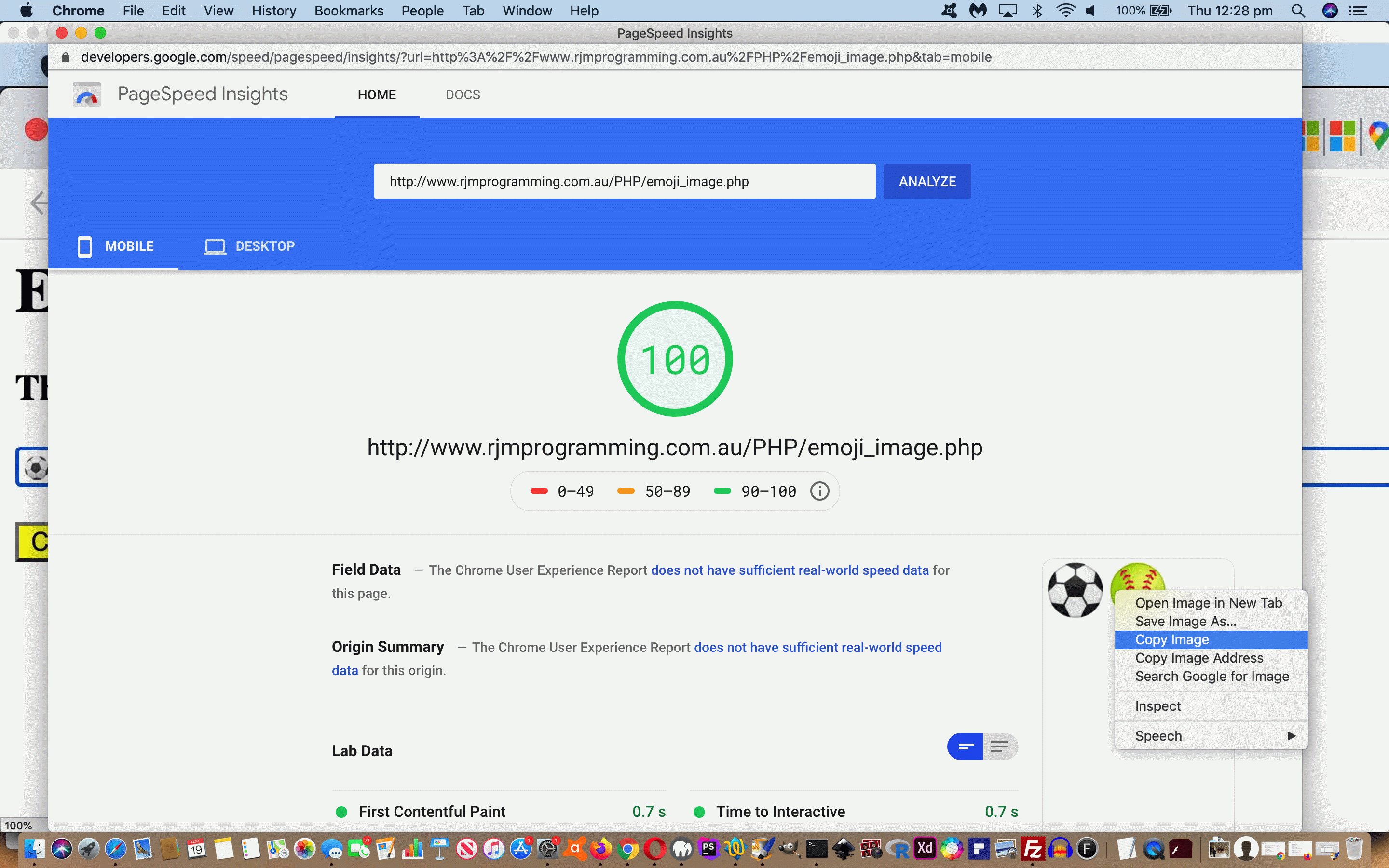
- Copy (Image) from Google PageSpeed
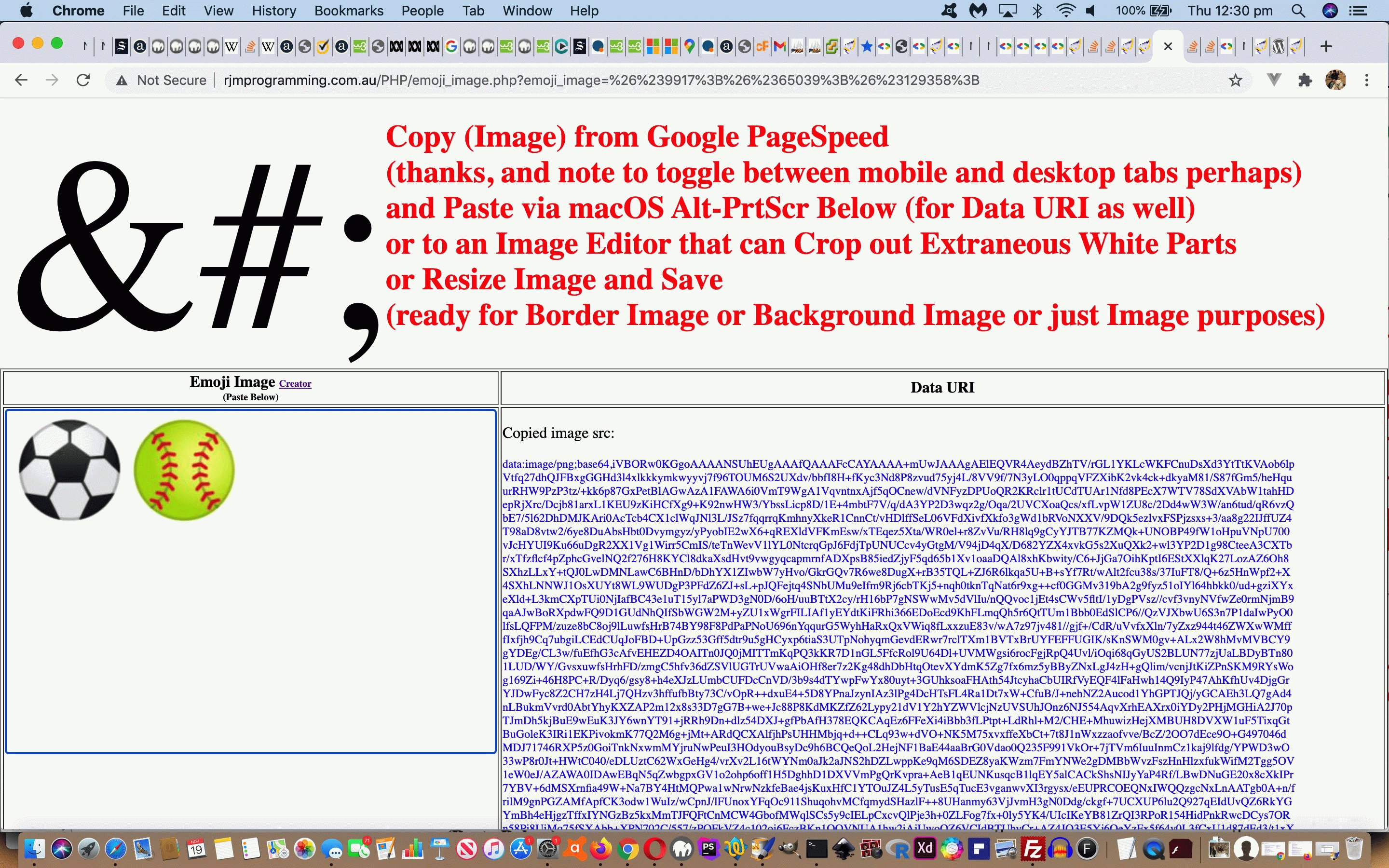
- Paste to HTML div contenteditable=true via Stack Overflow and jQuery
- your own desktop Image Editors … for example …
- Gimp can Crop and Resize and Select to new Image via Copy then Paste
- Preview and Paintbrush (here on macOS) can Resize and Select to new Image via Copy then Paste
… can help remove any extraneous whitespace coming off the Google PageSpeed Copy image
With all this help coming our way you’d think we might get away just using HTML and Javascript, but no, we need PHP, we figure, using a web browser file to toggle between web application executions that have no arguments as either …
- it means we display our inhouse interactive entry mode of use when that file does not exist … whereas …
- we arrange it so that it is a call from Google PageSpeed when that file exists (as we morph inhouse content into a single p element containing the Emojis in such a scenario) as Google PageSpeed takes its
screenwebpageshot
So here is our PHP emoji_image.php live run …
If this was interesting you may be interested in this too.