We have a couple of “onions of the 4th dimension” amendments to yesterday’s Emoji Image Creator Primer Tutorial …
- the display format scope of the Emoji Image Creator “palette” (“shall we say now … eh wot ‘guv”) extends from single line of entry to be able to handle multiple lines of entry … and Emojis being text that means either …
- div contenteditable=true … but we have plumped for …
- textarea
… means by which to make this
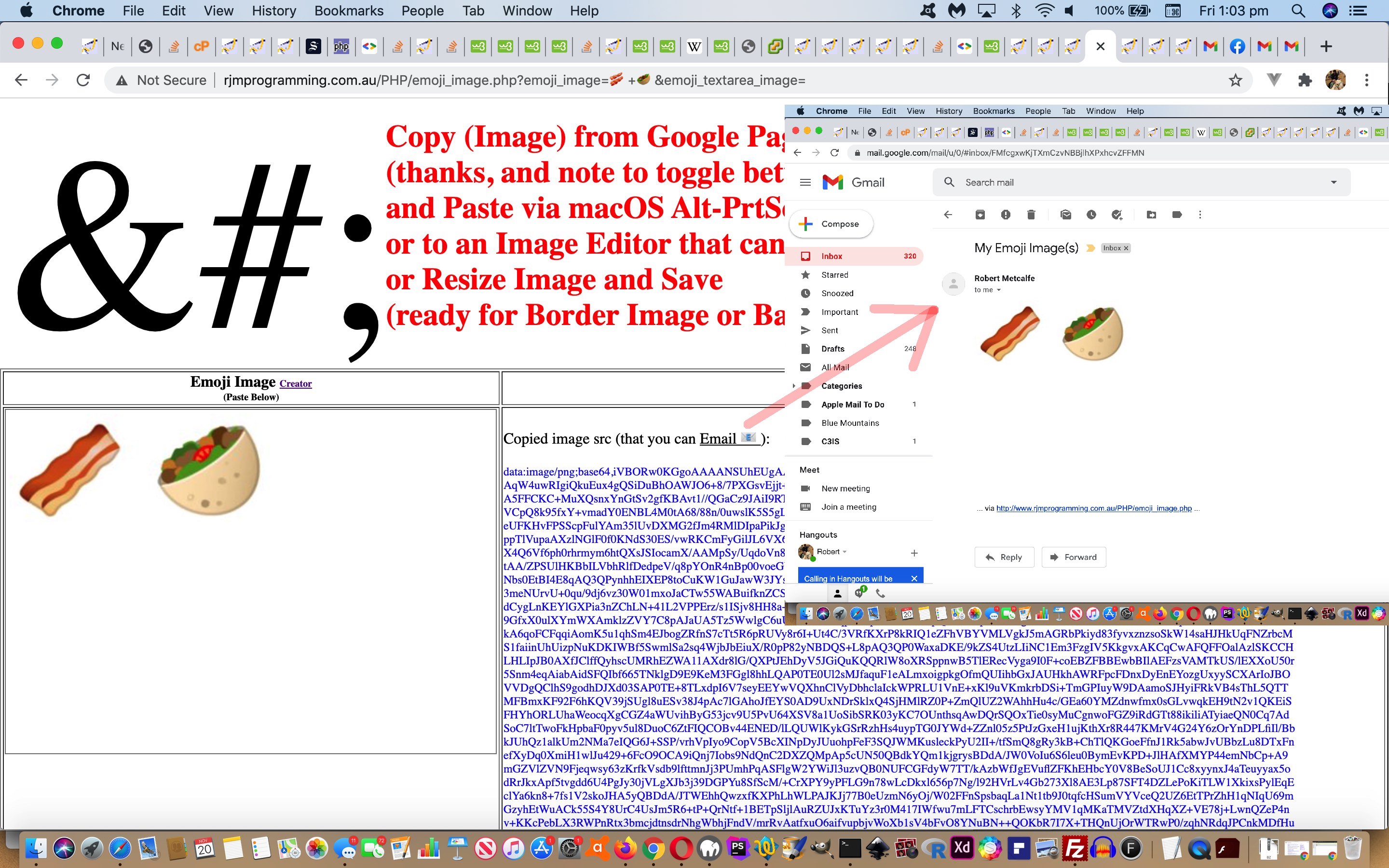
thangthing happenmanperson - the sharing scope of the Emoji Image Creator goes from “keeping everything to yourself” to “sharing via Email (email client or Inline HTML Email) or SMS”
… your Emoji Image creations. And …
… here? … or am I missing something? Can’t be … I’m writing this.
Glad that’s over!
And back to matters at hand, how do we handle that “require” attribute we’d placed on yesterday’s lonesome textbox? Well, we get around that by setting an empty textbox to a space should the user only enter Emoji data in that new textarea (that circumvents the “require” attribute validation restriction), and deploy logic that takes into account PHP variables where …
<?php
$gei="";
if (isset($_GET['emoji_textarea_image'])) {
$gei=str_replace("+"," ",urldecode($_GET['emoji_textarea_image']));
}
if (trim($gei) != "" || isset($_GET['emoji_image'])) {
if (trim($gei) == "") {
$gei=str_replace("+"," ",urldecode($_GET['emoji_image']));
} else if (isset($_GET['emoji_image'])) {
$pregei=str_replace("+"," ",urldecode($_GET['emoji_image']));
if (trim($pregei) != "") {
$pregei.="\n\n" . $gei;
$gei=$pregei;
}
}
file_put_contents('emoji_image.txt', str_replace(";","",str_replace("&#","",str_replace(";&#",".",$gei))) );
// more logic follows to continue the work below ...
}
?>
… PHP function trim comes to our aid, as it so often does in “PHP land” (or as String.trim() does in “Javascript land”) with backward compatibility for dual purpose scenarios.
And again, here is our changed PHP emoji_image.php live run for you to retry, and perhaps, share!
Previous relevant Emoji Image Creator Primer Tutorial is shown below.
We’ve long eyed up the wish to have emojis (which you need to know are text (and this very fact is the reason for this whole project)) be involved with a border image or background image or just with some image in work developing web applications. And so we joined forces with (and thanks to) …
… along with …
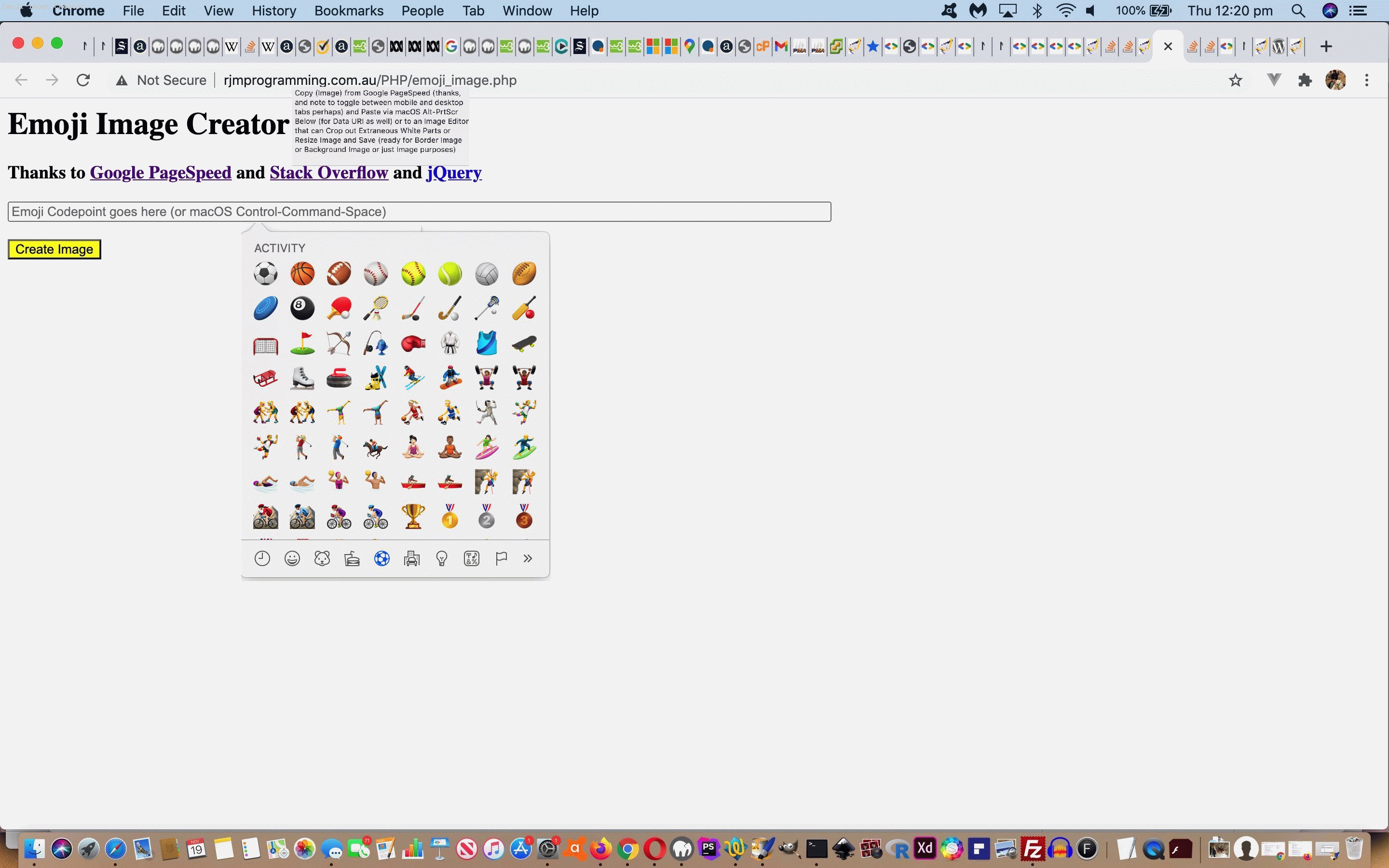
- textbox reachable “Emoji and Symbols” menu to include Emoji characters (though we also accept Emoji CodePoint(s) too)
- Copy and Paste technologies …
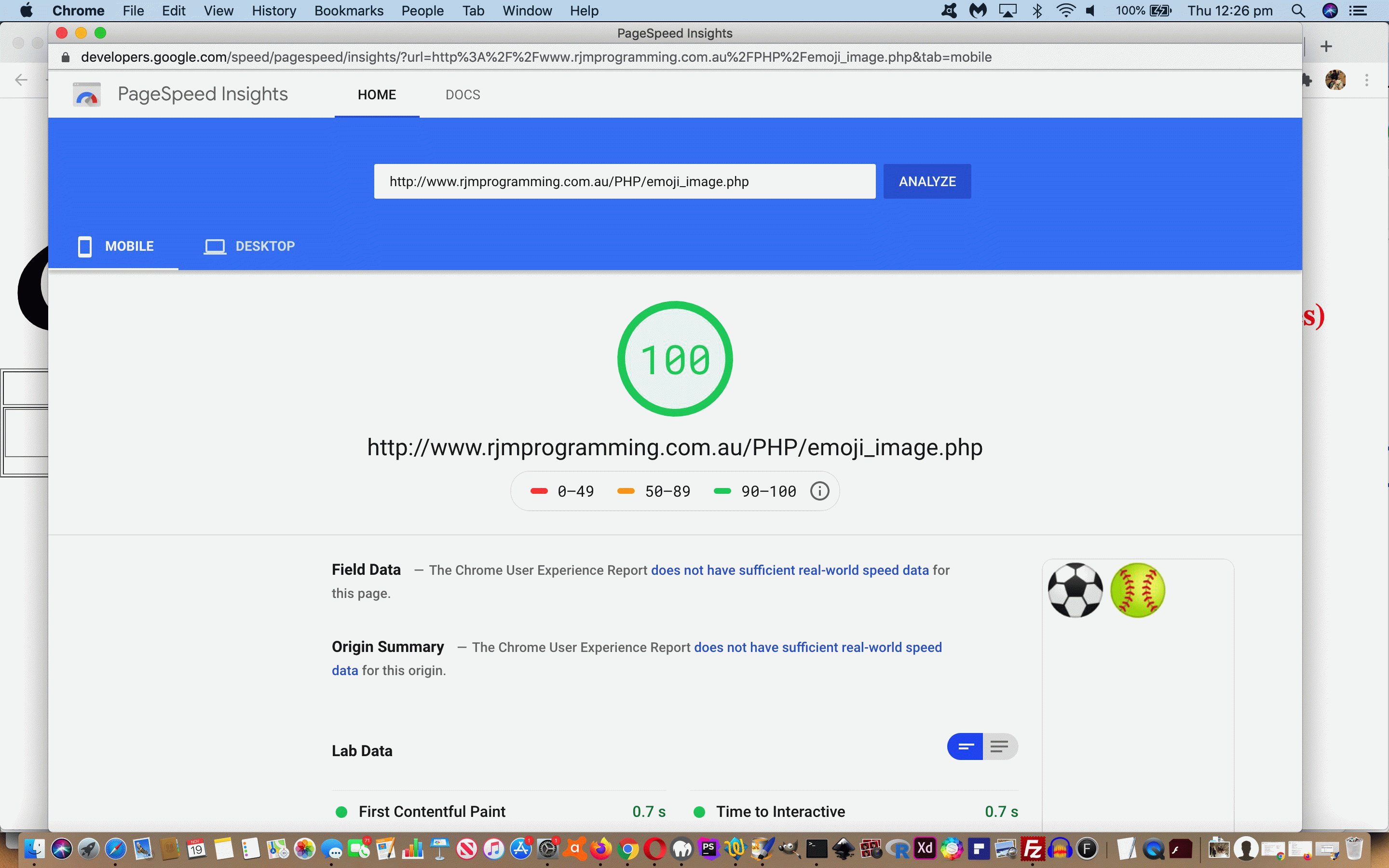
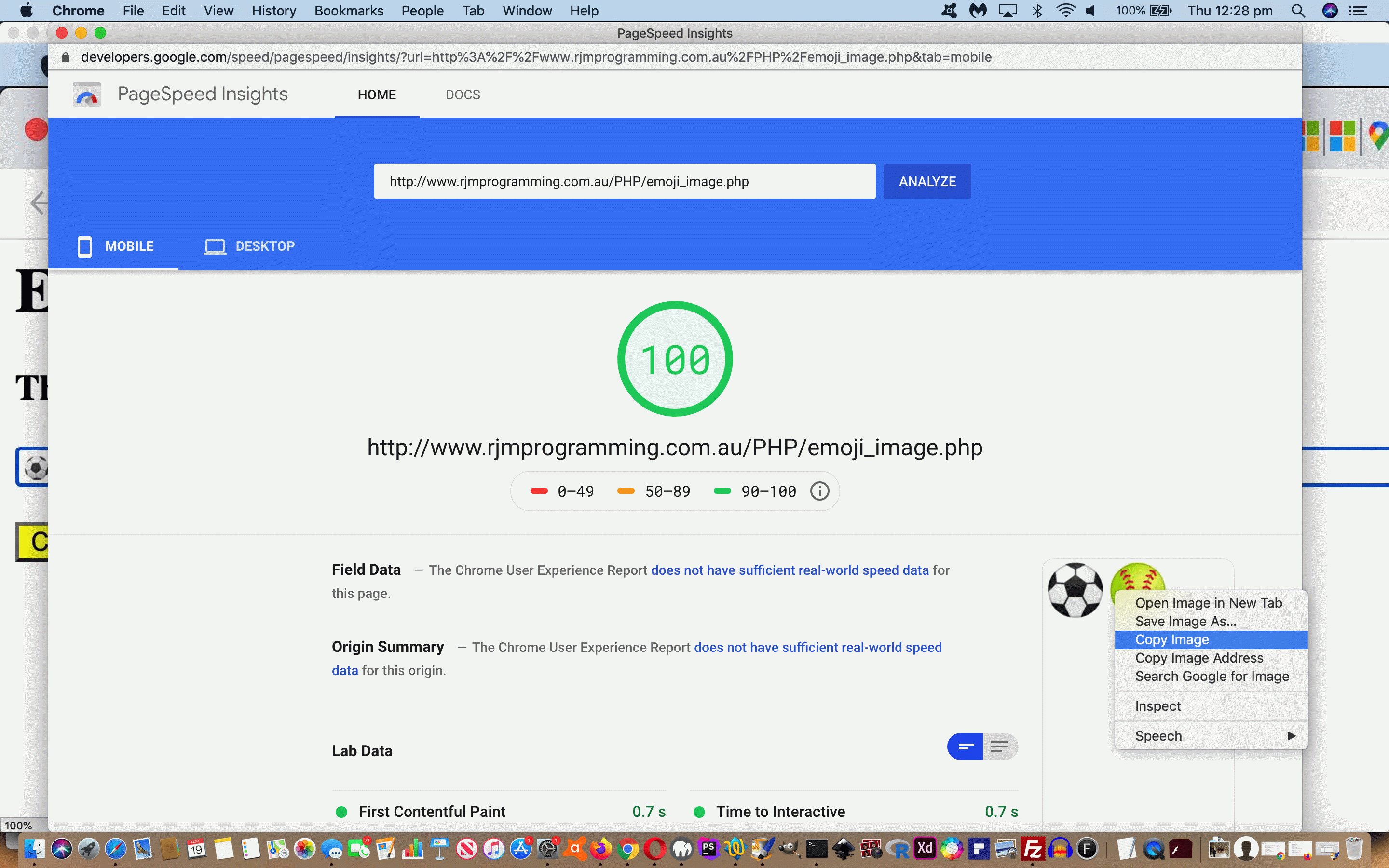
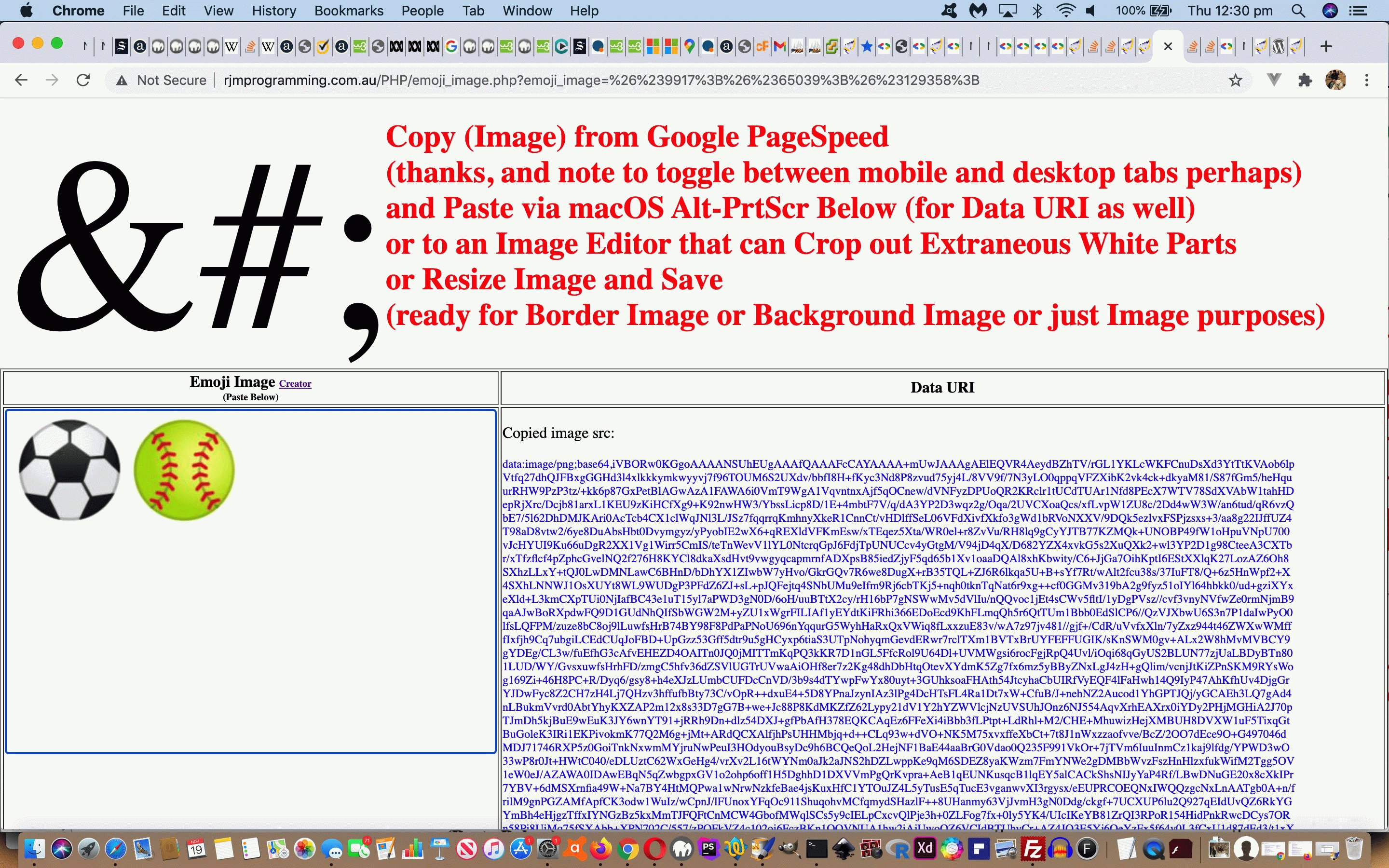
- Copy (Image) from Google PageSpeed
- Paste to HTML div contenteditable=true via Stack Overflow and jQuery
- your own desktop Image Editors … for example …
- Gimp can Crop and Resize and Select to new Image via Copy then Paste
- Preview and Paintbrush (here on macOS) can Resize and Select to new Image via Copy then Paste
… can help remove any extraneous whitespace coming off the Google PageSpeed Copy image
With all this help coming our way you’d think we might get away just using HTML and Javascript, but no, we need PHP, we figure, using a web browser file to toggle between web application executions that have no arguments as either …
- it means we display our inhouse interactive entry mode of use when that file does not exist … whereas …
- we arrange it so that it is a call from Google PageSpeed when that file exists (as we morph inhouse content into a single p element containing the Emojis in such a scenario) as Google PageSpeed takes its
screenwebpageshot
So here is our PHP emoji_image.php live run …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.