It’s time to discuss another “bespoke” web application user of the same underlying Emoji Name Searching functionality (based on the brilliant Emoji CSS, thanks) we last talked about with the recent Emoji Name Search Geo Chart WorldBank Tutorial.
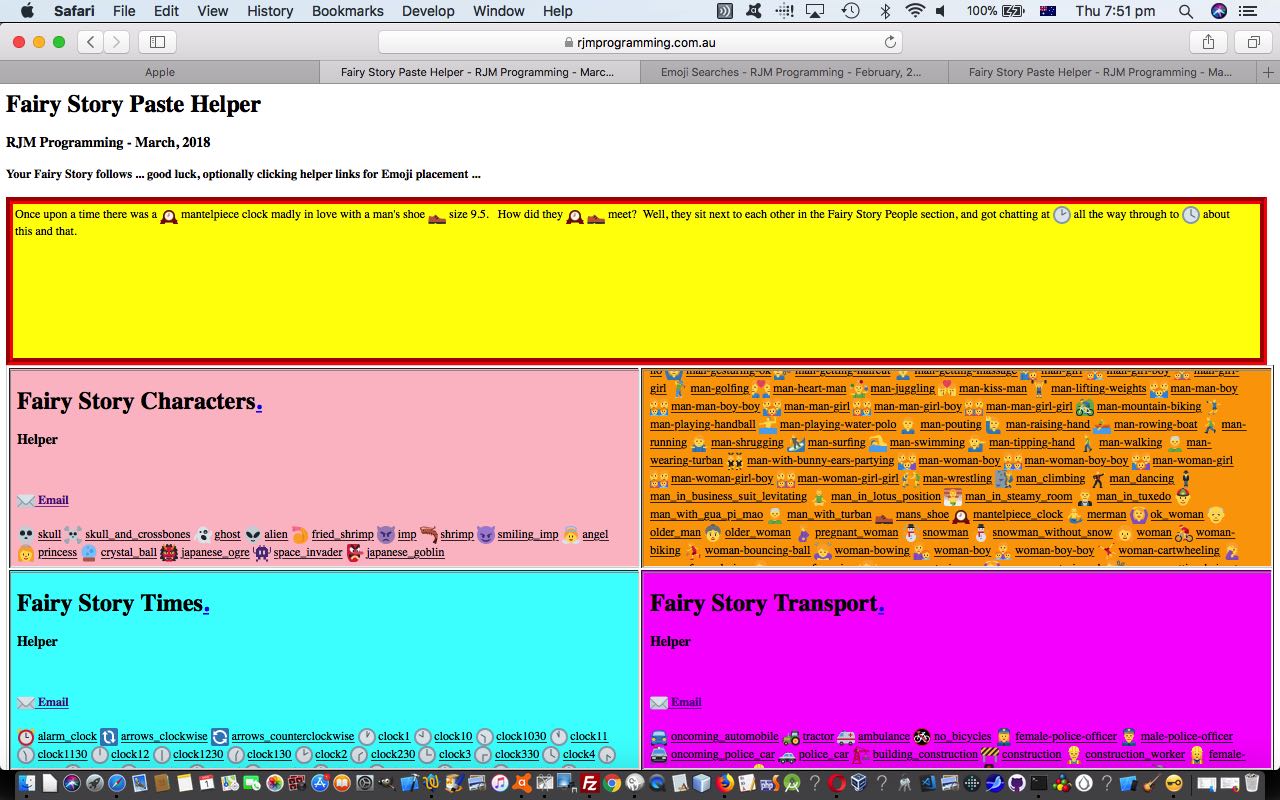
Today’s “bespoke” usage stands alone as this new Fairy Story Assistant web application encouraging the user to create their own fairy story …
- in an HTML div element set to contenteditable=”true” to be able to add underlying HTML and/or Emoji entity information into your Fairy Story, as you see fit … being helped out by …
- a bank of HTML iframe elements point at incarnations of the “Emoji Name Search” engine for Emoji categories (that we think may assist you with your story) of …
- Fairy Story Characters
- Fairy Story People
- Fairy Story Times
- Fairy Story Transport
Any difficulties here? Glad you asked. Found that the HTML div cursor needed consideration after appending a “skull” as per the HTML appended into the HTML div innerHTML …
<i class="em em-skull"></i>
… leaving it hard to keep adding more to the story. We needed to actually add …
<i class="em em-skull"></i>
… to append a hard blank that resets out of the italics and the display:block realm of the emojis, “we thinks”, now, on reflection. On adding an Emoji via the helper HTML iframe a links supplied, also, we wait a few seconds, then set the HTML div element cursor to its end, and for the code of this we would like to thank this excellent link‘s code, thanks.
Another thing that held us up for some time was our initial wrong placement of the document.write() document.body creation into the head (document.head) section. This caused the link element call of the CSS of the excellent Emoji CSS (Emoji Name Search engine underpinning) to be ignored, until it finally tweaked with us that document.write() coding sections often work best with the body (document.body) section, and so it came to pass with today’s work, as well.
That leaves us with code considerations.
- Supervisory wise we have some HTML and Javascript and CSS called fairy_story_assistant.html supervising (or now able to be called from) the Emoji Name Search engine interfacing …
- Supervised PHP emoticon_keyboard_shortcuts.php that changed in this way and which can be run stand alone
Previous relevant Emoji Name Search Geo Chart WorldBank Tutorial is shown below.
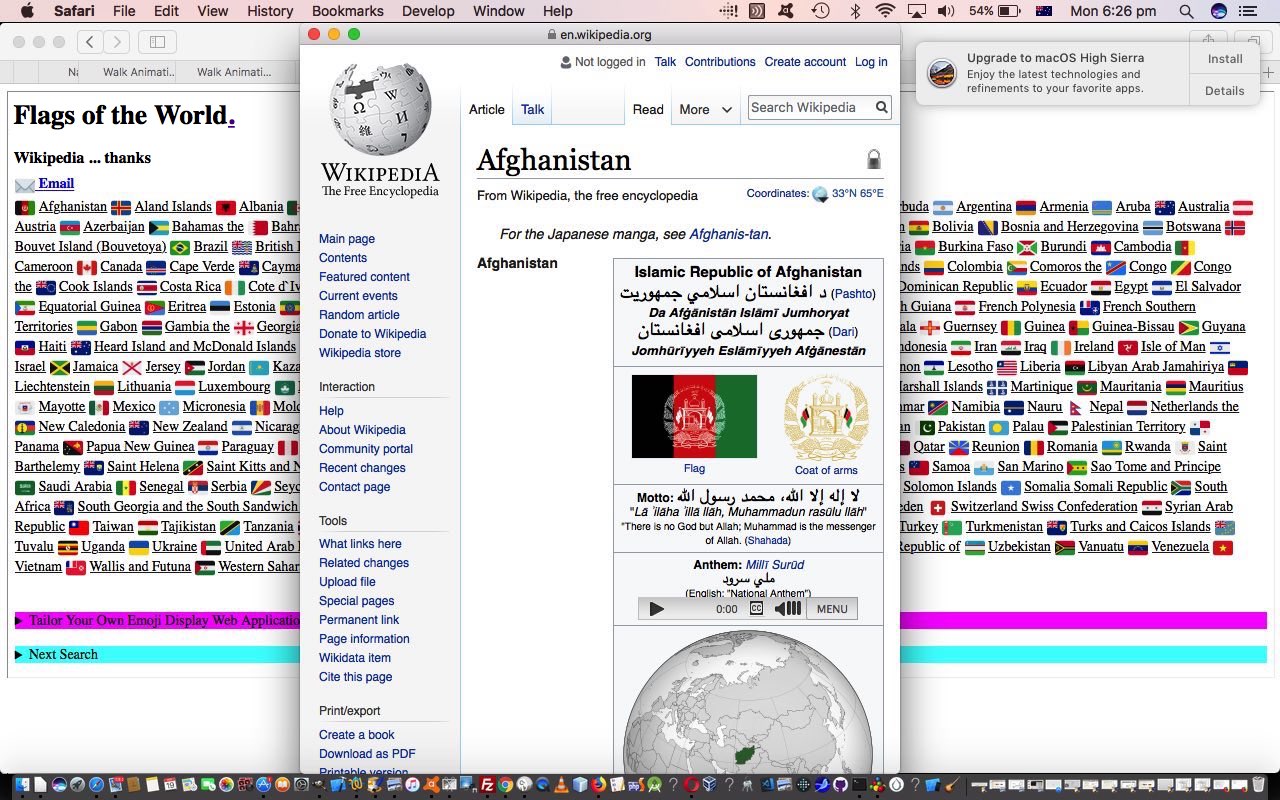
A major issue when designing “where” of life web applications is “perspective”. One user’s view of the world can be entirely different to another. To gather “perspectives” into a common frame, it is often good to “zoom out”. That is what the Google Charts Geo Chart specializes in. While it is great that the Map Chart is zoomable, it is often hard to judge, first up, what is ideal as that zoom level. Forget that with the Geo Chart in the sense we use it as a whole world display, with the country of interest, only, highlighted. Mind you, if you read the blurb about it, you will discover it can also display regional areas of countries. Cute, huh?!
What about more country statistics from that world view perspective? Well, we turn to the excellent resources of the WorldBank for links to their excellent website, regarding this, adding onto yesterday’s progress with Emoji Name Search Map Chart Weather Tutorial.
This WorldBank website HTML a link exemplified yet another reveal nuance we can’t remember using before, perhaps because we thought it kludgy, or that the search engines wouldn’t be happy. Bear that in mind as we describe yet another way to …
- start with an invisible HTML a link as per (and we’ll include a line feed and an HTML h4 element (its initial contents irrelevant to our discussion just now) after) …
<a target=_blank id=wba href= title=></a><br><h4 id=hmailto> ... </h4>
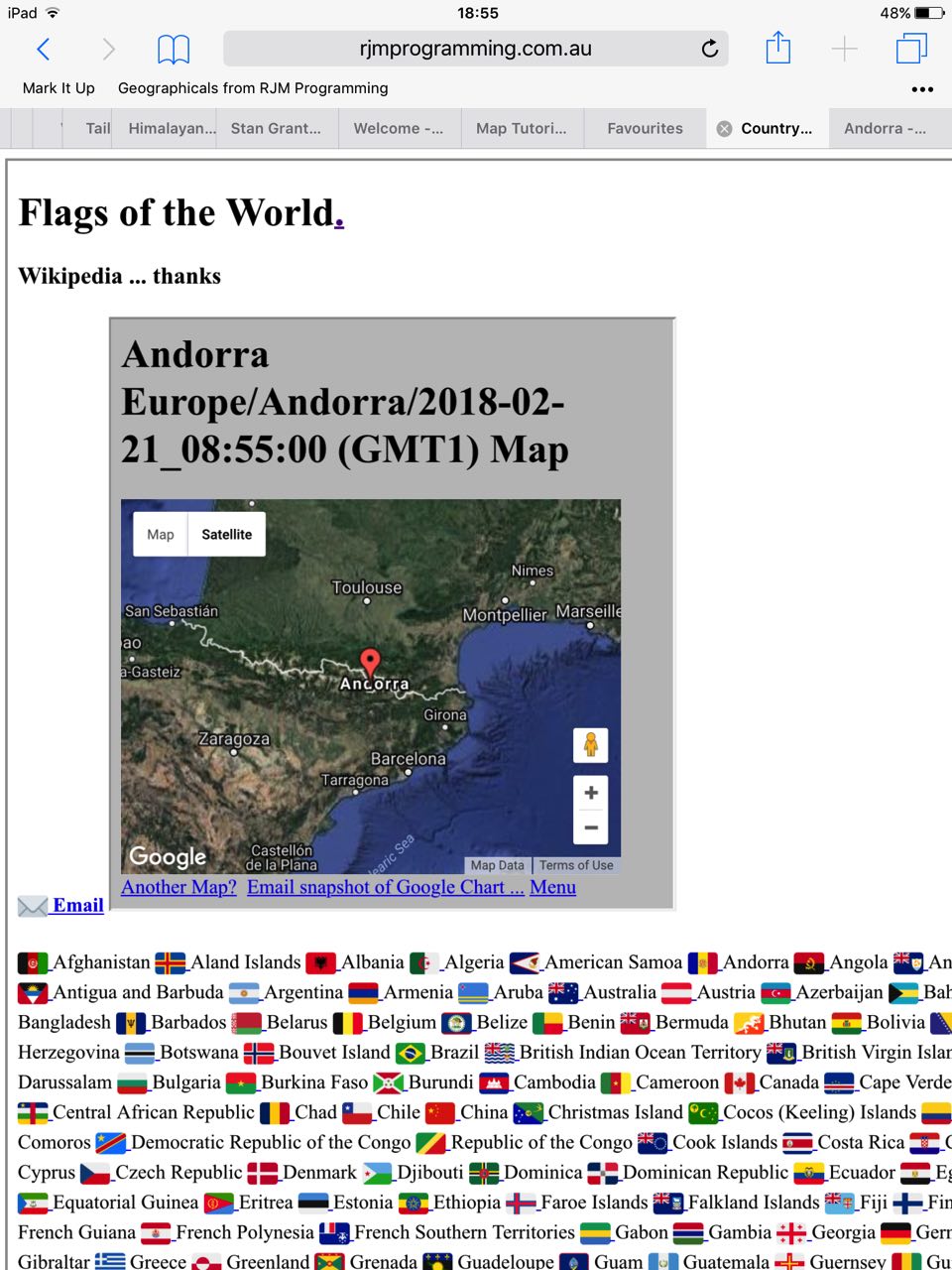
… see how an a link can be invisible just by having a blank innerHTML - so later the user clicks/touches the Emoji Flag of a country, say, Eritrea, as per today’s tutorial picture, leading to …
- that HTML h4 element’s innerHTML is populated with the HTML iframes that show the Map Chart and Geo Chart, and the parent‘s …
- grandparent Emoji Flags of the World live run, with this HTML and Javascript world_flags.html HTML and Javascript, unchanged from yesterday’s Emoji Name Search Timezone Tutorial … supervising …
- parent emoticon_keyboard_shortcuts.php PHP partner, that changed in this way today supervises …
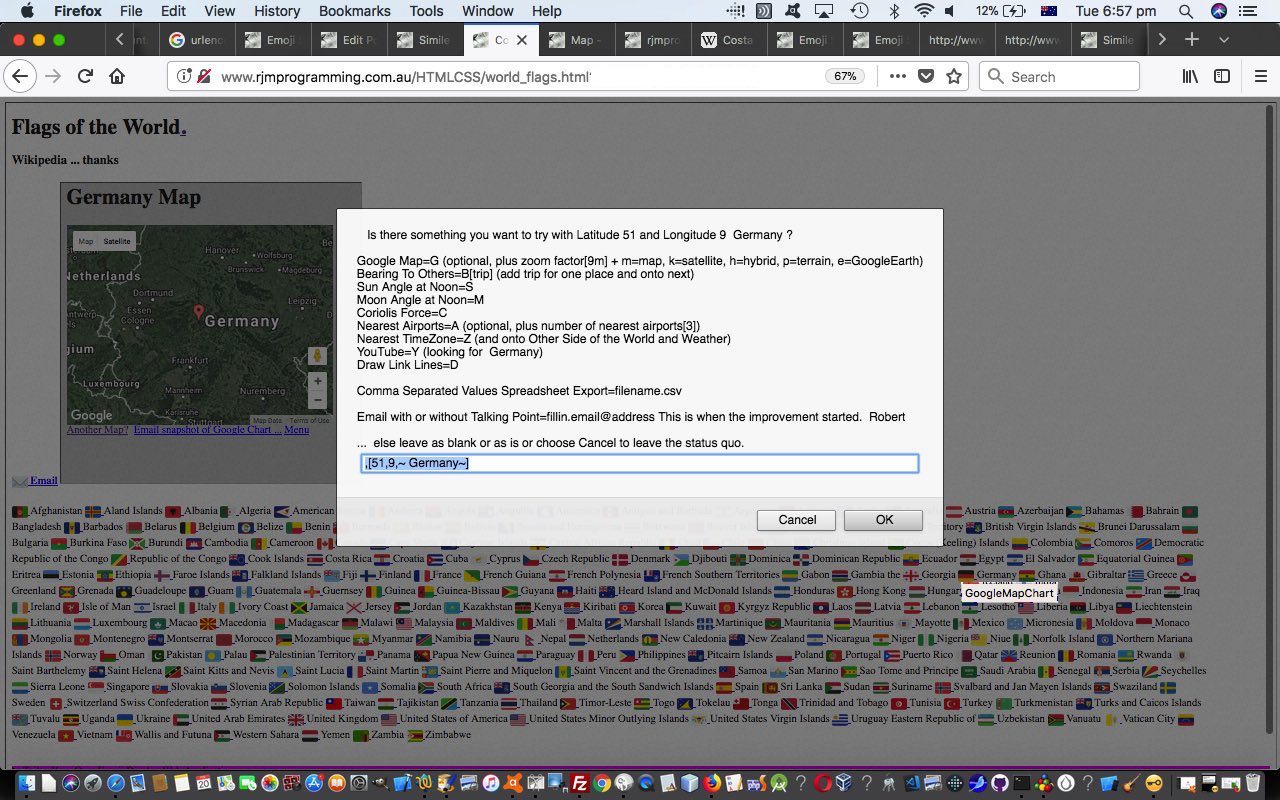
- child map.php PHP that changed in this way (and which is an independent Google Chart Map Chart interfacing live run in its own right)
… document.body onload event (from a PHP perspective) is made to …
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('wba')) { parent.document.getElementById('wba').title='WorldBank'; parent.document.getElementById('wba').innerHTML='WorldBank'; parent.document.getElementById('wba').href='//www.worldbank.org/en/country/" . str_replace(" ","%20",strtolower(trim($ctyis))) . "'; } else if (parent.document.getElementById('hmailto')) { parent.document.getElementById('hmailto').innerHTML+='<br><a id=wba target=_blank title=WorldBank href=//www.worldbank.org/en/country/" . str_replace(" ","%20",strtolower(trim($ctyis))) . ">WorldBank</a>'; } \"><table style='width:100%;height:550px;'><tr><td><iframe style='width:100%;height:550px;' src=\"" . $urlis . "\"></iframe></td><td style='width:320px;'><iframe style='width:100%;height:550px;' src='" . $alturlis . "'></iframe></td></tr></table></body></html>";
… populate that HTML (WorldBank website pointing) a link’s innerHTML and title - to “reveal” it … cute, huh?! … doh, I grant you … but cute, huh!? … grant doh I you … cute huh but?!
Bear in mind, above, that originally we had the a link sitting inside the h4 element, courtesy of Javascript DOM (creating the a link from scratch), but this method caused the iframe elements to lose their content, perhaps because of that <br> line feed?
Think, perhaps, in web application work, there may be more than a hundred ways to make an HTML element invisible! On this topic, have you ever used an HTML input type=text element position:absolute; “off the screen” to get around that problem where the web browser is looking for the next textbox to tab to, and annoyingly picks the web browser’s address bar? Think width=0% or width=0px? Think maybe now why search engines may get annoyed at some of the ease with which this can all happen. Javascript DOM has a labyrinthine feel to it, which can fascinate and annoy all at once, and depending on who you talk to. Talk to me, and I’ll say that I really like Javascript DOM work, though.
Previous relevant Emoji Name Search Map Chart Weather Tutorial is shown below.
If you’ve been studying the code of our hierarchy for our Emoji Flags of the World web application …
- grandparent Emoji Flags of the World live run, with this HTML and Javascript world_flags.html HTML and Javascript, unchanged from yesterday’s Emoji Name Search Timezone Tutorial … supervising …
- parent emoticon_keyboard_shortcuts.php PHP partner, also unchanged from yesterday, because, today, our focus is on what this supervises …
- child map.php PHP that changed in this way (and which is an independent Google Chart Map Chart interfacing live run in its own right)
… am sure you’ll have noticed how bottom heavy it is on the “child” as far as functionality goes. What we like to call “the hard working duck syndrome”. Partly, that is because we see the Google Charts Map Chart interface we have as being a very useful “meeting point” with interfacing web applications tending towards the “where” of life.
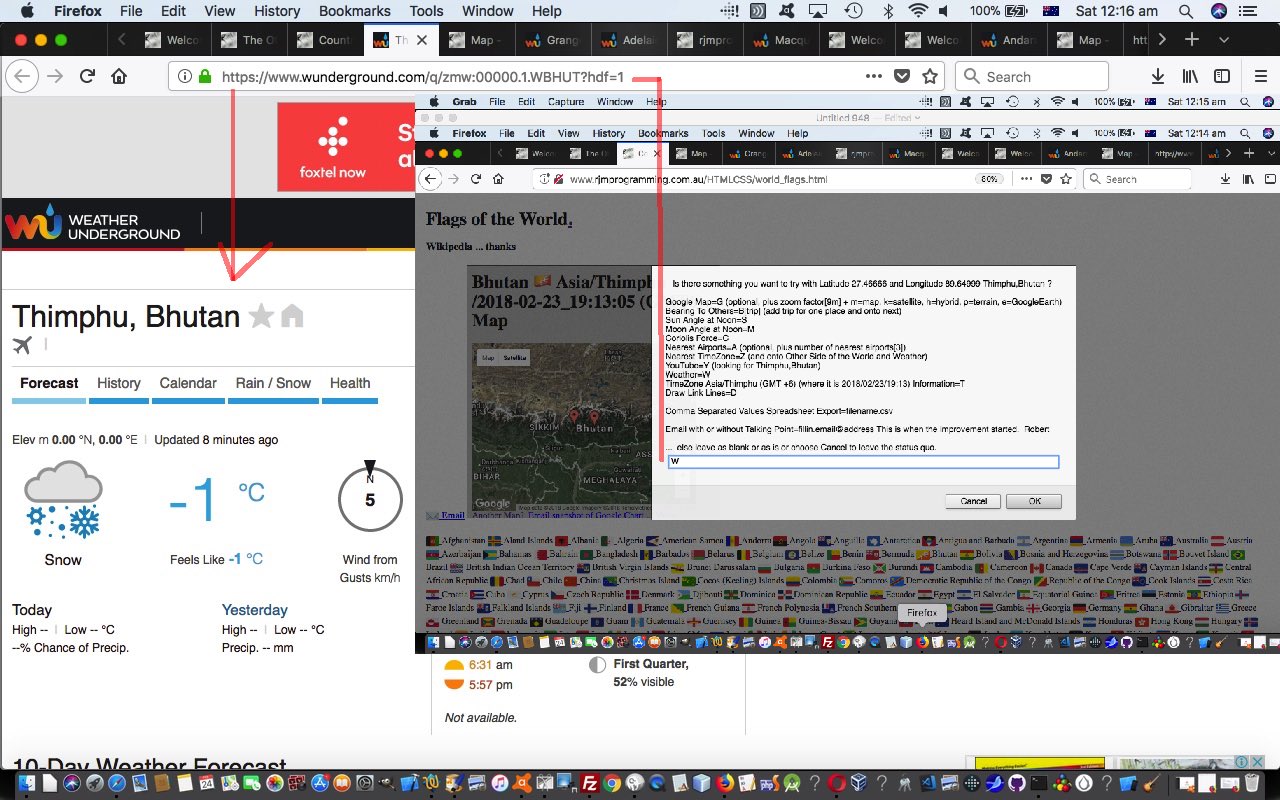
Today’s job, extending yesterday’s Emoji Name Search Map Chart Tutorial is to add Map Chart interfacing to the great Weather Underground and its great API service for autocomplete name searches for weather (and hurricane) information … thanks.
The changes are again just to that “hard working duck” Map Chart interface “child” web application, as for yesterday’s work. We were very keen to do this, especially because …
- Weather Underground database works most succinctly with Placename, Country identification pairs, better than for the …
- Continent/Placename setup of (PHP) Timezones
… and so, while we are going to so much trouble scouring Timezone places for their associated Countries, it is a really good opportunity to slot in some Weather API interfacing to our Emoji World Flags web application, which is starting to be looking better and better as a trip planning aid.
Previous relevant Emoji Name Search Map Chart Tutorial is shown below.
We now have a three tier functionality hierarchy for our Emoji Flags of the World web application …
- grandparent Emoji Flags of the World live run, with this HTML and Javascript world_flags.html HTML and Javascript, unchanged from yesterday’s Emoji Name Search Timezone Tutorial … supervising …
- parent emoticon_keyboard_shortcuts.php PHP partner, also unchanged from yesterday, because, today, our focus is on what this supervises …
- child map.php PHP that changed in this way (and which is an independent Google Chart Map Chart interfacing live run in its own right)
… all made so very possible when web applications sit in the same domain and you utilize the HTML iframe element.
We wanted to enhance its integration by …
- adding in “locality pins” for all PHP Timezone places in the country of interest
- involving Emoji flags in the Map Chart title (rather than as a pin) because Emojis, after all, are like textual data, not HTML (but can use HTML Entity representations in both)
To work the latter of these we called on recent experience with the “Fifth Beatle” discussion in Emoji Name Search Primer Tutorial …
We got quite excited recently with Rainbow Games PHP Emoji Tutorial when we added a (fourth Beatle) emoji helper, called Emoji Terra, into the mix of tools to gather emoji information. Today, we’ve got a new Emoji Search web application that introduces a new (fifth Beatle(?)) emoji helper tool to add into the “how we see it” mix …
We found that Emoji Terra could be used in our map Chart interfacing PHP to look up the HTML Decimal Entity for a flag of a country via the URL pattern …
HTTP://www.emojiterra.com/flag-for-[CountryNameSpacesMakeMinusSignsLowerCase]
So even though Google Chart Map Charts do not allow HTML in their titles there is nothing stopping you putting in an HTML Entity Emoji coding.
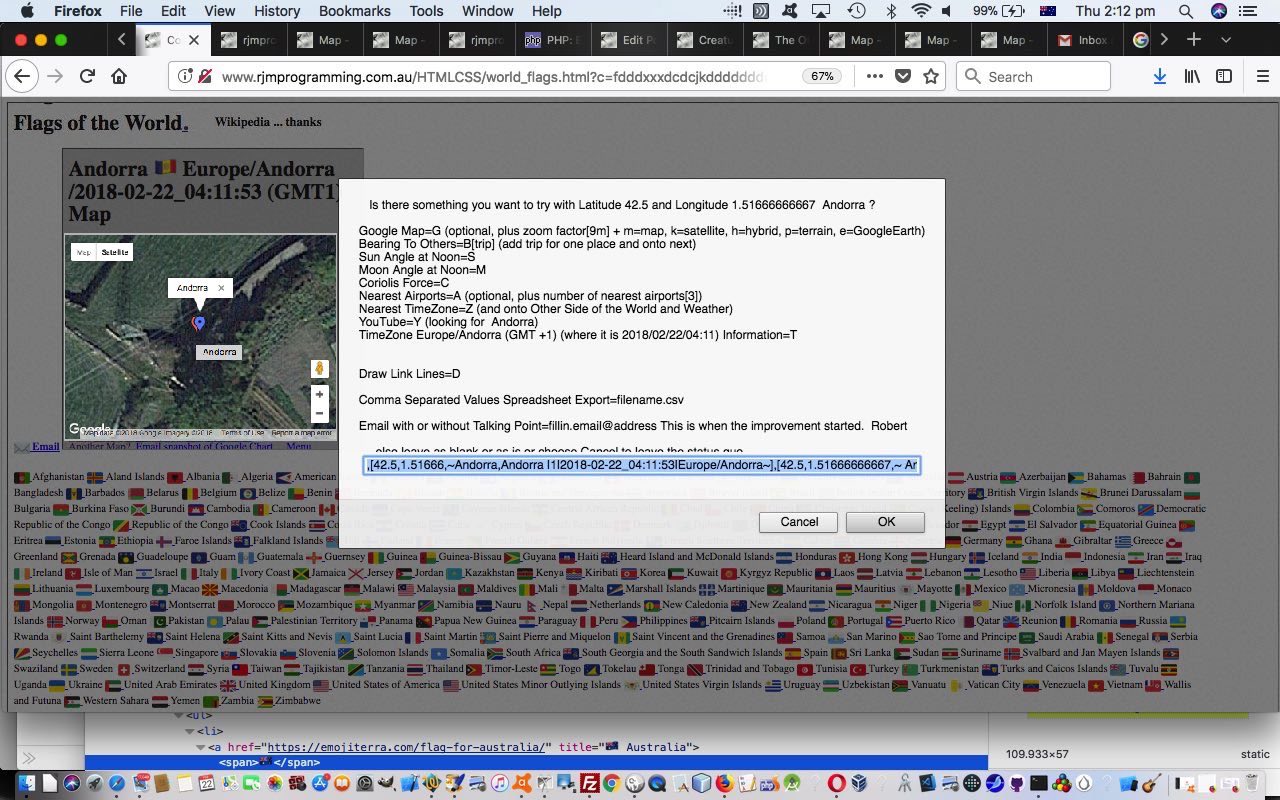
As far as the former goes, we again called on the PHP DateTimeZone class to scrutinize the first Timezone in the Map Chart title, derive its ISO 2 letter Country Code, and look through the array list of (PHP) Timezones to garner latitude and longitude, time now, and GMT offset information necessary to improve the “where” and “when” aspects of our Google Chart Map Chart interfacing.
Previous relevant Emoji Name Search Timezone Tutorial is shown below.
Yesterday’s Emoji Name Search Map Tutorial was a step in the direction of “where” functionality, but because PHP teams up with the supervisory HTML “Emoji World Flags” web application, to make all this happen, there is the opportunity to add interest by adding a “when” aspect to how it works.
As we’ve said many times now, should you have access to PHP, you also have access to its DateTimeZone class where Timezones can be linked to ISO 2 letter Country Codes, useful as an integration point as of recent times when we introduced ISO 2 letter Country Codes to today’s (supervisory) live run‘s world_flags.html HTML and Javascript code.
But it is not HTML code that changes today. It is its PHP partner emoticon_keyboard_shortcuts.php changed in this way, that arranges that its call of Google Charts Map Chart passes across a new URL …
&ccode=[ISO 2 letter Country Code]
… argument that uses a new PHP function as below (arrays shortened for practicality purposes) …
<?php
function inctycodecheck($incd, $sofar) {
$nearname=["Africa/Abidjan","Africa/Accra", ... ]; // array of Timezone names
$retv="";
$retd="";
$otz = new DateTimeZone("UTC");
$jj=0;
$origin_dt = new DateTime("now", $otz);
for ($best1=0; $best1<sizeof($nearname); $best1++) {
try {
$tz = new DateTimeZone($nearname[$best1]);
$cloc = $tz->getLocation();
$ctrycode = $cloc['country_code'];
if (strtoupper($incd) == strtoupper($ctrycode)) {
$remote_dt = new DateTime("now", $tz);
$offset = ($tz->getOffset($remote_dt) - $otz->getOffset($origin_dt)) / 3600;
$newp=$retd . $nearname[$best1] . "/" . $remote_dt->format('Y-m-d_H:i:s') . " (GMT" . $offset . ")";
$huhs=explode(" (GMT" . $offset . ")", $retv);
if (sizeof($huhs) == 2) {
if (explode("/", $newp)[0] != explode("/", explode(",", $huhs[0])[-1 + sizeof(explode(",", $huhs[0]))])[0]) {
$huhs=explode("youwillneverfindthis", $retv);
}
}
if (($sofar + strlen(urlencode(($retv . $newp)))) < 950 && $jj < 10 && sizeof($huhs) == 1) {
$retv.=$newp;
$retd=",";
$jj++;
}
}
} catch (Exception $exc) { }
}
return $retv;
}
?>
… called later in the code with the new block of code as per …
<?php
$urlis=urldecode($_GET['gmc']); // URL to point at template Google Chart Map Chart call for Country of interest
if (strpos($urlis, ',,') !== false) {
$urlis=str_replace(",,", urlencode($latis . "," . $longis . ","), $urlis);
} else {
$urlis=str_replace(urlencode(",,"), urlencode($latis . "," . $longis . ","), $urlis);
}
if (isset($_GET['ccode'])) {
$urlis=str_replace("&onclick=", "%20" . urlencode(inctycodecheck(urldecode($_GET['ccode']), (strlen($urlis) + 3))) . "&onclick=", $urlis); // appends to the title argument
}
if (isset($_SERVER['HTTPS'])) {
if ($_SERVER['HTTPS'] == "on") {
header("Location: https:" . $urlis);
} else {
header("Location: http:" . $urlis);
}
} else {
header("Location: http:" . $urlis);
}
exit;
?>
Previous relevant Emoji Name Search Map Tutorial is shown below.
Yesterday’s posted data Emoji Name Search Posting Tutorial functionality opened the door to “where” web application (software) integration, because the wonderful Wikipedia has compiled Latitude,Longitude co-ordinate pairs for those countries, and that is our foot in the door to place an HTML a link under the Emoji flags, that points to our favourite “where” interfacing tool, the Google Charts Map Chart.
Because the Map Chart and Emoji Flag web application share the same domain we can keep this functionality on this same Emoji Flag webpage in an …
- HTML iframe element name=gcmi id=gcmi initially invisible … “populated by” …
- HTML a element target=gcmi href=[URL to Map Chart for Country of Interest] onclick=aoc(); …
function aoc() {
document.getElementById('gmci').style.width='450px';
document.getElementById('gmci').style.height='450px';
document.getElementById('gmci').style.display='inline-block';
}
Another way to zoom around the world online!
You can try the Emoji Flags live run (with underlying world_flags.html changed this way) or the other Emoji functionalities that have this live run and/or its PHP source code emoticon_keyboard_shortcuts.php changed in this way to extend its software integration capabilities.
Previous relevant Emoji Name Search Posting Tutorial is shown below.
Yesterday’s Emoji Name Search Tailoring Tutorial was suitable for data sets of that smaller size able to be handled by the web server limit of URL length. But what if there are too many data items in your data set to be handled by PHP’s $_GET[] array URL ? and & delimited URLs? We, having PHP serverside code at our disposal, can turn to $_POST[] (HTML) method=POST form action=[here’sLookingAtYouKid] scenarios, to get around this issue. The unfortunate side effect of this is that the HTML mailto: a link (email client) method of sharing your Emoji web application relies on that $_GET[] approach, that is, unless you wrote a whole “bespoke” web application to help out, like we do today for our new Emoji “World Flags” web application with this live run, with this HTML and Javascript world_flags.html source code.
That new “supervisor” being a guinea pig idea into the $_POST[] thinking, we add some HTML form element input type=text additions to allow for, out of …
- Emoji look class … and …
- Wording next to Emoji … and …
- URL of Wording’s link, be that substituted or appended
… mapped values, optionally, off a newly offered HTML form element input type=text for this mapped comma or blank separated word list.
Perhaps, now, you “long data set thinkers” want to try the live run and/or its PHP source code emoticon_keyboard_shortcuts.php changed in this way to extend its data set size capabilities.
Previous relevant Emoji Name Search Tailoring Tutorial is shown below.
Information Technology is full of “buzz words”, and am sure you wince at some to all of them yourselves. That’s a bit why am using “Tailoring” rather than …
- sharing
- personalization
… to give you a slumberrest from having to look under struck throughdeleted wording to look for hidden “buzz words”terminology that makes your harehair sit upstand watchingon Bugs Bunnyend.
We think, perhaps, that emojis can be important for young “would be” programmers to launch into. Personally wonder how many “would be” programmers give the game up far too soon just because they don’t have those graphics skills, well, with emojis, a lot of that hard work, in miniature, has been done for you by some pretty creative people, so why not enjoy the fruits (chortle, in context, chortle) of their labour and start developing your own web applications to use them. Daily, their use is increasing, as are the sharing of access methods.
In today’s extension to the functionality started with yesterday’s Emoji Name Search Primer Tutorial we separate the Emoji Terra aspects to how it works and allow the user to …
- supply an Emoji Word List of interest
- perhaps supply a heading and subheading to describe the “concept” of that list
- supply either a …
- URL prefix … or …
- URL with the ~ (tilde) character where you want, substituted, your emoji name
… to be a navigation destination in that similar new window navigation we used to access Emoji Terra …
- presenting all this in an HTML form action=[here’sLookingAtYouKid] method=GET …
- that method=GET opening the door to be able to offer an email client engine method to
“share”email somebody the link to a screen that looks like the one you’re seeing
Of course, we’d like you to find some of your own such Emoji Display Dynamically Created Web Applications yourself, but to encourage, we, in the web application, today, identified two ideas, namely …
- Fruit and Vegetables via Wikipedia at https://en.wikipedia.org/wiki/ as a prefix … and …
- Astrology via Cafe Astrology at https://cafeastrology.com/~dailyhoroscope.html via ~ (tilde) character substitution
… each of which (and any you make will also) feature a link to the HTML mailto: a link out through the email client and to your recipient who can click the email link to “share”compare notes.
Perhaps, now, you want to try the live run and/or its PHP source code emoticon_keyboard_shortcuts.php changed in this way to extend its functionality, involving a reveal favourite of ours, the use of HTML(5)’s details (and summary) element.
You can also see this play out at WordPress 4.1.1’s Emoji Name Search Tailoring Tutorial.
Previous relevant Emoji Name Search Primer Tutorial is shown below.
We got quite excited recently with Rainbow Games PHP Emoji Tutorial when we added a (fourth Beatle) emoji helper, called Emoji Terra, into the mix of tools to gather emoji information. Today, we’ve got a new Emoji Search web application that introduces a new (fifth Beatle(?)) emoji helper tool to add into the “how we see it” mix below …
- Emojipedia is good for looking up Emoji names or concepts in words
- FileFormat Information is great for HTML Entity determinations for your less complex Emojis
- Iemoji is great for HTML Entity determinations for Emojis of all complexities
- Emoji Terra performs similar functionality as Iemoji but has a permalink organization more friendly to an “emoji search via emoji title” query, and that has suited our purposes today, and before, so, thanks a lot
- Emoji CSS performs similar functionality to Emojipedia, but has a pictorial view of Emoji names as well, right from the word go, thanks
With these emoji tools in mind we wrote a new PHP web application combining those last two to show Emojis pictorially (with their short name) initially and allow the user to search for an Emoji (match) list via their HTML input type=text (textbox) entry, which results in …
- the Emoji (match) list look (as an Emoji “display”) … and …
- an HTML a link which is that Emoji’s short name … linking to …
- an Emoji Terra webpage with more detail, including HTML Entity information if “short name” is unique, or one extra click away, if not
Maybe you need to try the live run and/or its PHP source code emoticon_keyboard_shortcuts.php to download, perhaps?
Previous relevant Rainbow Games PHP Emoji Tutorial is shown below.
In order to take that further genericization step onto the achievements of yesterday’s Rainbow Games Genericization Tutorial to get onto (the mathematics Induction principle inspired) …
- prove for the first case
- prove for the second case
- prove for the nth case
… we had a choice of …
- continue on (with) the HTML code creation of new “hardcoded” arrays (managed by Javascript eval abstractional approach) … or “bite the bullet” and …
- try to work out a generic “emoji lookerer upperer” arrangement
Guess you can tell we opted for the latter, huh?! We started the investigation of this by examining our three favourite emoji informational websites, namely …
… and were a bit surprised that we could not quite swing a generic method to glean the information, so don’t know whether our new “player” is “Ringo Starr” or not, but can tell you this, “its beat is much better than its bite” … chortle, chortle …
Emoji Terra performs similar functionality as Iemoji but has a permalink organization more friendly to an “emoji search via emoji title” query, and that suits our purposes today, so, thanks a lot. Without this query by “emoji title” possibility we’d have been forced to adopt more of those “hardcoded” arrays, which would have been alright, but this second approach opens the door to “sport” events in “The Rainbow Games” web application using emojis of the future (ie. they haven’t been invented yet).
How to work the interfacing to Emoji Terra?
- good ol’ PHP serverside language
- good ol’ PHP’s file_get_contents (supplemented by)
- good newish “PHP Source File as the Database Source” we’ve talked about in the past with PHP Require Database Primer Tutorial and Signature Signature PHP Tutorial whereby the PHP Source File updates itself with web application data
This new PHP emoji_lookup.php treats the “prove for the nth case” sports as ones to …
- look up the emoji information for (in the order “PHP Source File as the Database Source” then try file_get_contents of Emoji Terra lookup), and …
- read the HTML partner source code live run‘s underlying HTML and Javascript and CSS emoji_walk_animation.htm (which changed in this way)
- amend that HTML source to supplant the “Sprint” default sport for this new nominated sport … trying not to fall over laughing at some of the new sports we present (inspired by a visit to Emoji Terra search)
- write out that amended HTML code as the web page (the beauty of a serverside language like PHP)
The more detailed specifics of the file_get_contents of Emoji Terra lookup above are …
- build up a URL starting with HTTP://emojiterra.com/ … then …
- in emojiland arrangements there are two genders (as our prefixes if you will) … woman- and man-
- then add on a “middle” sport descriptor (eg. biking)
- in emojiland emoticonland arrangements there are five descriptors (as our suffixes if you will) … -dark-skin-tone, -medium-dark-skin-tone, -medium-skin-tone, -medium-light-skin-tone, -light-skin-tone
- for that set of 2x1x5=10 URLs glean what “HTML dec” (HTML Entity) information you can glean via the file_get_contents call of the Emoji Terra URLs described above (eg. Emoji: Woman Biking: Dark Skin Tone) … built into a Javascript array string to “plug into” the previously read HTML partner source code, and amended to output as the web page the user sees
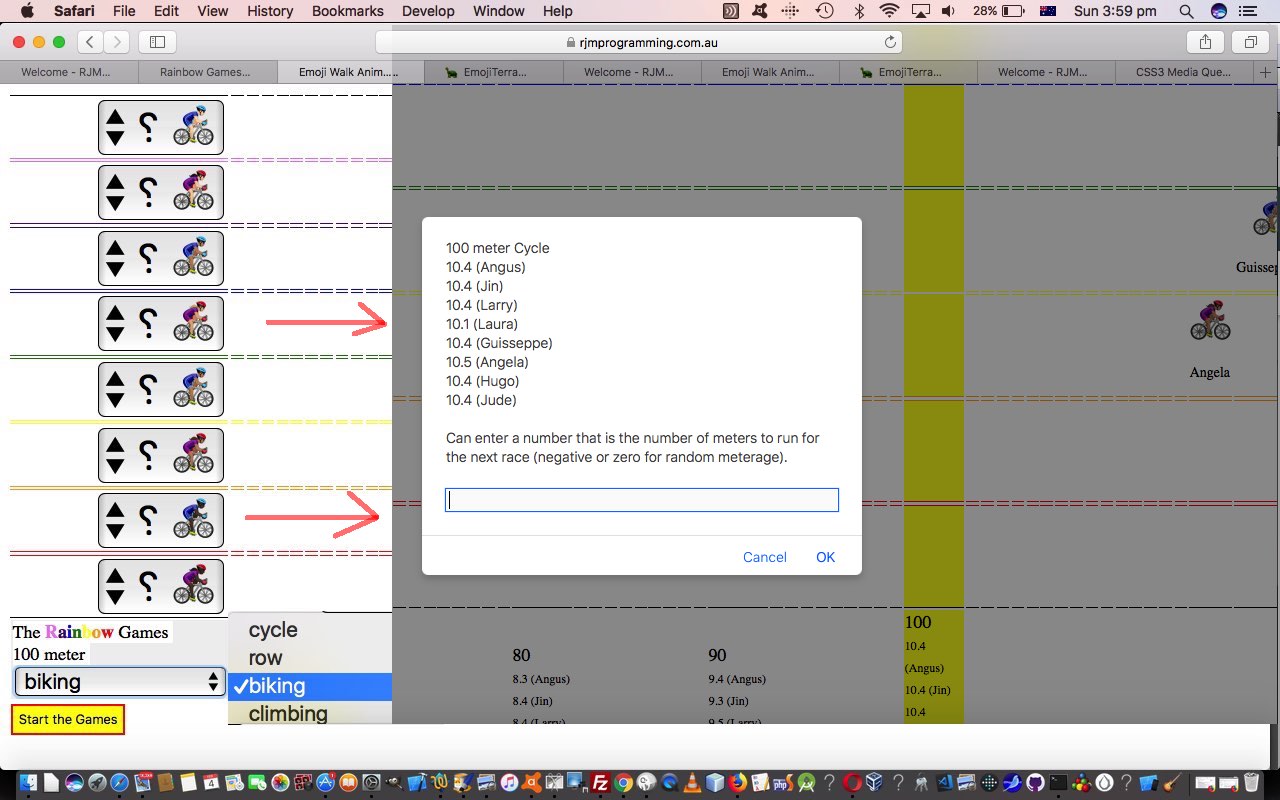
Sports of the future in emojiland? Just ask for the equivalent of biking (above) off the user via a Javascript prompt window (on the proviso you read Conditional Alternative to Javascript Popup Windows in iOS Tutorial first please).
Previous relevant Rainbow Games Genericization Tutorial is shown below.
What would help genericize the recent Rainbow Games Double Transformation Tutorial “Rainbow Games” web application? How about introducing another sport?
Again, in honour of “onions of the 4th dimension” approaches, we mainly, turn to the power of Javascript’s eval methodology to achieve this abstracted feeling to our web application. Today, with this, we go two thirds of the way along the “Mathematical Induction” approach …
- prove for the first case
- prove for the second case
- prove for the nth case
How does this use of Javascript eval manifest itself in this way?
- there are two arrays that work with the “content” of our “Rainbow Games” sport(s) (well, at least, the first “sprint running” sport) called emoticons[] and choices[]
- wherever we find references in the code to either of these two arrays we start to involve the global variable verbsuffix …
var verb='Sprint';
var verbs=['Sprint','Row'];
var anotherverb='run';
var verbsuffix='';
… in altered ways like …
function plus(ih,ihep) {
var outihep=ihep;
if (eval("emoticons" + verbsuffix + "[" + ih + "]").indexOf('<p>') != -1) {
outihep += ' (' + eval("emoticons" + verbsuffix + "[" + ih + "]").split('<p>')[1].split('<')[0] + ')';
}
return outihep;
}
… in that abstracted way … noting that sometimes you don’t need the “eval()” encasings … - and so, working through the code this way it just falls to the coder to define new members for all the arrays for all the new sports (ours is “rowing” today), some of those new arrays (like for rowing are emoticonsrowing[] and choicesrowing[]) to involve …
- looking up emoji definitions from …
… not forgetting to …
- make sure the event logics work for multiple sport scenarios … but mostly they do by sticking to the principles above … especially for the …
- new HTML select (dropdown) element allows the user to pick a sport
Remaining a work in progress, you can try out our live run link that has underlying HTML and Javascript and CSS emoji_walk_animation.htm, and which changed in this way regarding today’s genericization work. We hope it gives you food for thought.
Previous relevant Rainbow Games Double Transformation Tutorial is shown below.
We were on the “road to personalization” for the web application game we started with yesterday’s Rainbow Games Primer Tutorial when “an old chestnut” came up again. It’s happened before, the desire to “double transform” in CSS came about from our emoji …
| 🏃🏾♀️ |
… table cell mirroring styling as per …
<style>
* { overflow-x: visible; }
select { font-size: 36px; }
td.runner { width: 50px; word-wrap: break-word; font-size: 36px;
transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1);
} //
| 🏃🏾♀️ |
tr { max-height: 40px; }
</style>
… necessary to make our running emojis run from left to right (that, alas, also transformed any accompanying …
| 🏃🏾♀️
Florence |
… name), was added to in this double transformational clause to prove what this wonderful web page advice had to say. In other words, a “double transform” CSS styling scenario like the one below …
<style>
* { overflow-x: visible; }
select { font-size: 36px; }
td.runner { width: 50px; word-wrap: break-word; font-size: 36px;
transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1);
}
tr { max-height: 40px; }
p {
display: block;
font-size: 12px;
-webkit-transform: matrix(-1, 0, 0, 1, 0, 0);
-moz-transform: matrix(-1, 0, 0, 1, 0, 0);
-o-transform: matrix(-1, 0, 0, 1, 0, 0);
transform: matrix(-1, 0, 0, 1, 0, 0);
} //
| 🏃🏾♀️
Florence |
</style>
… works as a “double transform” to first …
- mirror (image) flip the table cell (td) emoji data … but us appending some “Runner Name” textual data underneath also, annoyingly, got flipped until …
- within that (same) table cell (td) element and after the emoji data we append an HTML p(aragraph) element to both …
- introduce a new HTML element type into the (CSS styling) mix … and to …
- introduce a new CSS transformation type, the matrix … perhaps either or both new parts to the problem critical to its success when, believe me, lots of other approaches don’t work
… to personalize the “runners” and “users”, optionally, “into the game”, by allowing the “user” to name their “runners” and allow for a “runner energy” setting be a bit randomized, to add for some other interest “variety” to the game’s workings. So, still a work in progress that you can try out at our live run link that has underlying HTML and Javascript and CSS emoji_walk_animation.html, and which changed in this way regarding today’s work.
Previous relevant Rainbow Games Primer Tutorial is shown below.
It’s been a while since we’ve written any conventional HTML and Javascript and CSS game. Today’s game uses the “emoticon” section of the Emoji character set, defaulting so far, to the “running woman” emoji featuring in Compound Emoji WordPress Usage Tutorial.
It’s the early days of our “Rainbow Games” web application, and we’re starting with the animation featuring horizontal hashtag navigation techniques for a running race start to our game. Where it finishes? Hard to say! Today, we’ve looked at “splits” and a finish line.
You can try out our burgeoning live run game concept link that has underlying HTML and Javascript and CSS emoji_walk_animation.html.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.