We discovered a great new “Emoji lookup” website the other day called English to Emoji! In past tutorials we’ll have told you about how good we’ve found Emojipedia‘s search functionality with regard to matching a “concept” to an “emoji”. We feel some loyalty pangs regarding Emojipedia, by now, but we are happy to tell you that Emojipedia still turned up, for us, in the sequence of steps we needed to get the findings of “English to Emoji!” into our “HTML requirements”, as documented below …
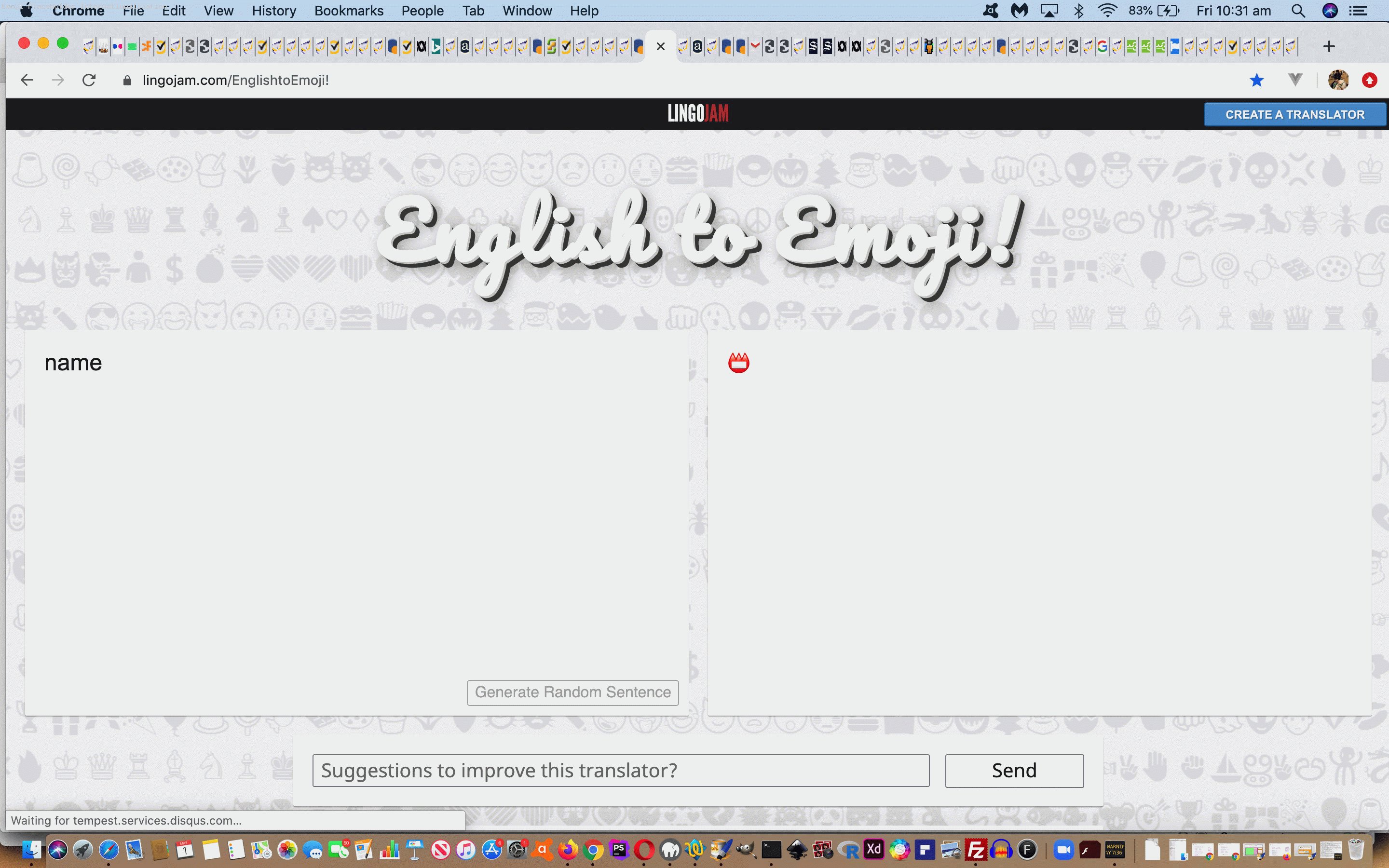
- Type https://lingojam.com/EnglishtoEmoji! (as URL for English to Emoji! into the web browser address bar) … and navigate to there …
- Type into Left Hand textarea the English to want to try to find a translation (into “Emoji”) for …
- If the Right Hand textarea results into Emoji(s) highlight them and (for macOS, for us) two finger gesture to reach the “Search Google for …” option … then …
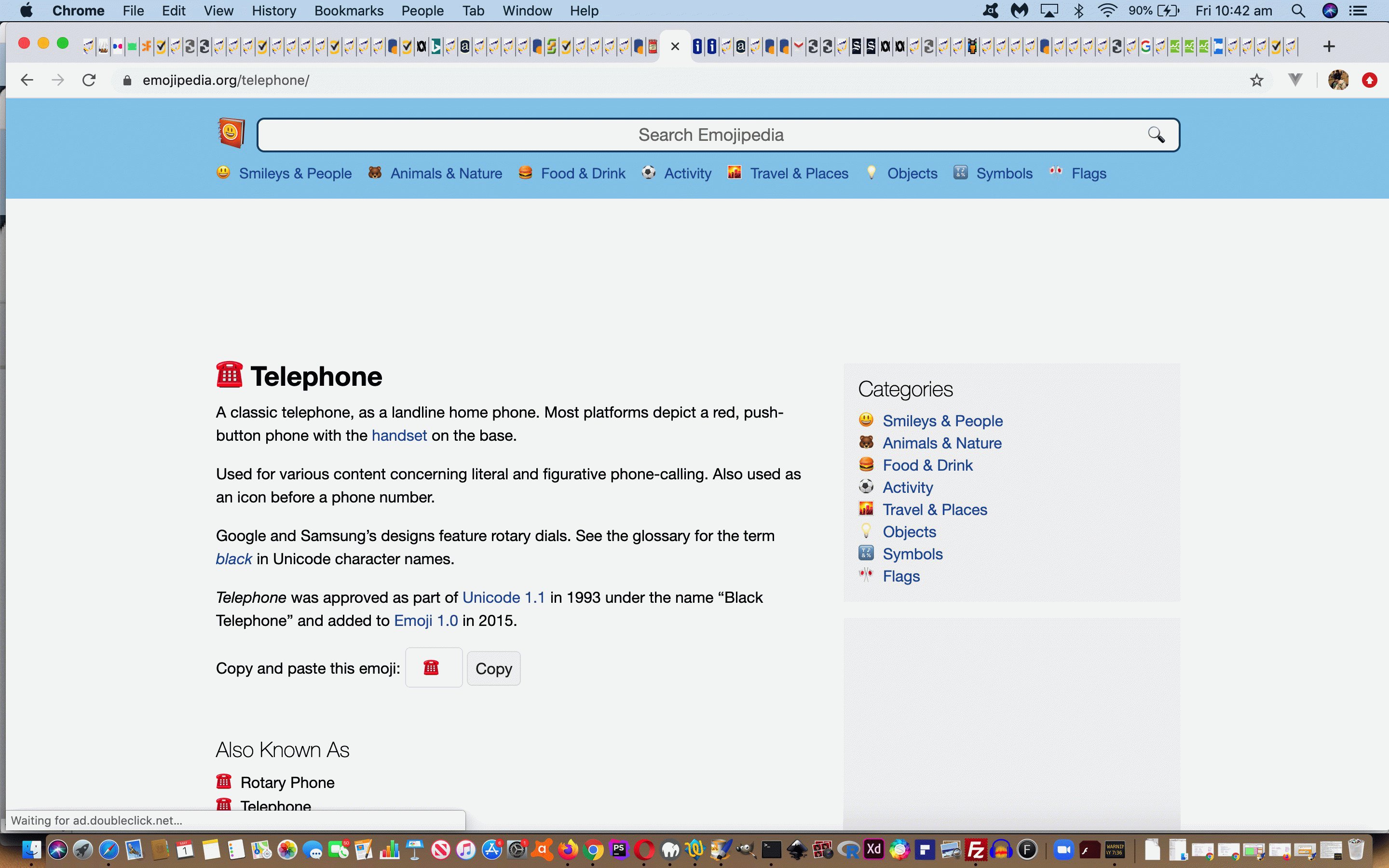
- You are likely to reach a first link (of Google’s result set) to Emojipedia … our “phone” resultant ☎ resulted in link to …
- Emojipedia telephone …
- Scroll down the resultant Emojipedia webpage to “Codepoints” section and highlight first “U” string “U+260E” into copy buffer …
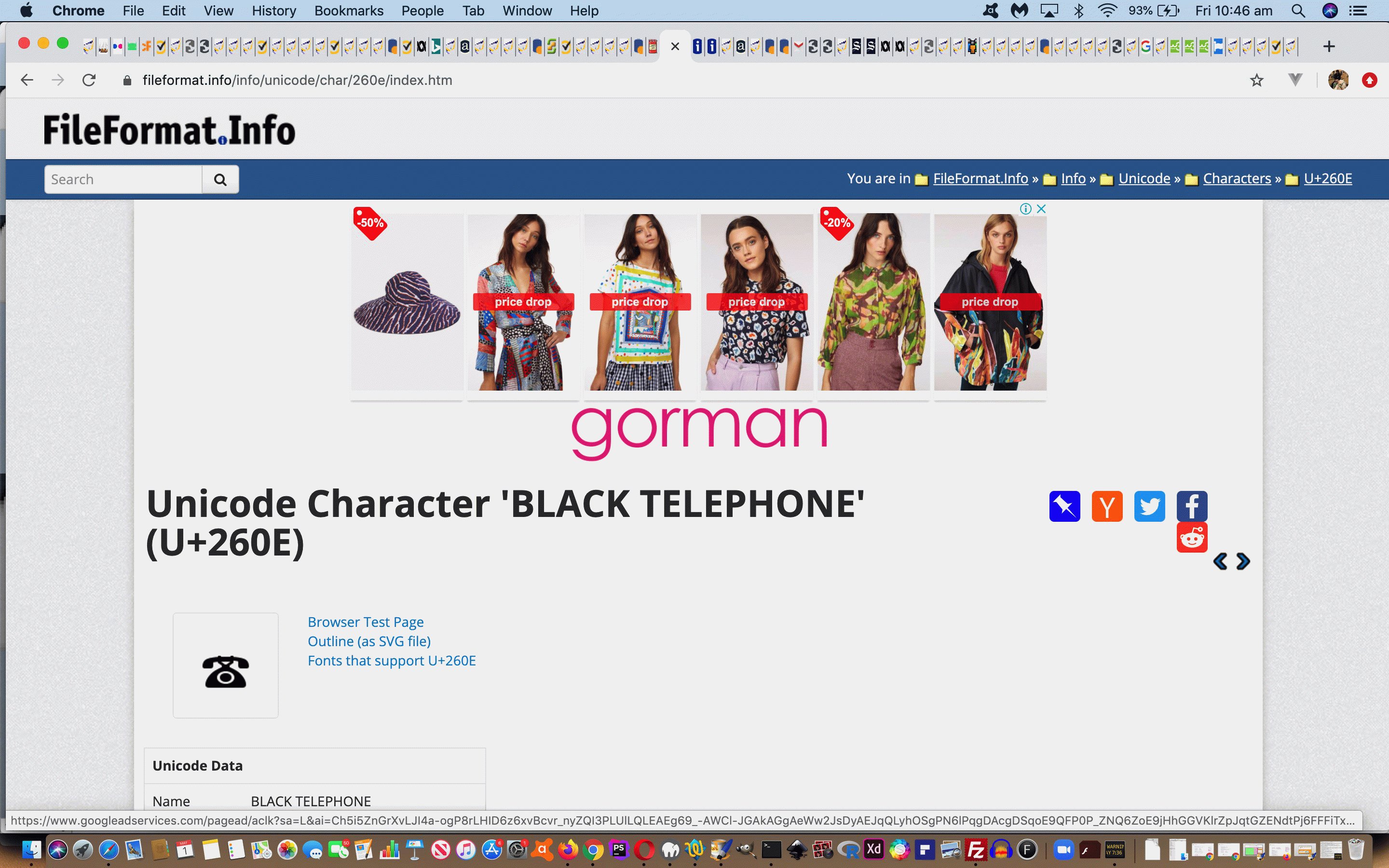
- Paste “U+260E” into address bar … and navigate … reaching result set with (not always first, but this time, yes) …
- FileFormat webpage link Unicode Character ‘BLACK TELEPHONE’ (U+260E) …
- Scroll down to “HTML Entity (decimal)” section where you see “☎” as the important HTML Entity used in your HTML … our application in our web application (talked about below) being …
-
<input style="font-size:64px;" placeholder="☎" title="Telephone" value="" type="text"></input><br>
- The “placeholder” attribute being that “Internationalization” way to avoid using any English but transfer “a meaning” to the user for an uninitialized piece of data your web application is seeking the information about
And then we were inspired by “English to Emoji!”‘s first comment …
Nice. I used this for us a school assignment. (I had to write a story using mostly emojis) 😉
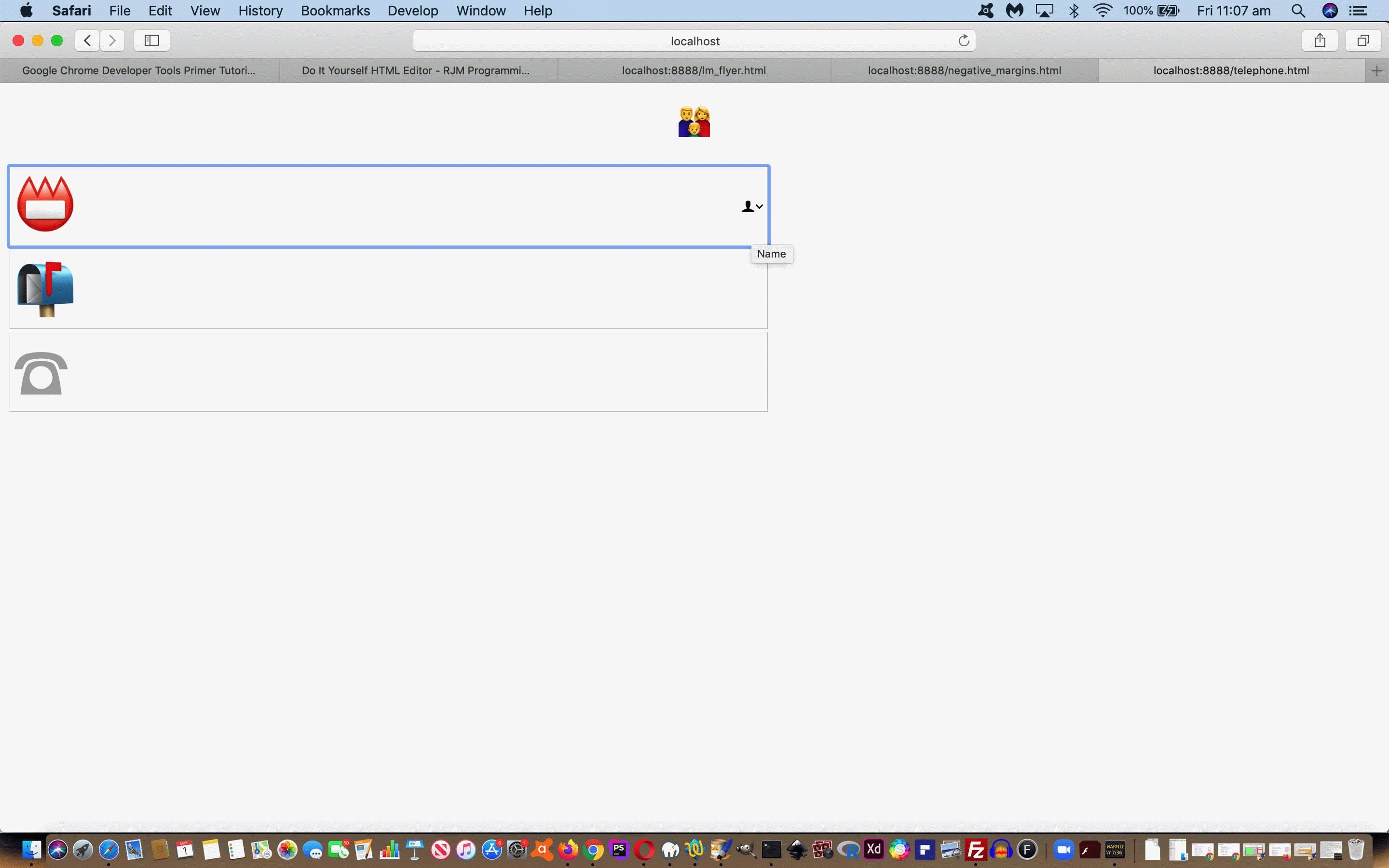
… to write today’s proof of concept telephone.html …
<!doctype html>
<html>
<body>
<h1 style='width:100%;text-align:center;'>👪</h1>
<input style="font-size:64px;" placeholder="📛" title="Name" value="" type="text"></input><br>
<input style="font-size:64px;" placeholder="📬" title="Postal Address" value="" type="text"></input><br>
<input style="font-size:64px;" placeholder="☎" title="Telephone" value="" type="text"></input><br>
</body>
</html>
… live run link. The purpose of this small web application project was to try not to use English text (except for textbox “onmouseover” title attribute usage) in a web application that is the innards of an HTML form (but isn’t), to give you some ideas regarding “interactive input with Internationalization in mind”.
If this was interesting you may be interested in this too.