The recent Emoji Emailing Primer Tutorial, it being a sharing web application pointing at client …
- email … is a doddle to add …
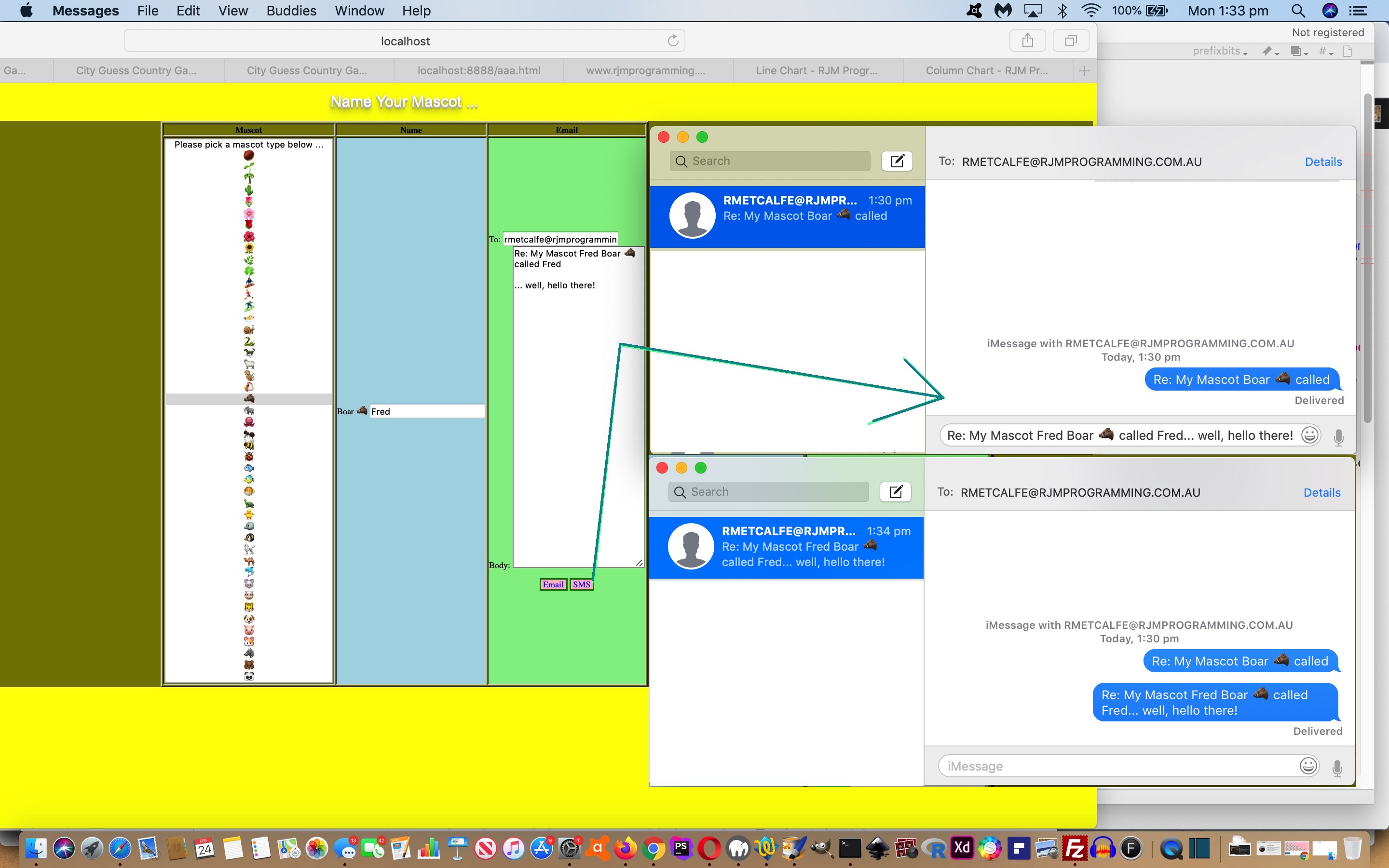
- SMS
… functionality onto because of all the commonalities between using “a” link “mailto:” URLs versus “a” link “sms:” URLs. But just because you can, should you? In our view, yes, because SMS represents a more immediate and often, a briefer, form of communication, versus the use of email.
To simulate the “body” section of either email or SMS the best HTML element to use is the textarea as being the closest thing to a classroom blackboard (or old fashioned whiteboard) for textual data. That textual data doesn’t have to be just the characters and numbers and other special keyboard characters. It can include emoji characters where imagery meets text writing, as a way to enhance your communications. The textarea element allows you to include a paragraphing feel to your writing, as ascii code 10 allows you to add line feeds into the mix.
A tiny annoyance with client SMS, compared to email, is the lack of a “subject” data item, so we just prefix what an email subject would be to the top of an SMS body section, as you can see happening with the changed name_your.html‘s live run link.
Previous relevant Emoji SMS and Emailing Tutorial is shown below.
You can get your point across in many ways, especially in our digital age, if the means are there to make a connection. We like email a lot, and for amusement, Emoji characters can be a good way to communicate in that “cut through” way.
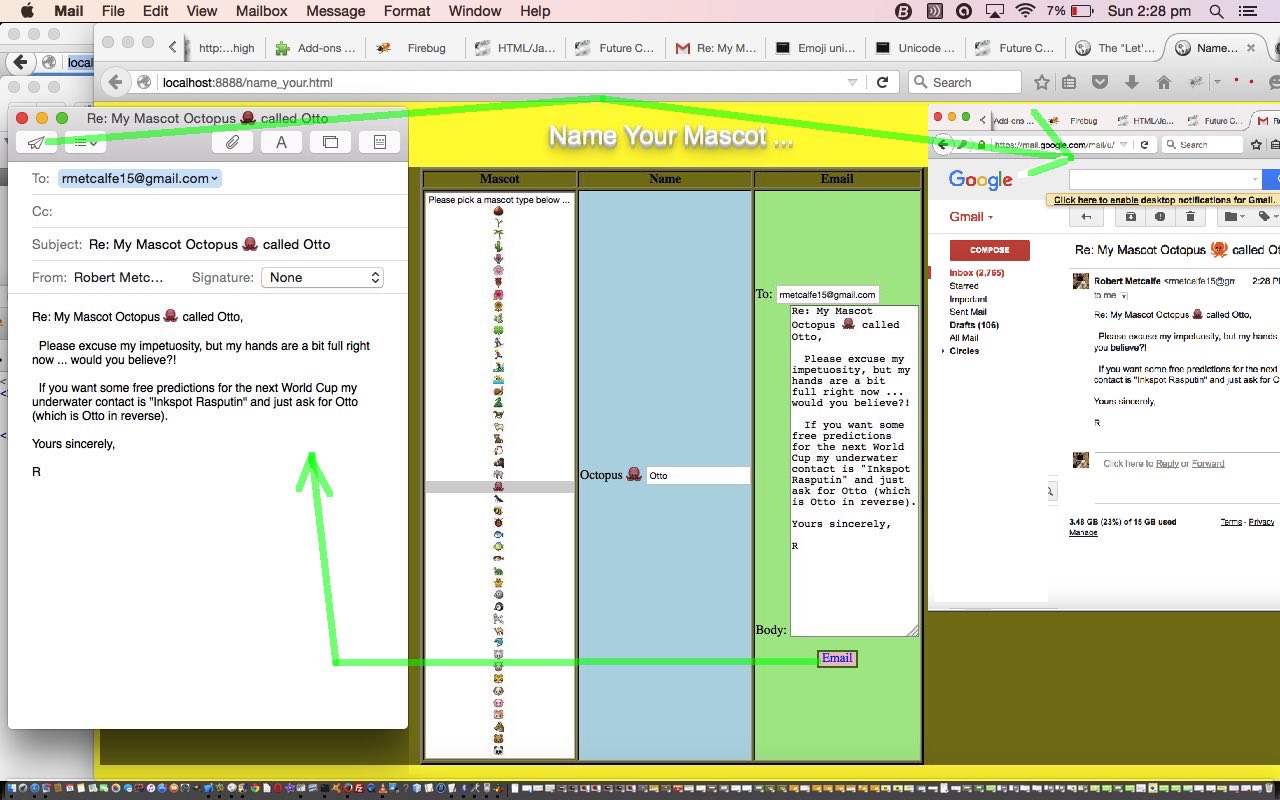
In today’s HTML and Javascript web application we allow you to team up with your chosen “mascot” Emoji, give it a name, and email somebody with your news.
Pretty simple really, and as long as you don’t mind the small size of Emoji they have three big advantages over attached documents for emailing …
- they can be included in the Subject line as well
- they can be sprinkled in amongst your email Body (and Subject) at exact positions to suit your needs
- they cross over language barriers, quite often
Because we use the mailto HTML a tag (though it is styled to look a lot like a button) method of sending the email it will send you to your email client, where, before sending, you can amend or add to the email, and there are often email client means to add Emojis there as well.
A very useful resource we used (a lot) to create this web application, was this useful link, so, thanks.
In today’s HTML and Javascript programming source code you could call name_your.html we literally copied Emoji from the link above in between the > and < of the HTML select tag’s option tags, to make it happen. Feel free to try a live run, and see for yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.