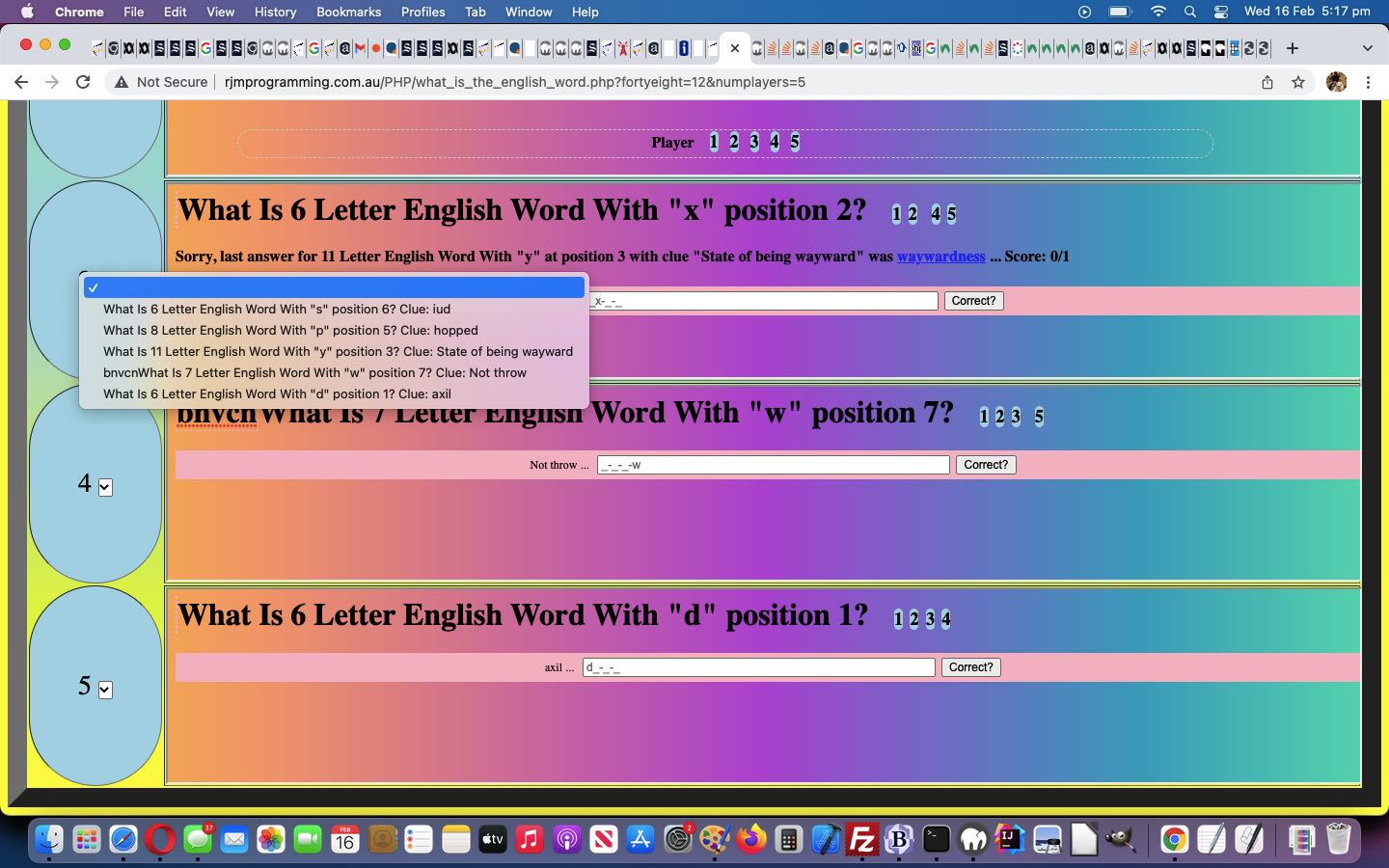
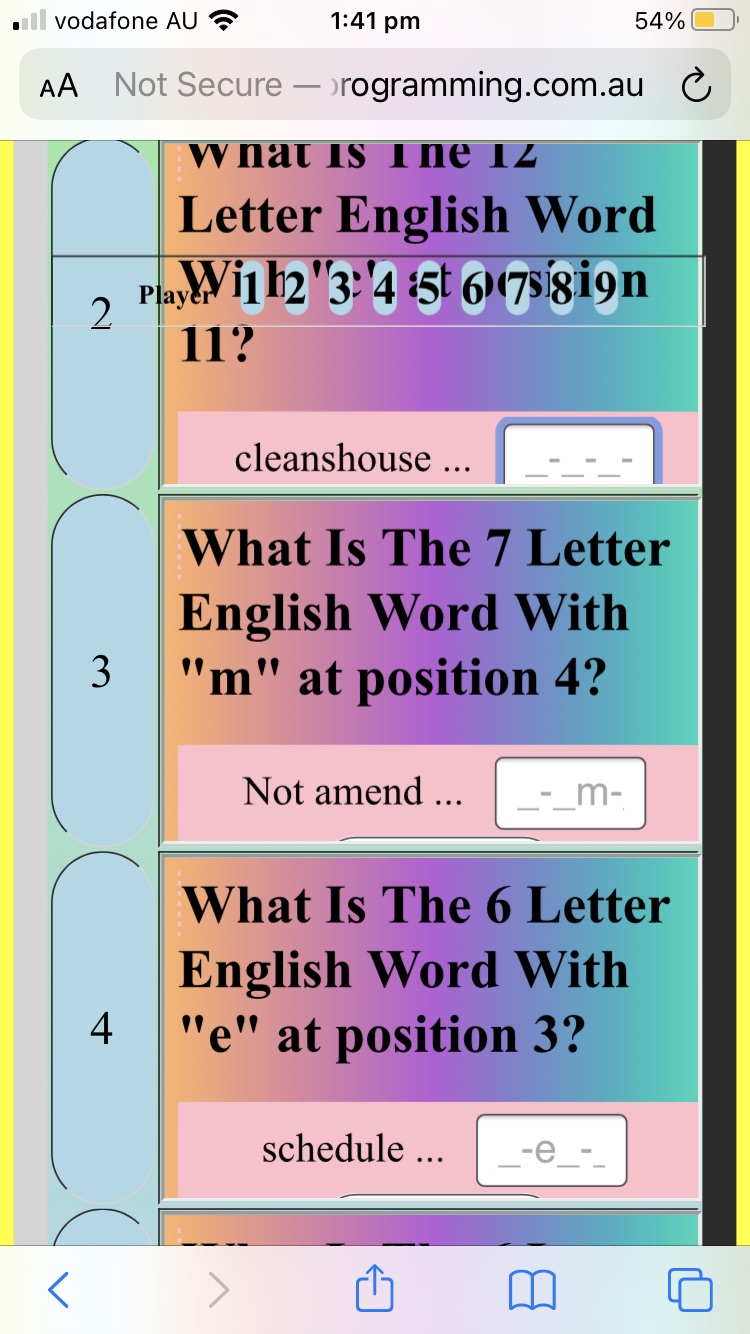
Continuing the refinement of yesterday’s English Word Guessing Game Player Equality Tutorial‘s multi-player “English Word Guessing Game” usage aspects, there was a disappointment in that the “Equality” was broken down a little for users whose questions started “below the fold” of the (albeit scrollable) webpage table’s screen, and today, we lessen that unfairness, a tad, by offering new “within left table cell” dropdowns (or select elements) showing all user questions and clues at any given point of time, the work of which highlighted, to us …
- innerText (and its friends …
<?php echo ”
var ablurb=((ahoneis[0].innerText || honeis[0].contentWindow || honeis[0].contentDocument)).split('?')[0] + '?';
“; ?>
) property “cutting through complexity” summary of textual element content (eg. our h1 header element made up of several smaller component elements, but its essential wording used in code below to construct the dropdown content, easily) - dropdown element talents at saving space …
<?php
$seloh=" <select onclick=\" event.stopPropagation(); \" onchange=\" if (this.value.length != 0) { top.setgl('-' + this.value); this.value=''; } \" id=isel style=display:none;width:15px;><option value=''> </option></select>";
?>
… yet allowing access to data (and not affect innerText), and its innerHTML attribute “populating” talents …
<?php echo ”
function setopt(jnv, inv) {
var ik=1;
while (document.getElementById('isel' + ik)) {
if (document.getElementById('isel' + ik).innerHTML.indexOf(' value=\"' + jnv + '\">') != -1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace(document.getElementById('isel' + ik).innerHTML.split(' value=\"' + jnv + '\"')[1].split('</option>')[0] + '<', '>' + inv + '<');
} else if (eval('' + jnv) == 1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace('</option>', '</option>' + '<option value=\"' + jnv + '\">' + inv + '</option>');
} else if (document.getElementById('isel' + ik).innerHTML.indexOf(' value=\"' + eval(1 + eval('' + jnv)) + '\">') != -1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace('<option value=\"' + eval(1 + eval('' + jnv)) + '\">', '<option value=\"' + jnv + '\">' + inv + '</option>' + '<option value=\"' + eval(1 + eval('' + jnv)) + '\">');
} else if (document.getElementById('isel' + ik).innerHTML.indexOf(' value=\"' + eval(-1 + eval('' + jnv)) + '\">') != -1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace(document.getElementById('isel' + ik).innerHTML.split(' value=\"' + eval(-1 + eval('' + jnv)) + '\">')[1].split('</option>')[0] + '</option>', document.getElementById('isel' + ik).innerHTML.split(' value=\"' + eval(-1 + eval('' + jnv)) + '\">')[1].split('</option>')[0] + '</option>' + '<option value=\"' + jnv + '\">' + inv + '</option>');
} else {
document.getElementById('isel' + ik).innerHTML+='<option value=\"' + jnv + '\">' + inv + '</option>';
}
ik++;
}
}
“; ?> - input type=text textbox onclick usefulness on mobile to also cater for user intent (to focus on a textbox)
- mobile (perhaps just iOS) onfocus stubbornness … these days, more and more, a real user click is necessary
- event.stopPropagation() “hosted (dropdown) element” event logic to cancel the (onclick) event reaching its “parent (td) element”
… talents for the changed what_is_the_english_word.php‘s English Word Guessing Game.
Previous relevant English Word Guessing Game Player Equality Tutorial is shown below.
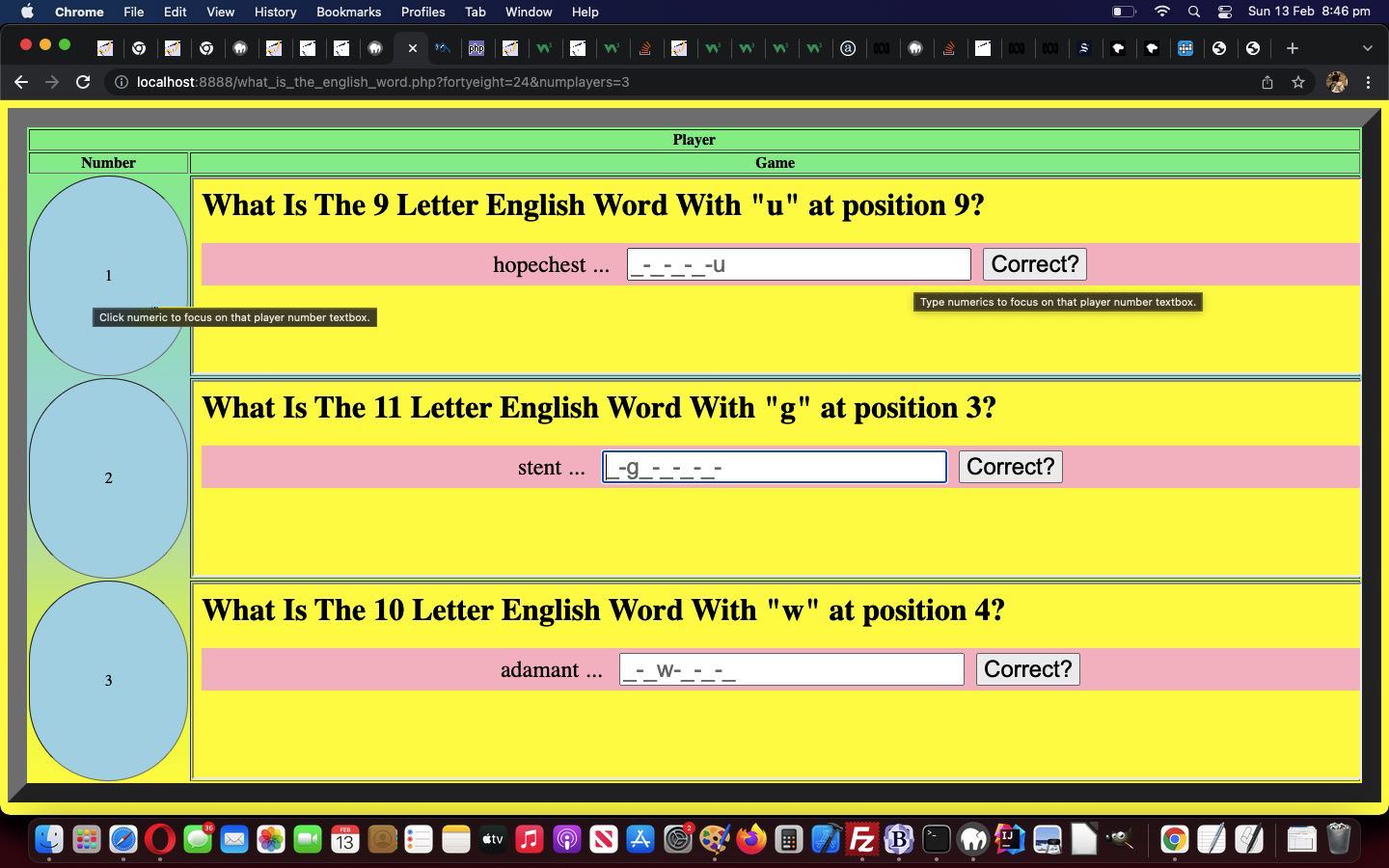
Yesterday’s English Word Guessing Game Players Tutorial started multi-player scenarios with our “English Word Guessing Game” web application, but was a bit “amateur hour” in its approach, regarding …
- premature, and too simple, (textbox) onblur event programmatical form submit button clicking logic … and now we check on answer length
- number (in fact, all) characters were accepted as legitimate “word answer” characters … and now we allow keyboard numeric “hotkeys” focus that player’s textbox, via “onkeydown” keyboard event logic …
<?php echo ”
<script type='text/javascript'>
function isitnum(event) {
if (eval('' + event.keyCode) >= 48 && eval('' + event.keyCode) <= 57) {
top.setgl(eval(-48 + eval('' + event.keyCode)));
return false;
}
return true;
}
</script>
“; ?>
- players were referred to by number only … and now we allow for player name to be entered via a preceding (the question) span contenteditable=true element
… meaning the one device (perhaps a mobile one) can have a hovering group of players who all see, for any multi-player game screen, the possibility to be answering via …
- click or tap of a button … to establish their textbox’s focus … and/or …
- keyboard numeric hotkeys … to establish their textbox’s focus … and alpha letters to complete their answers
… and once a player reaches the length of their answer, they can send that answer off for analysis via any of …
- that player tabs out of their textbox … or …
- that player clicks or taps their “Correct?” form submit button … or …
- a keyboard numeric for another player number is pressed
… for the changed what_is_the_english_word.php‘s English Word Guessing Game …

Previous relevant English Word Guessing Game Players Tutorial is shown below.
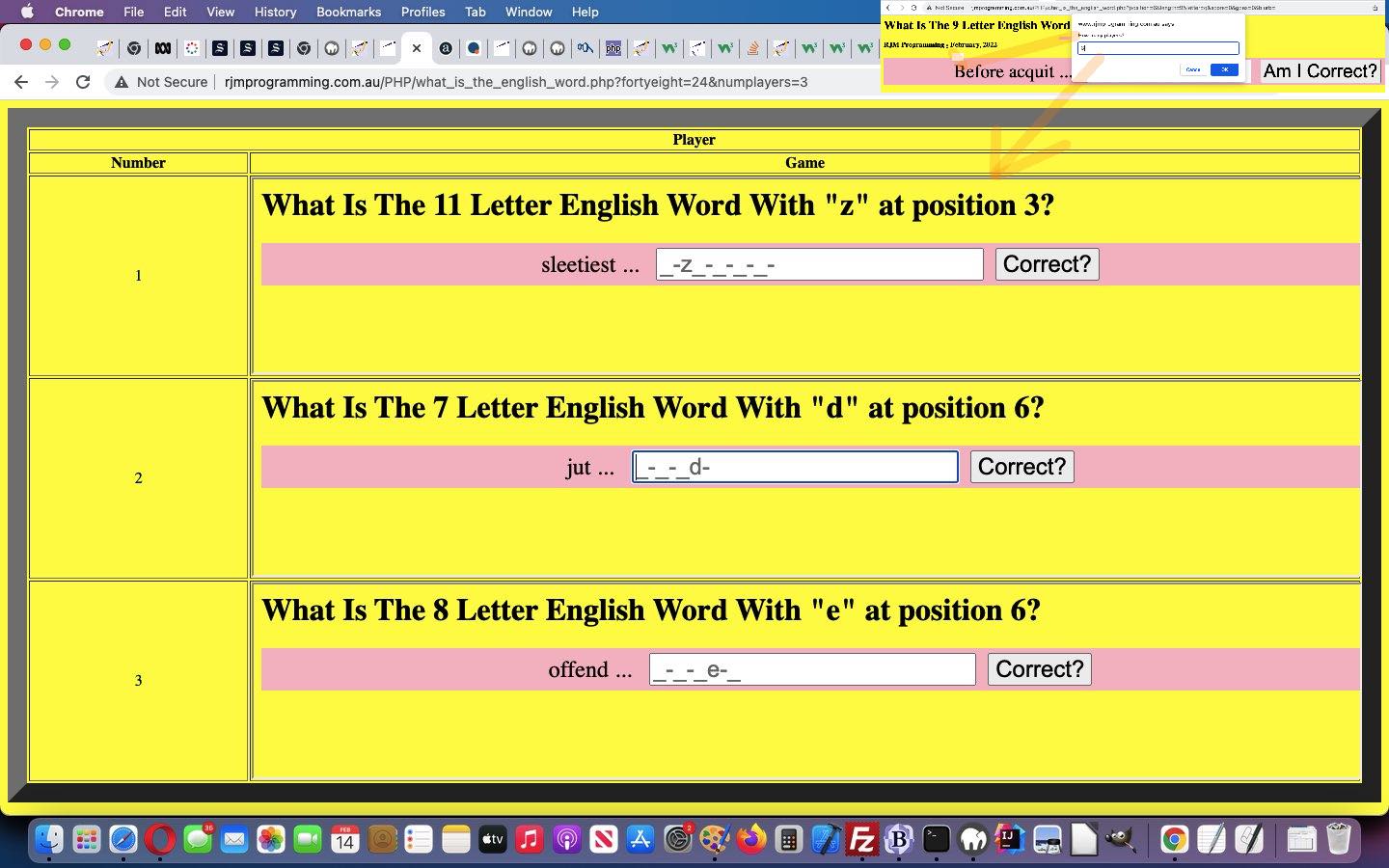
Yesterday’s English Word Guessing Game Primer Tutorial‘s “English Word Guessing Game” suited one player. Today, we allow the user to set the number of players to …
- each nominated player plays within an HTML iframe element with an overall HTML table element within an HTML body element … meaning …
- until tomorrow’s work, it is “dog eat dog” as to who controls which player’s textbox has the focus … but …
- scoring is asynchronous
- until tomorrow’s work, the use of the tab character to tab out of a textbox clicks the “Correct?” button to go off to assess that player’s answer
<?php
$score=0;
$goes=0;
$blurb='';
$dblurb="Score: 0/0";
$totalj=0;
$fortyeight="48";
$fortyeighti="";
$fortyeightj="";
$ob="";
$sh3="";
$aic="Am I Correct?";
if (isset($_GET['fortyeight'])) {
$fortyeight=$_GET['fortyeight'];
$fortyeighti="<input type=hidden name=fortyeight value='" . $fortyeight . "'></input>";
$fortyeightj="&fortyeight=" . $fortyeight;
$aic="Correct?";
$ob=" onblur=\" if (this.value.trim() != '') { document.getElementById('subm').click(); } \" ";
$sh3=" style='display:none;'";
}
if (isset($_GET['numplayers'])) {
$preifs="<html>
<head><title>What Is The English Word - RJM Programming - February, 2022</title>
</head><body style='background-color:yellow;'><table style='width:100%;' border=20><tr><th colspan=2>Player</th></tr><tr><th>Number</th><th>Game</th></tr></table></body></html>";
for ($ih=1; $ih<=$_GET['numplayers']; $ih++) {
$preifs=str_replace("</table>", "<tr><td style=text-align:center;>" . $ih . "</td><td><iframe src='./what_is_the_english_word.php?fortyeight=24' style='width:100%;height:200px;'></iframe></table>", $preifs);
}
echo $preifs;
exit;
}
?>
… the idea of the “fortyeight” code is to reduce the font size in order to fit in more player iframe display into the one shared screen, with the user interfacing code being …
<?php echo ”
<h3" . $sh3 . ">RJM Programming <a title='How many players?' style='cursor:pointer;text-decoration:underline;' onclick=\" var hm=prompt('How many players?','1'); if (hm == null) { hm=''; } if (hm.trim().replace('1','') != '') { location.href=document.URL.split('?')[0].split('#')[0] + '?fortyeight=24&numplayers=' + encodeURIComponent(hm); } \">-</a> February, 2022</h3>
“; ?>
… for the changed what_is_the_english_word.php‘s English Word Guessing Game.
Previous relevant English Word Guessing Game Primer Tutorial is shown below.
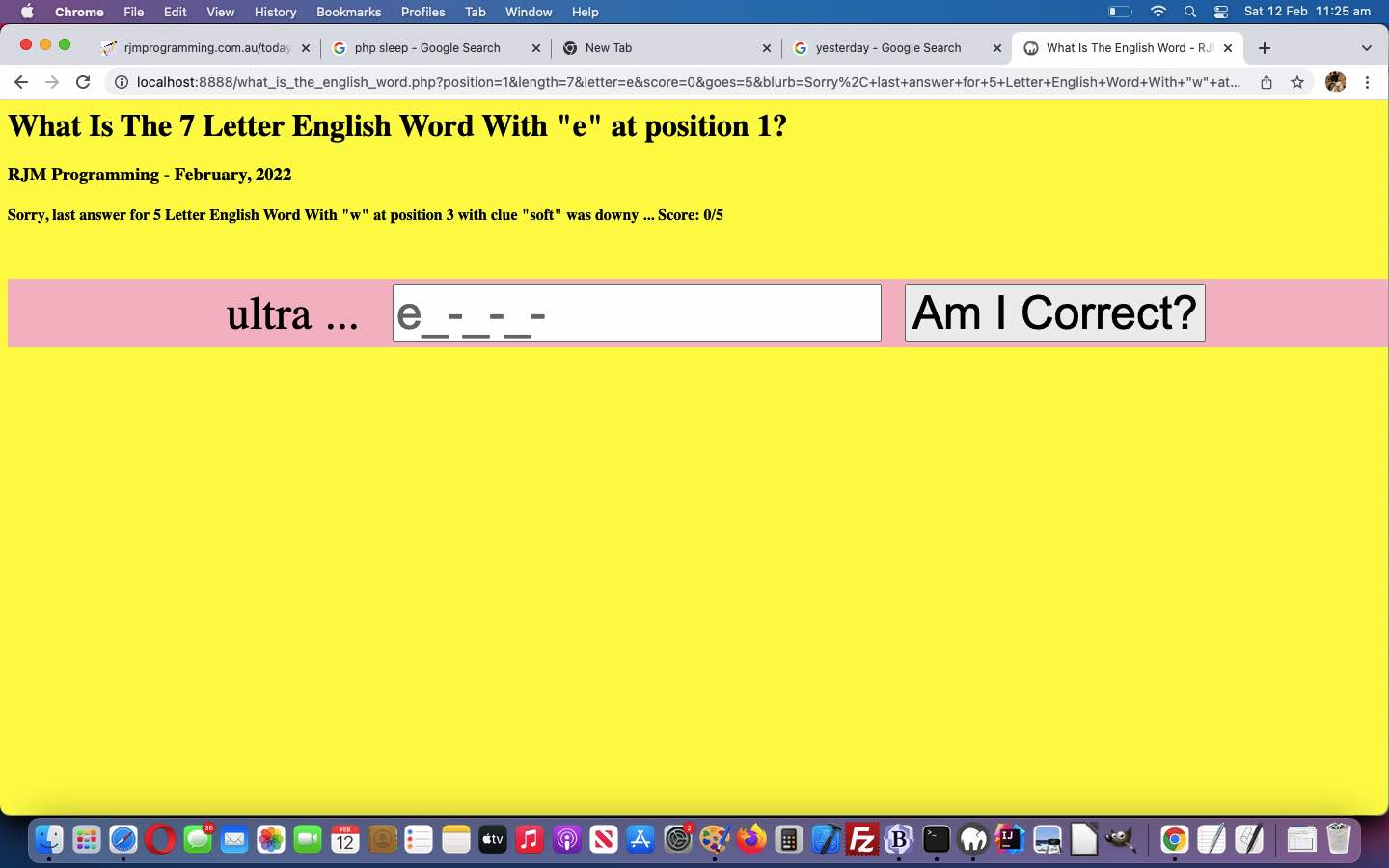
Ever so simple! Is that what you want in a Word Game? We like that, but we also like to learn words that might be new to us. How about a …
- English word game …
- based on Linux or unix or macOS dictionary list …
- randomly choosing …
- word length between 5 and 12
- a letter in word
- that letter position in word
- and a clue, thanks to https://crossword-solver.io/clue/
… basis for our word game, today? Well, it’s just “first draft” time for what_is_the_english_word.php‘s English Word Guessing Game, but we think you might like to try it?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.