You might recall that in yesterday’s English Word Guessing Game MAMP Tutorial we had the temerity to use the word…
nuance
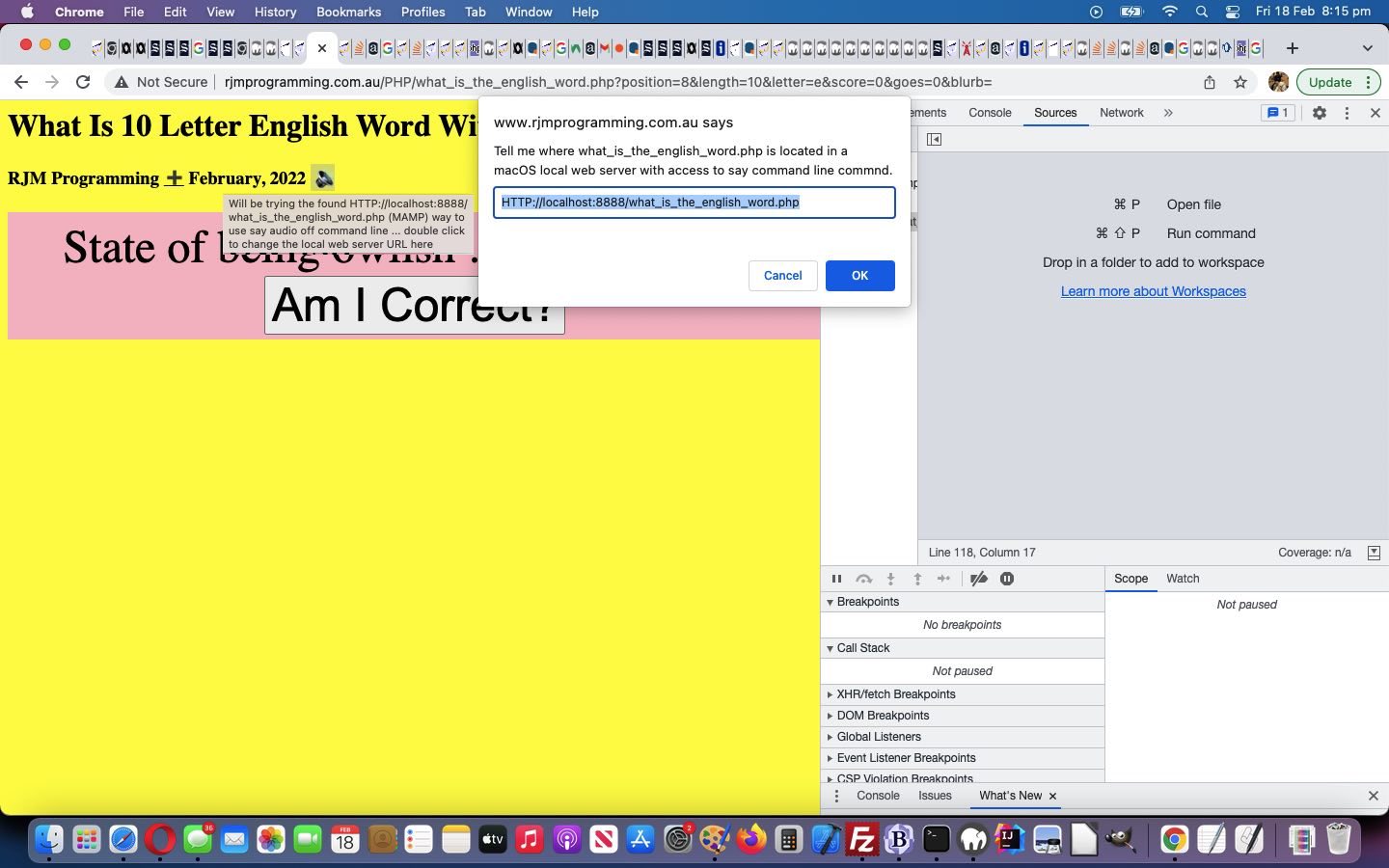
… or “not to look so dumb” regarding wise local web server (let’s say Intranet, today) macOS say interfacing. In order to “not to look so dumb” we need to categorically tell the user whether a …
HTTP://localhost:8888/what_is_the_english_word.php
… exists or not. This is not straightforward, believe it or not. In the old days, easy, but not with the cross-domain checking that goes on with your modern web browsers. Today, though we think we’ve got an idea here, at least for a popup window of a local web server PHP file.
- we’ll call the popup a special way in a document.body onload event (Javascript function) …
<?php echo ”
var ywoisme=null;
var wast='HTTP://localhost:8888/what_is_the_english_word.php (MAMP)';
var hlbit='HTTP://localhost:8888/what_is_the_english_word.php';
function lhostlook() {
if (hlbit != 'HTTP://localhost:8888/what_is_the_english_word.php' && hlbit != 'HTTP://localhost:8888/what_is_the_english_word.php (MAMP)') { document.getElementById('asay').title=document.getElementById('asay').title.replace('HTTP://localhost:8888/what_is_the_english_word.php (MAMP)', hlbit).replace('HTTP://localhost:8888/what_is_the_english_word.php', hlbit);
}
if (document.URL.indexOf('localhost') == -1) {
var midbit='' + '" . $midbit . "';
ywoisme=window.open(hlbit + '?imagetest=imagetest' + midbit + '.jpg','_blank','top=250,left=50,width=50,height=50');
setTimeout(yw, 2000); //ywoisme.close();
}
}
“; ?> - getting (the same sourcecode) to do this self-contained PHP code snippet …
<?php
$midbit=rand(0,19876754);
$gretv='';
function oururldecode($inue) {
global $gretv;
$retv=urldecode($inue);
$retsare=explode("localhost", $inue);
if (sizeof($retsare) > 1) {
$retv=str_replace($retsare[0] . 'localhost' . explode('#', explode('?', explode('/', $retsare[1])[0])[0])[0] . '/', $_SERVER['DOCUMENT_ROOT'], $retv);
}
$gretv=$retv;
return $retv;
}
if (isset($_GET['imagetest']) && strpos($_SERVER['SERVER_NAME'], 'localhost') !== false) {
$im = imagecreatetruecolor(120, 10);
$text_color = imagecolorallocate($im, 233, 14, 91);
imagestring($im, 1, 5, 5, 'A Simple Text String', $text_color);
// Output the image
if (strpos(oururldecode($_GET['imagetest']), '.') === false) {
if (file_exists(dirname(__FILE__) . "/" . "imagetest.jpg")) { unlink(dirname(__FILE__) . "/" . "imagetest.jpg"); }
$gretv=dirname(__FILE__) . "/" . "imagetest.jpg";
imagejpeg($im, dirname(__FILE__) . "/" . "imagetest.jpg");
} else if (strpos(strtolower(oururldecode($_GET['imagetest'])), '.gif') !== false) {
if (file_exists(oururldecode($_GET['imagetest']))) { unlink(oururldecode($_GET['imagetest'])); }
imagegif($im, oururldecode($_GET['imagetest']));
} else if (strpos(strtolower(oururldecode($_GET['imagetest'])), '.bmp') !== false) {
if (file_exists(oururldecode($_GET['imagetest']))) { unlink(oururldecode($_GET['imagetest'])); }
imagebmp($im, oururldecode($_GET['imagetest']), true);
} else if (strpos(strtolower(oururldecode($_GET['imagetest'])), '.png') !== false) {
if (file_exists(oururldecode($_GET['imagetest']))) { unlink(oururldecode($_GET['imagetest'])); }
imagepng($im, oururldecode($_GET['imagetest']));
} else if (strpos(strtolower(oururldecode($_GET['imagetest'])), '.jp') !== false) {
if (file_exists(oururldecode($_GET['imagetest']))) { unlink(oururldecode($_GET['imagetest'])); }
imagejpeg($im, oururldecode($_GET['imagetest']));
}
// Free up memory
imagedestroy($im);
if (file_exists($gretv)) {
unlink($gretv);
echo "<html><body onload=\"window.close();\"></body></html>";
}
//sleep(25);
//unlink(oururldecode($_GET['imgtest']));
exit;
}
?>
… us originally thinking the image existence could be checked but still running into lack of CORS issues got us, instead, “close thyself” on success - and back in the caller’s Javascript client realm we now check on the closure status of that popup …
<?php echo ”
function yw() {
if (ywoisme.closed) {
console.log('found');
document.getElementById('asay').title=document.getElementById('asay').title.replace('Will be trying ', 'Will be trying the found ');
} else {
document.getElementById('asay').title=document.getElementById('asay').title.replace('Will be trying ', 'Will be trying, but did not find, ');
console.log('not found');
ywoisme.close();
}
ywoisme=null;
}
“; ?>
… to definitively say whether the “say conduit via macOS local web server PHP means” exists
And what about not being stringent about …
HTTP://localhost:8888/what_is_the_english_word.php
… being that “say conduit via macOS local web server PHP means” URL basis? We use Javascript prompt window teaming with window.localStorage methodologies …
<?php echo ”
var wast='HTTP://localhost:8888/what_is_the_english_word.php (MAMP)';
var hlbit='HTTP://localhost:8888/what_is_the_english_word.php';
if (('' + localStorage.getItem('what_is_the_english_word')).replace(/^null$/g,'') != '') {
hlbit=localStorage.getItem('what_is_the_english_word');
}
function relocalize() {
var onewast=wast.split(' ')[0];
if (document.getElementById('asay').title.indexOf('did not find, ') != -1) {
onewast=document.getElementById('asay').split('did not find, ')[1].split(' ')[0];
}
var pwast=prompt('Tell me where what_is_the_english_word.php is located in a macOS local web server with access to say command line commnd.', onewast);
if (pwast == null) { pwast=''; }
if (pwast != '' && pwast != onewast && pwast.indexOf('localhost') >= 7) {
if (pwast.toLowerCase().indexOf('.php') == -1) { if (pwast.slice(-1) == '/') { pwast+='what_is_the_english_word.php'; } else { pwast+='/what_is_the_english_word.php'; } }
if (('' + localStorage.getItem('what_is_the_english_word')).replace(/^null$/g,'') != '') {
localStorage.removeItem('what_is_the_english_word');
localStorage.setItem('what_is_the_english_word', pwast);
}
location.href=document.URL;
}
}
“; ?>
… with the changed what_is_the_english_word.php‘s English Word Guessing Game.
Previous relevant English Word Guessing Game MAMP Tutorial is shown below.
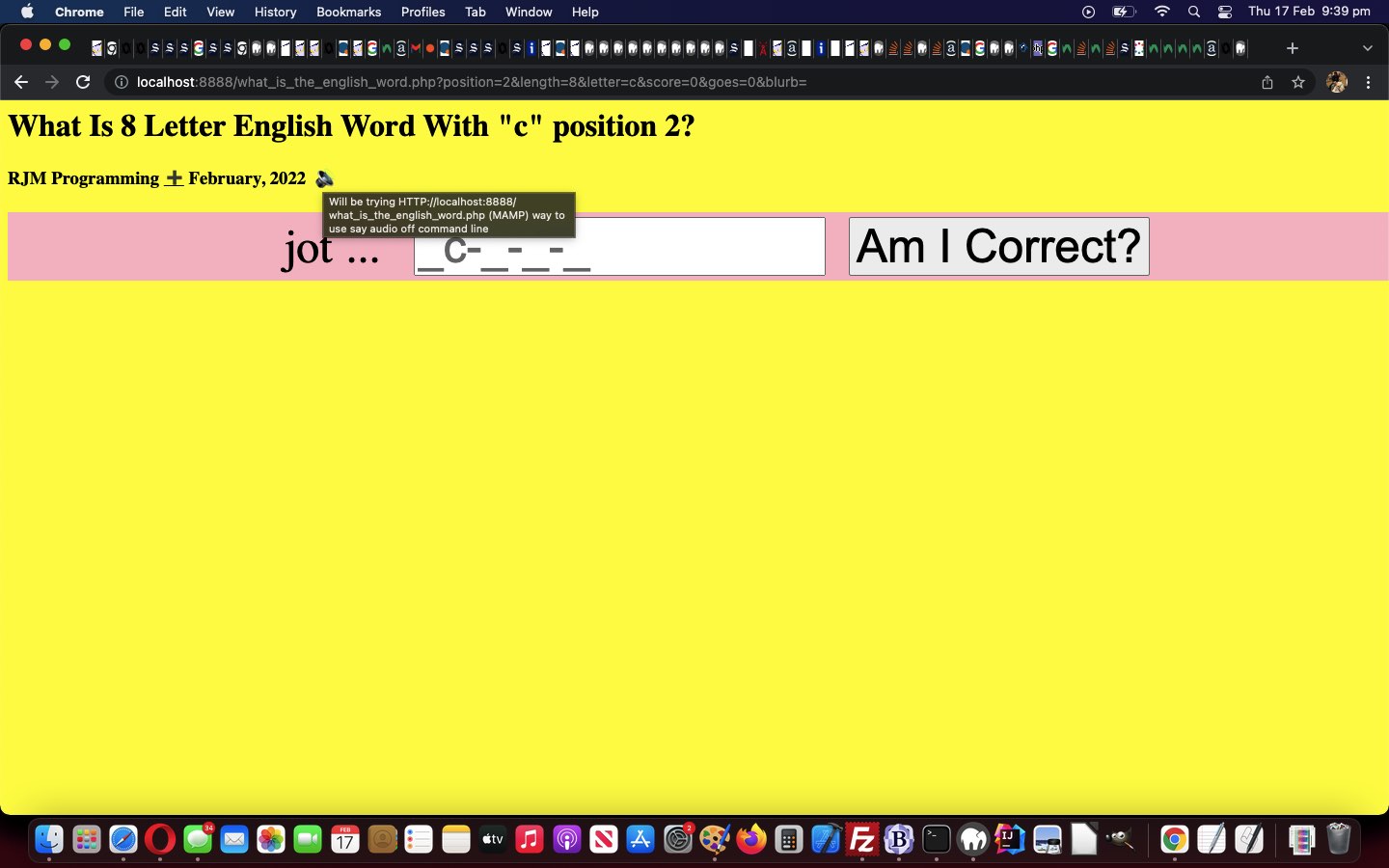
Onto yesterday’s English Word Guessing Game Dropdown Tutorial with today’s “MAMP” idea, what’s MAMP? It’s our favourite PHP supporting Apache/PHP/MySql local web server, which we use as a testing environment ahead of deploying web applications such as the changed what_is_the_english_word.php‘s English Word Guessing Game up at the RJM Programming public domain.
And though we have used the great MAMP product with Windows, we normally use it in conjunction with a macOS underlying operating system, which has a marvellous say command used by PHP via exec to turn words into audio output. Cute, huh?!
In our first draft of using we’re going to offer an emoji 🔊 link to try to use a …
HTTP://localhost:8888/what_is_the_english_word.php
… macOS MAMP Document Root download of the code above (minus any “GETME” stuff), in a pre-emptive style of arrangement, which we might add a bit of nuance to into the future.
We found we might want to recall this MAMP PHP in a window.open popup window via a form onsubmit event just before the form submission. How can we hang around and do both? We could do some ugly setTimeout arrangement perhaps, but we found with the immediate close of the popup window , the exec “say” command still had time to be triggered (we guess that being before the onload event), even with that immediate popup window close on the next Javascript statement. Curiouser and curiouser!
<?php echo ”
function maybeaudio(isclick) { // onsubmit call has isclick=1
if (!isclick) {
adoaudio='&doaudio=" . $_GET['doaudio'] . "';
}
if (!isclick && document.getElementById('speaker').innerHTML != '' && !document.getElementById('audio') && document.getElementById('prespeaker')) { //alert(156);
document.getElementById('prespeaker').innerHTML='';
}
if ((window.self !== window.top && document.URL.indexOf('doaudio=') != -1) || (document.getElementById('speaker').innerHTML != '' && document.getElementById('audio'))) {
if (document.getElementById('audio')) {
document.getElementById('audio').value=\"" . $stufftosay . "\";
}
if (document.URL.indexOf(':8888/') == -1 || !isclick) {
if (donelist.indexOf(\"" . str_replace('Player 1, ','',str_replace('Player ' . $_GET['doaudio'] . ', ','',str_replace('Player,','',$stufftosay))) . "\") == -1) {
var predl='Player ' + (('' + location.hash).replace('#','') + '1').substring(0,1) + ', ' + \"" . str_replace('Player ' . $_GET['doaudio'] . ', ','',str_replace('Player,','',$stufftosay)) . "\";
if ((predl.indexOf('Player,') == -1 || window.self === window.top) && predl.indexOf('Player " . $_GET['doaudio'] . "') != -1) {
donelist+='Player ' + (('' + location.hash).replace('#','') + '1').substring(0,1) + ', ' + \"" . str_replace('Player ' . $_GET['doaudio'] . ', ','',str_replace('Player,','',$stufftosay)) . "\";
var zwoisme=window.open('HTTP://localhost:8888/what_is_the_english_word.php?doaudio=' + (('' + location.hash).replace('#','') + '1').substring(0,1) + '&audio=' + encodeURIComponent('Player ' + (('' + location.hash).replace('#','') + '1').substring(0,1) + ', ' + \"" . str_replace('Player ' . $_GET['doaudio'] . ', ','',str_replace('Player,','',$stufftosay)) . "\"),'_blank','top=250,left=50,width=50,height=50');
zwoisme.close();
}
}
}
}
return true;
}
“; ?>
Previous relevant English Word Guessing Game Dropdown Tutorial is shown below.
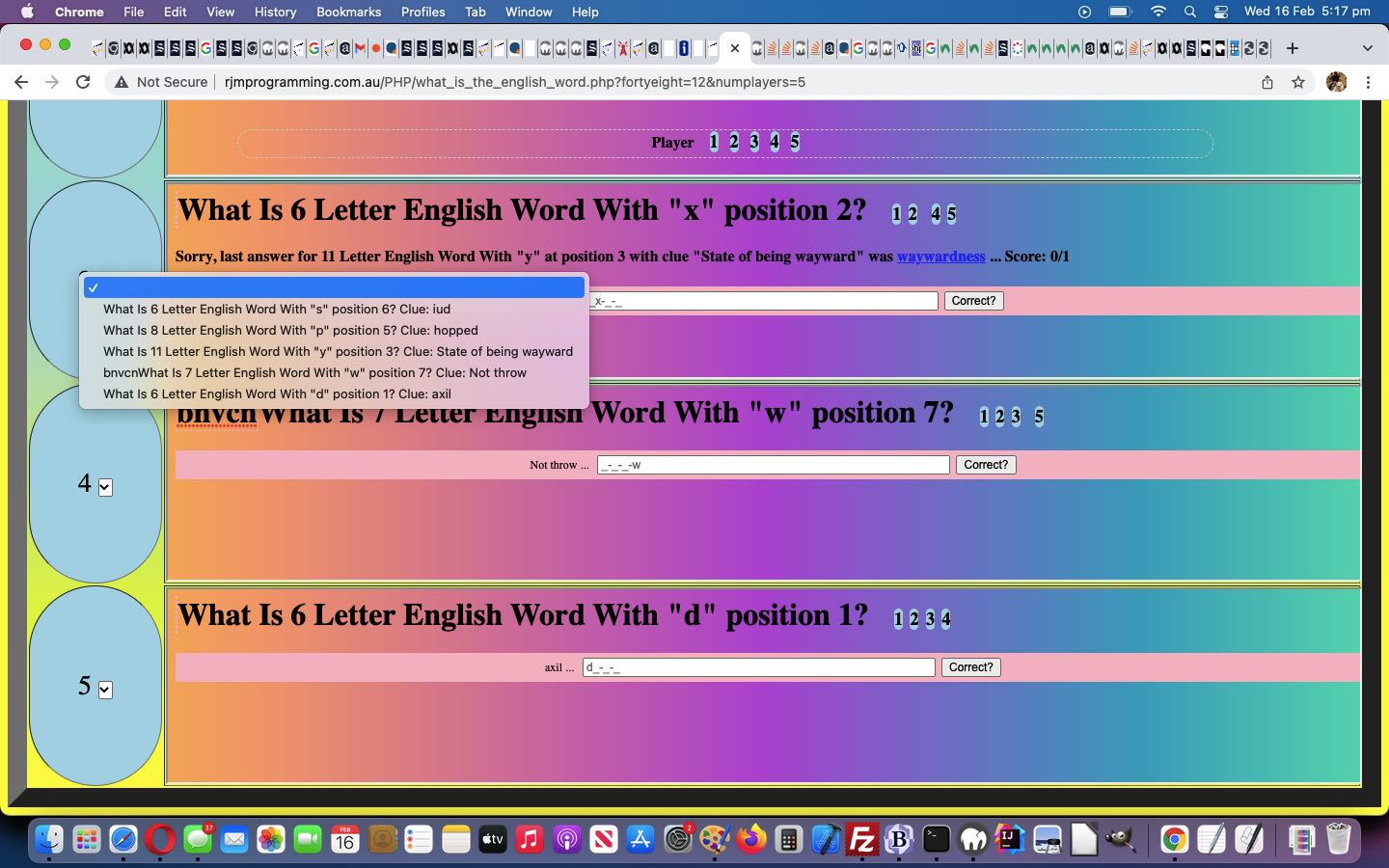
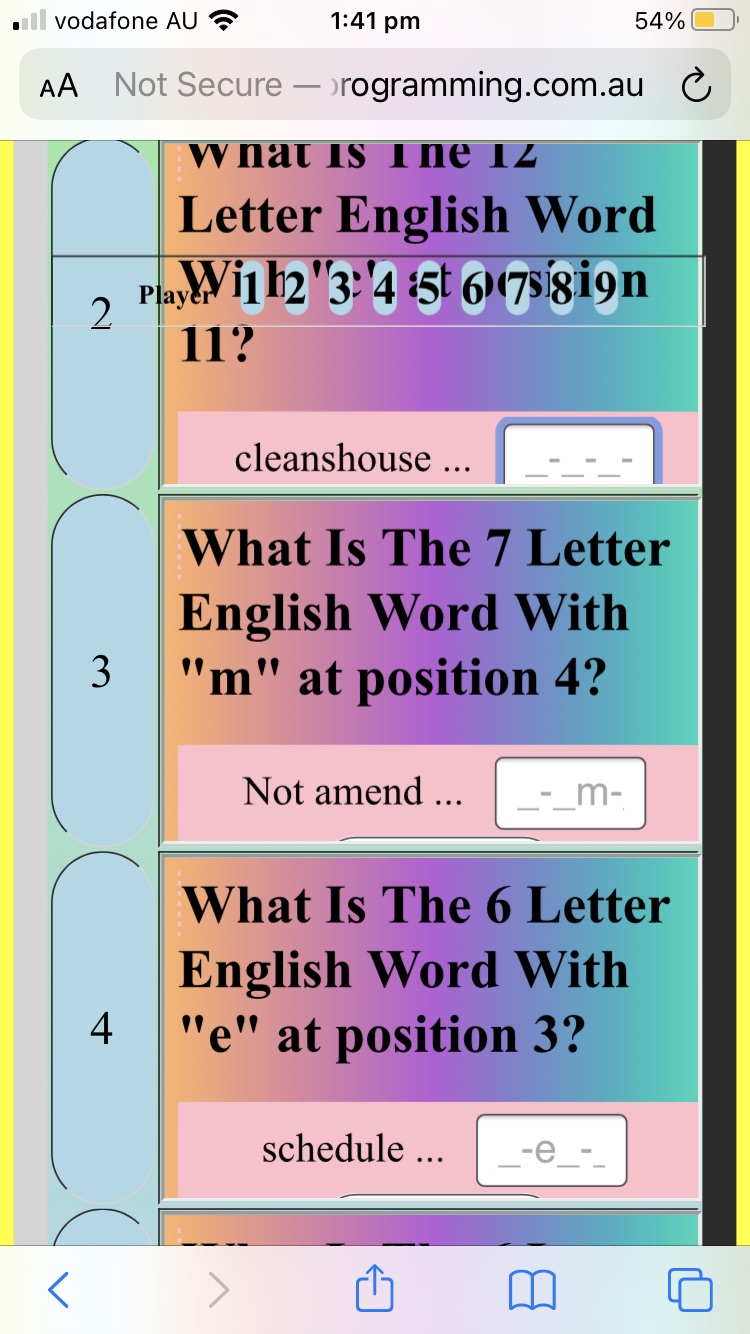
Continuing the refinement of yesterday’s English Word Guessing Game Player Equality Tutorial‘s multi-player “English Word Guessing Game” usage aspects, there was a disappointment in that the “Equality” was broken down a little for users whose questions started “below the fold” of the (albeit scrollable) webpage table’s screen, and today, we lessen that unfairness, a tad, by offering new “within left table cell” dropdowns (or select elements) showing all user questions and clues at any given point of time, the work of which highlighted, to us …
- innerText (and its friends …
<?php echo ”
var ablurb=((ahoneis[0].innerText || honeis[0].contentWindow || honeis[0].contentDocument)).split('?')[0] + '?';
“; ?>
) property “cutting through complexity” summary of textual element content (eg. our h1 header element made up of several smaller component elements, but its essential wording used in code below to construct the dropdown content, easily) - dropdown element talents at saving space …
<?php
$seloh=" <select onclick=\" event.stopPropagation(); \" onchange=\" if (this.value.length != 0) { top.setgl('-' + this.value); this.value=''; } \" id=isel style=display:none;width:15px;><option value=''> </option></select>";
?>
… yet allowing access to data (and not affect innerText), and its innerHTML attribute “populating” talents …
<?php echo ”
function setopt(jnv, inv) {
var ik=1;
while (document.getElementById('isel' + ik)) {
if (document.getElementById('isel' + ik).innerHTML.indexOf(' value=\"' + jnv + '\">') != -1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace(document.getElementById('isel' + ik).innerHTML.split(' value=\"' + jnv + '\"')[1].split('</option>')[0] + '<', '>' + inv + '<');
} else if (eval('' + jnv) == 1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace('</option>', '</option>' + '<option value=\"' + jnv + '\">' + inv + '</option>');
} else if (document.getElementById('isel' + ik).innerHTML.indexOf(' value=\"' + eval(1 + eval('' + jnv)) + '\">') != -1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace('<option value=\"' + eval(1 + eval('' + jnv)) + '\">', '<option value=\"' + jnv + '\">' + inv + '</option>' + '<option value=\"' + eval(1 + eval('' + jnv)) + '\">');
} else if (document.getElementById('isel' + ik).innerHTML.indexOf(' value=\"' + eval(-1 + eval('' + jnv)) + '\">') != -1) {
document.getElementById('isel' + ik).innerHTML=document.getElementById('isel' + ik).innerHTML.replace(document.getElementById('isel' + ik).innerHTML.split(' value=\"' + eval(-1 + eval('' + jnv)) + '\">')[1].split('</option>')[0] + '</option>', document.getElementById('isel' + ik).innerHTML.split(' value=\"' + eval(-1 + eval('' + jnv)) + '\">')[1].split('</option>')[0] + '</option>' + '<option value=\"' + jnv + '\">' + inv + '</option>');
} else {
document.getElementById('isel' + ik).innerHTML+='<option value=\"' + jnv + '\">' + inv + '</option>';
}
ik++;
}
}
“; ?> - input type=text textbox onclick usefulness on mobile to also cater for user intent (to focus on a textbox)
- mobile (perhaps just iOS) onfocus stubbornness … these days, more and more, a real user click is necessary
- event.stopPropagation() “hosted (dropdown) element” event logic to cancel the (onclick) event reaching its “parent (td) element”
… talents for the changed what_is_the_english_word.php‘s English Word Guessing Game.
Previous relevant English Word Guessing Game Player Equality Tutorial is shown below.
Yesterday’s English Word Guessing Game Players Tutorial started multi-player scenarios with our “English Word Guessing Game” web application, but was a bit “amateur hour” in its approach, regarding …
- premature, and too simple, (textbox) onblur event programmatical form submit button clicking logic … and now we check on answer length
- number (in fact, all) characters were accepted as legitimate “word answer” characters … and now we allow keyboard numeric “hotkeys” focus that player’s textbox, via “onkeydown” keyboard event logic …
<?php echo ”
<script type='text/javascript'>
function isitnum(event) {
if (eval('' + event.keyCode) >= 48 && eval('' + event.keyCode) <= 57) {
top.setgl(eval(-48 + eval('' + event.keyCode)));
return false;
}
return true;
}
</script>
“; ?>
- players were referred to by number only … and now we allow for player name to be entered via a preceding (the question) span contenteditable=true element
… meaning the one device (perhaps a mobile one) can have a hovering group of players who all see, for any multi-player game screen, the possibility to be answering via …
- click or tap of a button … to establish their textbox’s focus … and/or …
- keyboard numeric hotkeys … to establish their textbox’s focus … and alpha letters to complete their answers
… and once a player reaches the length of their answer, they can send that answer off for analysis via any of …
- that player tabs out of their textbox … or …
- that player clicks or taps their “Correct?” form submit button … or …
- a keyboard numeric for another player number is pressed
… for the changed what_is_the_english_word.php‘s English Word Guessing Game …

Previous relevant English Word Guessing Game Players Tutorial is shown below.
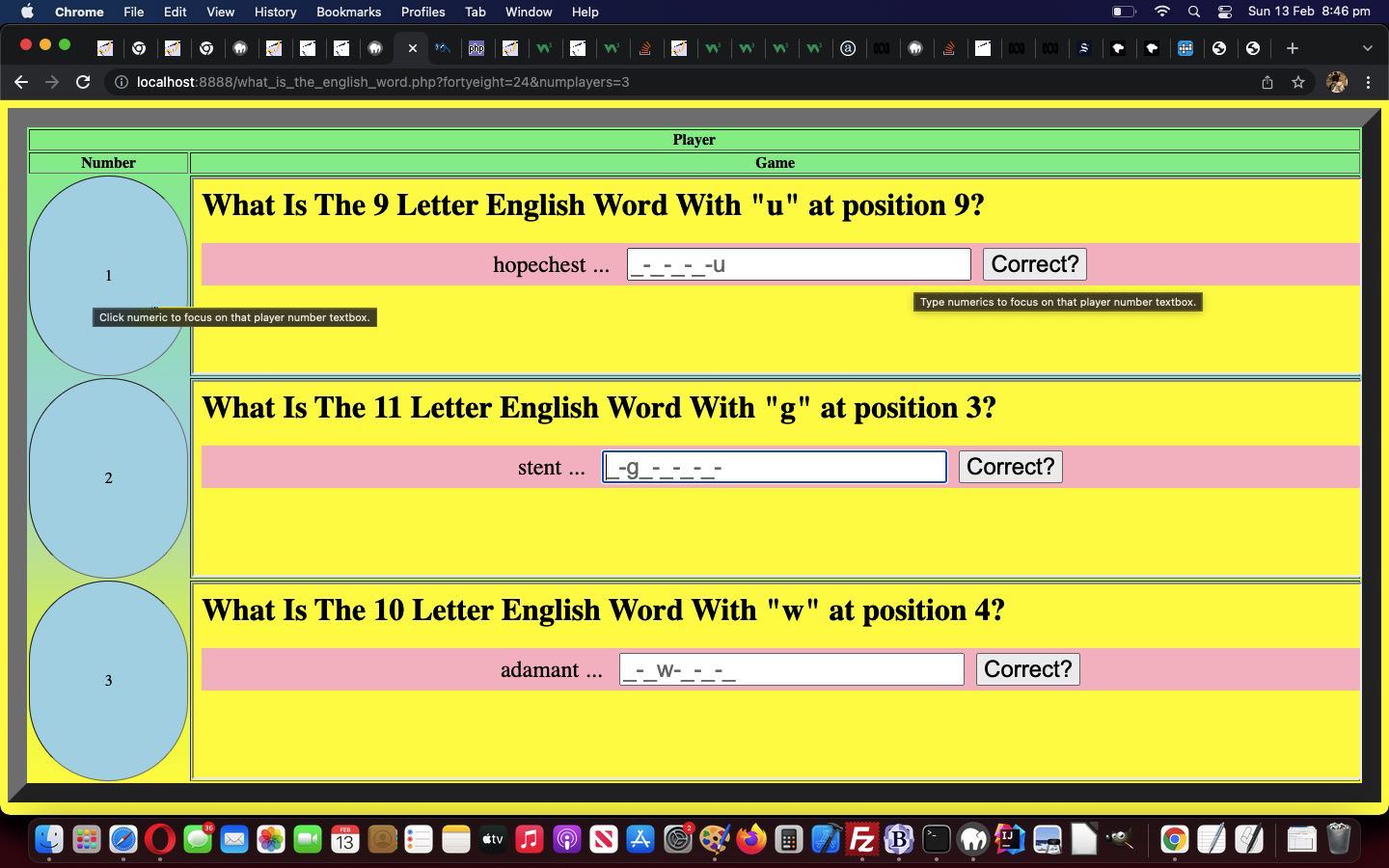
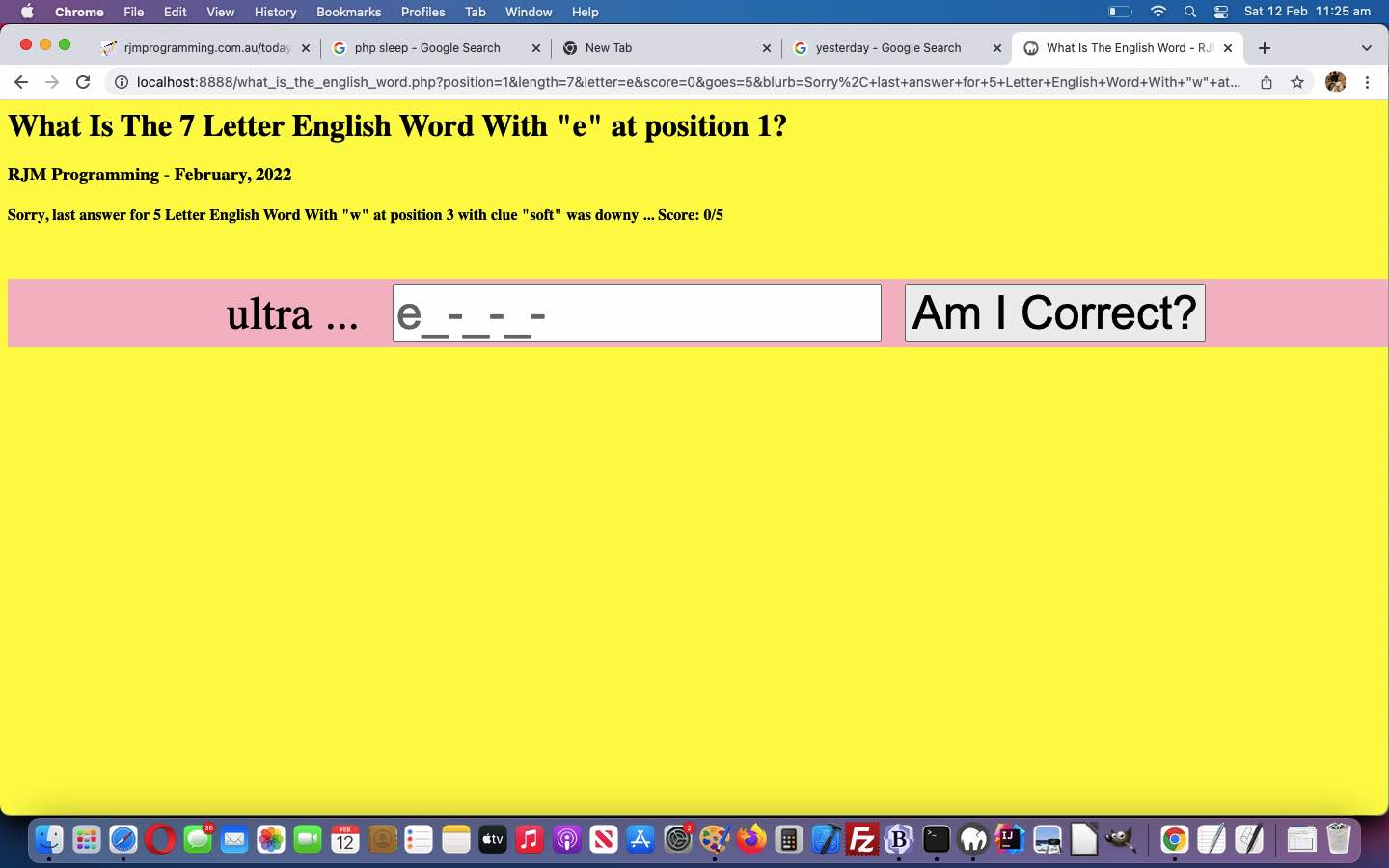
Yesterday’s English Word Guessing Game Primer Tutorial‘s “English Word Guessing Game” suited one player. Today, we allow the user to set the number of players to …
- each nominated player plays within an HTML iframe element with an overall HTML table element within an HTML body element … meaning …
- until tomorrow’s work, it is “dog eat dog” as to who controls which player’s textbox has the focus … but …
- scoring is asynchronous
- until tomorrow’s work, the use of the tab character to tab out of a textbox clicks the “Correct?” button to go off to assess that player’s answer
<?php
$score=0;
$goes=0;
$blurb='';
$dblurb="Score: 0/0";
$totalj=0;
$fortyeight="48";
$fortyeighti="";
$fortyeightj="";
$ob="";
$sh3="";
$aic="Am I Correct?";
if (isset($_GET['fortyeight'])) {
$fortyeight=$_GET['fortyeight'];
$fortyeighti="<input type=hidden name=fortyeight value='" . $fortyeight . "'></input>";
$fortyeightj="&fortyeight=" . $fortyeight;
$aic="Correct?";
$ob=" onblur=\" if (this.value.trim() != '') { document.getElementById('subm').click(); } \" ";
$sh3=" style='display:none;'";
}
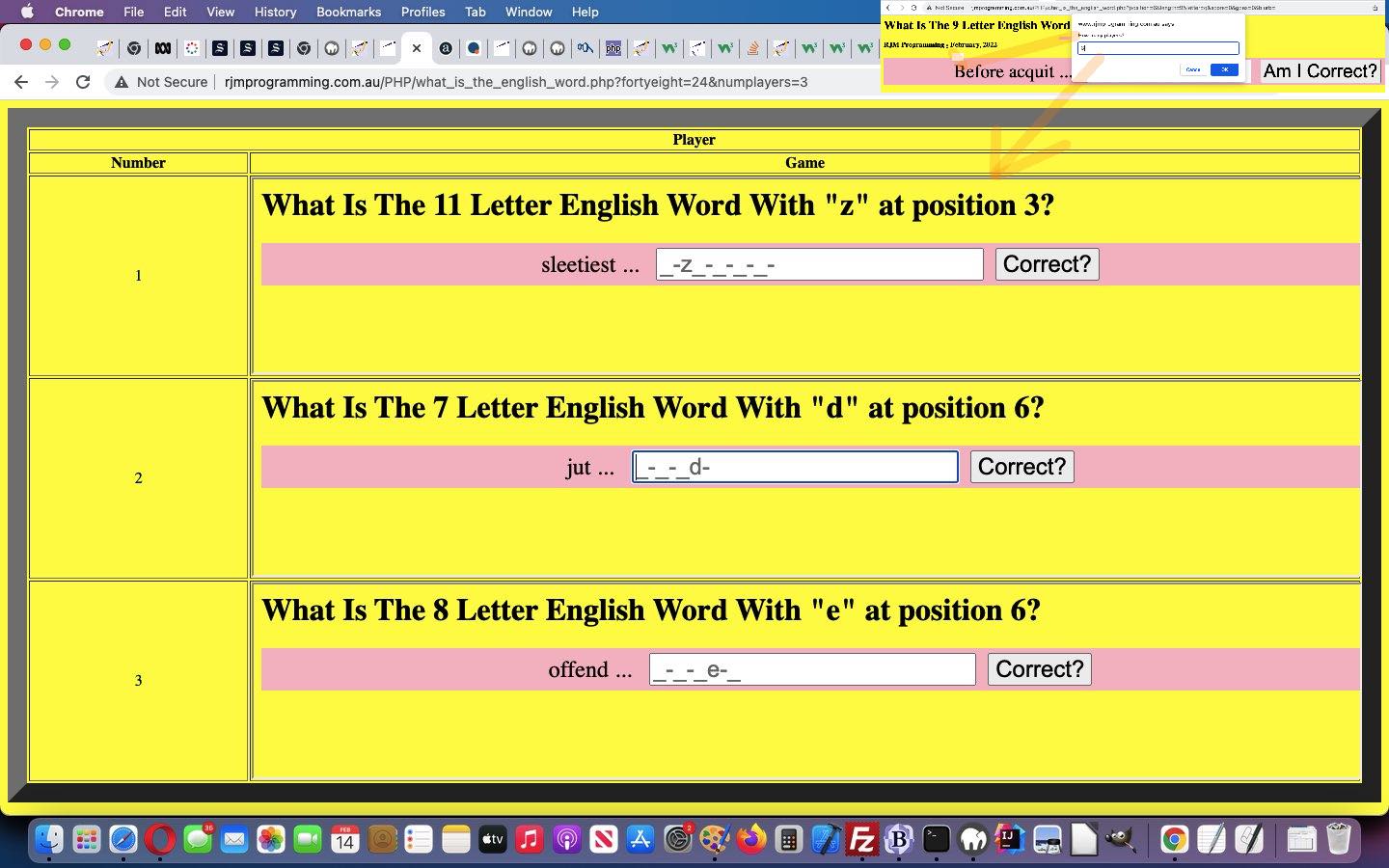
if (isset($_GET['numplayers'])) {
$preifs="<html>
<head><title>What Is The English Word - RJM Programming - February, 2022</title>
</head><body style='background-color:yellow;'><table style='width:100%;' border=20><tr><th colspan=2>Player</th></tr><tr><th>Number</th><th>Game</th></tr></table></body></html>";
for ($ih=1; $ih<=$_GET['numplayers']; $ih++) {
$preifs=str_replace("</table>", "<tr><td style=text-align:center;>" . $ih . "</td><td><iframe src='./what_is_the_english_word.php?fortyeight=24' style='width:100%;height:200px;'></iframe></table>", $preifs);
}
echo $preifs;
exit;
}
?>
… the idea of the “fortyeight” code is to reduce the font size in order to fit in more player iframe display into the one shared screen, with the user interfacing code being …
<?php echo ”
<h3" . $sh3 . ">RJM Programming <a title='How many players?' style='cursor:pointer;text-decoration:underline;' onclick=\" var hm=prompt('How many players?','1'); if (hm == null) { hm=''; } if (hm.trim().replace('1','') != '') { location.href=document.URL.split('?')[0].split('#')[0] + '?fortyeight=24&numplayers=' + encodeURIComponent(hm); } \">-</a> February, 2022</h3>
“; ?>
… for the changed what_is_the_english_word.php‘s English Word Guessing Game.
Previous relevant English Word Guessing Game Primer Tutorial is shown below.
Ever so simple! Is that what you want in a Word Game? We like that, but we also like to learn words that might be new to us. How about a …
- English word game …
- based on Linux or unix or macOS dictionary list …
- randomly choosing …
- word length between 5 and 12
- a letter in word
- that letter position in word
- and a clue, thanks to https://crossword-solver.io/clue/
… basis for our word game, today? Well, it’s just “first draft” time for what_is_the_english_word.php‘s English Word Guessing Game, but we think you might like to try it?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.